频宽,即WIFI频道宽度,又称为WIFI信道宽度,是WiFi Channel width的缩写。从科学的定义来说,Wi-Fi频道宽度,是指Wi-Fi无线信号在频谱上所占用的带宽大小。它决定了Wi-Fi网络的数据传输速率和稳定性,一般有20MHz、40MHz、80MHz等几种不同的宽度可选。
例如2.4 GHz频率的信道宽度,默认为20MHz。
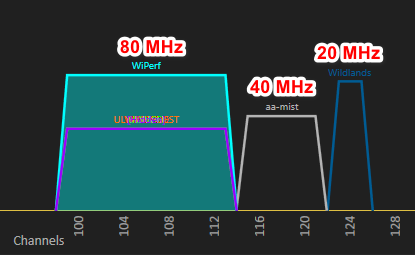
20MHz的信道宽度足以跨越单个WIFI信道。
40MHz的信道宽度将两个20MHz的信道宽度结合在一起,建立一个40MHz的信道宽度,允许您提高WiFi路由器的速度。
所以,可以说,两个通道比一个更好,对吧?是的,理论上,从这个字面意义大家就可以理解,将信道宽度从20 MHz改为40 MHz可以增加(甚至翻倍)您的Wi-Fi速度。但是,这可能会增加来自其他无线设备的干扰的可能性。要理解这一点,就需要了解Wi-Fi信道宽度的工作原理。
Wi-Fi信道宽度是如何工作的?
为了画一个类似的比喻,将Wi-Fi信号视为水。如果波浪更宽,它将向周围区域传递更多的波浪能量;同时,它将无法走得很远(因为能耗提高了!)。为此,需要将更集中的波浪包含在较窄的通道中。

表面看起来,更大频宽的信息波面积更大,也就是单个信号波能携带的信息更多,“网速”更快
同样,更宽的波浪会在其两侧捕捉更多的干扰物体。
现在,将该比喻转化为无线网络。较宽的信道宽度将导致更接近路由器的更好带宽。但你离路由器越远,干扰和混乱信号的机会就越多。更宽的信号也会更难穿透墙壁。
Wi-Fi信道宽度与2.4GHz和5GHz频段中的信道数量有何不同?
信道数量和信道宽度很容易混淆。当有人提到信道数量时,这确实是可用于数据传输的信道数量。例如,在2.4 GHz频段中,在美国有11个信道可用,而在欧洲有13个信道可用,在我国也有13个信道可用。这个你在路由器的后台中的信道选择就可以看到。

然而,当有人提到信道宽度时,它是分配给特定信道的带宽量。信道宽度是信道中可实现的数据速率(通常称为Wi-Fi速度)。
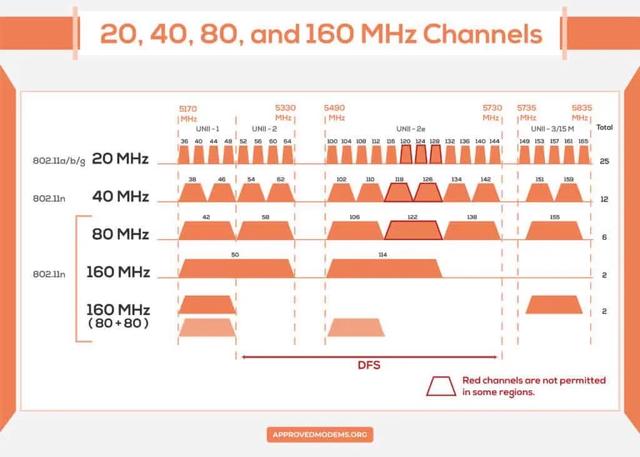
信道宽度取决于Wi-Fi标准。例如,在802.11n和802.11ac中,标准信道宽度为20、40、80和160 MHz。40 MHz可以携带两倍于20 MHz的数据,但更容易受到干扰。80 MHz可以比40 MHz多两倍,以此类推。

简而言之,信道数量是可用于数据传输的信道数,而信道宽度与分配给特定信道的带宽(每秒位数)相关。而大宽频技术从本质上是一种合并可用信道进行信息传输的技术。
如何选择合适的频宽?
在调整我们的Wi-Fi网络设置时,我们希望:
最大吞吐量(或最大的网速)
最大信号范围
最小干扰
而频宽的设置对以上每一个目标都会有影响。
20 MHz:建议2.4GHz终端使用
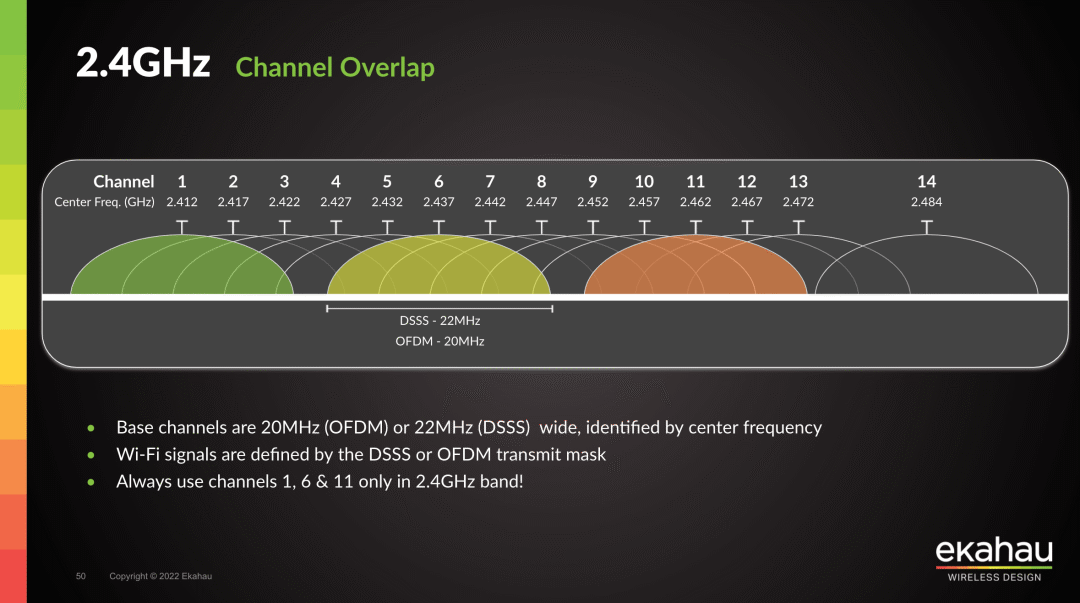
当连接路由器的设备处于2.4 GHz频段时,建议使用20 MHz信道宽度。原因是在该频段中存在几个重叠的信道,仅有11个信道中的3个不重叠。因此,有时最好妥协速度并选择最小干扰与更好支持的带宽。

2.4GHz情况下,采用20MHz频宽有3个不重叠信道方案可选
总的来说,20 MHz WiFi信道宽度在以下情况下首选:
无线环境拥挤,因为20 MHz信道提供的频宽最小,这意味着与其他设备干扰的机会更少;
需要支持大量客户端设备,例如物联网传感器:20 MHz信道可以为更多的客户端提供服务。
如果是使用路由器,建议2.4GHz选择使用20MHz频宽,而WIFI频道则指定1,6,11三个频道中的一个(需要观察周围是否有占用重叠的别人家路由器信号)。
40 MHz:最广泛使用的频宽
40 MHz是最平衡的信道宽度,因为它提供比20 MHz更多的吞吐量,而不会像80 MHz那样面临太多的干扰。同时,从最低端到最高端的手机、平板、笔记本电脑、电视,基本都支持这个频宽。
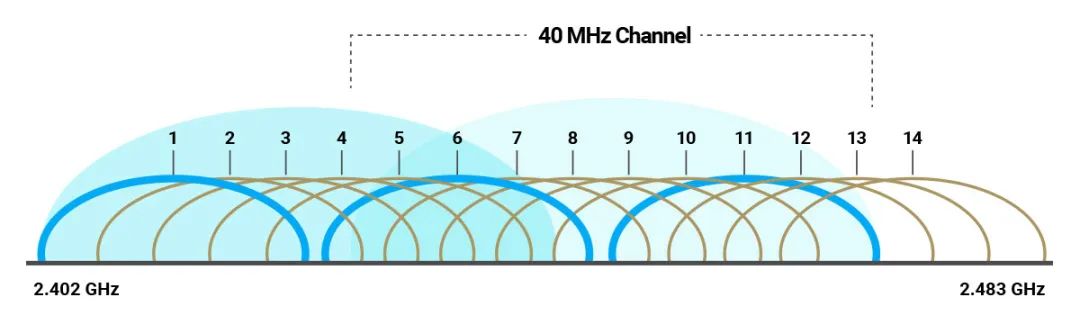
40 MHz也最适用于5 GHz频段,因为有更少的重叠信道:其中45个中的24个不重叠。此外。但不要在2.4GHz的设置中使用40MHz频宽。因此直接产生两个干扰信道。

在2.4GHz中使用40MHz频宽导致出现两个大的互相干扰频段
80 MHz:组网回程常用
仅建议干扰不是问题时使用80 MHz。
如果所有的设备都支持它,并且重叠的频道不是问题,那么80MHz频道会留下4或5个不重叠的频道,增加了干扰的可能性。此外,客户端设备通常需要离Wi-Fi发射源非常近(< 5米)才能充分利用80MHz。
80MHz有两种常见的用例:mesh无线回程和AP组网模式的桥接。用不用80MHz,要点是必须在兼容性、吞吐量和干扰之间取得平衡。
160MHz:顶级设备,无干扰
使用160 MHz时,只有一个可用的非重叠信道,因此使用160 MHz时需要考虑干扰问题。而且目前除了少数顶级终端(比如华为和苹果的旗舰机),大部分终端还不支持160MHz。

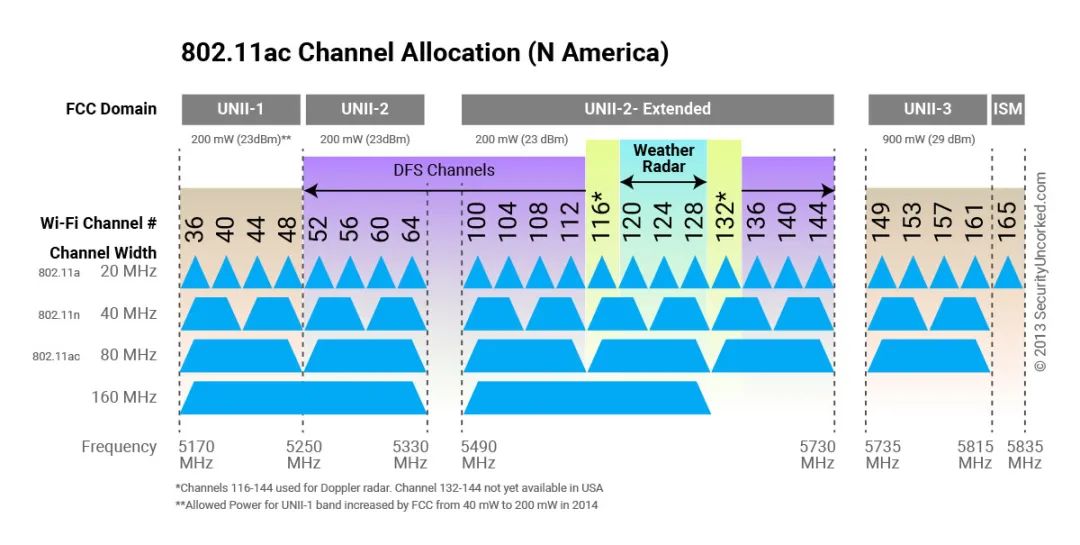
5GHz频段下,看似160MHz有两个可用频段,实际上第二个占用了气象雷达的部分频道,产生了干扰。6GHz频段和Wi-Fi 6E、WIFI7如果真正获批普及,那么未来使用160MHz的机会就会比较多。6 GHz频段的额外频谱将允许14个80 MHz频道或7个160 MHz频道,因此干扰减少,大大提高了160MHz频宽的实用性。