目录
- 本地存储简介
- 本地存储分类—— localStorage
- 本地存储分类—— sessionStorage(了解)
- 存储复杂数据类型
- 问题1:本地只能存储字符串,无法存储复杂数据类型。
- 问题2:因为本地存储里面取出来的是字符串,不是对象,无法直接使用。
本地存储简介
-
本地存储:将数据存储在本地浏览器中
-
好处:
- 数据存储在用户浏览器中
- 页面刷新或者关闭不丢失数据,实现数据持久化
- 容量较大,sessionStorage和 localStorage 约 5M 左右
本地存储分类—— localStorage
-
作用: 数据可以长期保留在本地浏览器中,刷新页面和关闭页面,数据也不会丢失,除非手动删除,否则关闭页面也会存在
-
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储,并且存储的是字符串,省略了window
-
语法:
- 存储数据:
localStorage.setItem(key,value)
- 存储数据:
示例:
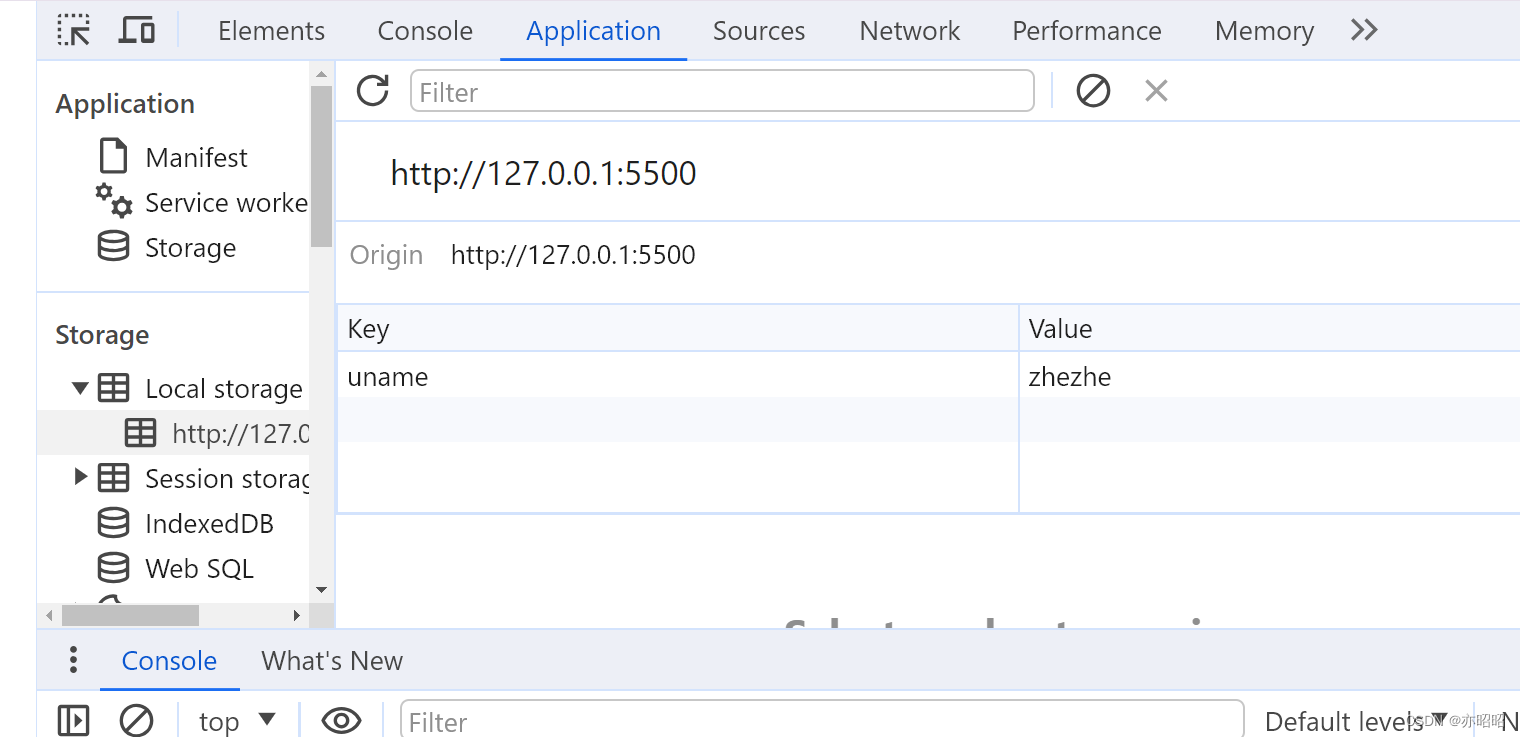
<script>//存储一个名字 uname// localStorage.setItem(key, value)localStorage.setItem('uname', 'zhezhe')</script>

- 获取数据:
localStorage.getItem(key)
示例:console.log(localStorage.getItem('uname'));

- 删除数据:
localStorage.removeItem(key)
示例:localStorage.removeItem('uname')
本地存储分类—— sessionStorage(了解)
-
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对形式存储使用
- 用法跟localStorage基本相同;区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
-
存储:
sessionStorage.setItem(key,value) -
获取:
sessionStorage.getItem(key) -
删除:
sessionStorage.removeItem(key)
存储复杂数据类型
问题1:本地只能存储字符串,无法存储复杂数据类型。
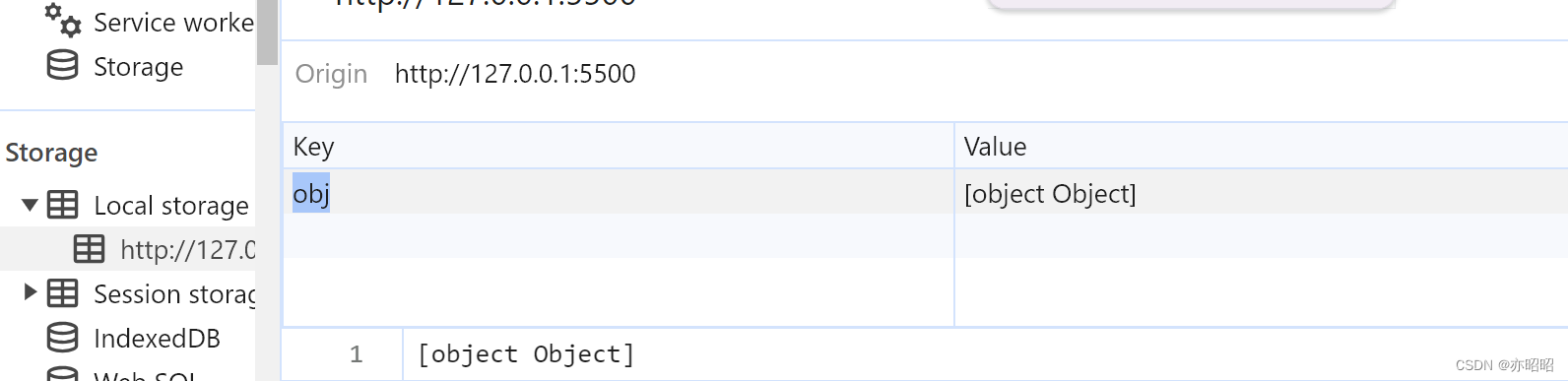
<body><script>const obj = {uname: 'zhezhe',age: 20,gender: 'male'}localStorage.setItem('obj', obj)console.log(localStorage.getItem('obj'));</script>
</body>


存储复杂数据类型,无法直接使用。
-
解决:需要将复杂数据类型转换成 JSON字符串,在存储到本地
-
语法:
JSON.stringify(复杂数据类型) -
JSON字符串:
- 首先是1个字符串
- 属性名使用双引号引起来,不能单引号
- 属性值如果是字符串型也必须双引号
示例:
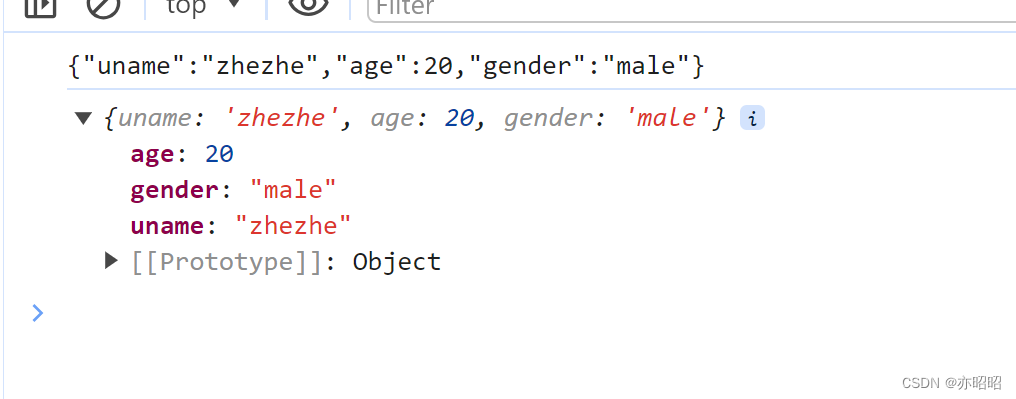
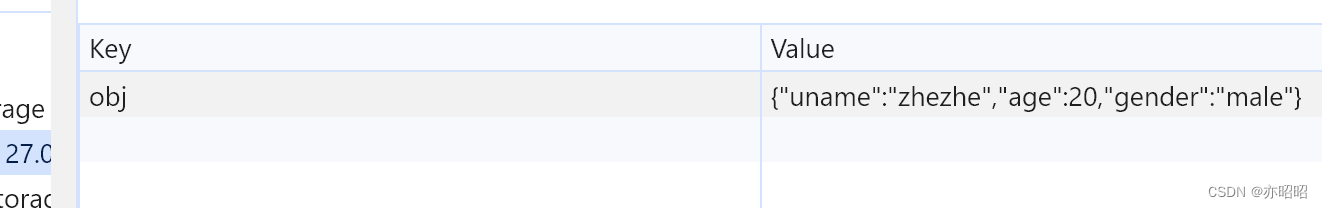
<script>const obj = {uname: 'zhezhe',age: 20,gender: 'male'}// localStorage.setItem('obj', obj)// console.log(localStorage.getItem('obj'));// 复杂数据类型存储必须转换为JSON字符串存储localStorage.setItem('obj', JSON.stringify(obj))console.log(localStorage.getItem('obj'));</script>


问题2:因为本地存储里面取出来的是字符串,不是对象,无法直接使用。
-
解决: 把取出来的字符串转换为对象
-
语法:
JSON.parse(JSON字符串)
<script>const obj = {uname: 'zhezhe',age: 20,gender: 'male'}// localStorage.setItem('obj', obj)// console.log(localStorage.getItem('obj'));// 复杂数据类型存储必须转换为JSON字符串存储localStorage.setItem('obj', JSON.stringify(obj))console.log(localStorage.getItem('obj'))const str = localStorage.getItem('obj')console.log(JSON.parse(str))</script>