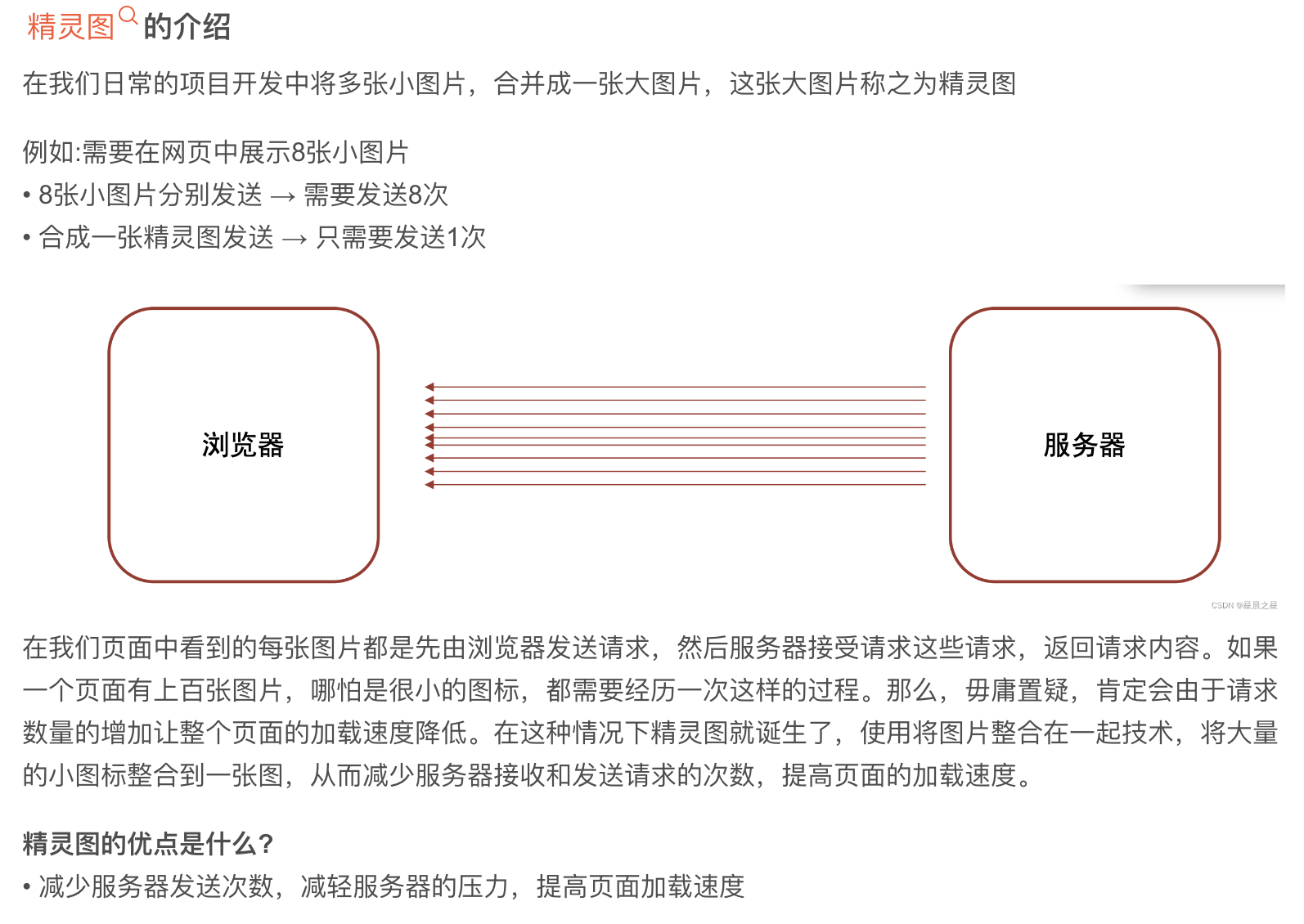
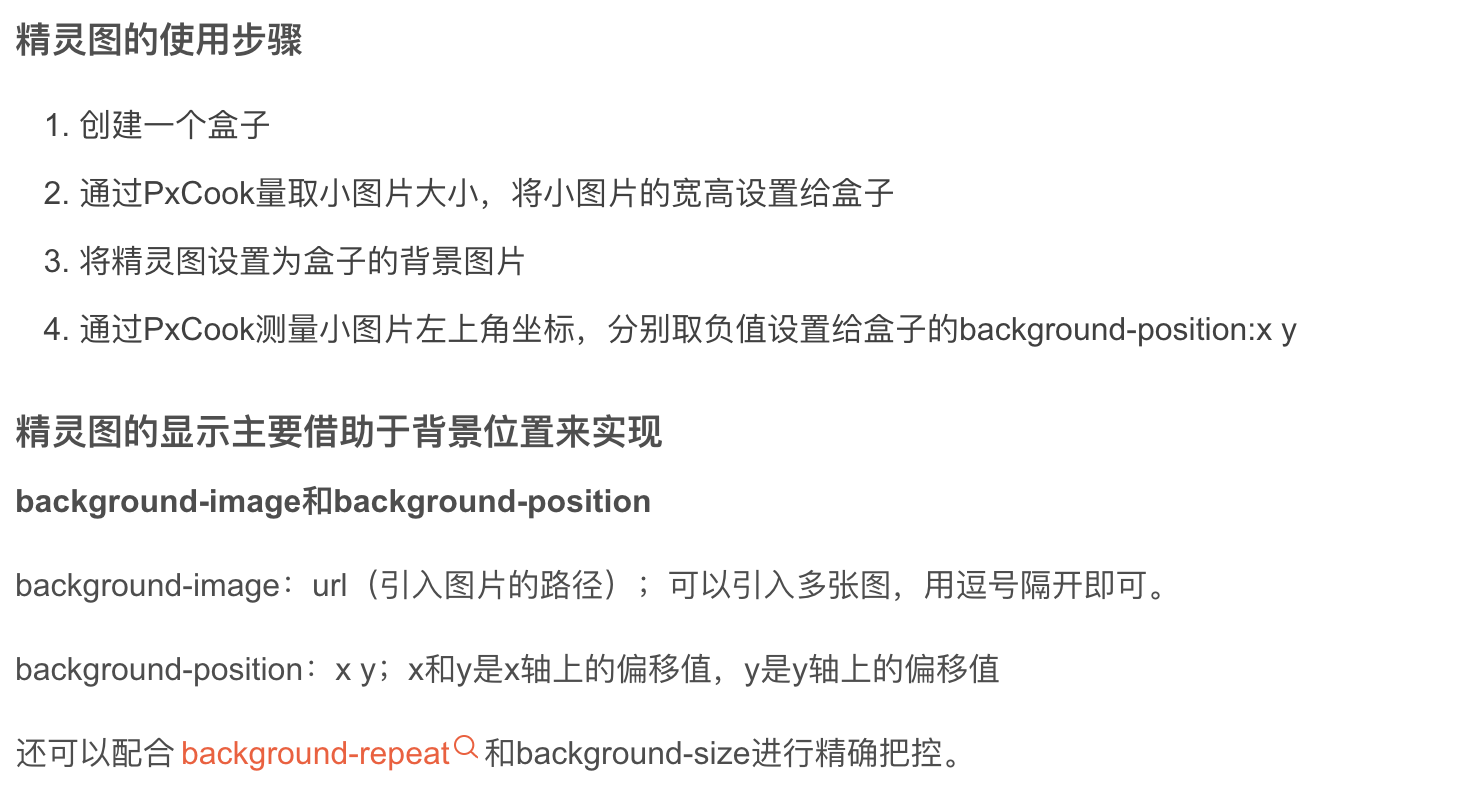
css中sprite(css精灵)是什么,有什么优缺点
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://xiahunao.cn/news/2660280.html
如若内容造成侵权/违法违规/事实不符,请联系瞎胡闹网进行投诉反馈,一经查实,立即删除!相关文章
3DMAX 中的 VR 渲染器如何设置局部区域渲染?
3DMAX 中的 VR 渲染器如何设置局部渲染?
首先我们要得打开渲染设置,在3damx里按F10,调出渲染设置。选定渲染器为Vary渲染器: 设置VR的局部渲染,需要打开帧缓冲,我们在V-ary项下,打开帧缓冲(点击…
k8s的二进制部署和网络类型
k8s的二进制部署
master01:192.168.233.10 kube-apiserver kube-controller-manager kube-scheduler etcd
master02:192.168.233.20 kube-apiserver kube-controller-manager kube-scheduler node01:192.168.233.30 kubelet kube-proxy etc…
AutoCAD图纸打印后内容不见
用户反映,在CAD里的对象打印出来不显示。其实,这是在CAD的打印对象颜色的问题。(在9.2以下版本有这种问题,9.2及以上版本已默认此种颜色)
1.当背景色为黑色的时候,这里的颜色是白,如下图 2.当C…
JS 嵌套循环之退出顶层循环
我们常常写循环的时候,可能会遇到嵌套循环,如果出现退出循环,一层还好,多层循环就费劲了,传统做法是加 flag,如下:
for (let i 0; i < 10; i) {let flag falsefor (let j 0; j < 5; j…
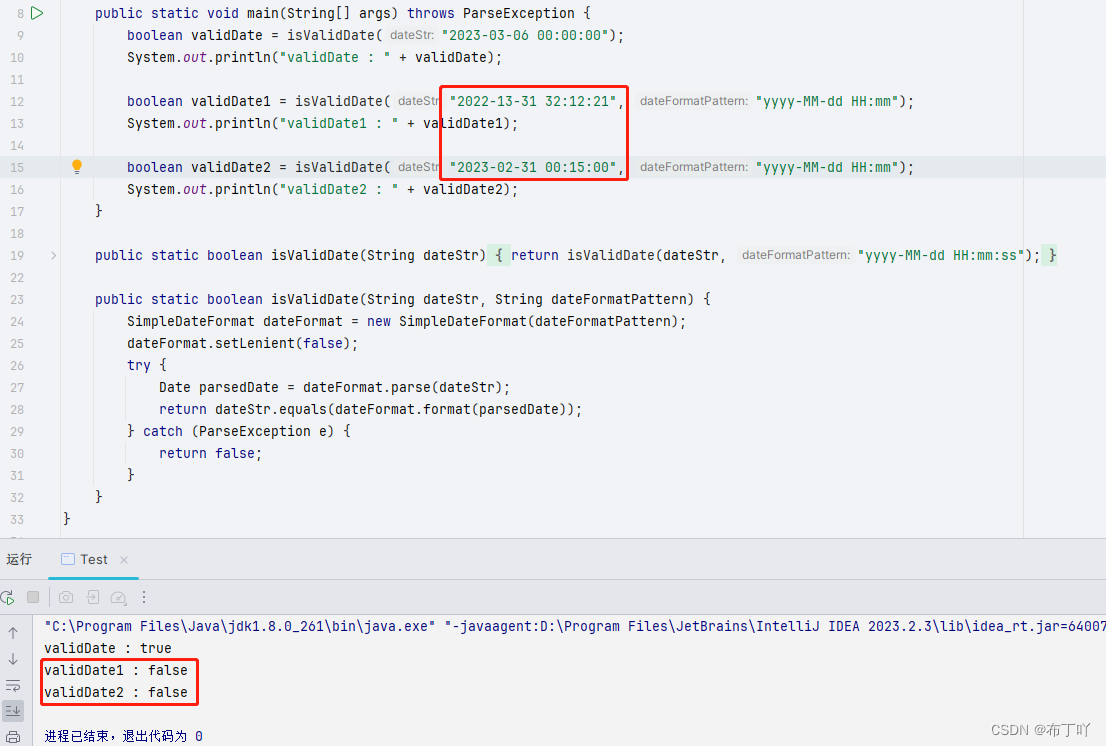
Java日期工具类时间校验
Java日期工具类时间校验 嘚吧嘚正则表达式版本一版本二版本三 SimpleDateFormat工具类 嘚吧嘚
时间校验这个问题,我在网上找了很多资料,有用正则表达式的、有用格式工具类的。🤨 其实都能实现时间校验,既然两种方式都能实现&…
StringBuilder、StringBuffer
StringBuilder
StringBuilder代表可变字符串对象,相当于是一个容器,它里面装的字符串是可以改变的,就是用来操作字符串的。好处:StringBuilder比String更适合做字符串的修该操作,效率会更高,代码也会更简洁…
那些关于股票交易主机托管你需要知道的事儿!
什么是主机托管?主机托管是一种服务,客户可以将自己的硬件服务器托管给服务商,并享受专业的服务器托管服务。这种服务包括稳定的网络带宽、恒温、防尘、防火、防潮、防静电等。客户拥有对服务器的完全控制权限,可以自主决定运行的…
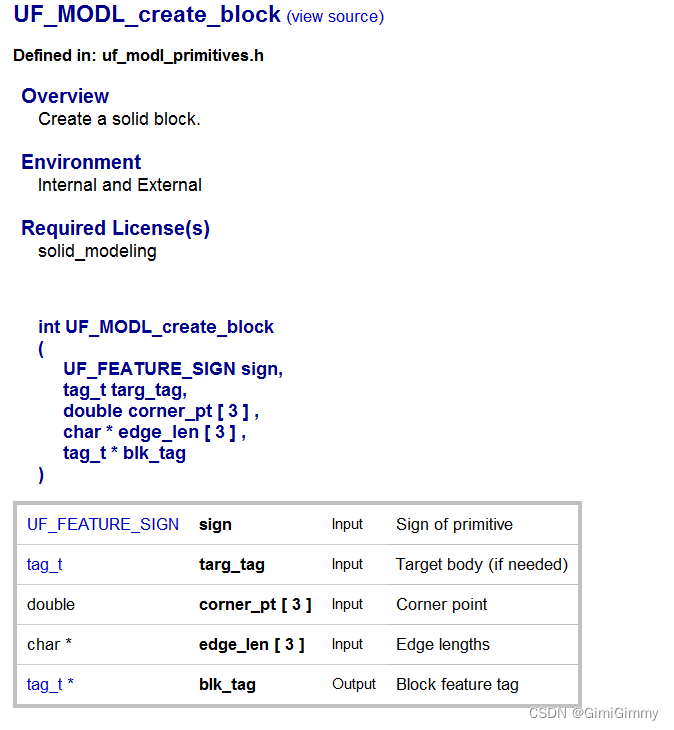
UG NX二次开发(C++)-通过两点和高度创建长方体
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、采用UFun函数来创建长方体3、采用NXOpen方法实现两点和高度创建长方体4、验证1、前言
在UG NX二次开发时,我们通常会采用ufun函数来完成功能的开发,但是有些功能在ufun函数中不能找到…
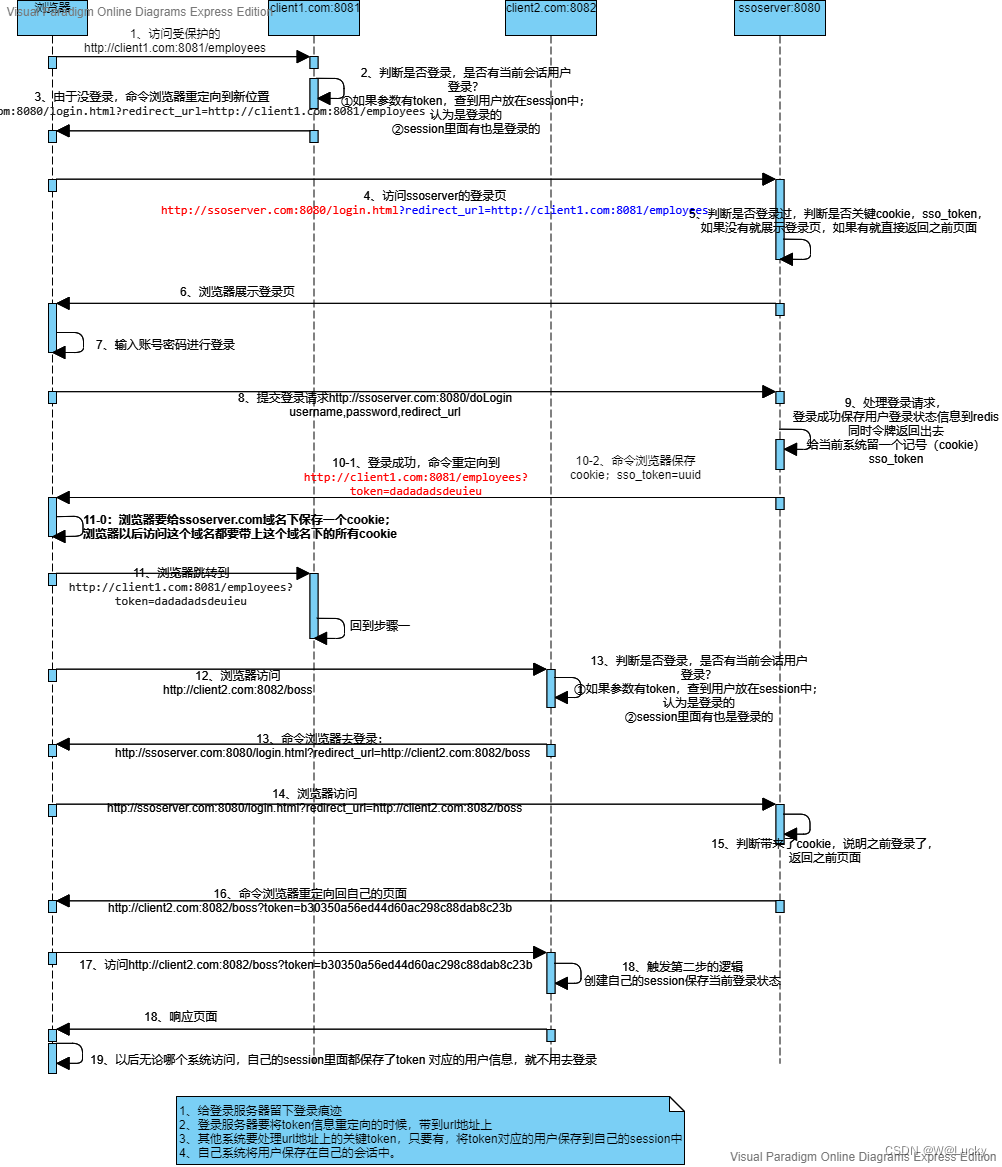
谷粒商城篇章7 ---- P211-P235 ---- 认证服务【分布式高级篇四】
目录
1 环境搭建
1.1 新建认证服务模块gulimall-auth-server
1.2 认证服务模块基础配置
1.2.1 pom.xml
1.2.2 yml配置
1.2.2.1 application.yml配置
1.2.2.2 bootstrap.yml配置
1.2.3 主类
1.3 SwitchHosts增加配置
1.4 认证页面搭建
1.5 网关配置
1.6 新增视图映…
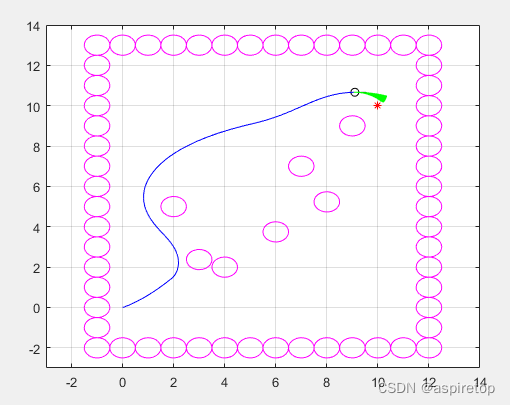
基于动态窗口的航线规划
MATLAB2016b可以运行 % -------------------------------------------------------------------------
% File : DWA 算法
% Discription : Mobile Robot Motion Planning with Dynamic Window Approach
% Author :Yuncheng Jiang
% License : Modified BSD Software License A…
紧固件行业的市场规模和增长率是怎样的,主要市场区域有哪些?
分析标准件行业市场容量和增长率
标准件指的是在各种工业设备中广泛使用的连接件,通常由螺栓、螺帽、垫圈等组成。它能够将两个或两个以上的零件牢固地固定在一起,起到传递力量或者关闭效果的作用。标准件是机械制造、汽车、航空、电子、建筑等行业中不…
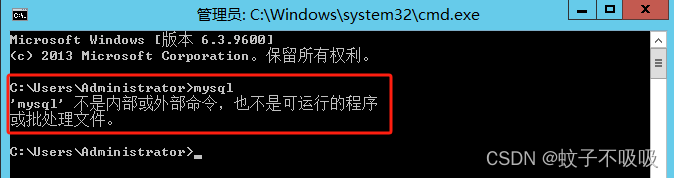
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录
Windows/Linux环境登入mysql、mysqldump命令等多方式解决方案之简易记录
之前发布过Window方式,这次结合以上主题,完善下Linux相关登入方式过程,纯属做个记录,有需要的朋友可以做个学习参考。
一、Windows环境提示“‘mysql’ 不是内部或外部命令,也不是可运行的程序或批…
【SpringSecurity】之授权的使用案例
一、引言
1、什么是SpringSecurity授权
Spring Security授权是指基于Spring Security框架的访问控制过程。授权是指根据系统提前设置好的规则,给用户分配可以访问某一个资源的权限,用户根据自己所具有的权限,去执行相应操作。在Spring Secu…
Redis 核心知识总结
Redis 核心知识总结
认识 Redis
什么是 Redis?
Redis 是一个由 C 语言开发并且基于内存的键值型数据库,对数据的读写操作都是在内存中完成,因此读写速度非常快,常用于缓存,消息队列、分布式锁等场景。
有以下几个特…
jQuery-1.7.2存在任意文件读取漏洞
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库,其1.7.2版本的sys_dia_data_down模块存在任意文件读取漏洞,攻击者可通过前台读取任意文件。
1.漏洞级别
高危
2.漏洞搜索
fofa
body"webui/js/jquerylib/jquery-1.7.2.m…
深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第四节 参数传递对堆栈的影响 1
深入浅出图解C#堆与栈 C# Heaping VS Stacking 第四节 参数传递对堆栈的影响1 [深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第一节 理解堆与栈](https://mp.csdn.net/mdeditor/101021023)[深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第二节 栈基本工作原理](http…
【银行测试】金融银行-理财项目面试/分析总结(二)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
银行理财相关的项…
小波如何让研究人员转换和理解数据?
在日益数据驱动的世界中,被称为小波的数学工具已成为分析和理解信息不可或缺的方法。许多研究人员以连续信号的形式接收他们的数据,这意味着随着时间的推移,信息流不断演变,例如地球物理学家聆听从地下岩层反弹的声波,…
客服软件如何提升企业客户满意度?
互联网的快速发展,越来越多的企业开始关注客户满意度的提升。客户满意度是企业成功的关键因素之一,而客服软件作为提升客户满意度的重要工具,正逐渐受到企业的重视。那么,客服软件如何提升企业客户满意度呢? 一、提高客户服务效率…