学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject
搭建页面结构
分页组件:设置layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。prev表示上一页,next为下一页,pager表示页码列表(字母不要写错了)

<!-- 角色管理的内容 --><div class="role-operate"><el-button size="mini" type="primary">添加角色</el-button></div><!-- 放置table表格组件 --><el-table><!-- 放置列 --><el-table-column align="center" width="200" label="角色" /><el-table-column align="center" width="200" label="启用" /><el-table-column align="center" label="描述" /><el-table-column align="center" label="操作" /></el-table><!-- 放置分页组件 --><el-row type="flex" style="height: 60px" align="middle" justify="end"><!-- 放置分页组件 --><el-pagination layout="prev,pager,next" /></el-row>获取数据

/**** 获取-分页查询角色列表**/
export function getRoleList (params) {return request({url: '/sys/role',method: 'GET',params // 查询参数,会拼接到url地址上})
}<el-table :data="roleList"><!-- 放置列 --><el-table-column align="center" width="200" prop="name" label="角色" /><el-table-column align="center" width="200" prop="state" label="启用" /><el-table-column align="center" prop="description" label="描述" /><el-table-column align="center" label="操作" />
</el-table>data () {return {roleList: [] // 角色列表}},created () {this.getRoleList()},methods: {async getRoleList () {const { rows } = await getRoleList()this.roleList = rows // 赋值数据}}表格自定义结构

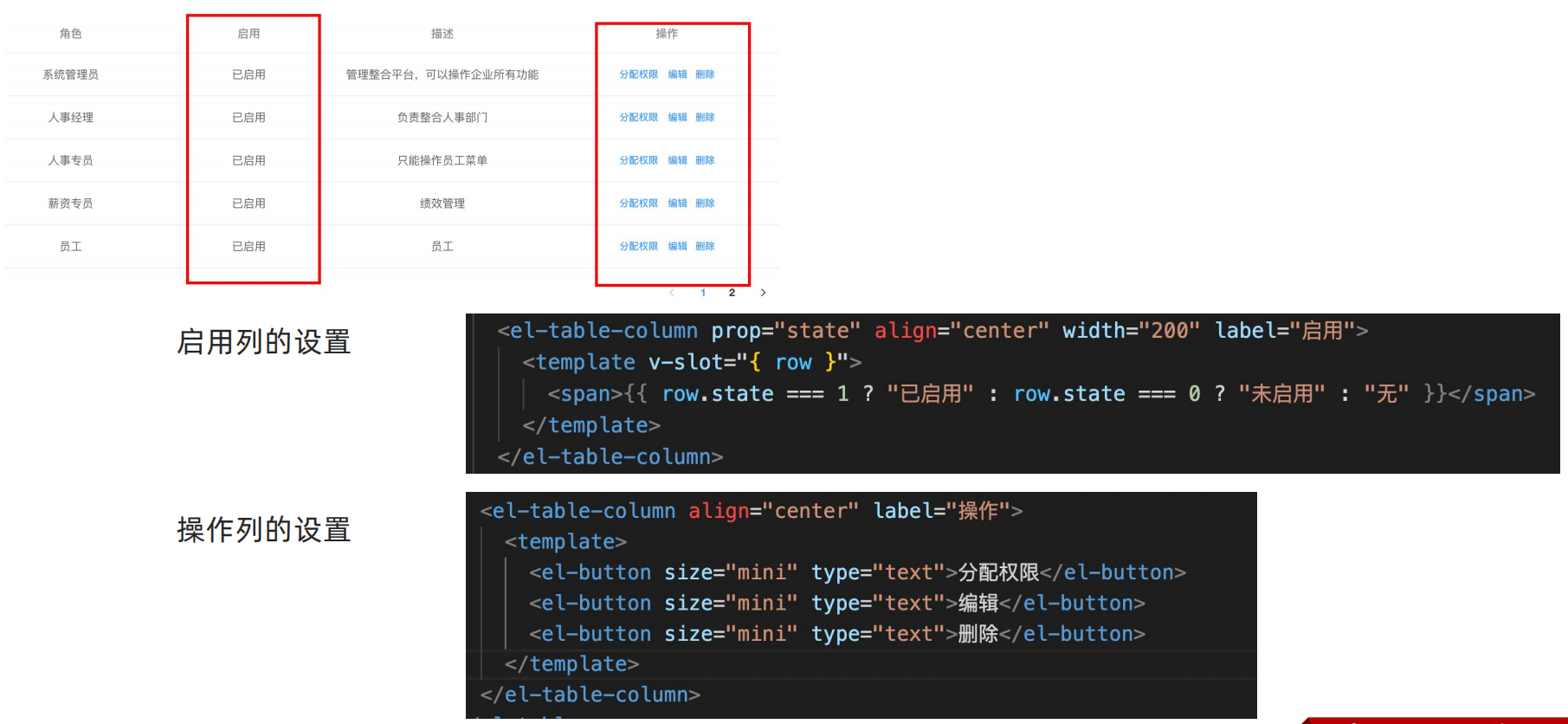
启动列
<el-table-column align="center" width="200" prop="state" label="启用"><!-- 自定义列结构 --><template v-slot="{ row }"><span>{{row.state === 1 ? '已启用' : row.state === 0 ? '未启用' : '无'}}</span></template></el-table-column>操作列
<el-table-column align="center" label="操作"><!-- 放置操作按钮 --><template><el-button size="mini" type="text">分配权限</el-button><el-button size="mini" type="text">编辑</el-button><el-button size="mini" type="text">删除</el-button></template></el-table-column>分页功能

<!-- 放置分页组件 --><el-pagination:page-size="pageParams.pagesize":current-page="pageParams.page":total="pageParams.total"layout="prev,pager,next"@current-change="changePage"/>// 将分页信息放到一个对象中pageParams: {page: 1, // 第几页pagesize: 5, // 每页多少条total: 0}async getRoleList () {const { rows, total } = await getRoleList(this.pageParams)this.roleList = rows // 赋值数据this.pageParams.total = total},// 切换分页时,请求新的数据changePage (newPage) {this.pageParams.page = newPage // 赋值当前页码this.getRoleList()}新增功能弹层

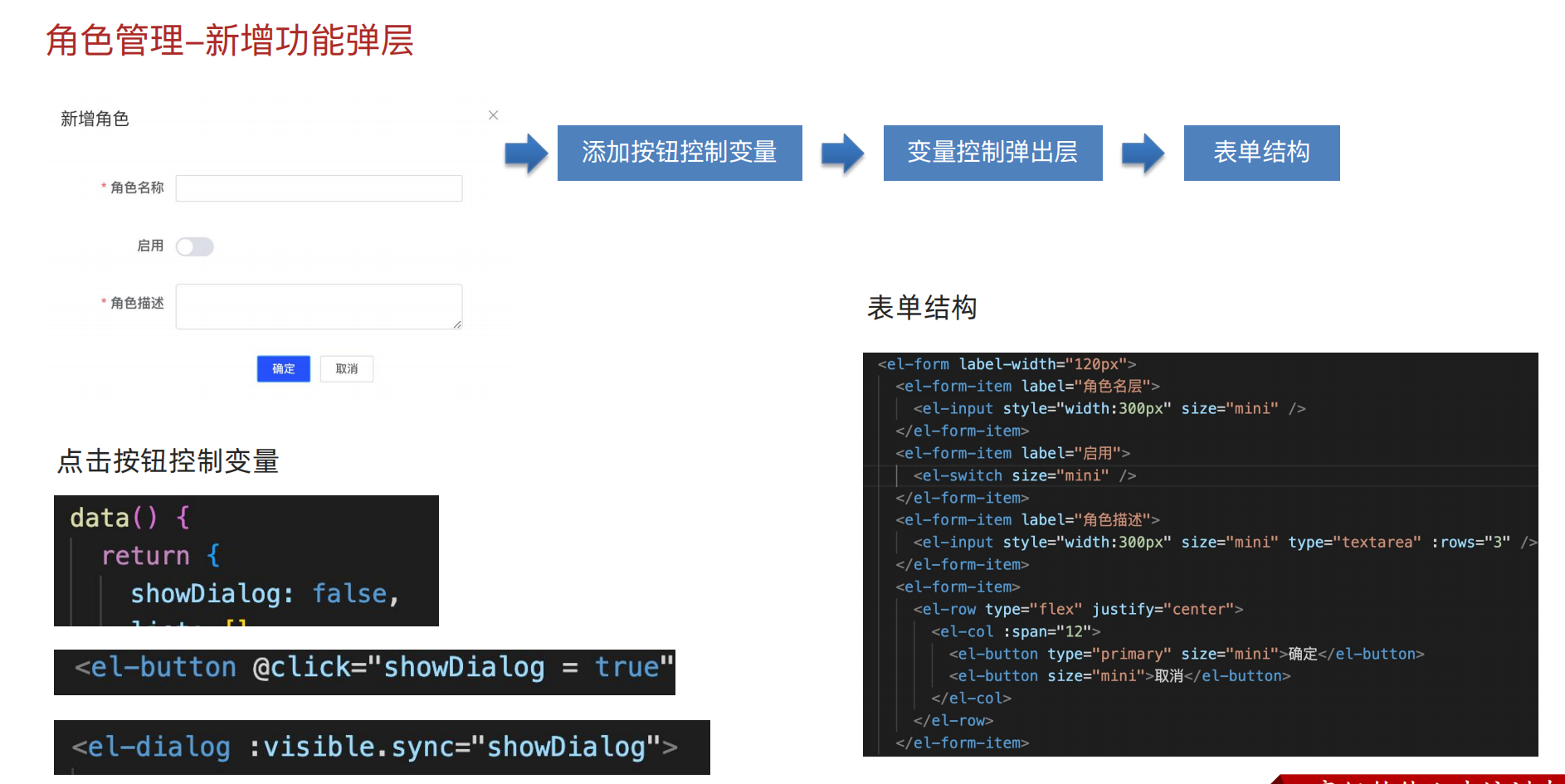
<el-button size="mini" type="primary" @click="showDialog = true">添加角色</el-button><!-- 放置弹层 --><el-dialog title="新增角色" width="500px" :visible.sync="showDialog"><!-- 表单内容 --><el-formlabel-width="120px"><el-form-item label="角色名称"><el-input style="width: 300px" size="mini" /></el-form-item><el-form-item label="启用"><el-switchsize="mini"/></el-form-item><el-form-item label="角色描述" ><el-inputtype="textarea":rows="3"style="width: 300px"size="mini"/></el-form-item><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button type="primary" size="mini">确认</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form></el-dialog>showDialog: false, // 控制弹层显示隐藏表单数据校验

<!-- 放置弹层 --><el-dialog title="新增角色" width="500px" :visible.sync="showDialog"><!-- 表单内容 --><el-formref="roleForm":model="roleForm":rules="rules"label-width="120px"><el-form-item label="角色名称" prop="name"><el-input v-model="roleForm.name" style="width: 300px" size="mini" /></el-form-item><!-- 如果不需要校验,就不需要写prop属性 --><el-form-item label="启用"><el-switchv-model="roleForm.state":active-value="1":inactive-value="0"size="mini"/></el-form-item><el-form-item label="角色描述" prop="description"><el-inputv-model="roleForm.description"type="textarea":rows="3"style="width: 300px"size="mini"/></el-form-item><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button type="primary" size="mini">确认</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form></el-dialog>roleForm: {name: '',state: 0,description: ''},rules: {name: [{ required: true, message: '角色名称不能为空', trigger: 'blur' }],description: [{ required: true, message: '角色描述不能为空', trigger: 'blur' }]}新增角色-确定取消

/**** 新增-角色**/
export function addRole (data) {return request({url: '/sys/role',method: 'POST',data})
}<!-- 如果不需要校验,就不需要写prop属性 --><!-- 重置表单数据,需要prop属性 --><el-form-item label="启用" prop="state"><el-switchv-model="roleForm.state":active-value="1":inactive-value="0"size="mini"/></el-form-item>btnOk () {this.$refs.roleForm.validate(async isOk => {if (isOk) {// 调用新增接口await addRole(this.roleForm)// 重新渲染页面并关闭弹层this.getRoleList()this.btnCancel()this.$message.success('添加成功')}})},btnCancel () {this.$refs.roleForm.resetFields() // 将数据重置this.showDialog = false}编辑角色-行内编辑
this.$set(目标对象, 属性名称, 初始值 )
等价于 Vue.set(目标对象, 属性名称, 初始值 )
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新


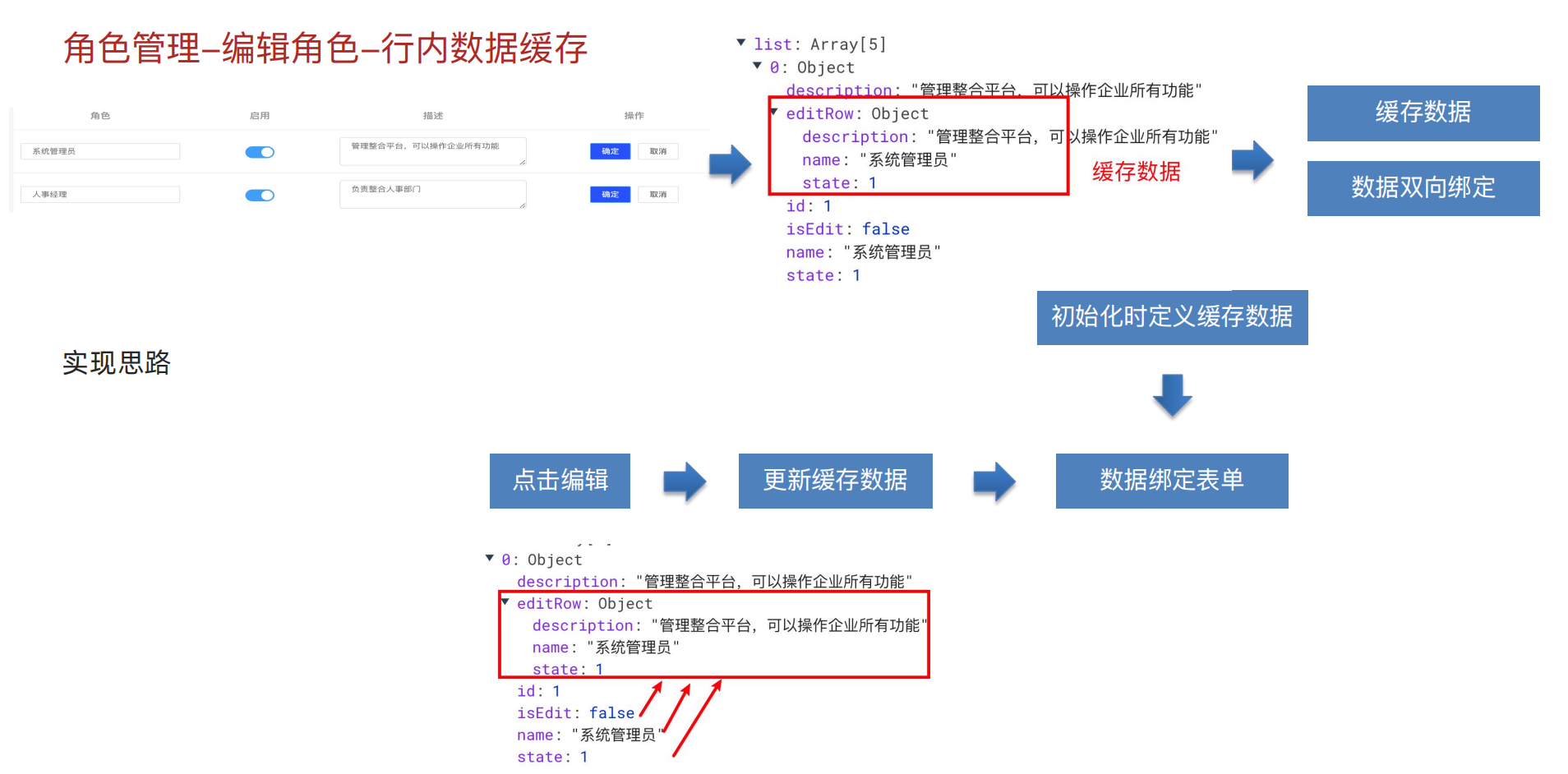
<!-- 放置列 --><el-table-column align="center" width="200" prop="name" label="角色"><template v-slot="{ row }"><!-- 条件判断 --><el-input v-if="row.isEdit" size="mini" /><span v-else>{{ row.name }}</span></template></el-table-column><el-table-column align="center" width="200" prop="state" label="启用"><!-- 自定义列结构 --><template v-slot="{ row }"><el-switch v-if="row.isEdit" /><span v-else>{{row.state === 1 ? '已启用' : row.state === 0 ? '未启用' : '无'}}</span></template></el-table-column><el-table-column align="center" prop="description" label="描述"><template v-slot="{ row }"><el-input v-if="row.isEdit" size="mini" /><span v-else>{{ row.description }}</span></template></el-table-column><el-table-column align="center" label="操作"><!-- 放置操作按钮 --><template v-slot="{ row }"><!-- 编辑状态 --><template v-if="row.isEdit"><el-button type="primary" size="mini">确定</el-button><el-button size="mini">取消</el-button></template><!-- 非编辑状态 --><template v-else><el-button size="mini" type="text">分配权限</el-button><el-button size="mini" type="text" @click="btnEditRow(row)">编辑</el-button><el-button size="mini" type="text">删除</el-button></template></template></el-table-column>// 针对每一行数据添加一个编辑标记this.roleList.forEach(item => {// item.isEdit = false // 添加一个属性 初始值为false// 数据响应式的问题 数据变化 视图更新// 添加的动态属性 不具备响应式特点// this.$set(目标对象,属性名称,初始值)可以针对目标对象 添加的属性 添加响应式this.$set(item, 'isEdit', false)})// 点击编辑行btnEditRow (row) {console.log(row)row.isEdit = true}编辑角色-行内数据缓存


<el-inputv-if="row.isEdit"v-model="row.editRow.name"size="mini"/><!-- 开 1 关 0 --><el-switchv-if="row.isEdit"v-model="row.editRow.state":active-value="1":inactive-value="0"/><el-inputv-if="row.isEdit"v-model="row.editRow.description"size="mini"/>// 初始化定义缓存数据this.$set(item, 'editRow', {name: item.name,state: item.state,description: item.description}// 点击编辑行btnEditRow (row) {row.isEdit = true// 更新缓存数据row.editRow.name = row.namerow.editRow.state = row.staterow.editRow.description = row.description},编辑角色-确定取消

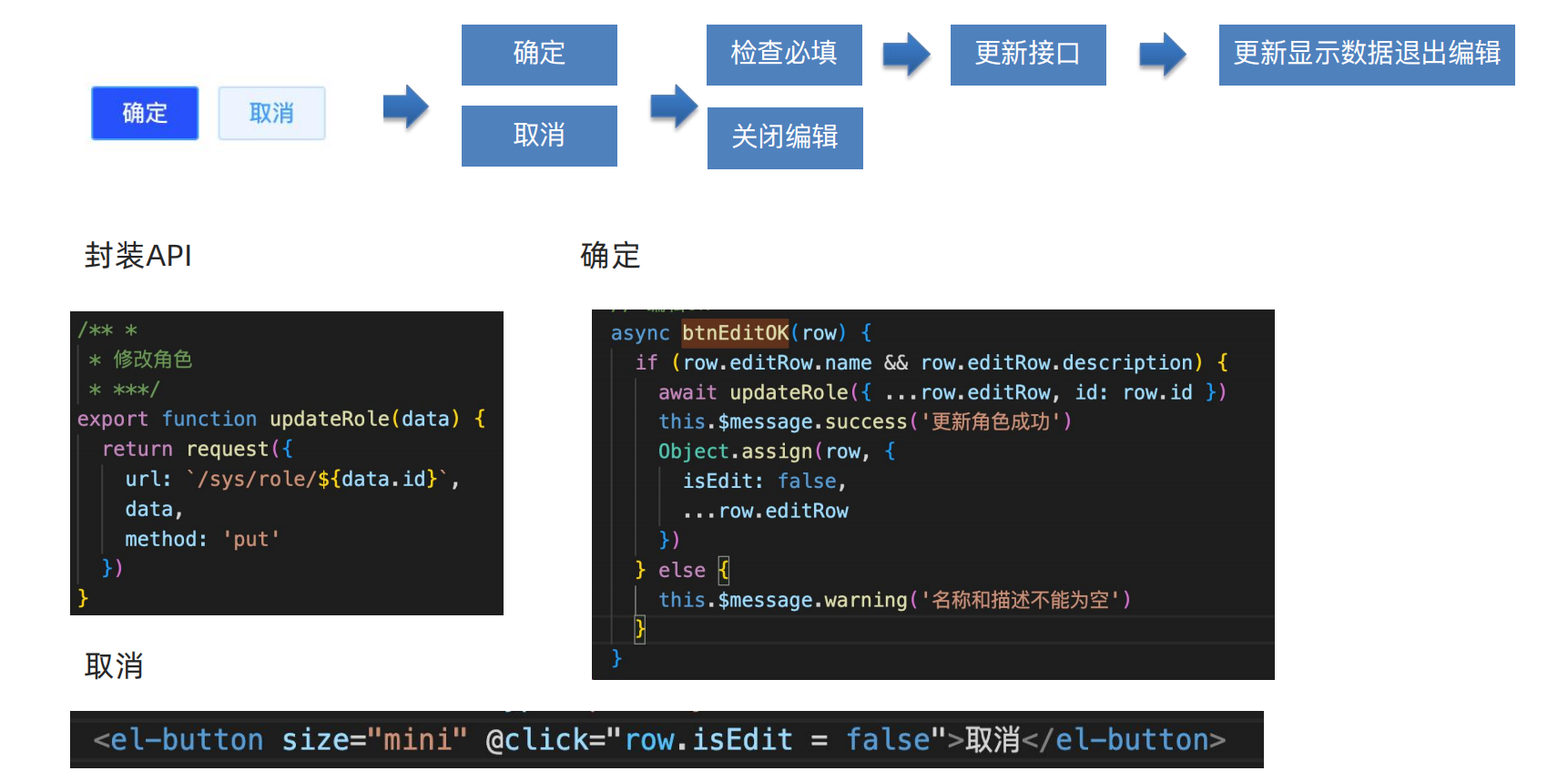
/**** 修改-角色**/
export function updateRole (data) {return request({url: `/sys/role/${data.id}`,method: 'PUT',data})
}<el-button type="primary" size="mini" @click="btnEditOk(row)">确定</el-button><el-button size="mini" @click="row.isEdit = false">取消</el-button>async btnEditOk (row) {// 检查必填if (row.editRow.name && row.editRow.description) {// 调用更新接口await updateRole({ ...row.editRow, id: row.id })this.$message.success('更新数据成功')// 更新显示数据 退出编辑状态// row.name=row.editRow.name //eslint的校验(误判)// Object.assign(target,source)Object.assign(row, {...row.editRow,isEdit: false // 退出编辑模式}) // 规避eslint的误判} else {this.$message.warning('角色和描述不能为空')}}角色管理-删除角色

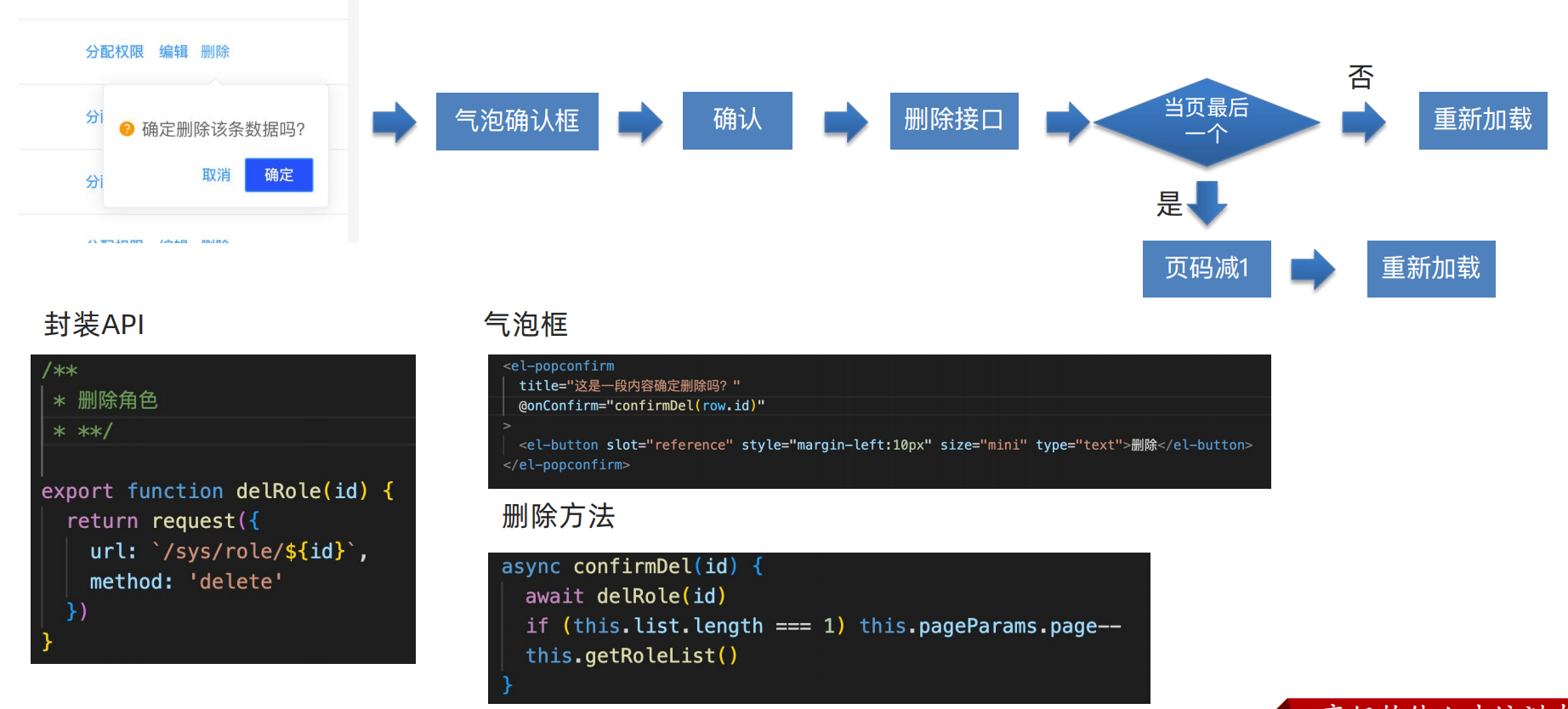
/**** 删除-角色**/
export function deleteRole (id) {return request({url: `/sys/role/${id}`,method: 'DELETE'})
}<el-popconfirmtitle="这是一段内容确定删除吗?"@onConfirm="confirmDel(row.id)"><el-buttonslot="reference"style="margin-left: 10px"size="mini"type="text">删除</el-button></el-popconfirm>// 点击了确定触发的async confirmDel (id) {await deleteRole(id) // 后端删除this.$message.success('删除数据成功')// 删除的如果是最后一个if (this.roleList.length === 1) this.pageParams.page--this.getRoleList()}