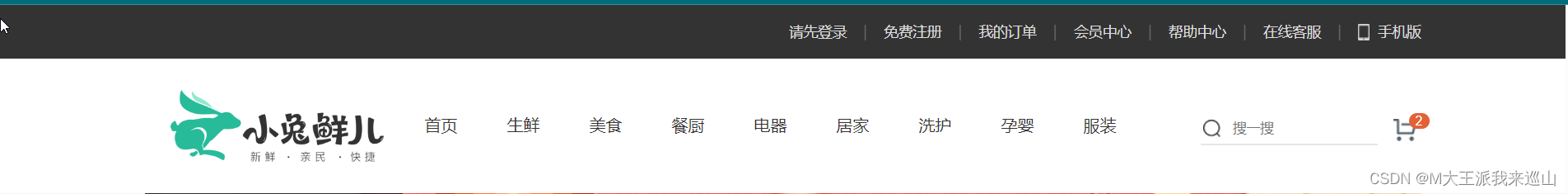
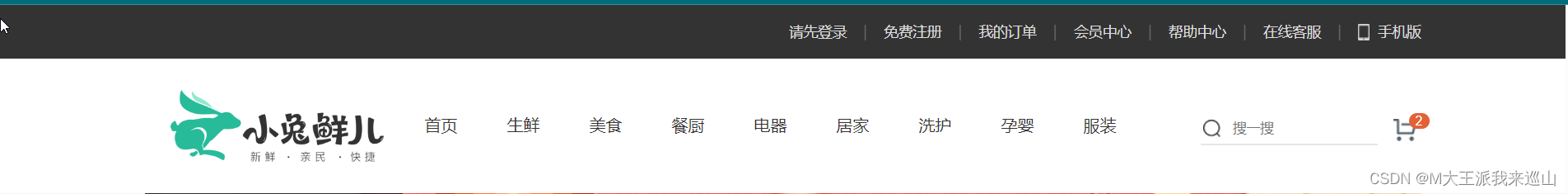
头部模块

<header><div class="xtx-shortcut"><nav class="container"><ul class="fr"><li><a href="#">请先登录</a>|</li><li><a href="#">免费注册</a>|</li><li><a href="#">我的订单</a>|</li><li><a href="#">会员中心</a>|</li><li><a href="#">帮助中心</a>|</li><li><a href="#">在线客服</a>|</li><li><a href="#">手机版</a></li></ul></nav></div><div class="xtx-main-nav container"><h1 class="logo fl"><a href="#">小兔鲜儿</a></h1><nav class="fl"><ul><li><a href="#">首页</a></li><li><a href="#">生鲜</a></li><li><a href="#">美食</a></li><li><a href="#">餐厨</a></li><li><a href="#">电器</a></li><li><a href="#">居家</a></li><li><a href="#">洗护</a></li><li><a href="#">孕婴</a></li><li><a href="#">服装</a></li></ul></nav><div class="search fl"><input type="search" placeholder="搜一搜"></div><div class="cart fl"><span>2</span></div></div></header>
.container {width: 1240px;margin: 0 auto;
}
.xtx-shortcut {height: 52px;background-color: #333333;
}
.xtx-shortcut .container{height: 52px;
}.xtx-shortcut ul li {float:left;line-height: 52px;color:#666666;
}.xtx-shortcut ul a{margin: 0 16px;color:#dcdcdc;font-size: 14px;
}.xtx-shortcut li:last-child a {margin-right: 0;
}.xtx-shortcut li:last-child a::before {content:'';display:inline-block;width: 11px;height: 16px;margin-top: -3px;margin-right: 8px;background: url('../images/sprites.png') -160px -70px;vertical-align: middle;
}
.xtx-main-nav {height: 130px;padding-top: 30px;box-sizing: border-box;
}.xtx-main-nav .logo {width: 207px;height: 70px;margin-left: 25px;
}.xtx-main-nav .logo a{display: block;height: 70px;background: url('../images/logo.png');background-size: 100% 100%;font-size: 0;
}.xtx-main-nav nav {margin-left: 40px;
}.xtx-main-nav nav li {float:left;height: 70px;margin-right: 48px;line-height: 70px;
}.xtx-main-nav nav a:hover {color:#27ba9b;border-bottom: 1px solid #27ba9b;padding-bottom: 7px;
}.xtx-main-nav .search {position: relative;width: 172px;height: 30px;margin-top: 24px;margin-left: 34px;
}.xtx-main-nav .search::before{content:'';position: absolute;top:5px;left: 2px;width: 18px;height: 18px;background: url('../images/sprites.png') -80px -70px;
}.xtx-main-nav .search input{width: 172px;height: 30px;border-bottom: 2px solid #e7e7e7;padding-left:31px;
}.xtx-main-nav .cart{position: relative;width: 23px;height: 23px;margin-top: 28px;margin-left: 15px;background: url('../images/sprites.png') -120px -70px;
}.xtx-main-nav .cart span {position: absolute;width: 20px;height: 15px;right:-12px;top: -5px;background-color: #e26237;border-radius: 8px;color:#ffffff;font-size: 13px;text-align: center;line-height: 15px;
}
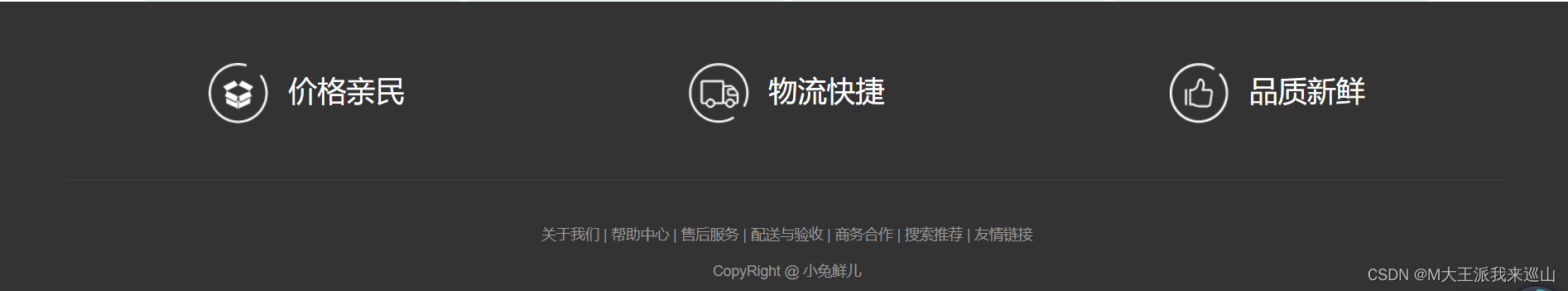
.xtx-service {height: 174px;background-color: #333333;
}.xtx-service .container{width: 1393px;height: 173px;border-bottom: 1px solid #434343;
}.xtx-service .container a {float:left;width: 33.33%;height: 173px;text-align: center;line-height: 173px;font-size: 28px;color:#ffffff;
}.xtx-service .container a::before{content:'';display: inline-block;width: 58px;height: 58px;margin-right: 19px;background:url('../images/sprites.png') 0 0;vertical-align:middle;
}.xtx-service .container a:nth-child(2)::before{background: url('../images/sprites.png') -130px 0;
}.xtx-service .container a:nth-child(3)::before{background: url('../images/sprites.png') -65px 0;
}
网站入口部分

<div class="xtx-entry"><div class="container"><ul class="banner"><li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li></ul><aside class="category"><ul><li><a href="#">生鲜 <span>水果</span> <span>蔬菜</span></a></li><li><a href="#">美食 <span>面点</span> <span>干果</span></a></li><li><a href="#">餐厨 <span>数码产品</span></a></li><li><a href="#">电器 <span>床品</span> <span>四件套</span> <span>被枕</span></a></li><li><a href="#">居家 <span>奶粉</span> <span>玩具</span> <span>辅食</span></a></li><li><a href="#">洗护 <span>洗发</span> <span>洗护</span> <span>美妆</span></a></li><li><a href="#">孕婴 <span>奶粉</span> <span>玩具</span></a></li><li><a href="#">服饰 <span>女装</span> <span>男装</span></a></li><li><a href="#">杂货 <span>户外</span> <span>图书</span></a></li><li><a href="#">品牌 <span>品牌制造</span></a></li></ul></aside><a href="#" class="prev"></a><a href="#" class="next"></a><ol class="indicator"><li></li><li></li><li class="active"></li><li></li><li></li></ol></div></div>
.xtx-entry{height: 500px;background-color: #f5f5f5;
}.xtx-entry .container{position: relative;height: 500px;background-color: pink;
}.xtx-entry .container .category{position: absolute;left: 0;top: 0;width: 251px;height: 500px;background-color: rgba(0, 0, 0, .8);
}.xtx-entry .category a{color:#fff;
}.xtx-entry .category li {position: relative;height: 50px;padding-left: 36px;line-height: 50px;
}.xtx-entry .category li:hover{background-color: #27ba9b;
}.xtx-entry .category span{font-size: 14px;
}.xtx-entry .category span:first-child{margin-left: 15px;
}.xtx-entry .category a::after {content:'';position: absolute;top: 19px;right: 19px;width: 6px;height: 11px;background:url('../images/sprites.png') -80px -110px;
}.xtx-entry .prev {position: absolute;top: 228px;left: 260px;width: 45px;height: 45px;border-radius: 50%;background: rgba(0, 0, 0, .2) url('../images/sprites.png') 13px -60px;}.xtx-entry .next {position: absolute;top: 228px;right: 10px;width: 45px;height: 45px;border-radius: 50%;background: rgba(0, 0, 0, .2) url('../images/sprites.png') -22px -60px;}.xtx-entry .indicator {position: absolute;left: 680px;bottom: 31px;width: 110px;height: 10px;
}.xtx-entry .indicator li {float:left;width: 10px;height: 10px;margin-right: 15px;background-color: rgba(255, 255, 255, .4);border-radius: 50%;
}.xtx-entry .indicator li.active{background-color: #fff;
}.xtx-entry .indicator li:last-child {margin-right:0px;
}
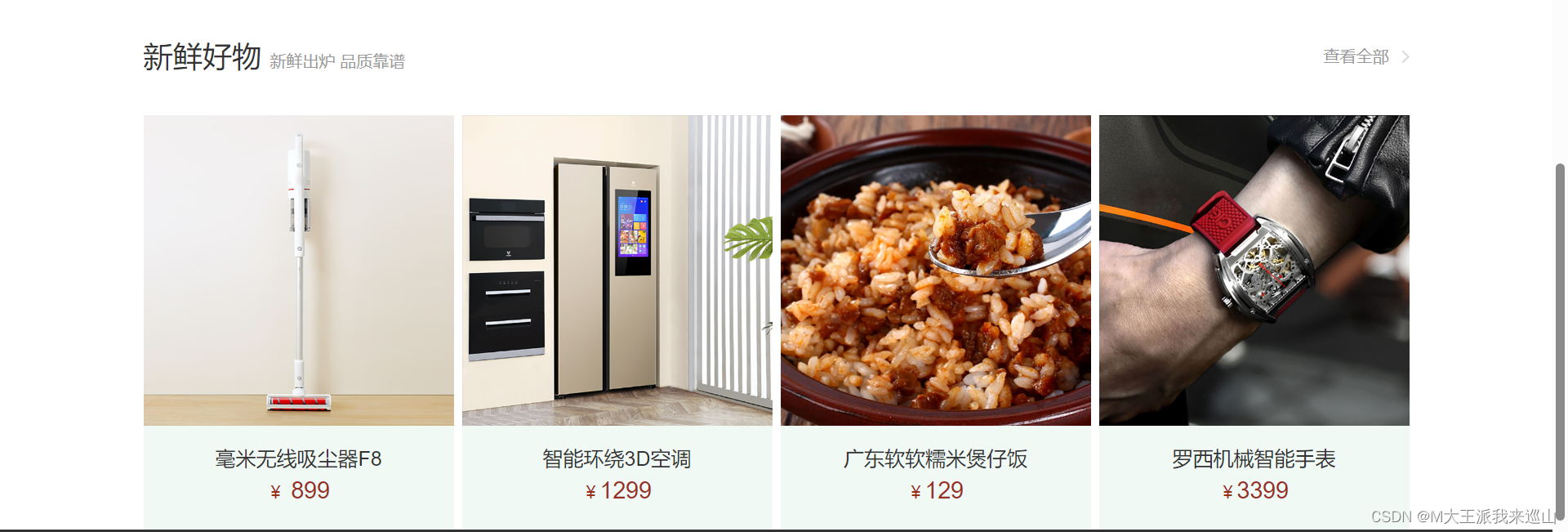
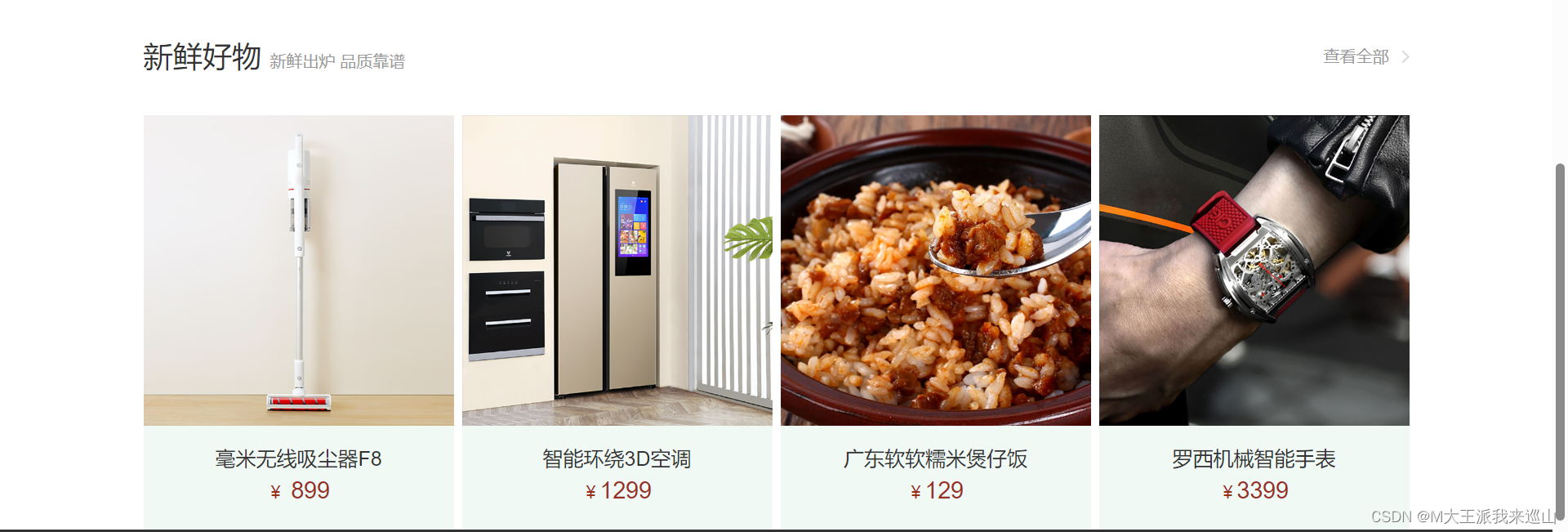
新鲜好物模块

<div class="xtx-new-goods container"><div class="goods-hd"><h2 class="fl">新鲜好物 <span>新鲜出炉 品质靠谱</span></h2><a href="#" class="fr">查看全部</a></div><ul class="goods-list"><li><a href="#"><img src="./uploads/new_goods_1.jpg" alt=""><h3>毫米无线吸尘器F8</h3><p><span>¥</span> 899</p></a></li><li><a href="#"><img src="./uploads/new_goods_2.jpg" alt=""><h3>智能环绕3D空调</h3><p><span>¥</span>1299</p></a></li><li><a href="#"><img src="./uploads/new_goods_3.jpg" alt=""><h3>广东软软糯米煲仔饭</h3><p><span>¥</span>129</p></a></li><li><a href="#"><img src="./uploads/new_goods_4.jpg" alt=""><h3>罗西机械智能手表</h3><p><span>¥</span>3399</p></a></li></ul></div>
.xtx-new-goods{height: 520px;
}.xtx-new-goods .goods-hd {height: 115px;line-height: 115px;
}.xtx-new-goods .goods-hd h2{height: 115px;font-size: 29px;font-weight: 400;
}.xtx-new-goods .goods-hd h2 span {font-size: 16px;color:#999;
}.xtx-new-goods .goods-hd a {color:#999;
}.xtx-new-goods .goods-hd a::after{content:'';display:inline-block;width: 7px;height: 13px;margin-left: 13px;background: url('../images/sprites.png') 0 -110px;vertical-align: middle;
}.xtx-new-goods .goods-list {height: 405px;
}.xtx-new-goods .goods-list li {float:left;width: 304px;height: 405px;margin-right: 8px;background-color: #f0f9f4;line-height: 1;text-align: center;
}.xtx-new-goods .goods-list li:last-child {margin-right: 0px;
}.xtx-new-goods .goods-list li img{width: 100%;
}.xtx-new-goods .goods-list li h3{height: 30px;margin-top: 22px;font-size: 20px;font-weight: 400;
}.xtx-new-goods .goods-list li p{color:#9a2e1f;font-size: 23px;
}.xtx-new-goods .goods-list li span{font-size: 17px;
}
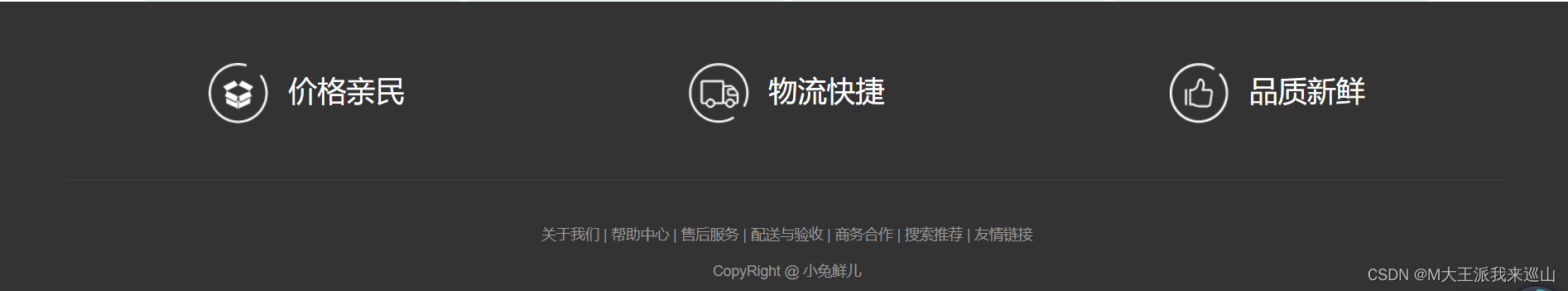
底部模块

<footer><div class="xtx-service"><div class="container"><a href="#">价格亲民</a><a href="#">物流快捷</a><a href="#">品质新鲜</a></div></div><div class="xtx-copyright"><div class="container"><p><a href="#">关于我们</a> |<a href="#">帮助中心</a> |<a href="#">售后服务</a> |<a href="#">配送与验收</a> |<a href="#">商务合作</a> |<a href="#">搜索推荐</a> |<a href="#">友情链接</a></p><p>CopyRight @ 小兔鲜儿</p></div></div></footer>
* 版权信息模块xtx-copyright */
.xtx-copyright {height: 168px;background-color: #333;
}.xtx-copyright .container {height: 168px;padding-top: 41px;box-sizing: border-box;text-align: center;font-size: 14px;color:#999;
}.xtx-copyright .container a{color:#999;
}.xtx-copyright .container p:first-child {height: 35px;
}










](https://img-blog.csdnimg.cn/direct/0e721eeb188c4634a424f19aa57a75fa.png)