一、使用场景
由于一些特殊数据使用json格式保存到表数据种中了,在查询的时候需要查询出这条数据中json格式中的某个字段
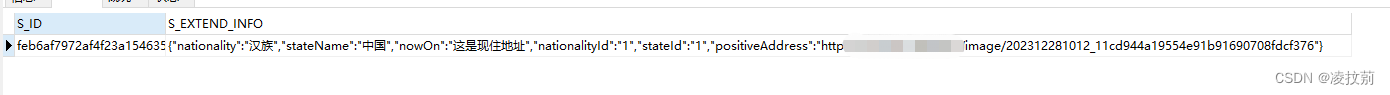
比如:需要将下列字符串中的“nationality”字段单独查询出来
json格式是一个对象

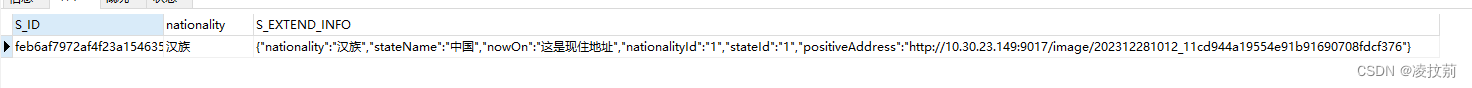
结果:
 json格式是一个集合
json格式是一个集合

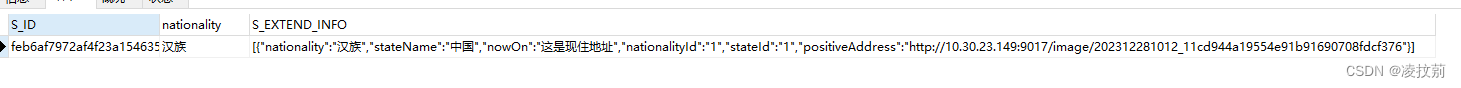
查询结果:
 二、查询语句
二、查询语句
json格式是一个对象,查询语句:
SELECT S_ID,JSON_UNQUOTE(JSON_EXTRACT(S_EXTEND_INFO,'$.nationality')) nationality,S_EXTEND_INFO FROM TAB_PERSONjson格式格式一个集合,查询语句:(查询的是第一条数据中的nationality字段)
SELECT S_ID,JSON_UNQUOTE(JSON_EXTRACT(S_EXTEND_INFO,'$[0].nationality')) nationality,S_EXTEND_INFO FROM TAB_PERSON三、拓展
也可以将json格式中的字段作为入参来查询如下
查询json格式是单个对象
SELECT S_ID,JSON_UNQUOTE(JSON_EXTRACT(S_EXTEND_INFO,'$.nationality')) nationality,S_EXTEND_INFO FROM TAB_PERSON WHERE JSON_EXTRACT(S_EXTEND_INFO,'$.nationality') = '汉族' 查询json格式是一个集合
SELECT S_ID,JSON_UNQUOTE(JSON_EXTRACT(S_EXTEND_INFO,'$[0].nationality')) nationality,S_EXTEND_INFO FROM TAB_PERSON WHERE JSON_EXTRACT(S_EXTEND_INFO,'$[0].nationality') = '汉族' 










![助力城市部件[标石/电杆/光交箱/人井]精细化管理,基于YOLOv6开发构建生活场景下城市部件检测识别系统](https://img-blog.csdnimg.cn/direct/059f8286d0a0453685e9480e7405622a.png)