在OpenCV中,imshow函数默认情况下是不支持滚动条的。如果想要显示滚动条,可以考虑使用其他库或方法来进行实现。
一种方法是使用Qt库,使用该库可以创建一个带有滚动条的窗口,并在其中显示图像。具体步骤如下:
1)首先,确保你已经安装了Qt库和OpenCV库。
[C++] 如何使用Visual Studio 2022 + QT6创建桌面应用
[C++] 详细教程 - opencv4.8.0安装和验证测试 (Windows + Linux)
2)创建一个新的Qt项目。你可以使用Qt Creator来创建一个新的Qt项目,或者手动创建一个Qt窗口应用程序。
3)在Qt的窗口中,添加一个QScrollArea控件,并设置其布局。
4)在OpenCV中读取图像,并将其转换为Qt图像格式。
5)将Qt图像显示在QScrollArea控件中,并设置其大小。
6)运行程序,即可看到带有滚动条的图像窗口。
下面是一个简单的示例代码:
#include <opencv2/opencv.hpp>
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QScrollArea>
#include <QtWidgets/QLabel>
#include <QtGui/QImage>
#include <QtGui/QPixmap>
#include <QtGui/QPainter>using namespace cv;int main(int argc, char* argv[]) {QApplication app(argc, argv);// 创建窗口QMainWindow window;QScrollArea scrollArea;scrollArea.setBackgroundRole(QPalette::Dark);scrollArea.setWidgetResizable(true);window.setCentralWidget(&scrollArea);window.setWindowTitle("Scrollable Image Viewer");// 读取图像cv::Mat image = cv::imread("merged.png");cv::cvtColor(image, image, cv::COLOR_BGR2RGB);// 将OpenCV图像转换为Qt图像格式QImage qImage(image.data, image.cols, image.rows, QImage::Format_RGB888);// 放置图像到QLabel中QLabel* label = new QLabel();label->setPixmap(QPixmap::fromImage(qImage));scrollArea.setWidget(label);// 显示窗口window.showMaximized();return app.exec();
}
这样,你就可以在一个带有滚动条的窗口中显示图像了。注意,这只是一个简单的示例,你可以根据自己的需求进行修改和扩展。
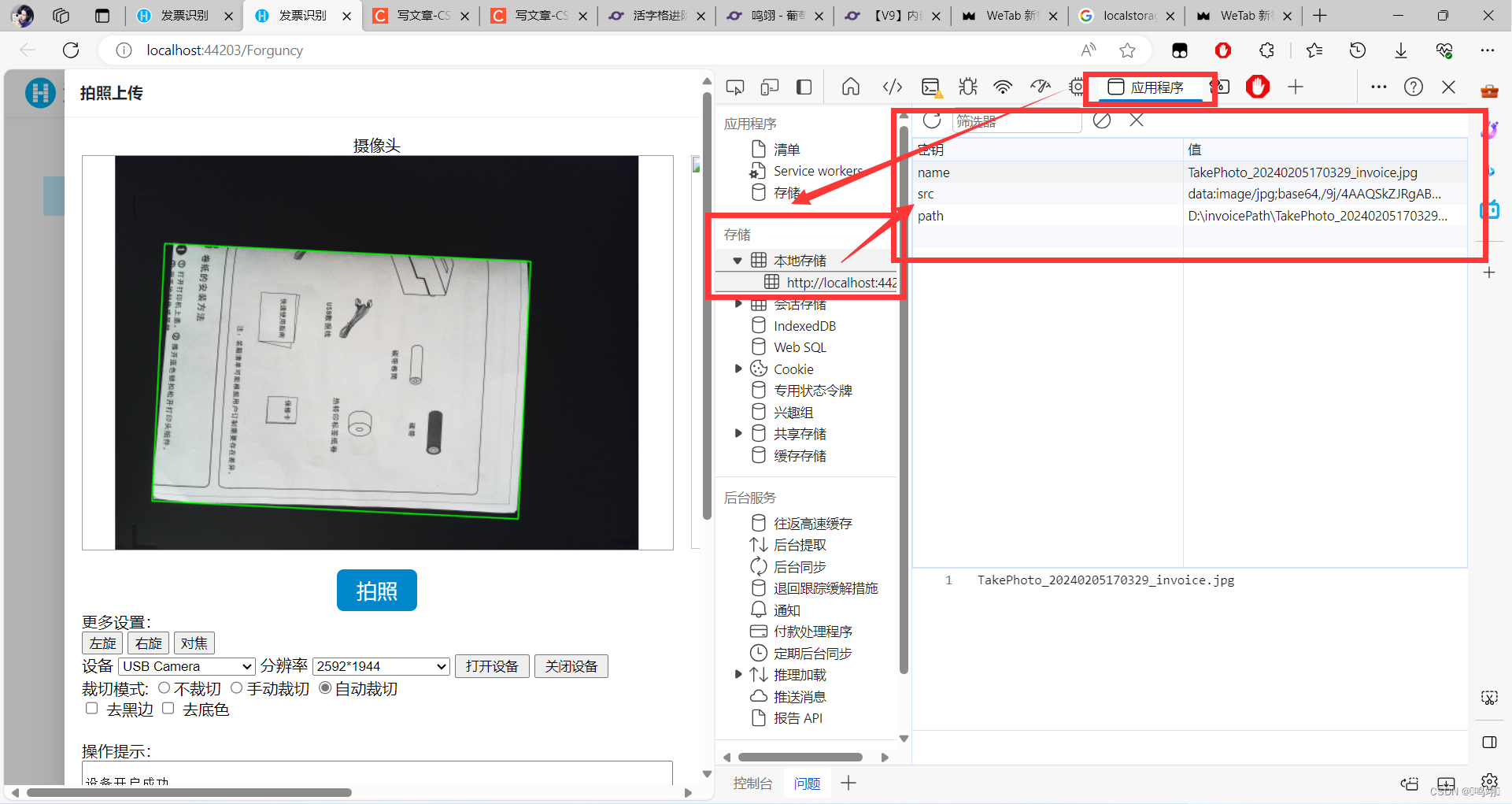
运行效果: