

安装准备工作
- 本地虚拟机:我这里使用的是VMware® Workstation 17 Pro

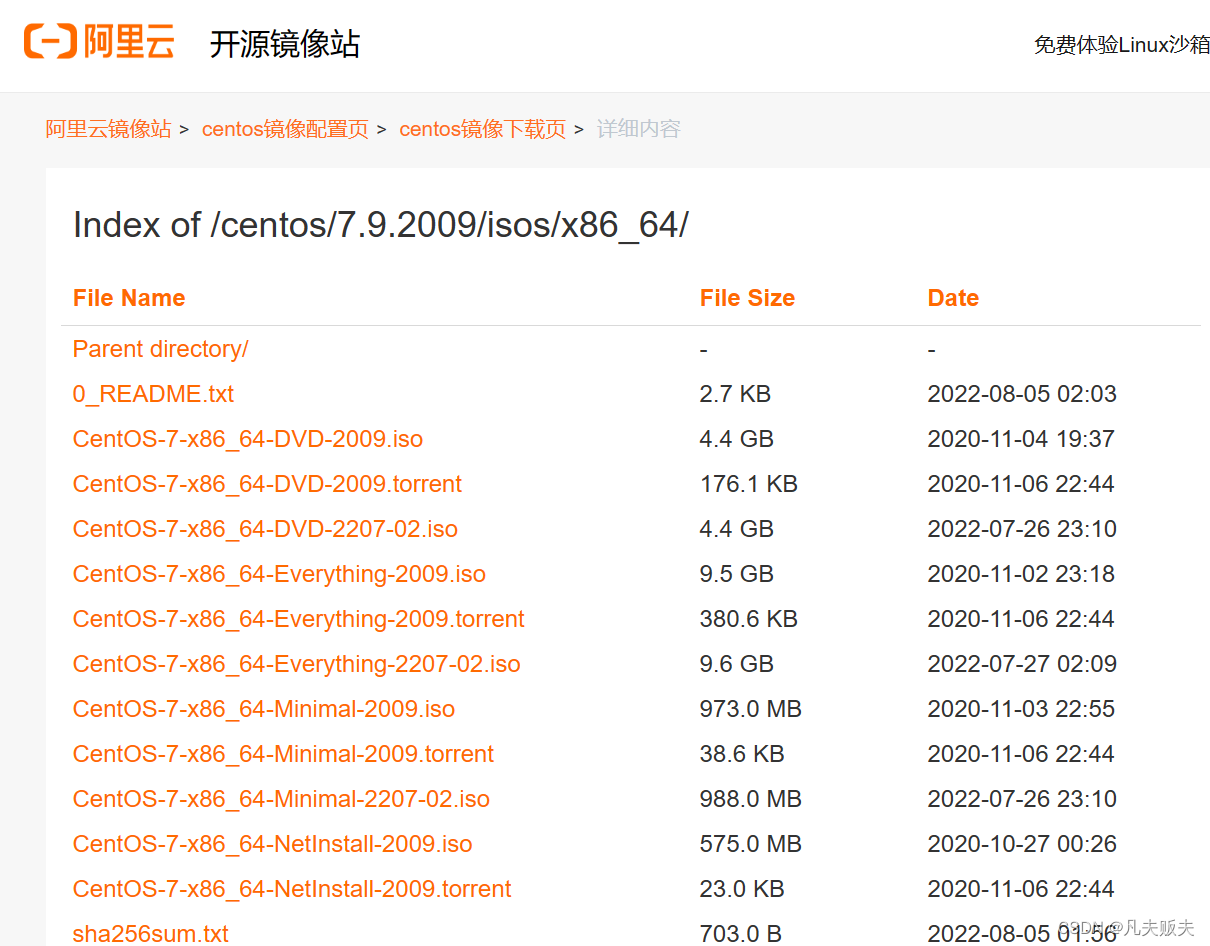
- centos7系统ISO镜像:我这里使用的是CentOS-7-x86_64-DVD-2009.iso,具体的下载地址是在阿里云官方镜像站:centos-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿里云 (aliyun.com),如果需要其他版本可自行检索。

安装过程
虚拟机创建
打开VMware,点击第一个大图标,开始创建新的虚拟机;

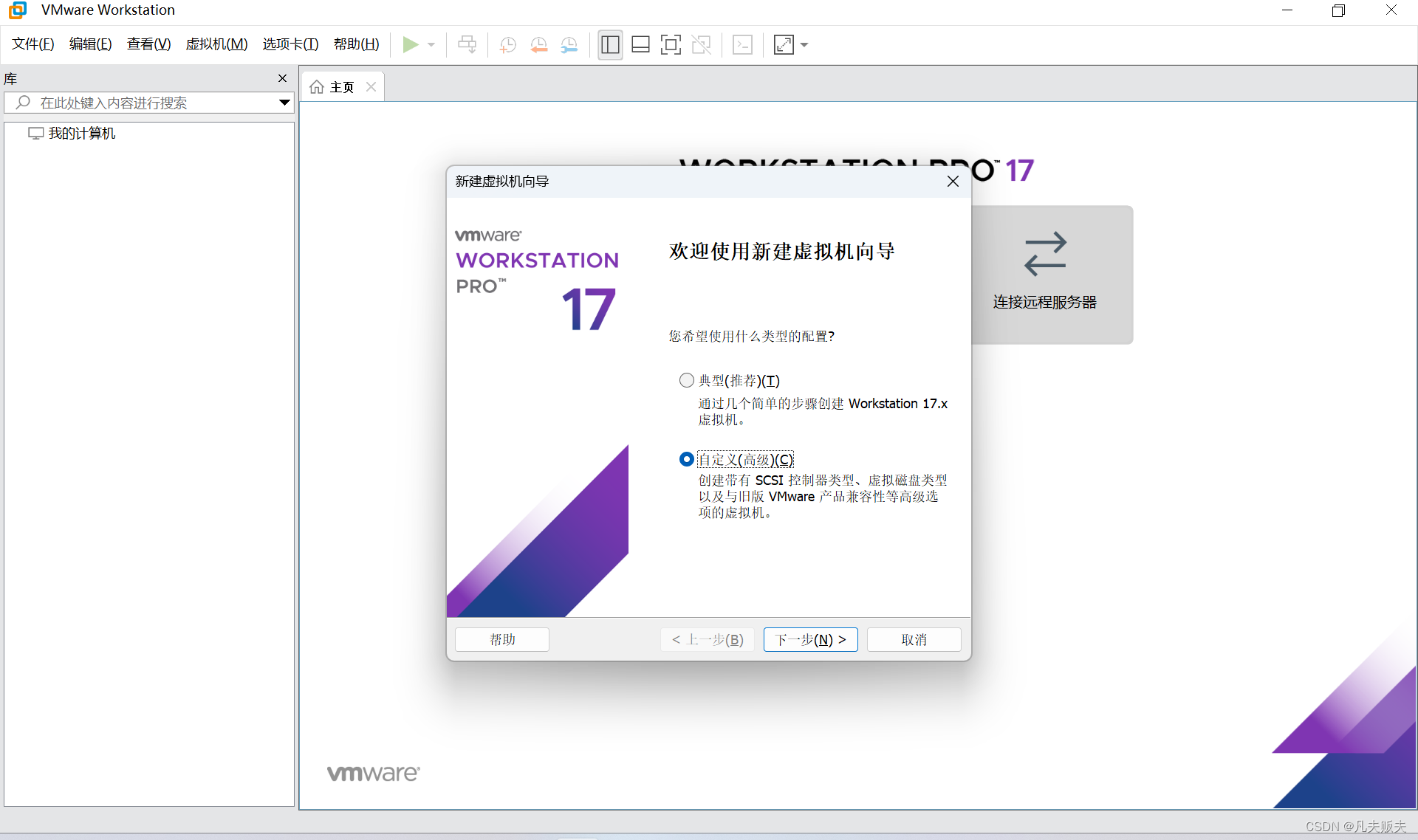
这时候在安装方式上会面临两个选择,1、典型(推荐);2、自定义;如果你是一个老手,可以选择自定义;如果是新手,或者就是懒,选择典型(推荐)也行;这里我选择了自定义,可以让各位看一看自定义的方式,包含有哪些配置项,然后下一步;

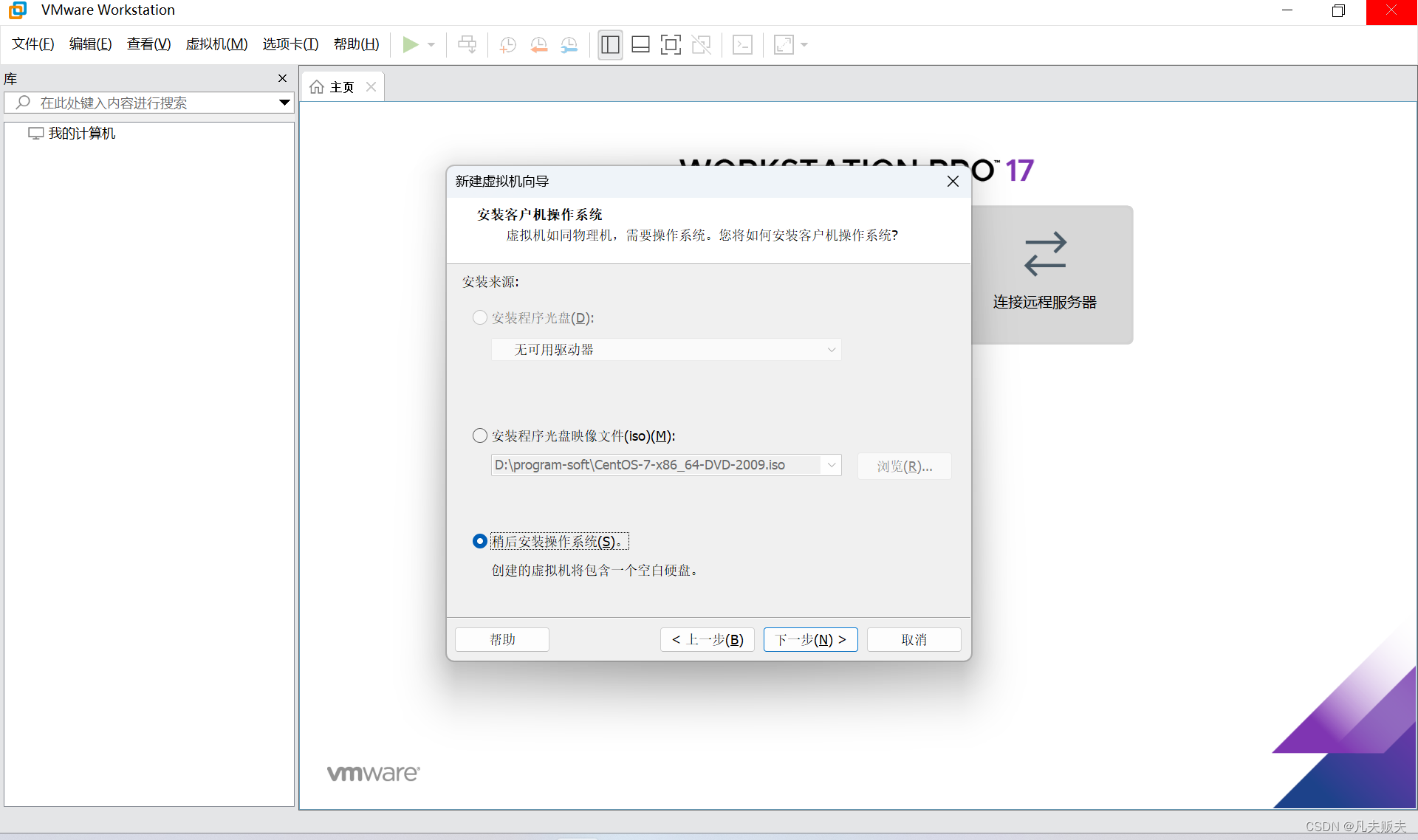
大多数据情况下,在VMware中安装Linux系统基本上是采用iso镜像,当然也可以使用光盘,所以这里有三个选项:第一个:选择使用光盘;第二个:使用本地的镜像文件,如果是虚拟机上从未安装过,应该空的,我这里之前安装过,所以这里可以看到之前的历史记录;第三个:就是先创建一个包含空白硬盘的虚拟机,稍后再安装操作系统;这里我选择第三个,然后下一步;

到这里后,选择客户机操作系统是Linux,然后选择版本是Centos 7 64位,如果你安装是其他的版本,可以再选择一下,这里是一个选择下拉框,包含有常见的Linux版本;然后下一步;

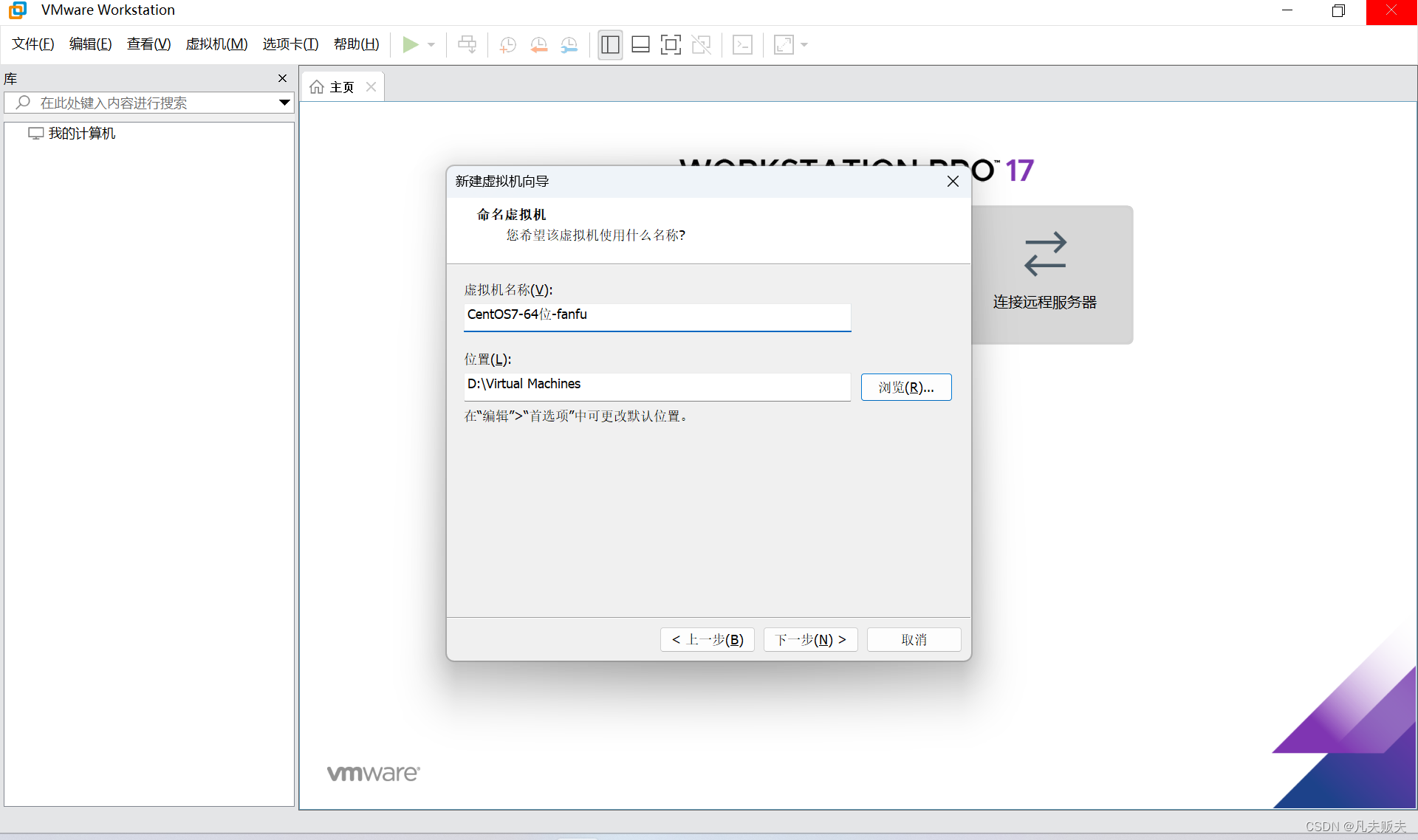
到这一步,设置一下虚拟机名称以及虚拟机的安装位置,当然也可以使用默认的;然后下一步;

到这一步,主要是两个事:设置虚拟机的硬盘大小,默认是20G,可以根据自身实际硬盘容易以及需要进行灵活设置;再者,就是设置虚拟机硬盘的存储方式,主要是两种:存储为单个文件或者是拆分成多个文件,这里选择第二种拆分成多个文件;然后下一步;

到这一步,可以直接点击完成,这样一个包含空白硬盘的虚拟机就创建完成了,后面再来设置虚拟机的硬件、镜像等配置信息,不过,这样有一点麻烦了,直接设置好不就完了,所以这里点击自定义硬件,开始相关的配置;

自定义硬件这里主要设置几个参数:1、内存;2、处理器;3、镜像文件;4、网络适配器;
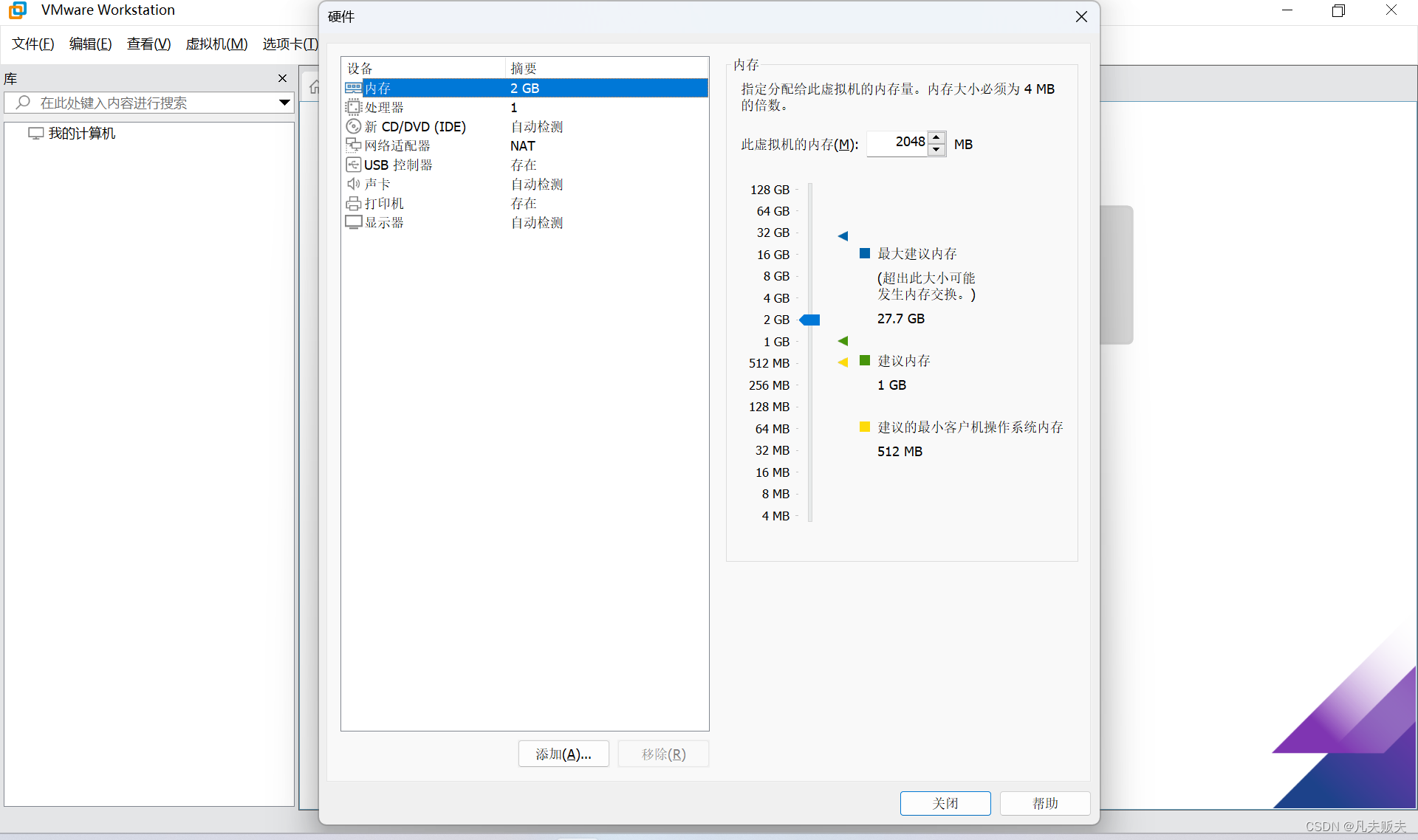
设置虚拟机内存;

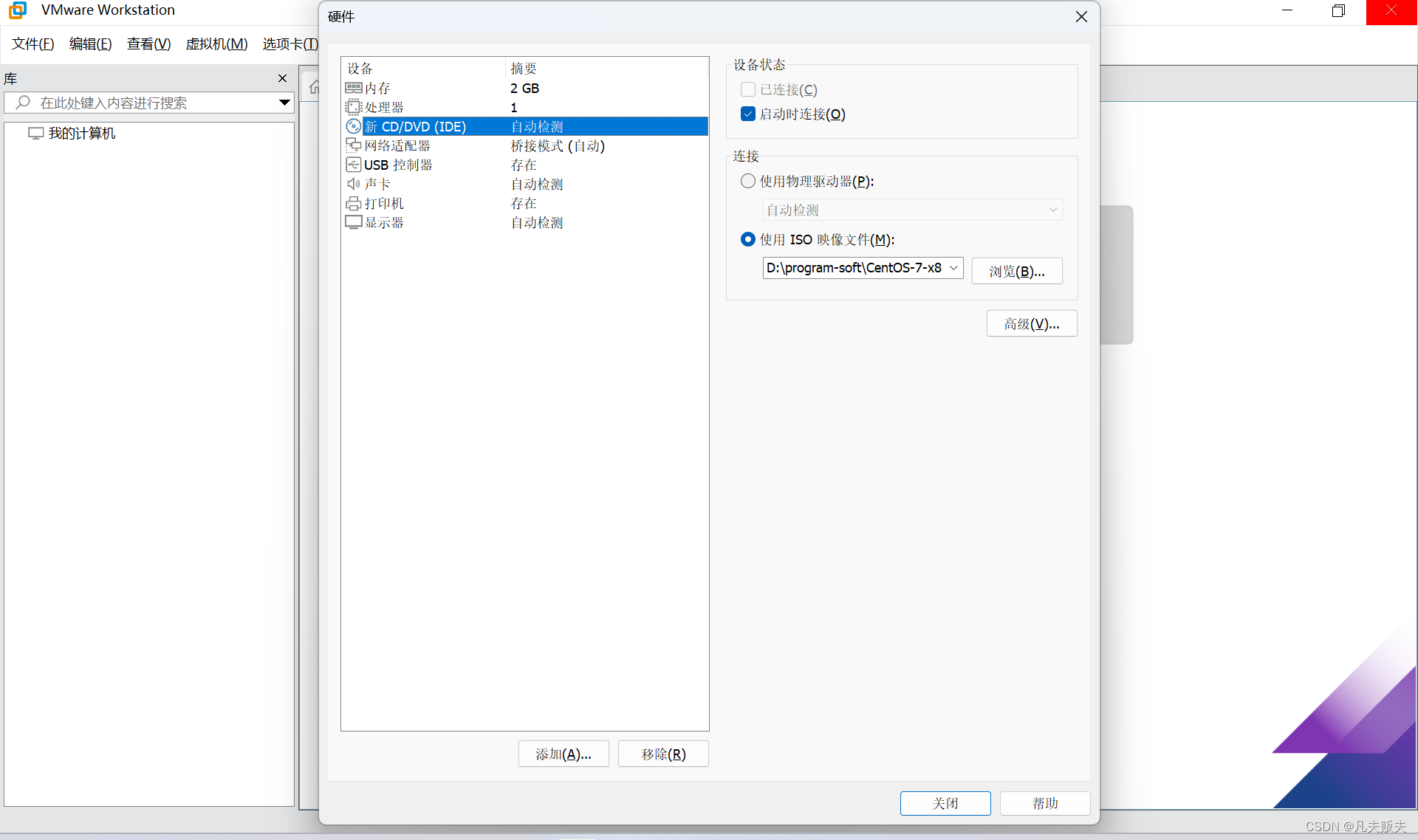
设置镜像文件;

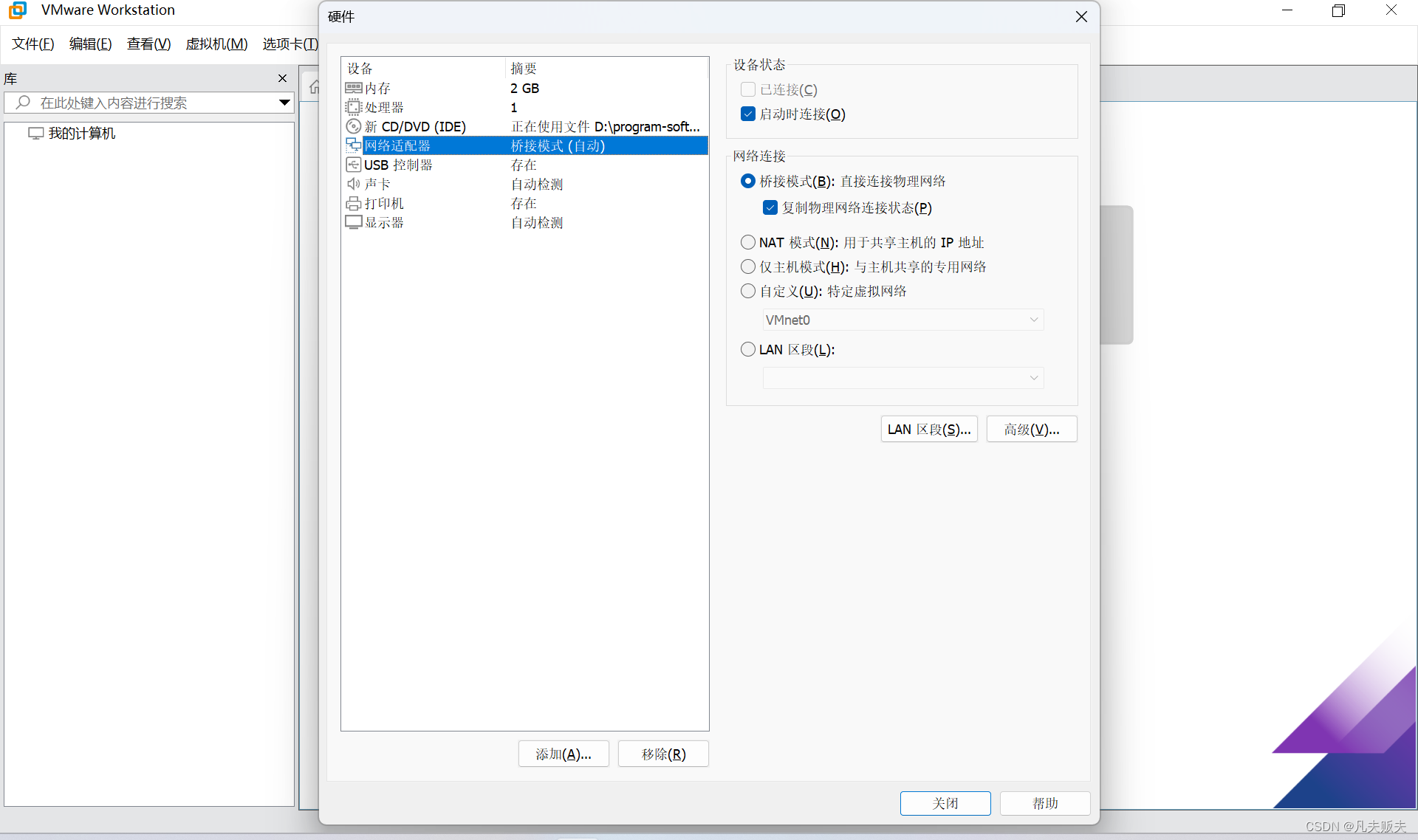
设置网络适配器:这里选择桥接模式;

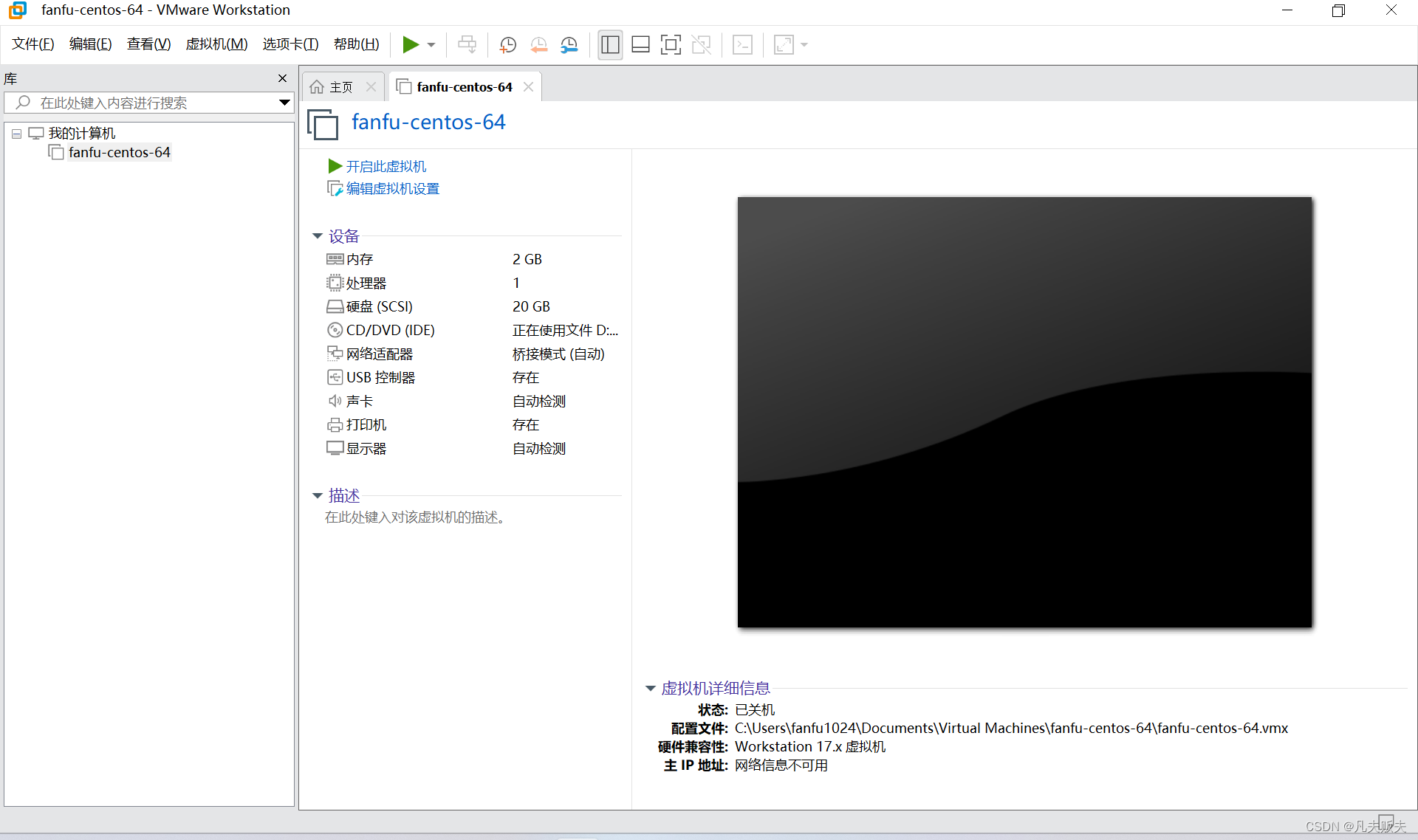
虚拟机的内存、cpu、镜像文件、网络适配器这些参数设置完后,点击关闭,就进入到下面这个界面,然后点击完成,虚拟机就创建完成了;


启动虚拟机
虚拟机创建完成后,选择创建好的虚拟机,然后开启虚拟机;开启虚拟机的同时,也开始了centos的安装初始化;




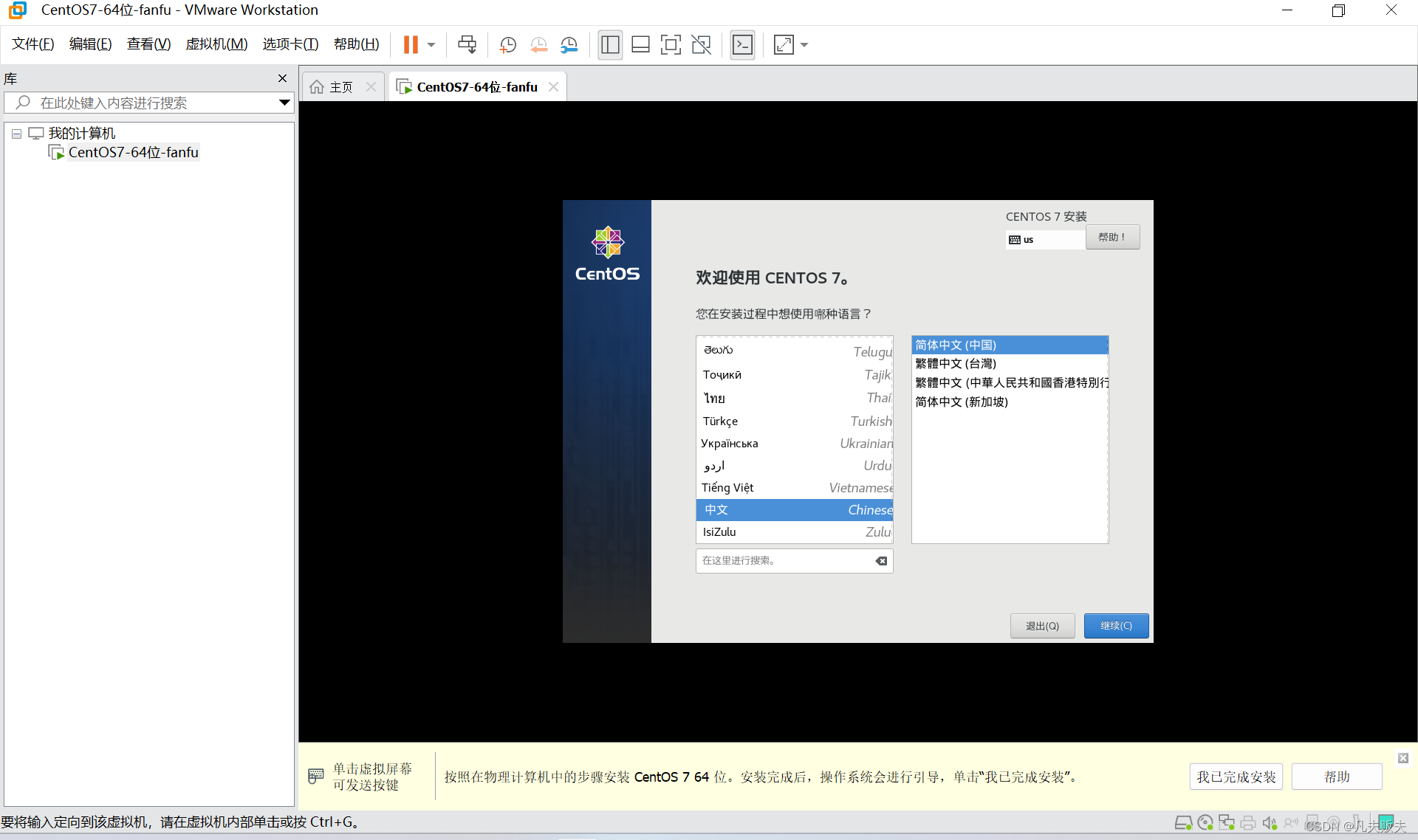
初始化完成后,需要先设置一下系统语言,这里选择简体中文;然后点击继续;

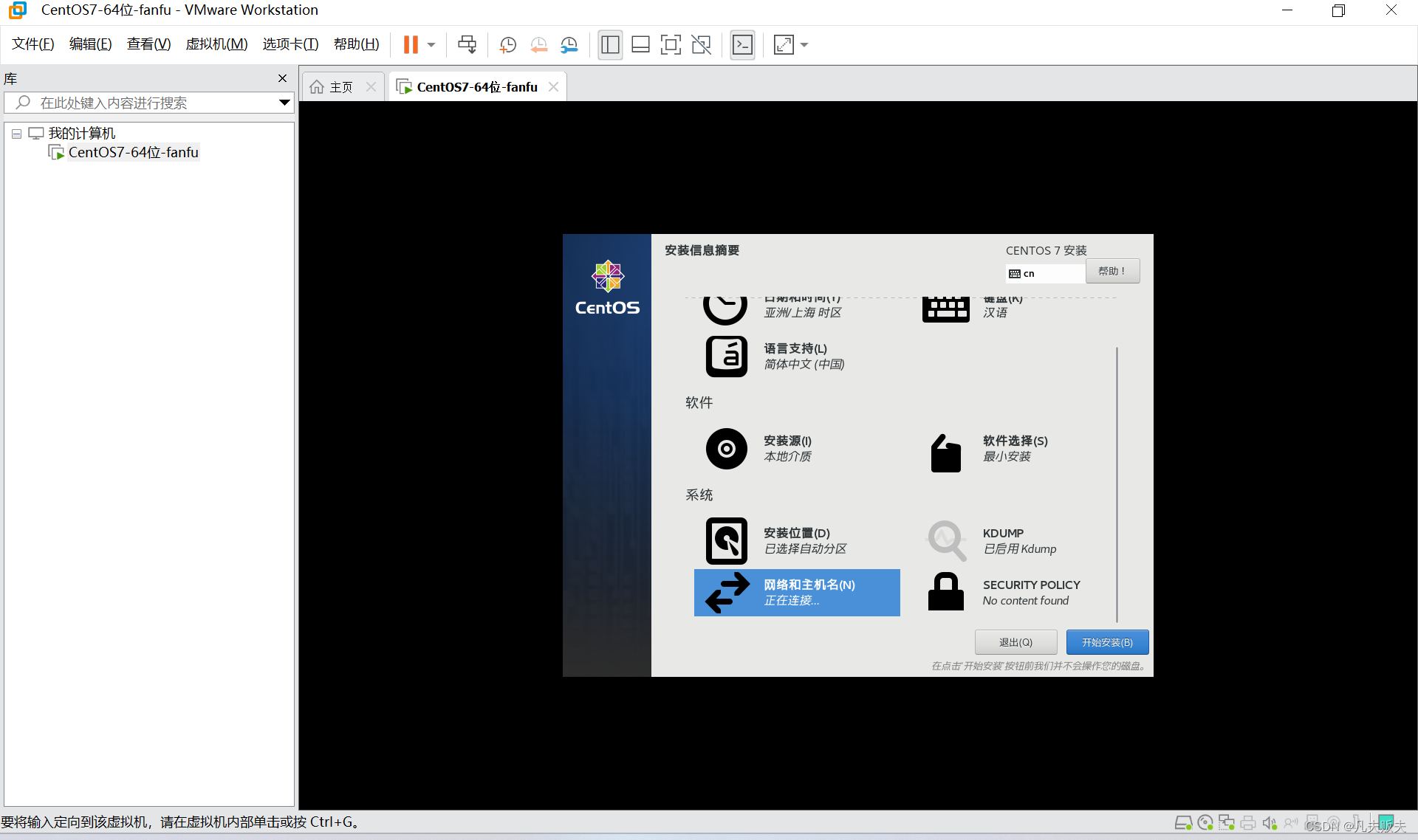
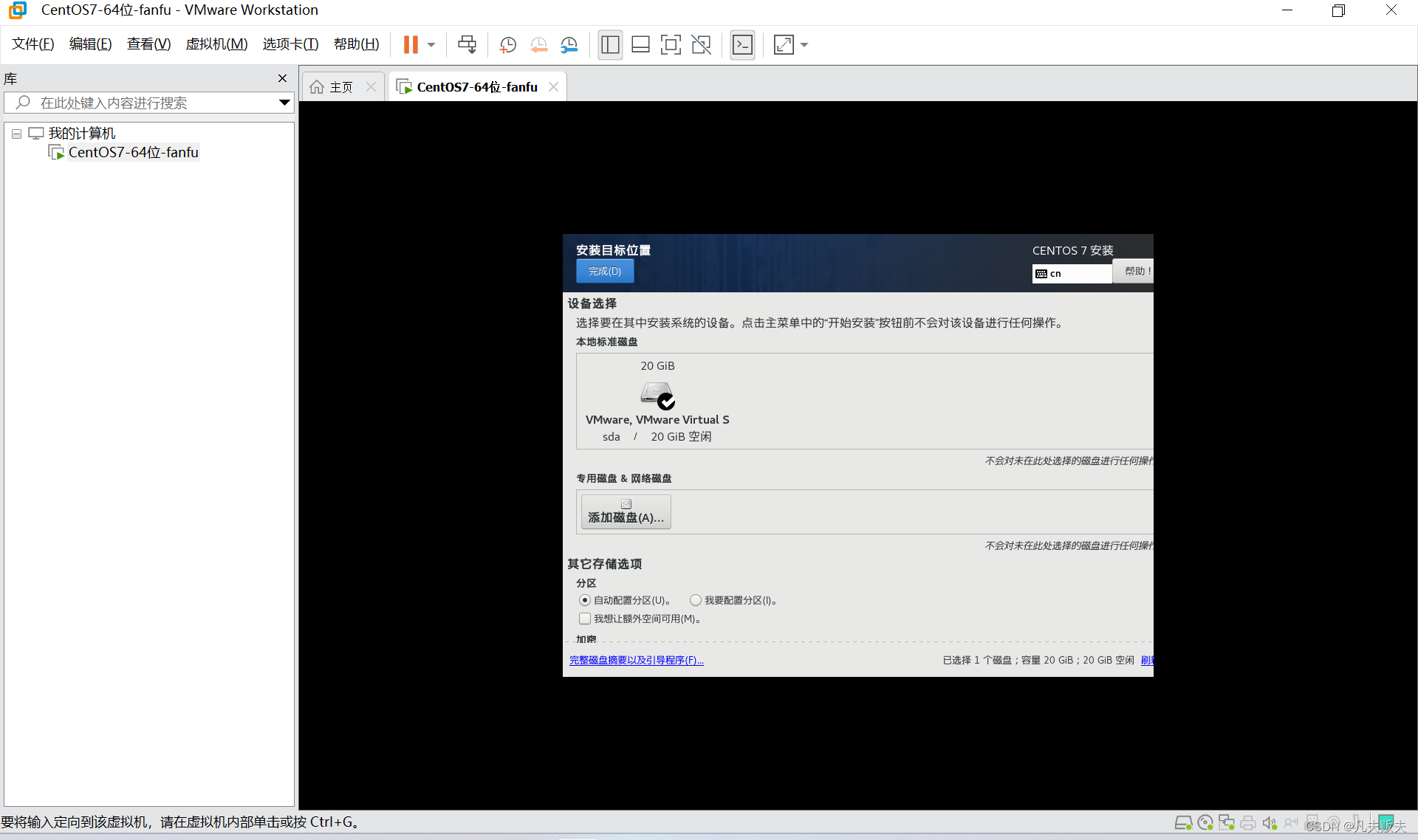
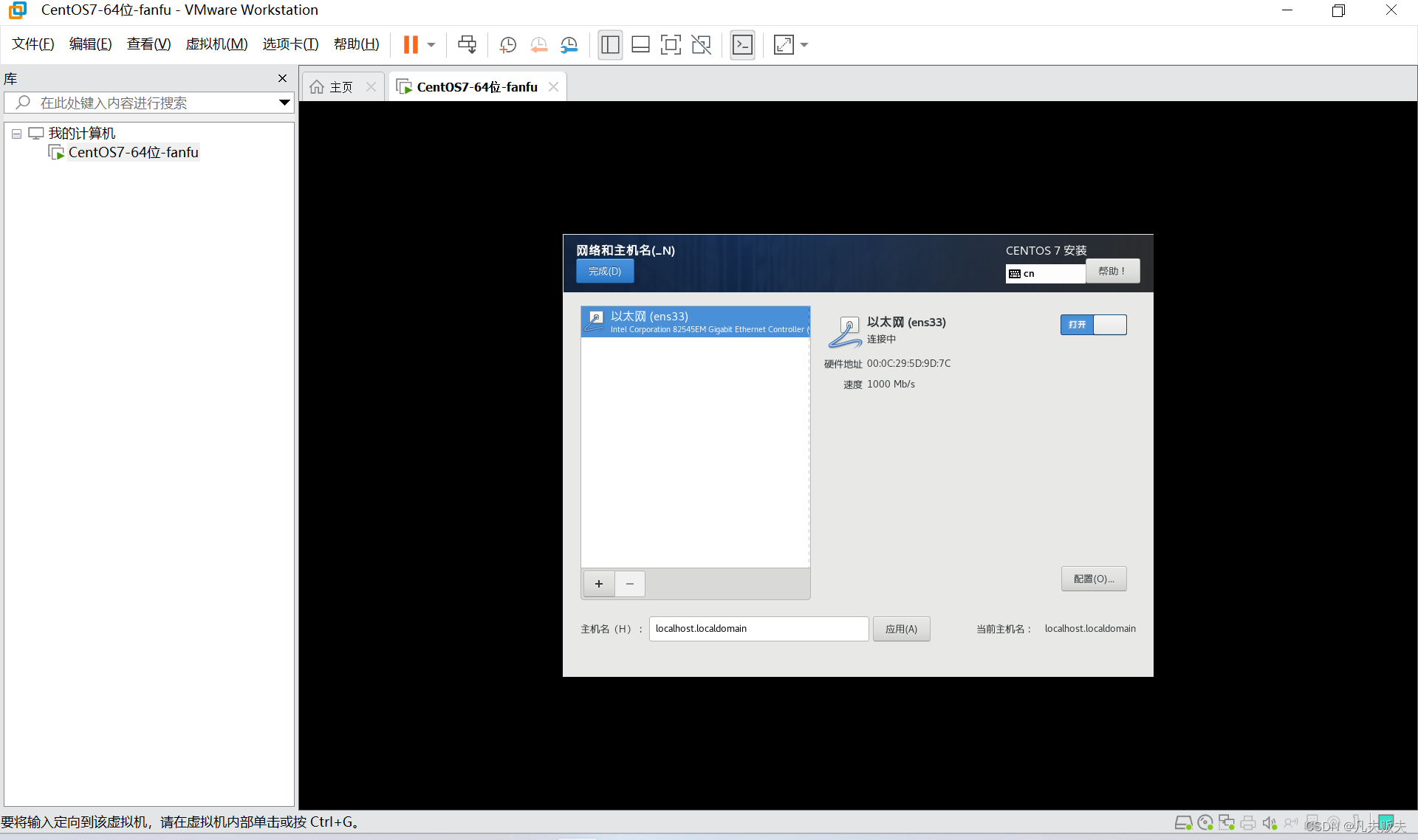
进入到下一步后,这里主要是设置一下软件的安装源、软件选择,以及系统的安装位置、网络和主机名等参数信息,这里全部选择默认并点击完成即可;


 软件、系统相关配置参数,设置完成后,可以看到安装位置选择了自动分区,网络已连接;然后点击开始安装centos7操作系统;
软件、系统相关配置参数,设置完成后,可以看到安装位置选择了自动分区,网络已连接;然后点击开始安装centos7操作系统;

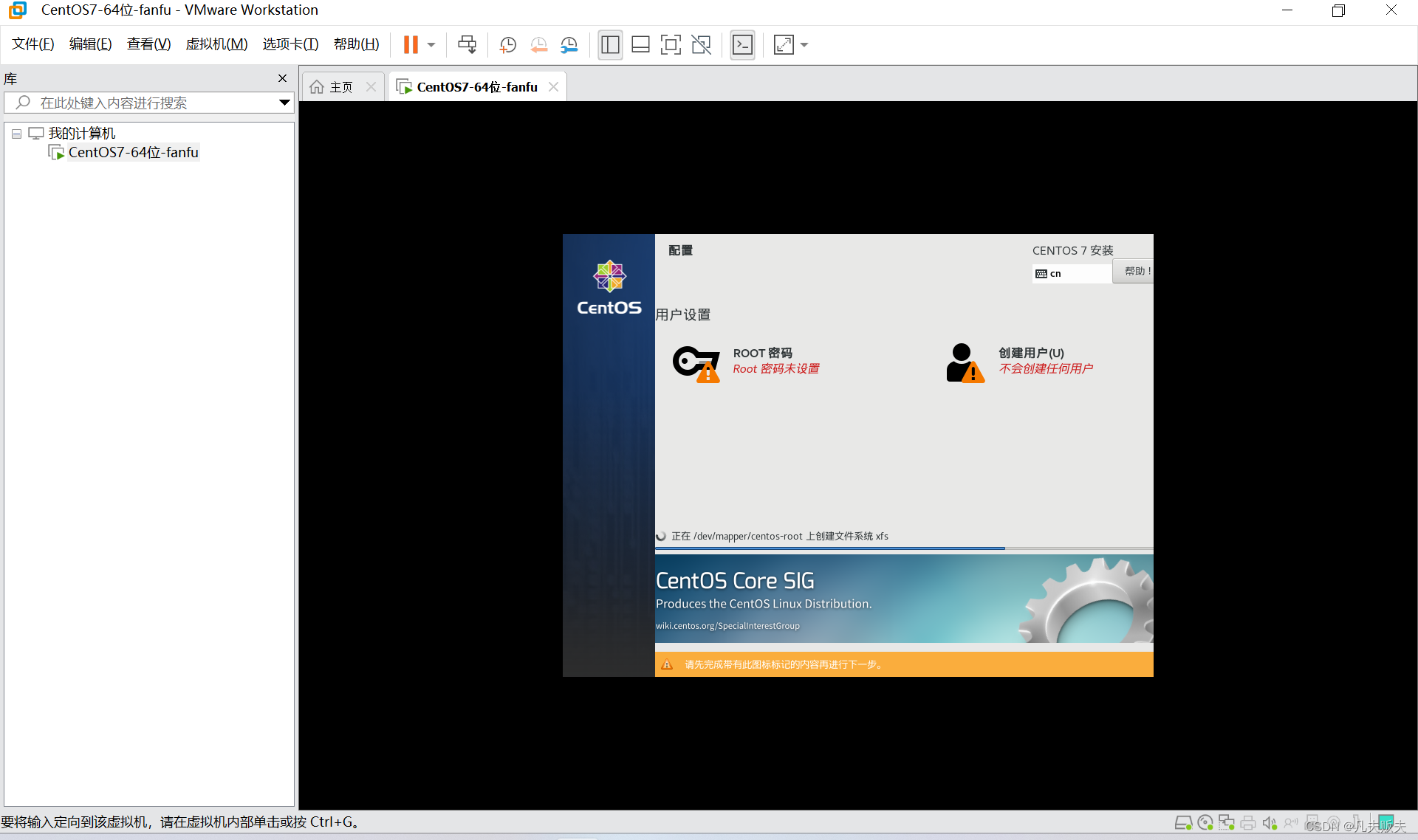
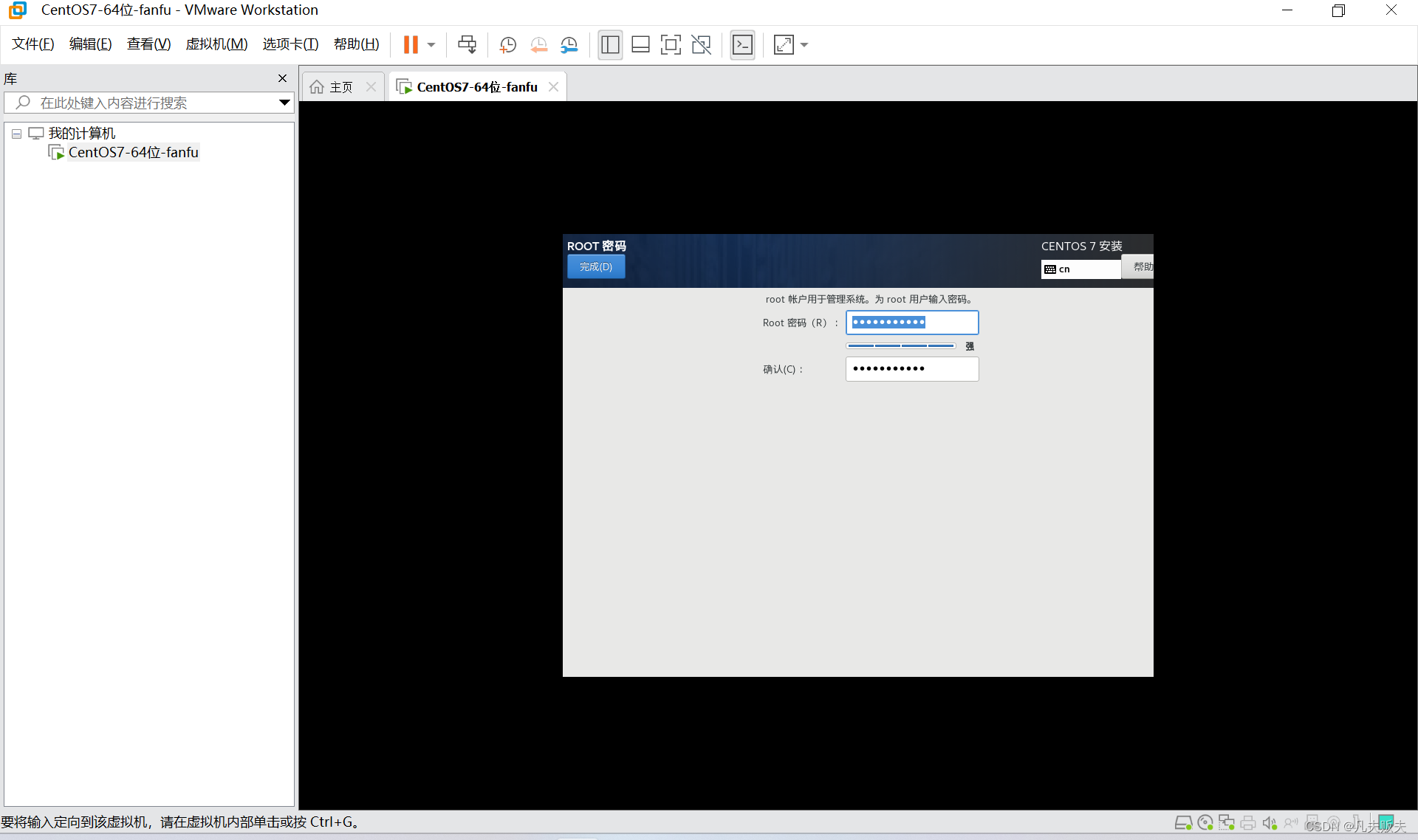
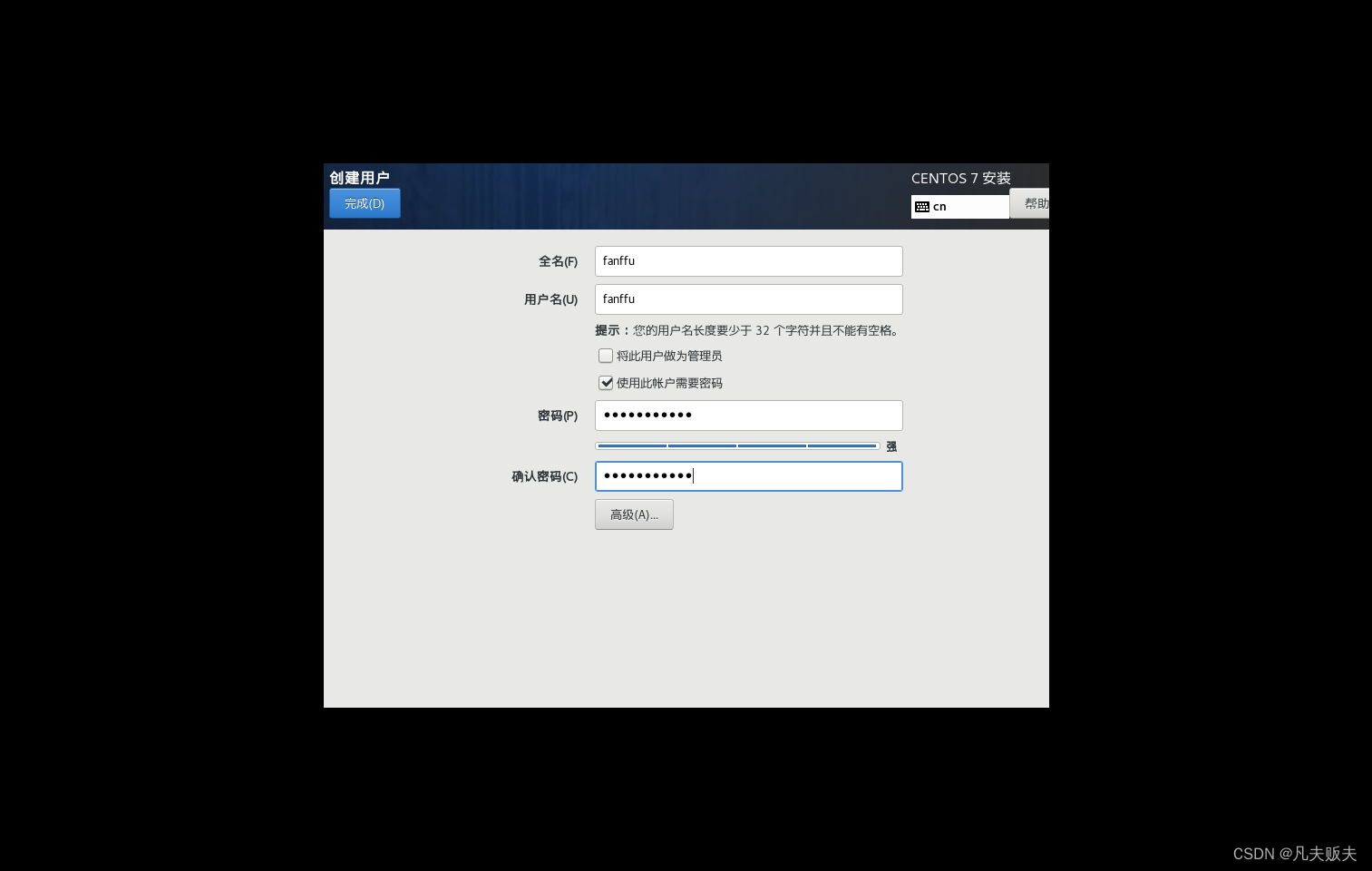
安装过程中需要手动来设置一下root账户的密码,以及创建一个非root的用户;这里注意一下,密码强度稍微高一些,否则可能设置不成功;



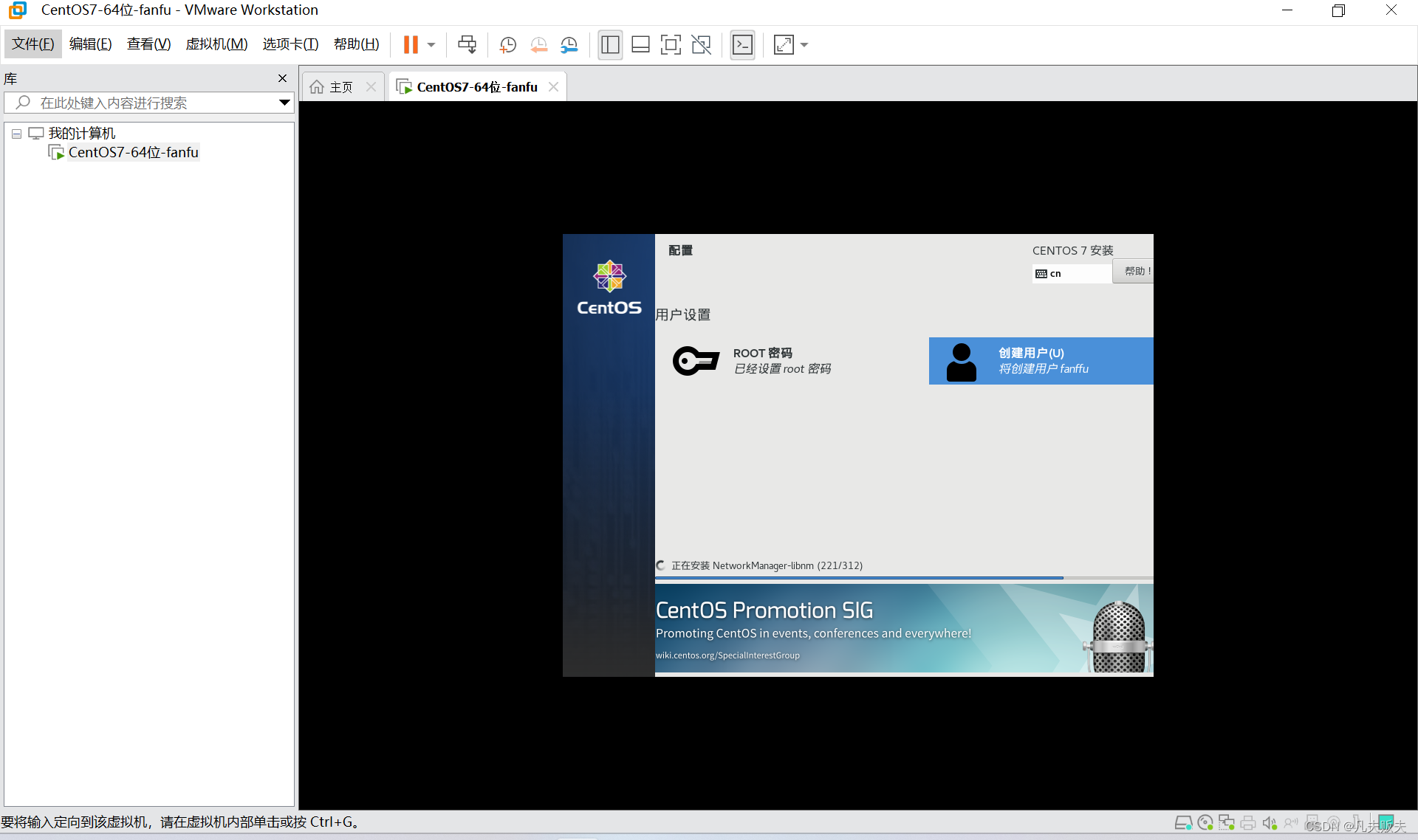
这里已经设置完了root账户的密码,另外创建了一个非root的用户;然后点击完成配置,接着就是等待安装过程结束;


安装过程结束后,会提示重启系统;然后点击重启,虚拟机开始重启了;

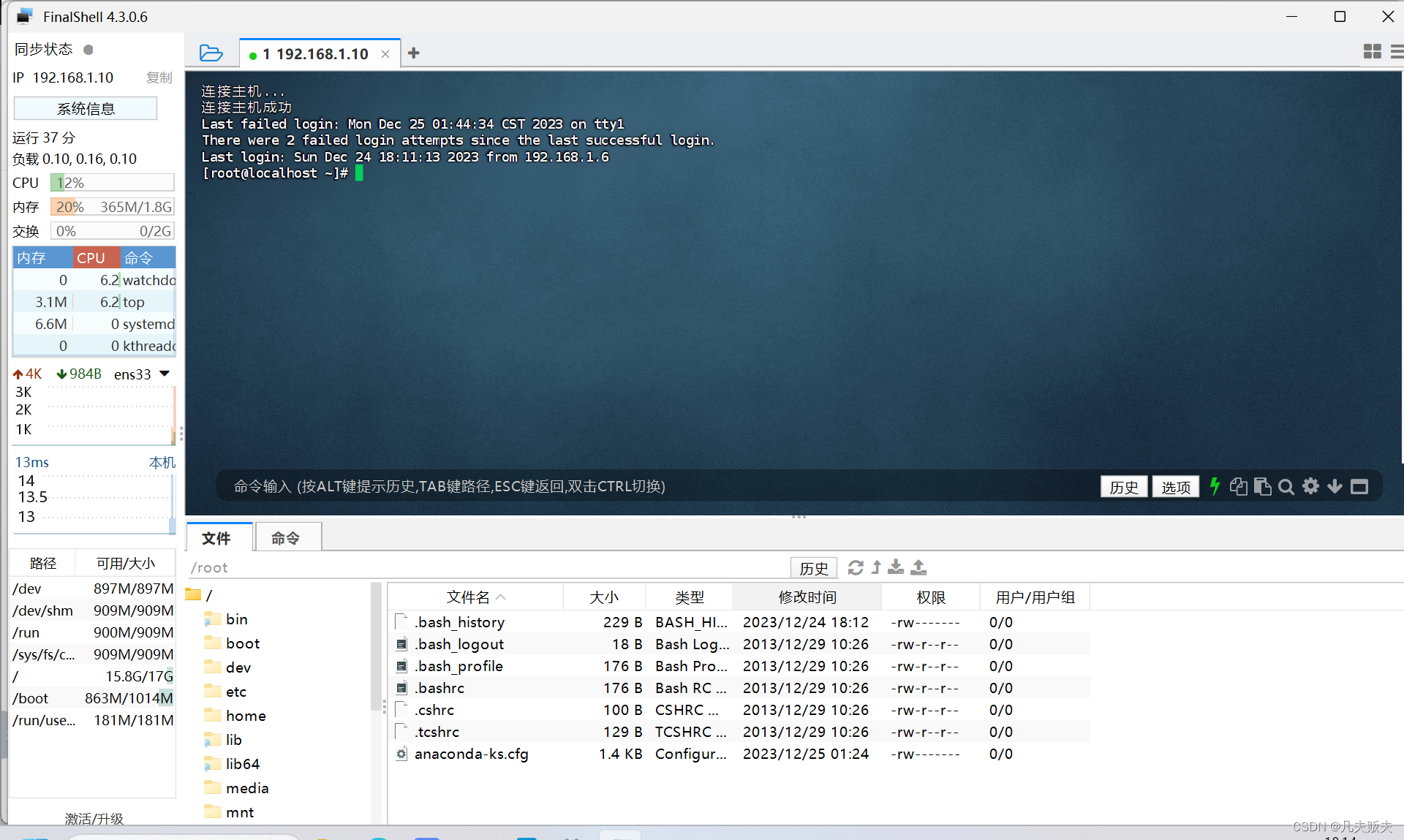
重启完成后,用root账户密码登入系统;

配置静态IP
因为在安装过程中,网络适配器采用了默认配置,即动态ip,所以这里把动态ip改为静态ip,这样方便使用ssh工具进行连接;
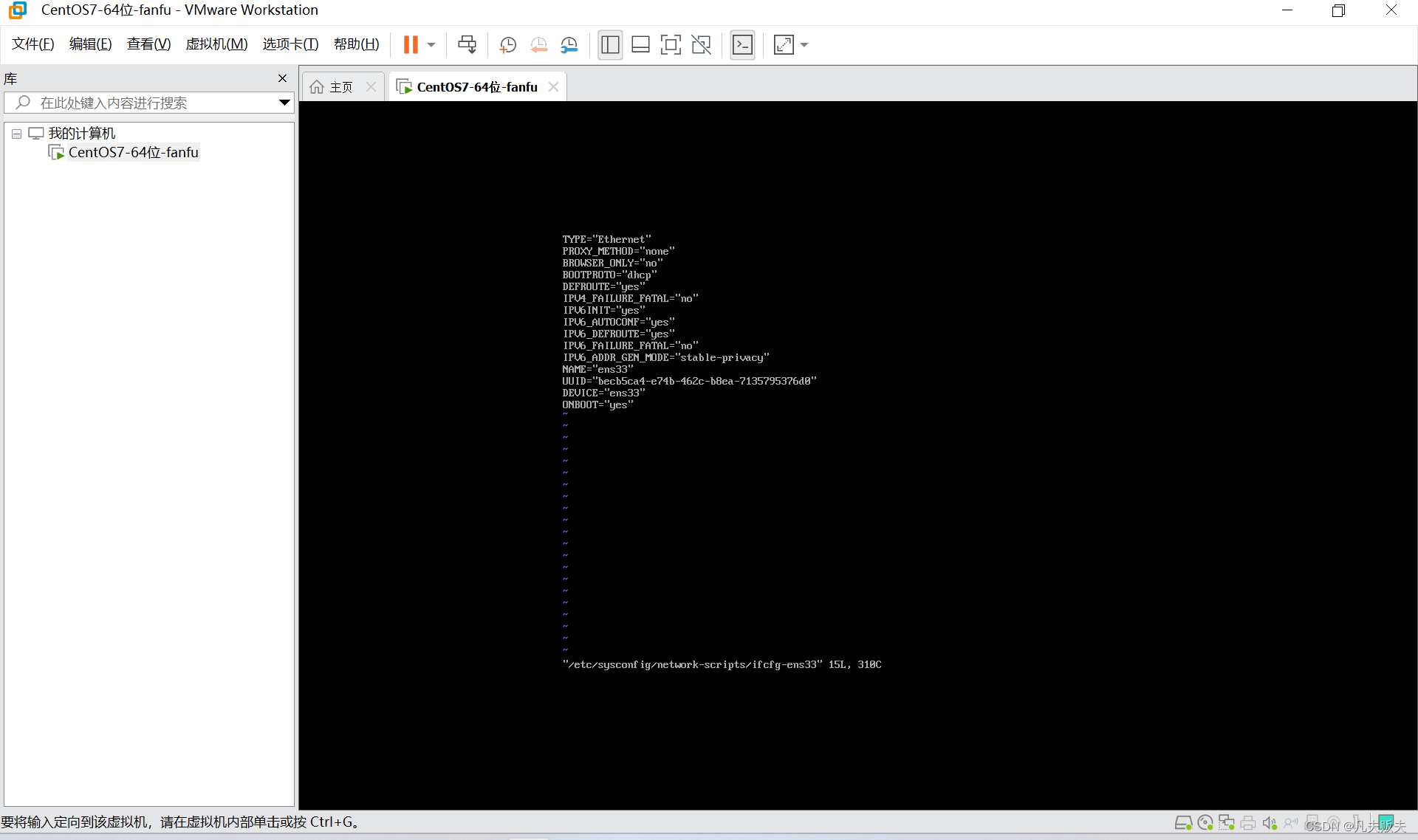
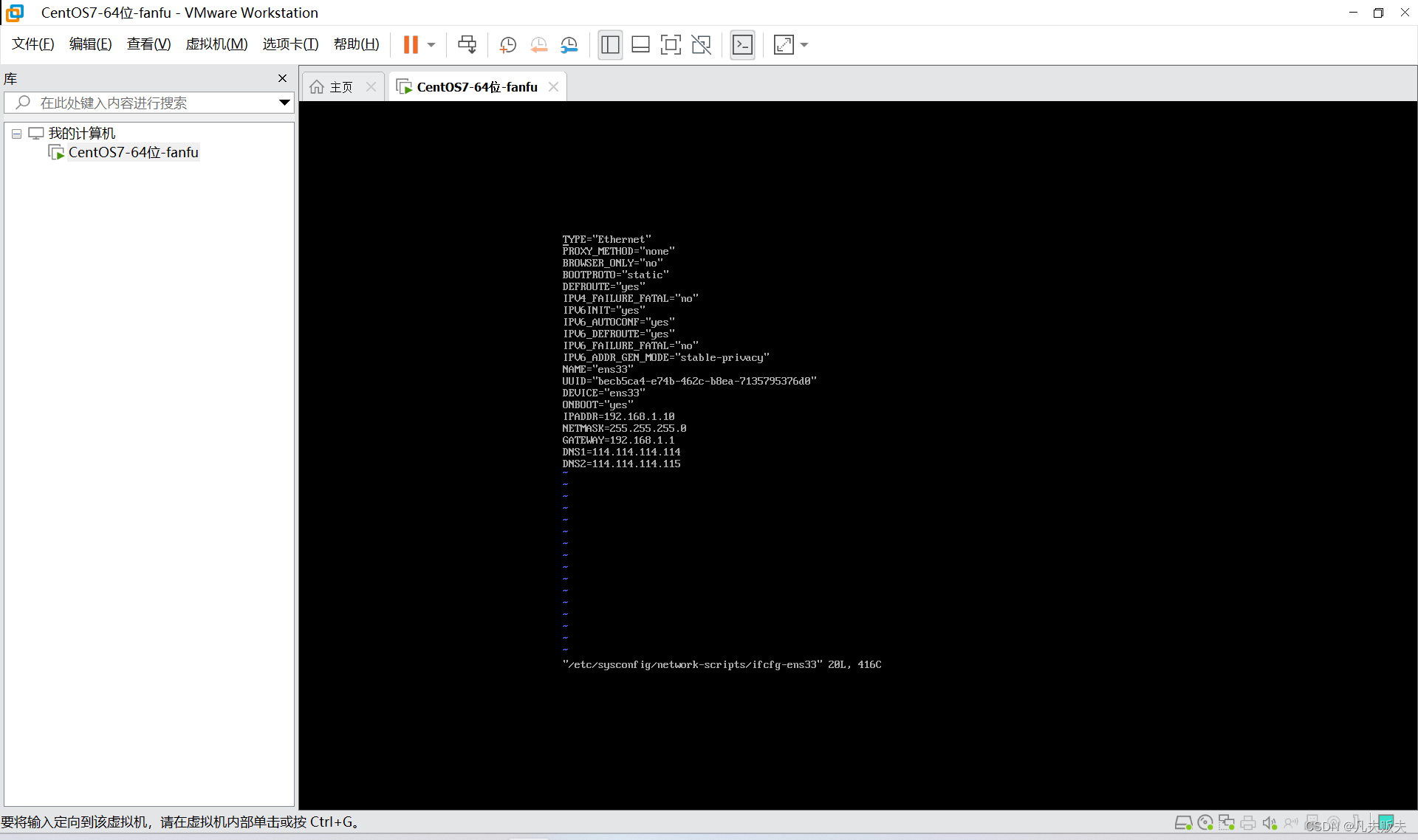
执行vi /etc/sysconfig/network-scripts/ifcfg-ens33,可以看到默认的网络配置信息:

然后修改BOOTPROTO=“static”,然后再设置静态ip、网关、子网掩码、DNS1、DNS2,修改完成并保存;然后执行systemctl restart network重启一下网卡程序,让静态ip的设置信息生效;

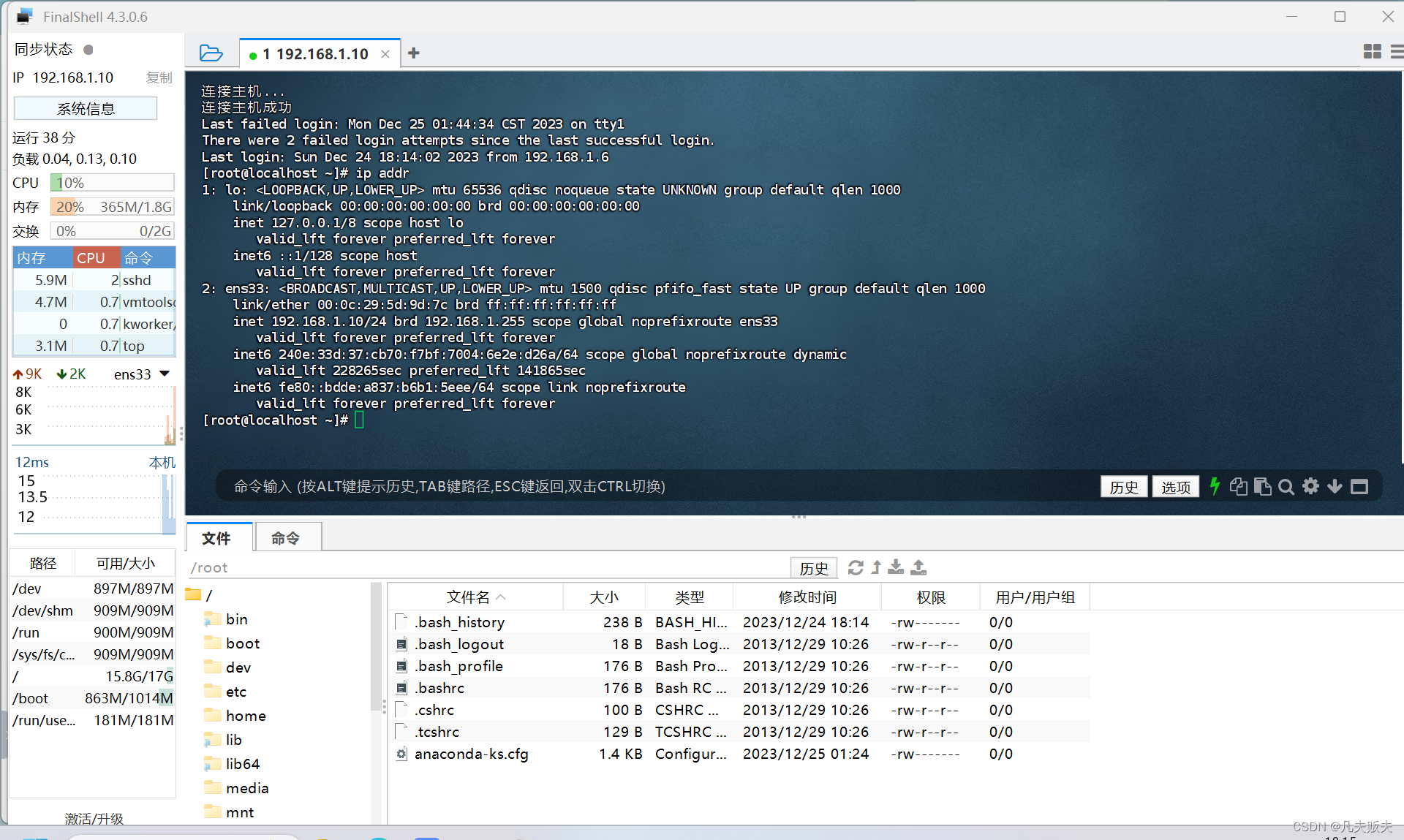
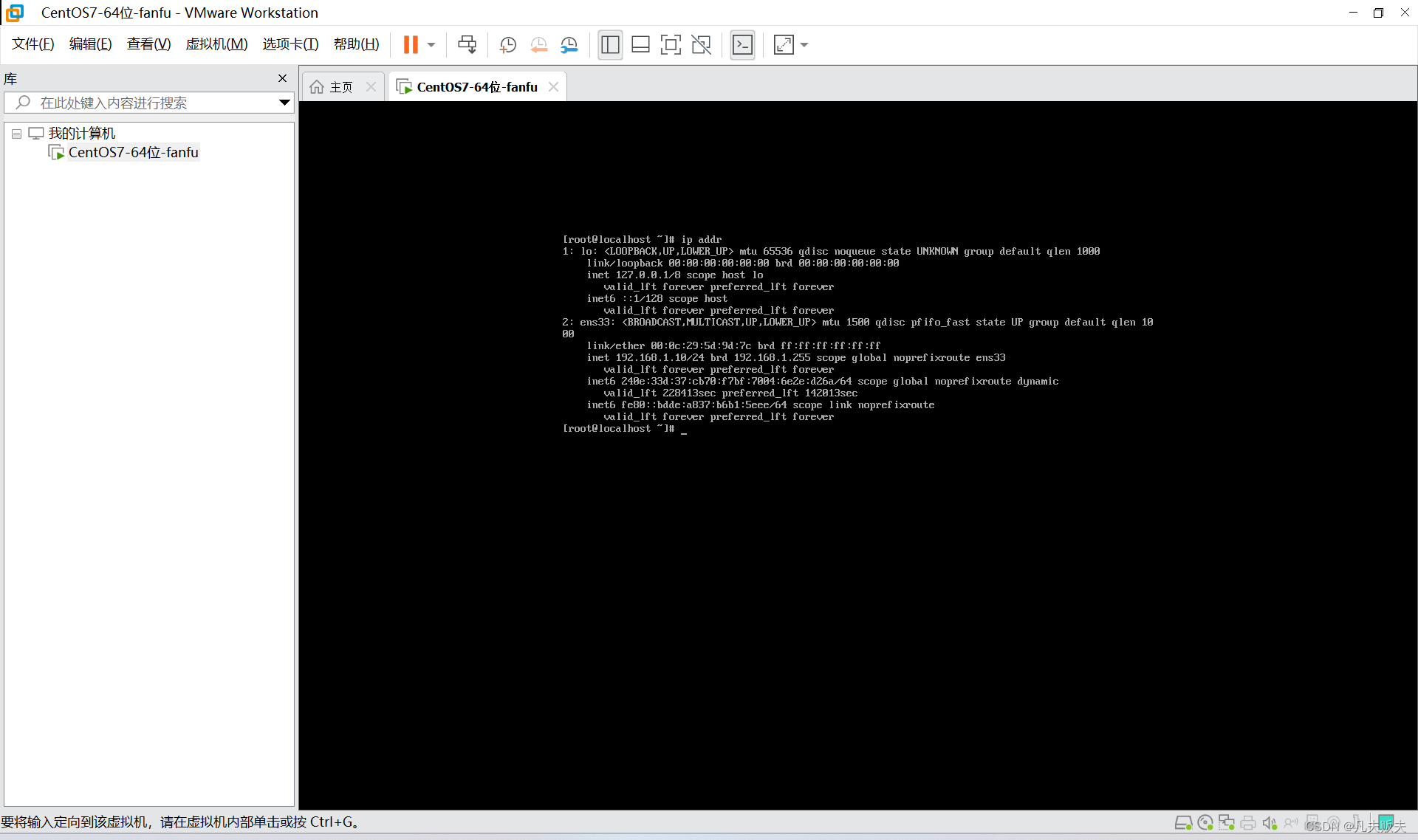
执行ip addr命令,可以看到设置的静态ip已经生效;

使用SSH工具连接虚拟机
这里给大家安利一个ssh工具,名字叫finalshell,FinalShell是一款功能强大的Windows终端,它支持多个标签页、内置SSH客户端、SFTP客户端、Telnet客户端、SCP客户端和FTP客户端等。它还具有自动补全、命令行历史记录、正则表达式、宏录制和编辑器等一系列实用功能,可大大提高工作效率。
此外,FinalShell还支持各种主题,可以根据个人喜好进行定制。它不仅是一款ssh客户端,还是功能强大的开发、运维工具,能充分满足开发、运维需求。其主要特性包括:云端同步、免费海外服务器远程桌面加速、ssh加速、本地化命令输入框、支持自动补全、命令历史、自定义命令参数等。最重要的是开源、免费,再也不用满世界找xshell的破解方法了;
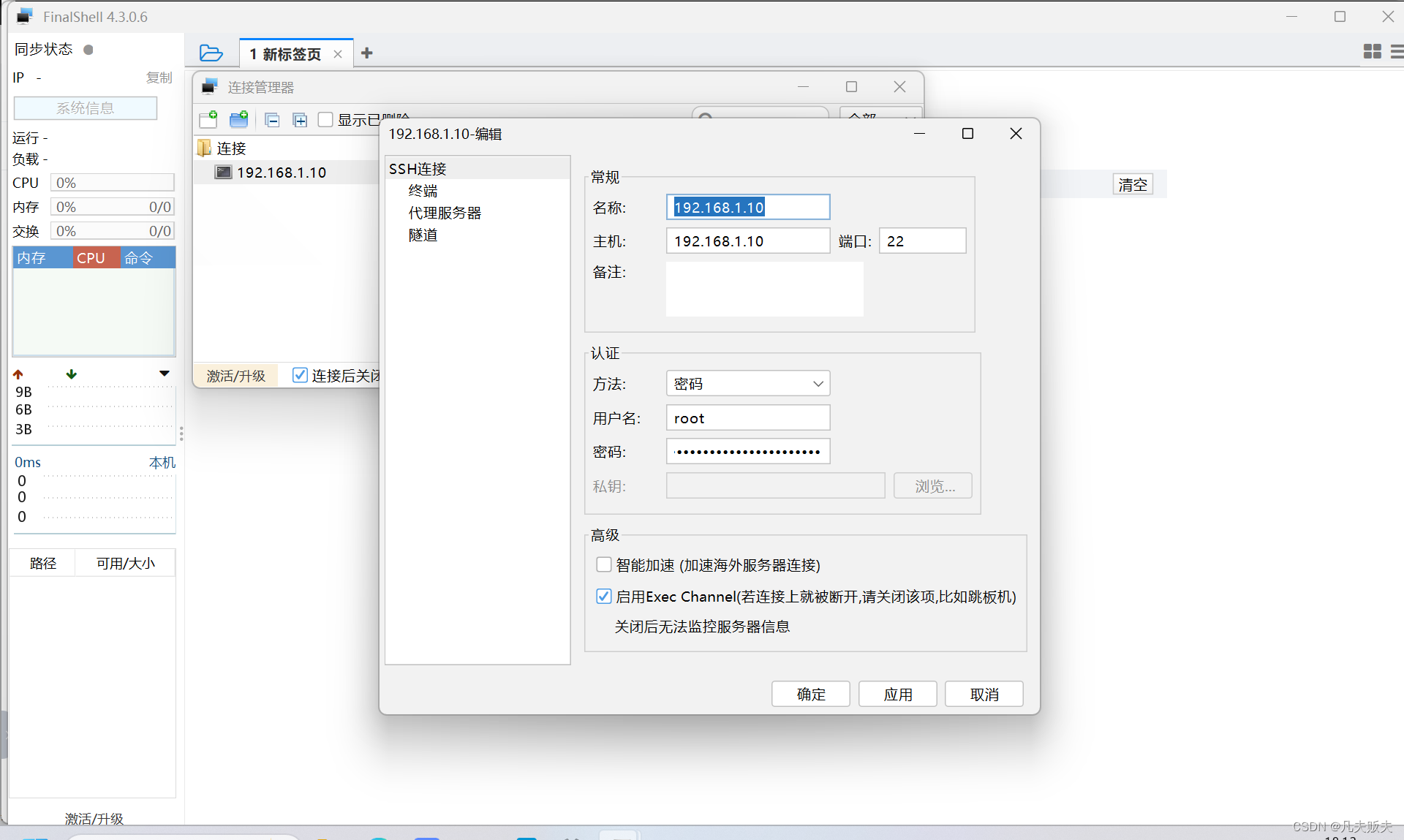
把finalshell作为一个ssh工具来用,使用方法也很简单,输入要连接的主机、用户名、密码,然后确定并开始连接就可以了;finalshell的功能还是很丰富的,有兴趣可以自己下载一下,细细研究一番;