编写代码通常是一项乏味且耗时的任务。现代开发人员一直在寻找新的方法来提高编程的生产力、准确性和效率。
像 GitHub Copilot 这样的自动代码生成工具可以使这成为可能。
GitHub Copilot 到底是什么?
GitHub Copilot 于 2021 年 10 月推出,是 GitHub 的较新工具之一。Copilot 被称为“人工智能结对程序员”,它使用人工智能在编辑器中自动生成代码。它可作为 Visual Studio Code、JetBrains IDE 套件和 Neovim 的扩展。
但 GitHub Copilot 不仅仅是一个自动完成解决方案。根据您正在编写的代码中的上下文线索,Copilot 会建议行甚至整个函数。对于开发人员来说,这是一种更快、更轻松的方式来创建测试、探索 API 和解决问题,而无需不断地在其他地方寻找答案。
一旦您开始使用 GitHub Copilot 插件,该工具就会自动适应您编写代码的方式。
Copilot 速度非常快,并且在您编写代码时与您的工作流程无缝配合。当您开始掌握它的窍门时,只需单击键盘即可自动完成您需要的代码。
与市场上类似的解决方案不同,GitHub Copilot 为您提供完全的控制权——因此得名。您可以接受或拒绝代码、手动编辑建议以及循环选择替代建议。由于该工具会适应您的编码风格,因此它将来为您提供的建议将继续变得更加智能。
GitHub Copilot 的工作原理
GitHub Copilot 由 OpenAI Codex 提供支持。自动生成的建议来自文件中的上下文,例如函数名称、代码注释、文档字符串、文件名、光标位置等。根据这些信息,Copilot 建议开发人员只需按键盘上的 Tab 键即可接受的代码片段。
该人工智能工具可以理解 TypeScript、Python、JavaScript、Ruby 和数十种其他常见语言。
这是因为人工智能建议来自 GitHub 公共存储库中的开源代码。它会分析这些信息,然后尝试根据您所写的内容找到最佳的解决方案。

与其他解决方案相比,GitHub Copilot 的独特之处在于它理解自然语言的能力。这包括编程语言和人类语言。
值得注意的是,GitHub Copilot 并没有编写完美的代码。该工具尽力尝试理解开发人员的意图。但是,您会注意到有些建议并不总是有效,甚至没有意义。
GitHub Copilot 不会测试它向您建议的任何代码。这些建议可能实际上无法编译或运行。因此,在认为代码可用之前,您仍然需要仔细检查和测试代码。
为了充分利用 GitHub Copilot,您应该将代码分割成更小的函数。确保您在工作时编写了良好的注释和文档字符串。始终为函数参数使用有意义的名称,因为这将使 Copilot 更容易理解您的意图。
GitHub Copilot 似乎对使用不熟悉的框架和库的开发人员影响最大。Copilot 可以在几秒钟内为您导航,而不是您自己搜索开源文档。
总的来说,GitHub Copilot 可能是市场上最好的自动完成工具。除了基本建议之外,它还为开发人员提供了许多不同的解决问题的方法。您获得的代码片段建议范围非常广泛,您可能不需要使用 Stack Overflow 来查找答案。
但是,重要的是您要了解 GitHub Copilot 只是一个工具。它甚至还没有接近取代人类开发人员的需求。您不能仅依赖 Copilot,仍然需要开发人员接受建议并进行更改。
让我们仔细看看 Copilot 可用于的不同示例。这些示例将帮助您更好地了解该工具的功能和多功能性:
示例#1:将注释转换为代码
GitHub Copilot 最酷的功能之一是它能够接受您的评论并将其转化为代码。只需创建一条描述您需要的逻辑的评论,Copilot 就会自动为您生成建议。
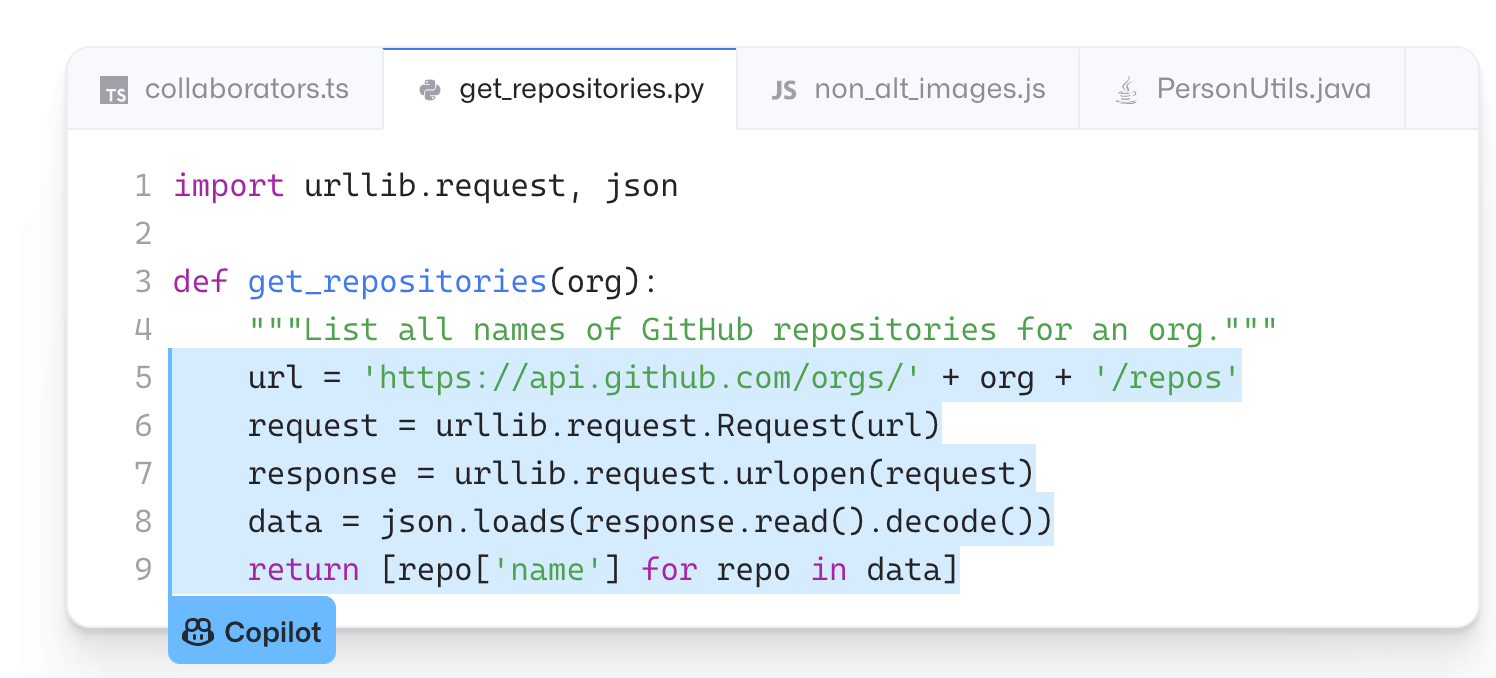
看起来是这样的:

在本例中,评论只是简单地说:“列出某个组织的 GitHub 存储库的所有名称。”
副驾驶立即提出了建议。如果您正在编写此代码,您所需要做的就是单击 Tab 接受它。正如你所看到的,这条评论是用简单的英语写的。GitHub Copilot 仍然理解其意图并提出了适当的建议。
这与我们之前提到的一些事情有关——总是写好的注释和文档字符串。如果您的评论是用不自然的语言写成的,Copilot 可能很难理解适当的意图。
示例 #2:自动填充重复代码
GitHub Copilot 是开发人员加快编写重复代码的理想方式。如果您正在编写大量样板代码,则只需输入一些模式示例即可。然后副驾驶将处理剩下的事情。
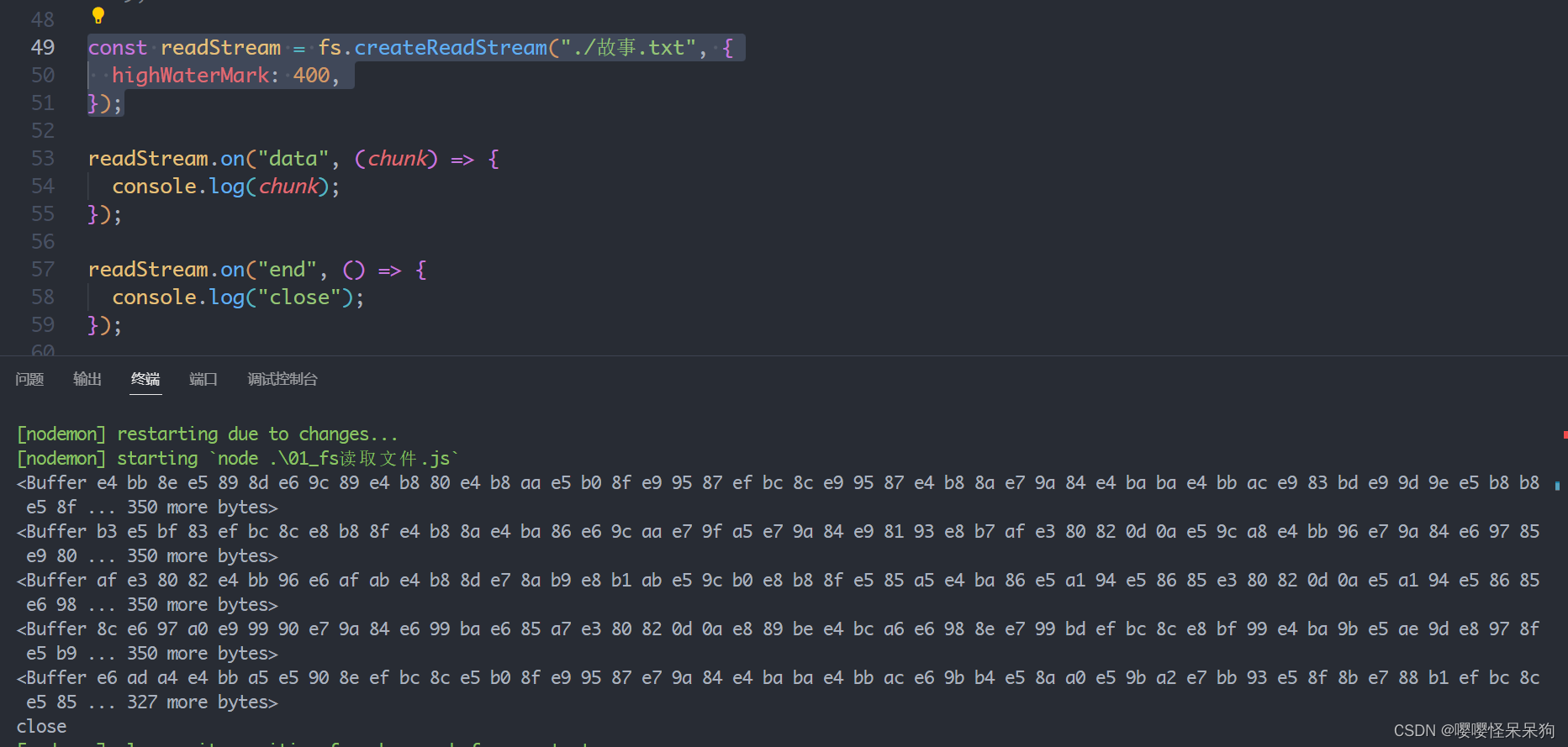
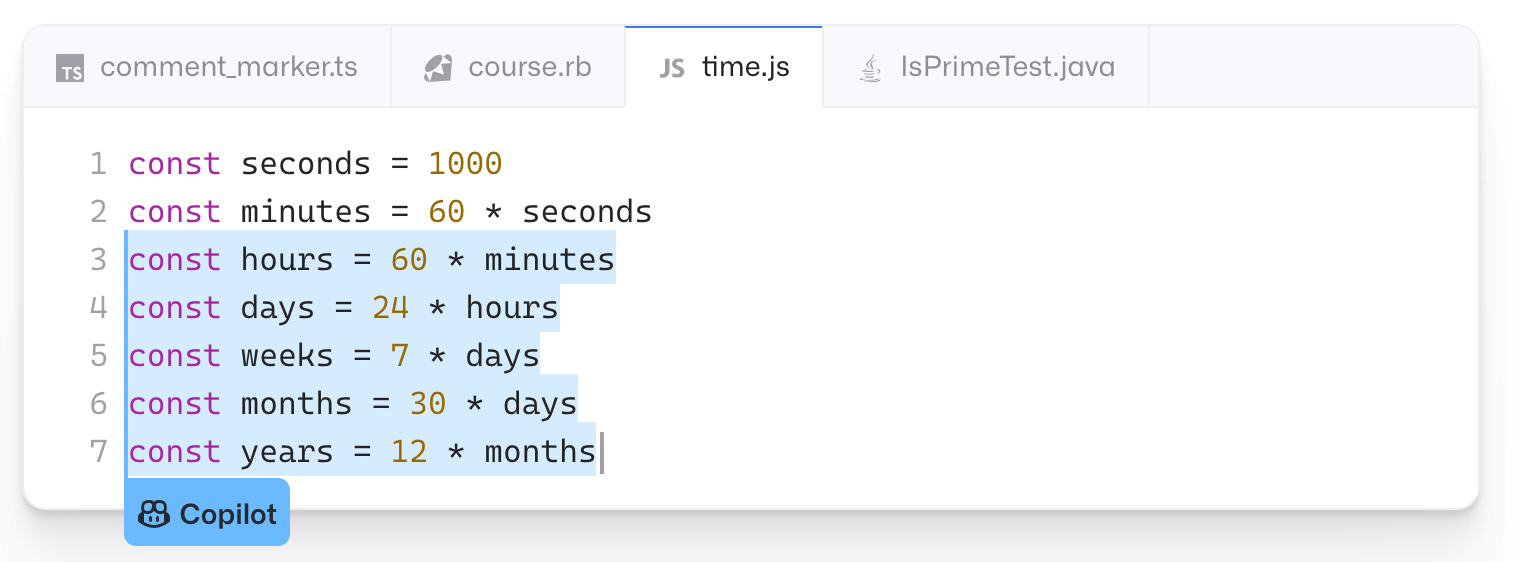
这是一个非常简单的示例,向您展示其工作原理:

在此示例中,常量变量以秒开头。一旦第二行将 const 显示为分钟乘以秒,Copilot 就会识别该模式并自动完成小时、天、周、月和年的代码。
只需单击一下即可编写这五行附加代码。从规模上看,这将节省大量的编程时间,尤其是对于较大的块。
示例#3:运行测试
如前所述,GitHub Copilot 并未实际测试其建议的代码。但话虽如此,您可以使用它来建议与您的代码实现相匹配的测试。
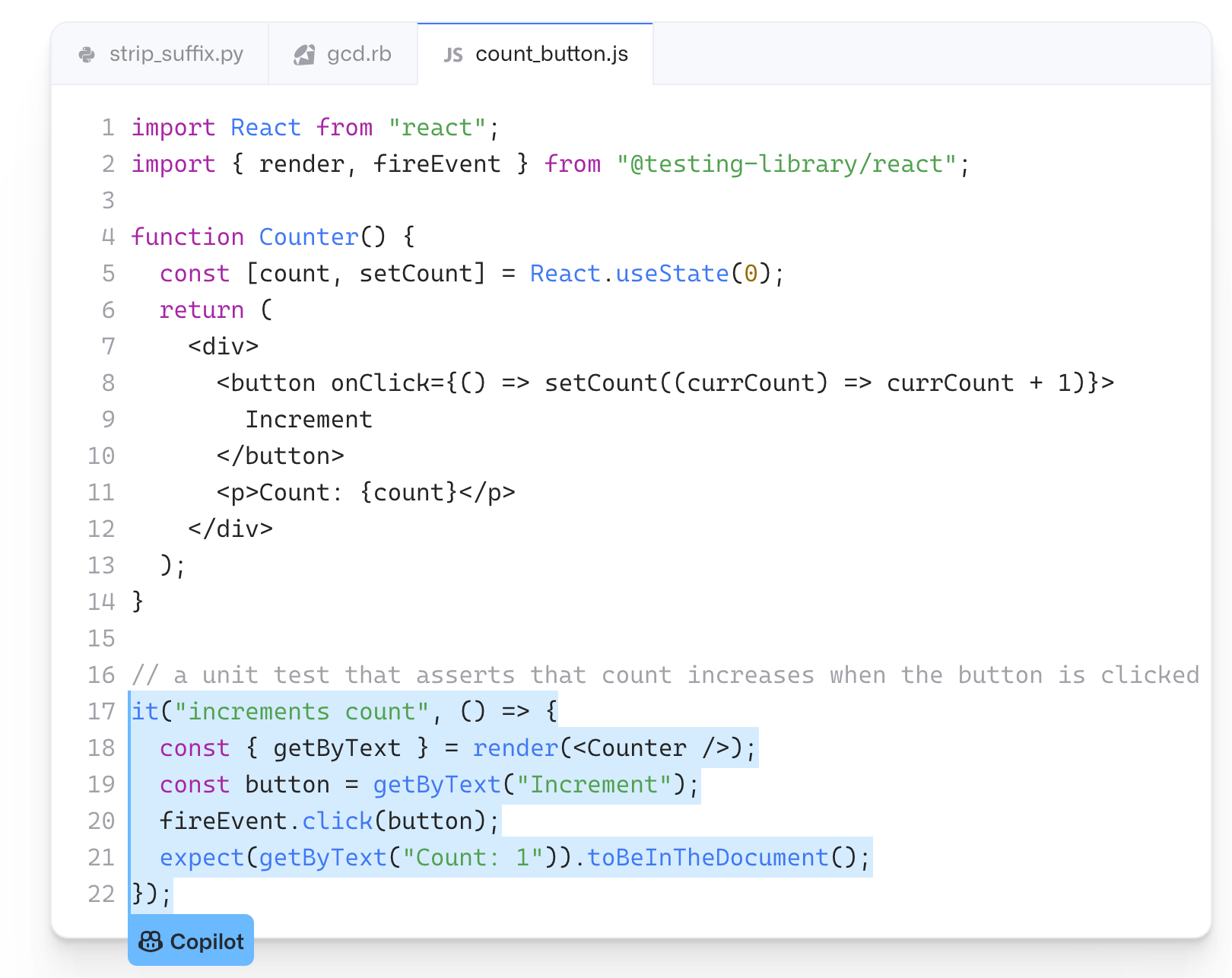
这是快速导入测试单元包的好方法。下面是一个从简单的英语注释生成测试的示例:

您仍然需要验证代码是否有意义,但它是比您自己完成此代码更快的替代方案。
示例#4:探索陌生领域
这个特殊的用例可以说是 Copilot 的最佳功能。对于开发人员来说,这是一种在不熟悉的语言或框架领域进行导航的好方法。
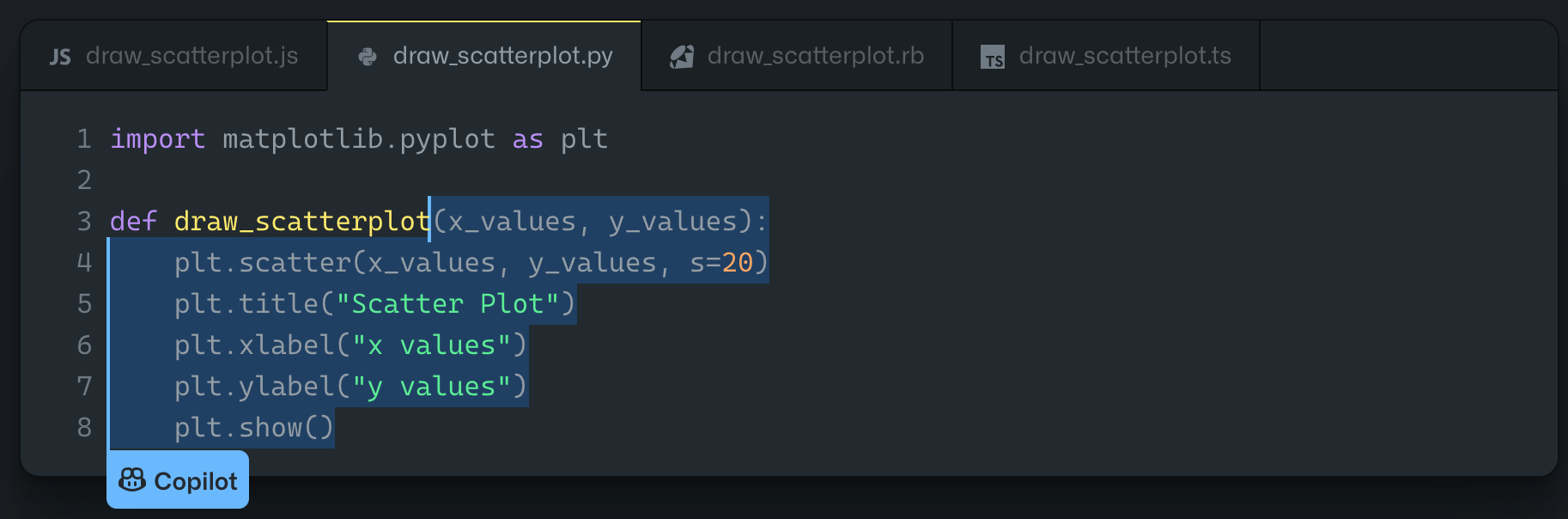
例如,假设您想绘制散点图。根据您使用的编程语言,编写此代码的方式会有很大差异。下面是该代码在 Python 中的示例:

即使您有丰富的 Python 编写经验并且能够熟练使用,此自动完成功能仍然可以节省您的时间。
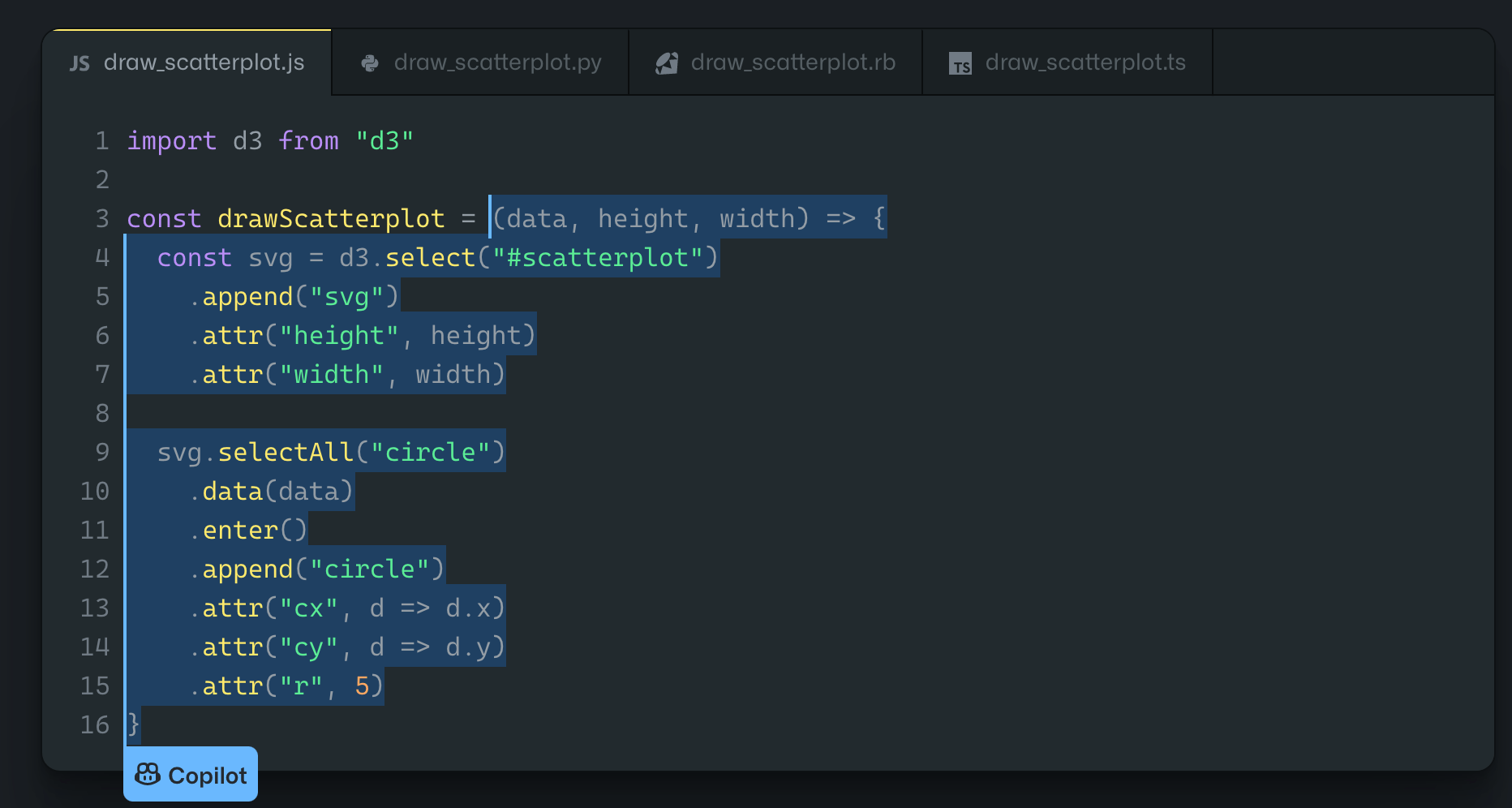
但为了便于讨论,假设您需要用 JavaScript 编写散点图,但您对这种编程语言不是很熟悉。在这种情况下,GitHub Copilot 可以满足您的需求。看看它可以在这里为您生成什么:

要在没有 Copilot 的情况下编写此内容,您将被迫手动搜索公共存储库以获取示例。或者您可能会使用 Stack Overflow 等资源来寻找答案。但这两种选择都是乏味且耗时的。
经验丰富的开发人员喜欢在使用不熟悉的语言时使用 Copilot。即使 Copilot 的建议并不完美,它仍然可以获得正确的基本语法。当涉及到常见的习惯用法、库函数等时,它还会为您指明正确的方向。Copilot甚至可以作为程序员的自助教学工具。
示例#5:完全使用 Copilot 创建应用程序
除了 Copilot 功能的广泛示例之外,我们还希望找到一个使用 Copilot 进行创造的人在现实生活中的成功故事。我们发现了一个关于 LogRocket 的优秀案例研究,由一位英国软件工程师编写。
让我们仔细看看这个故事的亮点。
程序员 Evgeny Klimenchenko 决定创建一个简单的测试应用程序,看看 Copilot 是否可以处理该项目。该应用程序是一个随机报价生成器,还显示报价的情绪。
为了真正测试 Copilot,Klimenchenko 告诉自己,他不会在 Google 或 Stack Overflow 上搜索解决方案。他只会依赖副驾驶的建议。他也不会编写新的代码。但是,他允许自己编写变量、注释和函数名称,并对建议进行编辑。
在一周内,Copilot 帮助 Klimchenko 创建了一个简单的报价生成应用程序。这是非常基本的,对于任何特定的东西来说并没有真正的用处。然而,案例研究证明了副驾驶的功能正如广告中所宣传的那样。
如何开始使用 GitHub Copilot
如果这是您第一次使用 GitHub Copilot 并且不确定该怎么做,那么您来对地方了。以下步骤不仅会告诉您如何使用 GitHub Copilot,还会帮助您取得成功。您需要执行以下操作:
第 1 步:缩小用例和目标范围
从技术上讲,这不是使用 Copilot 的要求。但如果您刚刚熟悉该工具,那么这样做绝对符合您的最佳利益。
不要只是抱着“让我们看看会发生什么”的心态来接触 GitHub Copilot。这可能会让您不知所措,并且您将无法充分利用该工具的功能。
例如,您可能决定严格使用 GitHub Copilot 来自动填充样板代码。其他的一切你都会像往常一样自己写。但是,当您遇到可以选择自动完成重复行的情况时,您可以利用 Copilot。
或者也许你处于完全相反的一端。您可能不想使用 Copilot 来协助您进行常规编程工作,而是希望运行类似于我们之前讨论的案例研究的实验。
许多开发人员在使用不熟悉的编程语言时会利用 GitHub Copilot。Copilot 将帮助他们掌握正确的语法并对库函数有基本的了解。
一旦您确定了计划如何在下一个项目中使用 Copilot,其余步骤就会容易得多。
第 2 步:安装 GitHub Copilot 扩展
GitHub Copilot 不标配任何编辑器。因此,您需要先添加扩展程序,然后才能开始使用它。
您可以使用以下方法来安装 Copilot,具体取决于您的首选编辑器:
- GitHub Copilot — Visual Studio 代码市场
- GitHub Copilot — JetBrains 市场
- 适用于 GitHub Copilot 的 Neovim 插件
我们认为 GitHub Copilot 扩展在 Visual Studio Code 中效果最佳。这是因为 Visual Studio Code 也可以在 GitHub Codespaces 中运行。
安装扩展程序后,Copilot 将提示您通过登录 GitHub 授权该插件。一旦获得授权,您应该会自动被发送回编辑。如果扩展已正确安装,您应该在状态面板中看到 Copilot 图标。
第 3 步:学习 GitHub Copilot 键盘快捷键
您应该熟悉 GitHub Copilot 的常见键盘快捷键。它们会略有不同,具体取决于您使用的是 macOS、Windows 还是 Linux。
以下是您应该了解的:
- 接受内联代码建议 -选项卡
- 拒绝内联代码建议 - Esc
- 显示下一个建议 - Alt + ] 或 Option (⌥) + ]
- 显示之前的建议 — Alt + [ 或 Option (⌥) + [
- 触发建议 — Alt + \ 或 Option (⌥) + \
- 在单独的窗格中打开 10 条建议 - Ctrl + Enter
将它们放在身边,作为您工作时的快速参考。
第 4 步:开始编写代码并查看建议
现在您只需像平常一样开始工作即可。
在您编写时,您将开始看到 GitHub Copilot 根据上下文自动建议自动填充选项。是否接受或拒绝这些选项取决于您。
如果您不喜欢 Copilot 提供的内容,您可以随时查看其他建议,看看这些选项是否更相关。Copilot 肯定需要一些时间来适应,但你用得越多就会掌握它的窍门。
第 5 步:编辑并测试您的代码
如前所述,Copilot 并不完美。所以你不能只看表面上的建议并假设一切都是完美的。
您可能需要对代码进行一些小的编辑。与往常一样,您应该始终在将代码提交到项目之前运行测试。
GitHub 通过审查开源存储库中的一组 Python 函数来对 Copilot 的准确性进行基准测试。他们消除了函数体并提示 Copilot 填写它们。Copilot 在第一次尝试时就正确地完成了 43% 的函数。当允许 Copilot 尝试 10 次时,代码的正确率为 57%。
如果此基准测试可以表明 Copilot 在您使用时的表现,那么您很可能需要对建议进行至少一些细微的修改。
副驾驶 X 简介
2023 年春季,GitHub推出了 Copilot X,一个“易于使用的人工智能助手”。据该公司称,它采用了 OpenAI 的 GPT-4 模型,并为 Copilot 引入了聊天和语音功能,让 Copilot 可以通过Pull requests、命令行和文档来回答项目问题。
这使得“上下文感知对话”成为可能。开发人员可以要求 GitHub Copilot 解释一段代码、修复错误,甚至生成单元测试。
截至 2023 年 7 月,其聊天 AI 功能已在有限的公开测试版中向企业公司和组织提供。有关 GitHub Copilot X 的更多信息,请访问此处。