1 计算属性
这边以姓名案例,来介绍计算属性
<body><div id="root"><!-- 姓:<input type="text" v-model:value="firstName"><br>名:<input type="text" v-model:value="lastName"><br> -->姓:<input type="text" v-model="firstName"><br>名:<input type="text" v-model="lastName"><br>全名:<span>{{fullName}}</span><br></div><script>const vm = new Vue({el: '#root',data: {firstName: '张',lastName: '三'},// 计算属性computed: {// 1.完整写法fullName: {// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值get() {// get函数中的this Vue已经处理好了, 指向vm// get什么时候被调用?1.初次读取fullName时。2.所依赖的数据发生变化时// 会有缓存,只调用一次,如果依赖的数据没有变化,那么不会重新调用get方法,直接走缓存return this.firstName.slice(0, 3) + '-' + this.lastName},// set什么时候被调用?当fullName被修改时。set(value) {const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}}// 2. 简写写法:确定了计算属性只读不改才能用简写形式// 可以直接将fullName函数当做一个属性来用// fullName() {// return this.firstName.slice(0, 3) + '-' + this.lastName// }}})</script>
</body>
计算属性主要依靠它的返回值

2 监视属性
这边以天气案例,来介绍监视属性
<body><div id="root"><h2>今天天气很{{info}}</h2><button @click="change">切换天气</button></div><script>const vm = new Vue({el: '#root',data: {isHot: true},methods: {change() {this.isHot = !this.isHot}},computed: {info() {return this.isHot ? '炎热' : '凉爽'}},watch: {isHot: {immediate: false, // 初始化时如果为true,就是让handler调用一下// handler什么时候调用呢? -> 当isHot发生改变的时候handler(newValue, oldValue) {console.log('isHot被修改了')console.log(newValue, oldValue)}}}})// 这样写也可以// vm.$watch('isHot', {// immediate: true,// handler(newValue, oldValue) {// console.log('isHot被修改了')// console.log(newValue, oldValue)// }// })</script>
</body>2.1 深度监视
watch: {isHot: {// immediate: false, // 初始化时如果为true,就是让handler调用一下// handler什么时候调用呢? -> 当isHot发生改变的时候handler(newValue, oldValue) {console.log('isHot被修改了')console.log(newValue, oldValue)}},// 1. 监视多级结构中某个属性的变化'numbers.a': function (newValue, oldValue) {console.log('a被修改了')console.log(newValue, oldValue)},// 2. 监视多级结构中所有属性的变化numbers: {deep: true,handler() {console.log('numbers被修改了')}}}2.2 简写形式
watch: {// 1. 完整写法isHot: {immediate: false, // 初始化时如果为true,就是让handler调用一下deep: true, // 深度监视// handler什么时候调用呢? -> 当isHot发生改变的时候handler(newValue, oldValue) {console.log('isHot被修改了')console.log(newValue, oldValue)}},// 2. 简写isHot(newValue, oldValue) {console.log('isHot被修改了')console.log(newValue, oldValue)}}2.3 使用监视属性实现姓名案例
<body><div id="root"><!-- 姓:<input type="text" v-model:value="firstName"><br>名:<input type="text" v-model:value="lastName"><br> -->姓:<input type="text" v-model="firstName"><br>名:<input type="text" v-model="lastName"><br>全名:<span>{{fullName}}</span><br></div><script>const vm = new Vue({el: '#root',data: {firstName: '张',lastName: '三',fullName: '张-三'},watch: {firstName(newValue) {console.log(this)this.fullName = newValue + '-' + this.lastName},lastName(newValue) {this.fullName = this.firstName + '-' + newValue}}})</script>
</body>

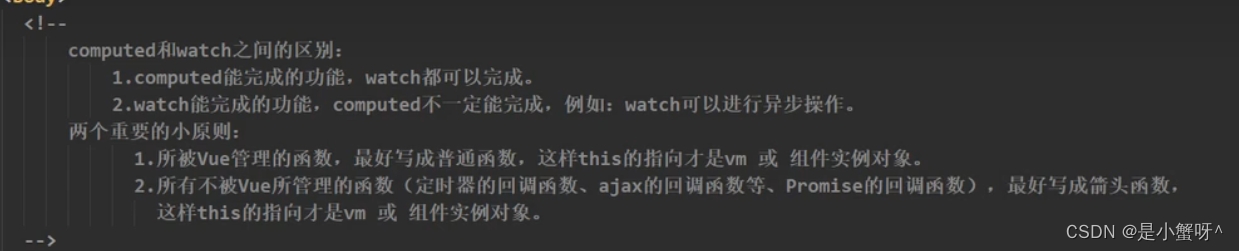
3 computed 和 watch 的比较