目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 2.1 系统基础支持模块
- 2.2 班级学生教师支持模块
- 2.3 考勤签到管理
- 2.4 学生请假管理
- 三、系统设计
- 3.1 功能设计
- 3.1.1 系统基础支持模块
- 3.1.2 班级学生教师档案模块
- 3.1.3 考勤签到管理模块
- 3.1.4 学生请假管理模块
- 3.2 数据库设计
- 3.2.1 用户配置表
- 3.2.2 学生档案表
- 3.2.3 教师档案表
- 3.2.4 学生请假表
- 3.2.5 考勤档案表
- 四、系统展示
- 五、核心代码
- 5.1 发起考勤签到
- 5.2 考勤补录
- 5.3 学生请假
- 5.4 考勤签到小程序界面
- 5.5 小程序登录页面
- 六、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的班级考勤管理系统,分为微信小程序端和管理后台,包含了学生档案、班级档案、教师档案、学生考勤、学生请假模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,班级考勤管理系统基于角色的访问控制,给教师、学生使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
考勤是高校管理学生的基本方式,也是考核学生成绩的重要一环。随着高校考勤数量的快速增长,面对大类的考勤数据,人工记录的方式存在很多弊端。手动考勤很有可能出现记录错误、计算错误的情况,传统的考勤记录方式已经不能满足现有的需求,完善高校考勤管理模式势在必行。
开发一套基于 Vue.js 的班级考勤管理系统,正是为了解决考勤信息管理难的问题,系统化的管理模式可以减轻考勤人员的工作任务,提高考勤效率,系统还支持生成各式各样的图表,让原本枯燥的考勤工作变得简单而有趣。
1.2 项目录屏
二、功能模块
目前,高校对于班级考勤系统的需求包括打卡和请假两大方面,另外还包括对班级、学生等基础档案的管理,因为还需要对考勤这样的数据进行合理存储,打卡数据的准确性在高校考勤事务中非常重要,接下来将详细阐述班级考勤管理系统的系统需求。
通过对高校实际需求的研究,我将班级考勤管理系统的功能模块分为系统基础支持模块、班级学生教师档案支持模块、考勤签到支持模块、学生请假支持模块,在使用场景上分为浏览器PC端和微信小程序端。

2.1 系统基础支持模块
系统基础支持模块包括支撑班级考勤管理系统运行的管理模块。比如系统的菜单管理,维护了菜单的名称、前端路由、前端组件信息,是支撑系统运行的基础内容。比如日志模块,用于基础学生的登陆、打卡、请假操作,用于留档。
2.2 班级学生教师支持模块
班级档案、学生档案、教师档案是班级考勤管理系统的基础档案信息。班级是学生的承载体,班级和学生是一对多的关系。
班级档案包括各个年级段行政班级的档案,包含了班级名称、班级代码、年级、班主任、学生数量、学习委员等,可以通过此模块进行班级基础数据的维护。
学生档案管理是对班级内学生的信息进行管理,其中包括各个班级下学生的档案,包含了学生姓名、性别、手机号、年龄等信息,可以通过此模块进行学生基础数据的维护。
教师档案管理是对高校在职教师的信息进行管理,其中包括各分院在职教师的档案,包含了教师姓名、学历、职称、开始工作时间等,可以通过此模块进行教师基础数据的维护。
2.3 考勤签到管理
考勤签到管理模块,录入了教师发起的考勤信息,包括考勤的开始时间、结束时间、考勤缘由、参与班级等,可以通过此模块来发起考勤、操作考勤补录、查询考勤报表。
2.4 学生请假管理
高校学生可以在此模块中发起请假,该学生所属班级的班主任可以对请假单进行审批,学习委员可以查看班级学生的请假情况,班级考勤系统所有关于请假的功能,都在学生请假管理下。

三、系统设计
3.1 功能设计
3.1.1 系统基础支持模块
系统基础支持模块的功能包括了登陆用户、用户角色、系统菜单、日志、数据字典的模块支持。
数据字典需要包括字典名称、字典ID、创建人、字典内容、字典类型字段,字典值和数据字典是一对多的关系,需要分为两张表进行存储。
日志需要包括操作名称、操作IP、操作人、记录时间字段,一张关系表存储即可。
系统菜单包括了菜单名称、菜单ID、菜单路由、菜单备注、创建人,一张关系表存储即可。
用户角色包括了角色名称、角色ID、菜单权限、备注信息,其中角色和菜单是一对多的关系,需要分两张表进行存储。

3.1.2 班级学生教师档案模块
该模块是对班级、学生、教师进行管理。包括对学习委员进行管理,主要有班级、学生、教师的信息以及学习委员的设置,其中包含了对班级、学生、教师的信息进行添加,搜索,该模块可以详细查看班主任的信息档案。

3.1.3 考勤签到管理模块
该模块是对考勤签到的管理,主要是教师发起考勤、修改考勤信息、取消考勤、学生参与考勤、考勤补录、考勤报表。该模块主要针对考勤的一些信息进行维护。
其中学生考勤打卡部分,位于微信小程序端,学生可以进入手机微信完成打卡操作,既方便又高校。管理人员可以对这些信息进行修改,包括了基础的增、删、改、查。
考勤补录部分,又具体详细显示了考勤的详细信息,具体包括了考勤的应参与人数、实际参与人数等,这样可以更好的分析班级的考勤状态。同时,管理人员也可以对这些考勤信息进行补录,也包括基础的增、删、改、查。

3.1.4 学生请假管理模块
该模块是维护学生的请假数据,该模块包含了高校学生发起的所有请假信息,经过学生所在行政班班主任审核后生效。同时,在该模块当中,也可以对这些请假数据进行搜索、查看以及修改。
3.2 数据库设计
3.2.1 用户配置表

3.2.2 学生档案表

3.2.3 教师档案表

3.2.4 学生请假表

3.2.5 考勤档案表

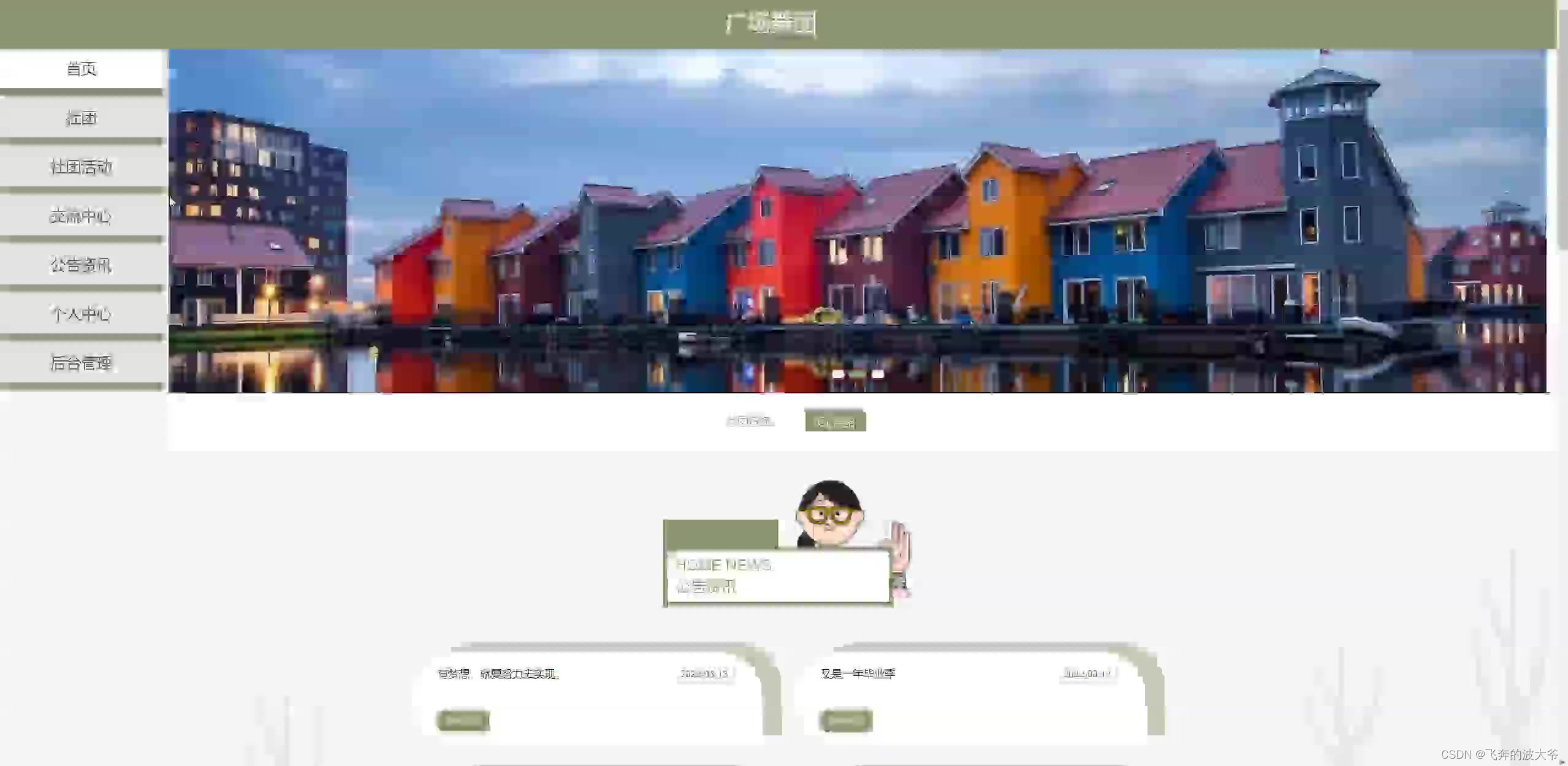
四、系统展示








五、核心代码
5.1 发起考勤签到
@RequestMapping(value = "/addAttendance", method = RequestMethod.GET)
@ApiOperation(value = "发起签到")
public Result<Attendance> addAttendance(@RequestParam String classId, @RequestParam String date, @RequestParam String type, @RequestParam String ansNumber, @RequestParam String startTime, @RequestParam String endTime, @RequestParam String title, @RequestParam String remark){User currUser = securityUtil.getCurrUser();ClassArchives ca = iClassArchivesService.getById(classId);if(ca == null) {return ResultUtil.error("班级不存在");}Attendance at = new Attendance();at.setTeacherId(currUser.getId());at.setTeacherName(currUser.getNickname());at.setTitle(title);at.setClassId(ca.getId());at.setClassTitle(ca.getClassName());at.setDate(date);at.setStartTime(startTime);at.setEndTime(endTime);at.setType(type);at.setNumber(ansNumber);at.setRemark(remark);at.setStatus("正常");iAttendanceService.saveOrUpdate(at);AttendanceClass ac = new AttendanceClass();ac.setAttendanceId(at.getId());ac.setClassId(classId);iAttendanceClassService.saveOrUpdate(ac);QueryWrapper<StudentArchives> stuQw = new QueryWrapper<>();stuQw.eq("class_id",classId);List<StudentArchives> studentArchivesList = iStudentArchivesService.list(stuQw);for (StudentArchives sa : studentArchivesList) {AttendanceItem item = new AttendanceItem();item.setAttendanceId(at.getId());item.setAttendanceName(at.getTitle());item.setStudentId(sa.getId());item.setStudentName(sa.getUserName());item.setStudentNumber(sa.getStudyNumber());item.setTeacherId(currUser.getId());item.setTeacherName(currUser.getNickname());item.setDate(date);item.setStartTime(startTime);item.setEndTime(endTime);item.setStatus("未参与");iAttendanceItemService.saveOrUpdate(item);}return ResultUtil.success();
}
5.2 考勤补录
@RequestMapping(value = "/buLu", method = RequestMethod.POST)
@ApiOperation(value = "考勤补录")
public Result<Object> buLu(@RequestParam String id){AttendanceItem ai = iAttendanceItemService.getById(id);if(ai != null) {ai.setStatus("已参与");iAttendanceItemService.saveOrUpdate(ai);}return ResultUtil.success();
}
5.3 学生请假
@RequestMapping(value = "/addStudentLeaveOnApp", method = RequestMethod.GET)
@ApiOperation(value = "新增请假-移动端")
public Result<Object> addStudentLeaveOnApp(@RequestParam String userId,@RequestParam String type,@RequestParam String startTime,@RequestParam String endTime,@RequestParam String reason,@RequestParam String remark) {User currUser = iUserService.getById(userId);if(currUser == null) {return ResultUtil.error("用户不存在");}QueryWrapper<StudentArchives> stuQw = new QueryWrapper<>();stuQw.eq("user_id",currUser.getId());StudentArchives sa = iStudentArchivesService.getOne(stuQw);if(sa == null) {return ResultUtil.error("非学生账号");}StudentLeave leave = new StudentLeave();leave.setType(type);leave.setStartTime(startTime);leave.setEndTime(endTime);leave.setStatus("待审批");leave.setReason(reason);leave.setStudentId(sa.getId());leave.setStudentName(sa.getUserName());leave.setRemark(remark);iStudentLeaveService.saveOrUpdate(leave);return ResultUtil.success();
}
5.4 考勤签到小程序界面
<view class="page-body"><view class="page-section page-section-gap"><mapid="myMap"style="width: 100%; height: 300px;"latitude="{{latitude}}"longitude="{{longitude}}"markers="{{markers}}"covers="{{covers}}"show-location></map></view><view class="page-body"><view class="page-section"><view class="weui-cells__title">考勤数字</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><input class="weui-input" auto-focus placeholder="请输入老师约定的数字" value="{{myNumber}}" bindblur="changeInputNumber"/></view></view></view></view><view class="btn-area" style="margin-top: 10px;"><button bindtap="moveToLocation2" class="page-body-button" type="primary">刷新定位</button><button bindtap="moveToLocation" class="page-body-button" type="primary">完成打卡</button></view><view wx:for="{{cardList}}" wx:key="index" wx:for-item="item">待签到{{index}} : {{item.attendanceName}}</view>
</view>5.5 小程序登录页面
<!-- 郑为中 -->
<!-- 登入界面的HTML文件 --><view class="page"><view class="page__hd"><view class="page__title">班级考勤系统</view><view class="page__desc">请提供您的相关信息,帮助我们核对您的身份</view></view><view class="section"></view><view class="swiper-tab"><view bindtap="swithNav" wx:for="{{tabCont}}" wx:key="item.index" class="swiper-tab-list {{currentTab==item.index?'active':''}}" data-current='{{item.index}}'>{{item.title}}</view></view><radio-group bindchange="changeRadioFx"><radio value="学生" checked>学生</radio><radio value="学习委员">学习委员</radio><radio value="教师">教师</radio></radio-group><swiper class="swiper-box" current="{{currentTab}}" duration="300" style="height:420px" bindchange="GetCurrentTab" data-current='6'><swiper-item wx:for="{{tabCont}}" wx:key="item.index"><view wx:if="{{item.index==0}}"><view class="section"></view><button type="primary" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">手机一键登入</button></view><view wx:if="{{item.index==1}}"><view class="section"><input placeholder="登入账号" bindblur="logincode" /></view><view class="section"><input placeholder="登入密码" bindblur="loginpassword" password="true" /></view><view class="section"></view><view wx:if='{{islogin==""}}' class='btn_box'><button type="primary" bindtap="loginTo">登入</button></view><view wx:else class='btn_box'><button type="primary" bindtap="returnmain">退出</button></view></view></swiper-item></swiper>
</view>
六、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。