目录
百度热榜
新闻页面
Chrome 调试工具 --查看css属性
打开调试工具的方式
标签页含义
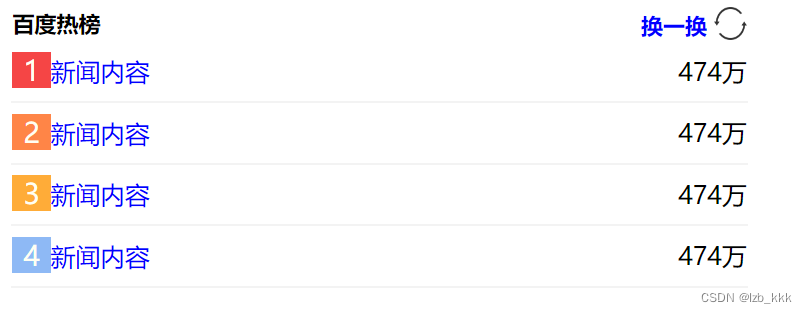
百度热榜
实现效果:

实现代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{color: blue;text-decoration: none;}a:hover{text-decoration: underline;}table{width:536px;}.title .col-1{font-size: 20px;font-weight: bolder;}.col-1{width: 80%;text-align: left;}.col-2{width: 20%;text-align: right;}.icon{background-image: url(./refersh.png);width: 24px;height: 24px;background-size: 100% 100%;/* 这个元素是行内块级元素 */display: inline-block;vertical-align: bottom;}.content{font-size: 18px;line-height: 40px;}.content .col-1,.content .col-2{border-bottom: 2px solid #f3f3f3;}.num{font-size: 20px;color:#fffff3;}.first{padding-left: 8px;background-color: #f54545;padding-right: 8px;}.second{padding-left: 8px;background-color: #ff8547;padding-right: 8px;}.third{padding-left: 8px;background-color: #ffac38;padding-right: 8px;}.other{padding-left: 8px;background-color: #8eb9f5;padding-right: 8px;}</style>
</head>
<body><table cellspacing="0px"><th class="title col-1">百度热榜</th><th class="title col-2"><a href=""#>换一换<span class="icon"></span></a></th><tr class="content" ><td class="col-1"><span class="num first" >1</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num second">2</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num third">3</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num other">4</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr></table>
</body>
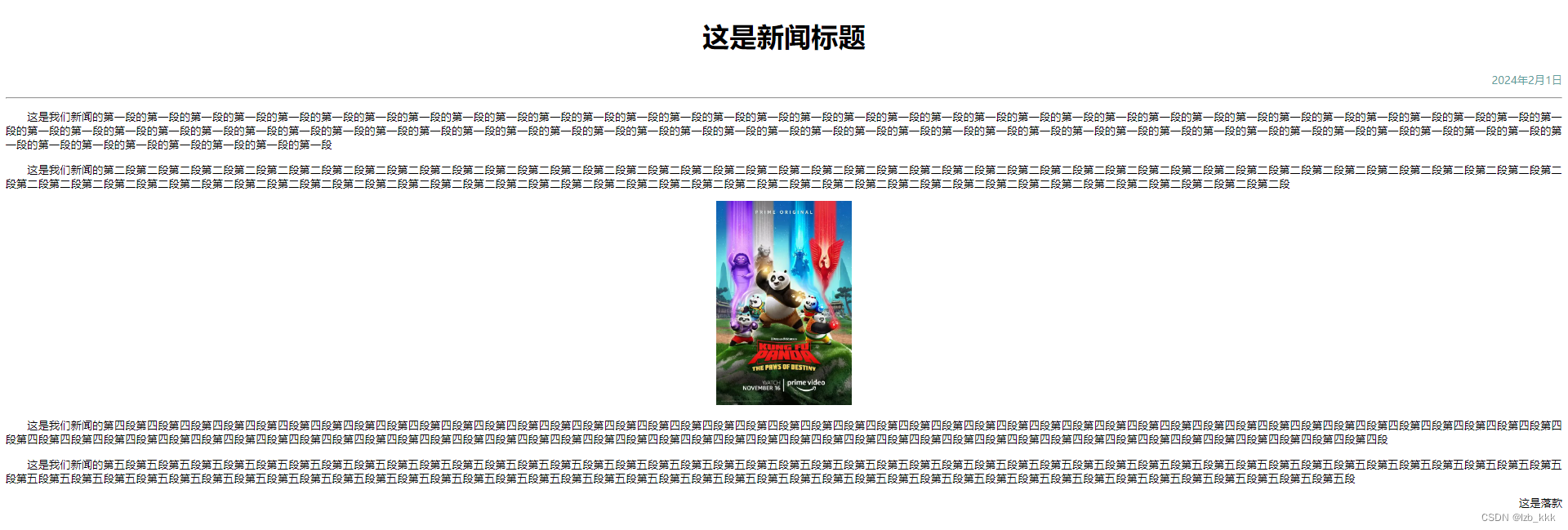
</html>新闻页面
页面内容包含:
标题:居中加粗
发布日期:右对齐
分割线:提示,可以用hr标签
正文/段落:左侧缩进
插图:居中显示
落款:右对齐
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.title {text-align: center;font-weight: bolder;font-family: '微软雅黑';font-size:40px;}.time{text-align: right;color:cadetblue;}p {text-indent: 2em;}.picture{text-align: center;}.final{text-align: right;}</style>
</head>
<body><div><h1 class="title">这是新闻标题</h1><p class="time">2024年2月1日</p><hr></div><div><p>这是我们新闻的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段</p><p>这是我们新闻的第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p><div class="picture"><img src="https://img0.baidu.com/it/u=3475486848,1023491406&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=728" alt="" width="200px" height="300px"></div><p>这是我们新闻的第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段</p><p>这是我们新闻的第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段</p></div><div class="final">这是落款</div>
</body>
</html> 
Chrome 调试工具 --查看css属性
打开调试工具的方式
打开浏览器
有两种方式可以打开Chrome 调试工具
- 直接按F12
- 鼠标右键页面 => 检查元素
标签页含义
element 查看标签结构
console 查看控制台
source 查看源码+断点调试
network 查看前后端交互过程
application 查看浏览器提供的一些扩展功能










![[算法学习]](https://img-blog.csdnimg.cn/direct/4cadc5f1197b43c4a5bea2b9fe57ee0a.png)