
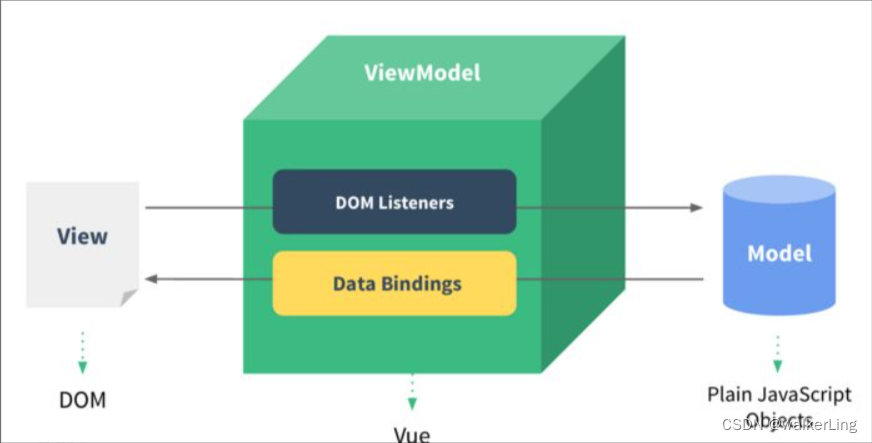
| MVVM模型 | ||
| M | 模型(Model) | 对应data中的数据(普通的JS对象) |
| V | 视图(View) | 对应模板(Vue的模板经过解析形成的页面,页面生成的DOM结构) |
| VM | Vue实例对象(ViewModel) | 整个绿色大盒子就是vue缔造的VM实例对象 |
- 图中下方的线是把Model的数据通过Data Bindings数据绑定送到View的模板实例对象上,上方的线是对DOM结构进行监听,若发生数据改动则通过DOM listenersDOM监听器将数据传到Model中。
- 简单来说,VM就是把一堆Model中混乱的数据和View的页面结构之间做了连接,起到连接作用。
- 我们把数据放入Model,通过ViewModel把数据插入页面,这就是VM的作用,至于怎么插入,就是框架的特殊的语法了。且框架会保证,无论以后Mode的数据如何变化,View均自动更新。这就是框架的整体定位。
- 所以经常在定义中用vm代替Vue实例,这new的Vue实例即为ViewModel。
const vm = new Vue({el:'#root',data:{name:'123',address:''456} }) - data(Model)的数据最终都会出现在VM身上,而VM身上的所有东西模板View中都可以直接使用。