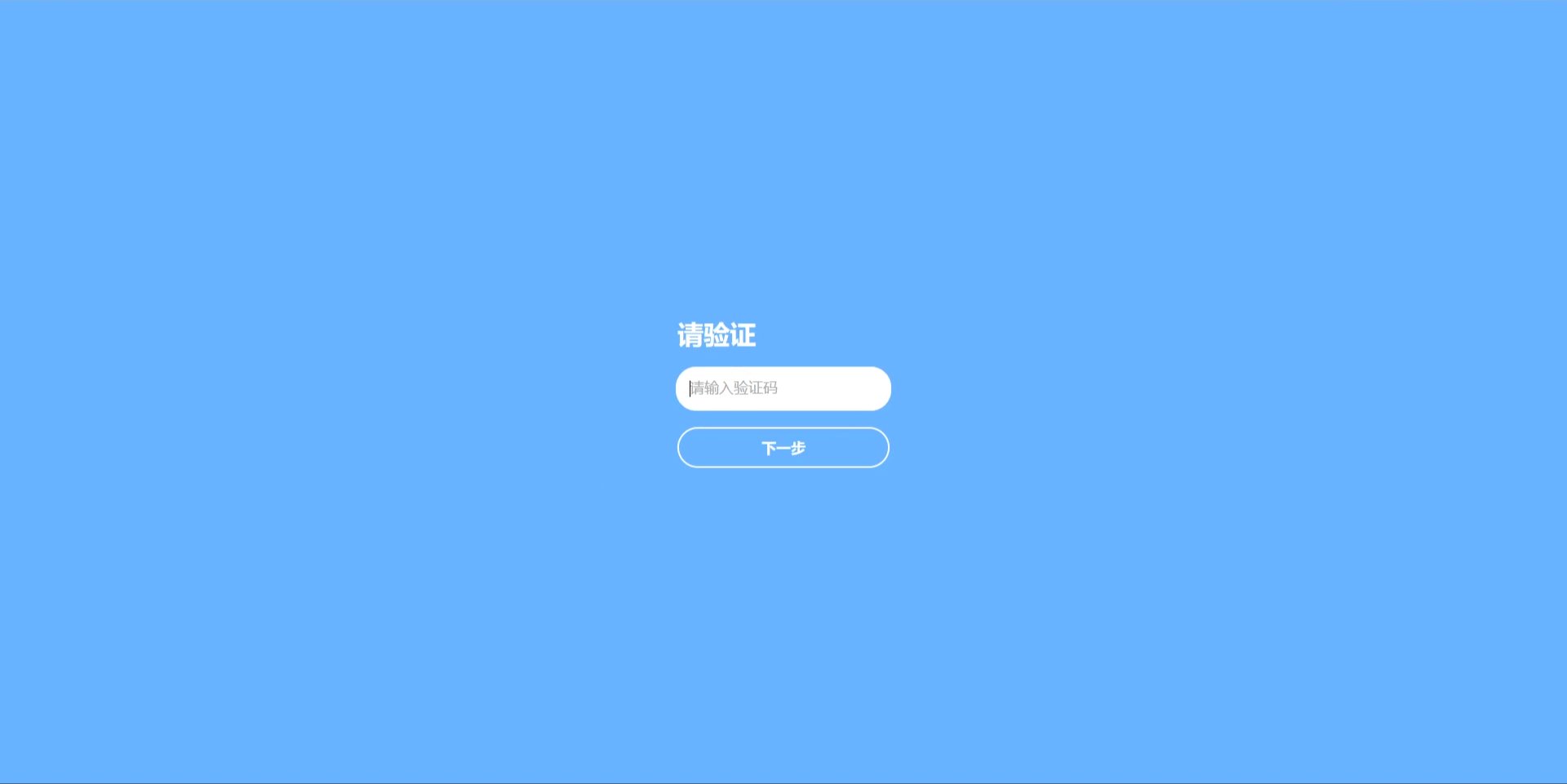
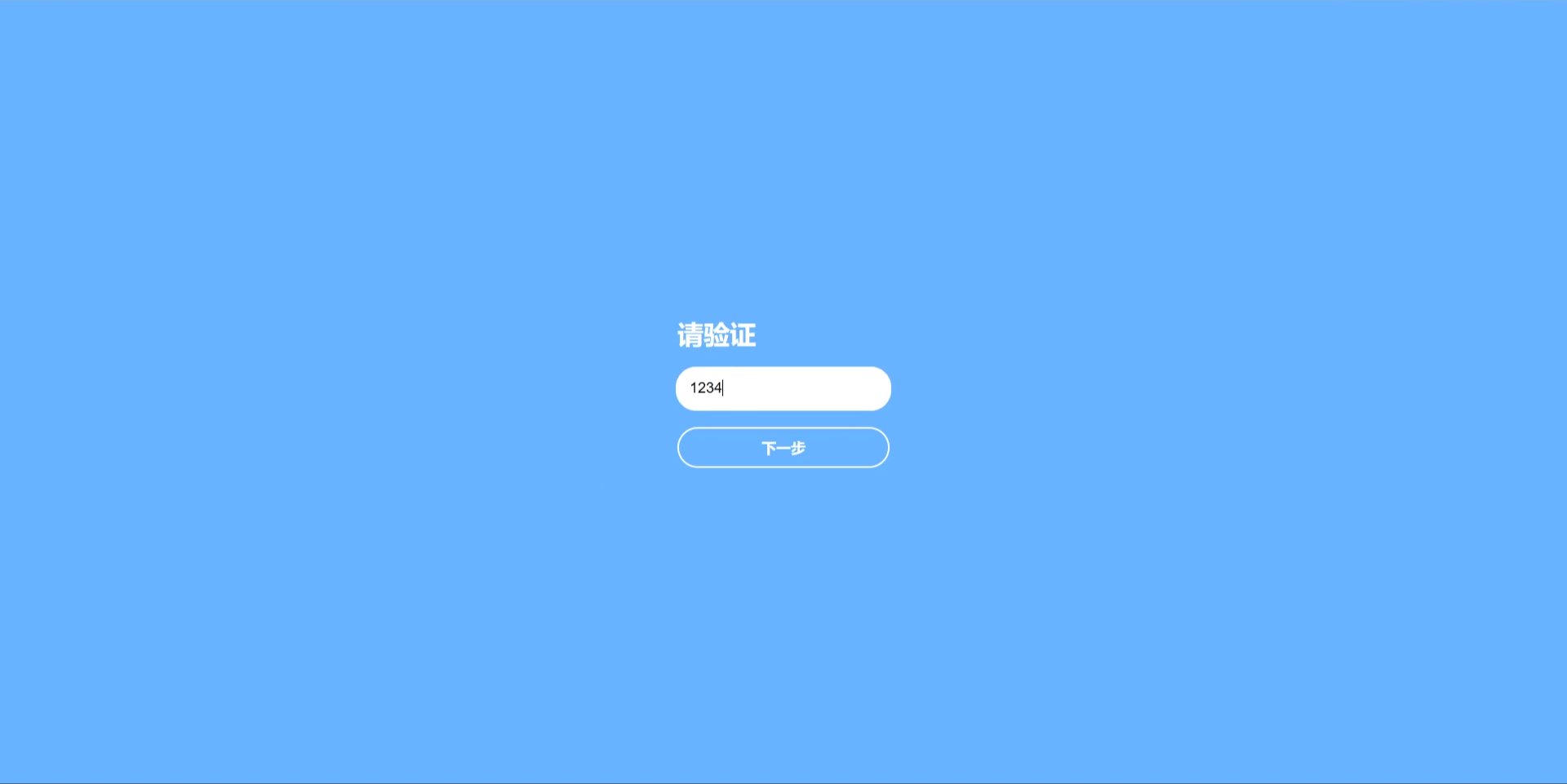
实例:左右摇晃的输入框
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>左右摇晃的输入框</title><link rel="stylesheet" href="201.css">
</head>
<body><div class="container"><h1>请验证</h1><input type="text" placeholder="请输入验证码" pattern="[0-9]*"><button>下一步</button></div>
</body>
</