< noscript>是不支持js的浏览器用来替换script下内容的东西。
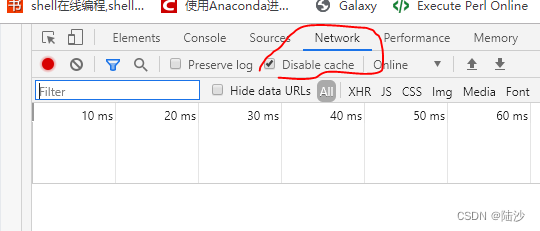
chrome清除js缓存

基础
$(document).ready(function(){...
});
// 可以简写为:
$(function(){...func1(){}
});
这是在页面DOM加载完成后执行的代码,而windown.onload则需要在页面DOM和图片都加载完成后才执行,所以ready函数效率更高。在函数外面,无法调用里面的func1()。
js的map类型及后台接收
var formData = {}; // 初始化
formData["startTime"] = date1; // 添加数据
formData["endTime"] = date2;
var passData = new FormData();
passData.append("passData", JSON.stringify(formData));
// 变成string
// 然后就可以用$.ajax提交到后台了// java接收:
// listSearchResult(@RequestParam("passData")String rawData)
// 打印出来是这样的字符串:
// {"startTime":"2020-05-01 00:00:00","endTime":"2020-05-06 00:00:00"}
// 可以直接转为map:
// Map<String, String> dataMap = (Map<String, String>)JSONUtils.parse(rawData);// 获取key的个数
Object.keys(formData).length
// 遍历map
for (item in formData) {console.log(formData[item])
}
// 删除,不加括号也可以
delete(formData[key])
return语句
将控制权交回给页面
this关键字
可以把执行上下文想象为一个容器,其中包含了一句句待执行的代码。代码在这个容器中有上下行两条路线,是由某一些特殊代码所触发(如函数),上行路线跳入了一个新的容器,开始在新容器中执行另一些代码,本容器中的后续代码被暂时中断;如果新容器中还有代码会触发上行路线,就继续往上增加新容器,并交出控制权,层层叠加,形成了一个从底往上形式的叠罗汉,这就是 JavaScript 运行时的执行上下文栈。
JavaScript 将对执行上下文的引用提供给程序开发者的唯一入口就是 this,它得以访问被编译后带入到某个执行上下文运行环境中的变量。this 指代的其实只是内部抽象的执行上下文向用户所开放的那一部分,其实体是一个对象,绑定了许多编译后的变量。(所以alert($this.val)会看到一段代码。)
正则表达式
// QYYYYMM***格式
function isStudentNo(str) {var reg=/^Q[0-9]{9}$/; /*定义验证表达式*/return reg.test(str); /*进行验证 如果字符串中含有匹配的文本,则返回 true,否则返回 false。*/
}
箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
为什么叫Arrow Function?因为它的定义用的就是一个箭头:
x => x * x
//上面的箭头函数相当于:
function (x) {return x * x;
}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种像上面的,只包含一个表达式,连{ … }和return都省略掉了。还有一种可以包含多条语句,这时候就不能省略{ … }和return:
ref: https://www.cnblogs.com/twoheads/p/9876396.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
语法switch
function (code) {// switch必须类型和值完全匹配switch(code) {case -1:return "未分派";case 0:return "待处理";case 1:return "已处理";case 2:return "已退回";case 3:return "已确认";}}返回上一页
<button type="button" class="btn btn-primary" title="返回" onClick="window.history.back(-1)"><i class="fa fa-undo"></i> 返回
</button>
在新窗口打开页面(jquery)
window.open(url, '_blank');
ajax同步和异步的区别
$.ajax({type: "post",url: options.getDetailsUrl.replace("{id}", orderId),async: false,success: function (dat) {},error: $.tool.ajaxError});
async默认是true,也就是异步。
异步:使用ajax发完请求后,剩下的代码将继续执行,不管服务器何时响应,响应什么。
同步:用ajax发请求,服务器响应,再执行剩下的代码。
js里跳转
如果只是单纯跳转,那不一定要ajax去post或者get请求。
$('#tablelist').on('click', '.btn-get-details', function () {var $this = $(this);var orderId = $this.attr("order-id");var url = options.getDetailsUrl.replace("{id}", orderId);window.location.href=url+"?backurl="+window.location.href;});
这里window.location.href就是接下来用GET跳转去的url
.btn-get-details是前端class里的第一个值,由于我前端那个button是每行一个的,所以它的id并非唯一,如果使用$(“#idName”).click(function () {});这样的来获取数据的话,由于id不唯一,那么this指针就不知道该指向哪一个,因此换用class里的名称来绑定操作。
$ is not defined
这个报错一般与jquery引用位置不对有关。比如我放在ftl末尾的footer.ftl里引用了jquery,那么我为本文件写的js,就必须放到最后。不然识别不到$。
bootstrap fileinput
一款非常优秀的HTML5文件上传插件,支持bootstrap 3.x 和4.x版本,具有非常多的特性:多文件选择。这个插件能最简单的帮你完成文件上传功能,且使用bootstrap样式。还支持多种文件的预览,images, text, html, video, audio, flash。另外还支持ajax方式上传文件,可以看到上传进度。支持拖拽的方式添加和删除文件。
文档:http://www.bootstrap-fileinput.com/
安装:在github下zip包,直接复制css和js去自己的项目
使用
引用资源的顺序
bootstrap jquery fontawesome然后再bootstrap-fileinput(css和js都是)
一般css放header,js放最后
bootstrap-fileinput的css:
<link href="/assets/css/fileinput.css" rel="stylesheet">
js:如果要多语言(翻译),{lang}.js要放在fileinput.js后
<script src="/assets/js/fileinput.js"></script>
<script src="/assets/js/zh.js"></script><script>
// 上传gene文件的控件初始化
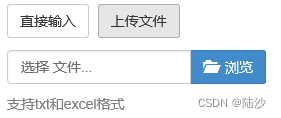
$("#input-gene").fileinput({// 按钮上显示中文language:'zh',// 去除upload按钮showUpload: false,// 浏览按钮上的文字browseLabel: '浏览',// 这个是输入框的placeholder//msgPlaceholder: '多个文件请打包zip',
})
</script>
前端
<input id="input-gene" name="input-gene" type="file" class="file" data-show-preview="false">
如果不初始化

上传一个文件后

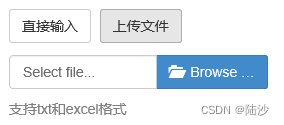
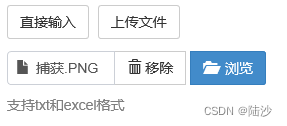
经过此番设置后:

上传一个文件后

设置方法参见文档的配置项部分:
http://www.bootstrap-fileinput.com/options.html