文章目录:
- 1.盒子模型的组成
- 1.1盒子模型重要组成部分
- 1.2 盒子模型-边框线
- 1.3 盒子模型–内边距
- 1.3.1 盒子模型–内边距-多值写法
- 1.4 盒子模型–尺寸计算
- 1.5 盒子模型-版心居中
1.盒子模型的组成
不同组件之间的空白就是盒子模型的功劳
作用:布局网页,摆放盒子和内容。
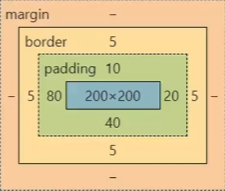
1.1盒子模型重要组成部分
- 内容区域– width & height
- 内边距– padding (出现在内容与盒子边缘之间)
- 边框线– border
- 外边距– margin(出现在盒子外面)

举个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background-color: pink;/* 内容与盒子的距离 */padding: 20px;border: 1px solid #000;/* 盒子外边,两个盒子之间的距离 */margin: 50px;}</style></head>
<body><div>文字部分</div>
</body>
</html>

1.2 盒子模型-边框线
属性名: border ( bd )
属性值:边框线粗缉 线条样式 颜色(不区分顺序)
| 属性值 | 线条样式 |
|---|---|
| soild | 实线 |
| dashed | 虚线 |
| dotted |
举例子:
<style>
div {
width: 20px;
height: 20px;
background-color: pink;
border: 1px solid #000;
</style>
}
1.2.1单边方向边框线
属性名: border-方位名词( bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
举个例子:
<style>
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
1.3 盒子模型–内边距
作用:设置内容与盒子边缘之间的距离。
属性名:padding / padding-方位名词

举个例子:
<style>
div {
/*四个方向内边距相同*/
padding: 30px;
/*单独设置一个方向内边距*/
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
1.3.1 盒子模型–内边距-多值写法
padding多值写法
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:10px; | 四个方向内边距均为10px |
| 四个值 | padding:10px 20px 40px 80px; | 上:10px;右:20px;下:40px;左:80px |
| 三个值 | padding:10px 40px 80px; | 上:10px;左右:40px;下:80px |
| 两个值 | padding:10px 80px; | 上下:10px;左右:80px |
注意:
| 记法:顺时针,上右下左 |
1.4 盒子模型–尺寸计算
- 默认情况
盒子尺寸=内容尺寸+ border尺寸+内边距尺寸

- 结论:给盒子加border / padding会撑大盒子
- 解决
- 手动做减法,减掉 border / padding的尺寸
- 内减模式: box-sizing: border-box
内减模式就是在css中设置box-sizing:border-box;
1.5 盒子模型-版心居中
版心居中,是指,你打开网页两边有留白,所有内容都在中间显示.
盒子模型–外边距
作用:拉开两个盒子之间的距离属性名: margin
提示:与padding属性值写法、含义相同
注意:
| 版心居中,要设置宽度,不设置宽度,没法自动计算 |
举个例子:
<style>
div{
width: 1000px;
height: 20px;
background-color: pink;
margin: 0 auto;
}
</style>