🧑🎓 个人主页:《爱蹦跶的大A阿》
🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》


✨ 前言
表单作为页面的重要交互组件,JavaScript 提供了丰富的表单元素操作方法。学习使用它们,可以让我们实现自定义表单验证、动态改变选择项等实用功能。
本文将详细介绍读取和修改输入框、下拉选择框、单选多选框等表单组件的值。相信学完后,大家将能轻松获取、设置表单元素,并处理相关事件。现在就让我们开始学习之旅吧!

✨ 正文
本文介绍如何通过 JavaScript 访问和处理表单元素。
输入框
获取输入框的值:
let input = document.querySelector('input');input.value; // 获取值
input.value = '新输入值'; // 设置值输入框的一些特殊属性:
- type – 输入类型,例如"text"、"number"等。
- selectionStart/End – 选择起始位置(select文本时)。
- files – 对于
<input type="file">包含用户选择的文件。
文本域
let textarea = document.querySelector('textarea'); textarea.value; // 获取值
textarea.value = '新内容'; // 设置值
跟输入框操作基本相同。
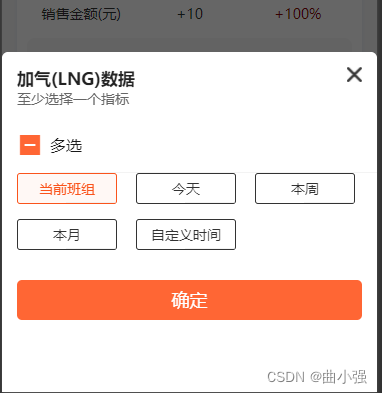
复选框和单选框
let checkbox = document.querySelector('#subscribe');checkbox.checked; // 获取是否选中
checkbox.checked = true; // 设置为选中下拉选择框
let select = document.querySelector('select');select.options[select.selectedIndex]; // 获取选中的 optionselect.selectedIndex = 0; // 设定选中新类型的输入框
HTML5 添加了许多新的输入类型,例如:
<input type="date">:日期
<input type="email">:邮箱
<input type="url">:网址
<input type="tel">:手机号码
<input type="color">:颜色选择器我们可以根据 input.type 得到它们的值:
// 针对 type=date 的输入框
let date = new Date(input.value); // 读取为日期input.value = date; // 写入日期格式的值针对不同类型有不同的显示规则和验证机制。
跟踪值变化
使用 input 事件可以跟踪用户输入导致的值变化:
input.oninput = function() {// 输入时调用 let newValue = input.value;
};对于一些类型,还有其他变化事件,如 date 类型的 onchange 事件等。
表单提交
跟踪表单提交:
form.onsubmit = function() {// 提交前调用return false; // 取消默认表单提交
};可以在提交前对表单做检查或发送异步请求。
✨ 结语
JavaScript 为访问和操作表单元素提供了强大支持。我们可以用几行代码实现自定义表单校验、动态选项加载等功能。
本文介绍了表单主要元素的读取、写入及事件监听方法。也涵盖了一些HTML5新控件的知识。希望这个博客可以帮助大家彻底掌握表单的JavaScript控制技能。如果还有疑问,欢迎在评论区交流。