在国产化浪潮的推动下,基础设施软硬件替换和升级的需求日益增长。全栈国产化软硬件升级替换已成为许多领域中的必选项,也引起了数据库和存储领域的广泛关注。近年来,虽然涌现了许多成功的替换案例,但仍然面临着一些问题。
数据库、存储领域升级替换有哪些重点和难点?如何迎接挑战把握机遇?用户和厂商应该做好哪些准备去面向未来?…
12月22日,ITPUB 携手各领域专家,举办「国产化软硬件升级替换之路」系列线上主题沙龙,与大家共同探讨国产化软硬件替换的关键问题和解决方案。拓数派作为国产云原生数据库领域的佼佼者,也受邀参与了本次活动,拓数派产品社区总监吴疆于活动中发表了演讲《πDataCS 赋能工业软件创新与实践》。

随着数字化时代的到来,工业领域正经历着巨大的改革,很多企业在工业软件的创新和实践过程中面临一系列挑战。在演讲中,吴疆首先介绍了拓数派旗下的大模型数据计算系统 πDataCS,它以云原生技术重构数据存储和计算,实现全新「一份存储、多引擎数据计算」的云原生架构,全面升级大数据系统至大模型时代 ,赋能行业AI场景应用。
目前 πDataCS 支持三大计算引擎:云原生虚拟数仓 PieCloudDB Database、云原生向量数据库 PieCloudVector 和云原生大模型机器学习引擎 PieCloudML,并面向国内市场提供公有云版、社区版、企业版及一体机多个版本,适配国产信创环境,满足企业不同业务场景需求。

最后,吴疆着重介绍了 πDataCS 在汽车、制造与金融等行业客户应用实践的案例,为各客户提供详细的解决方案,帮助他们在数据驱动的时代保持竞争优势,实现业务增长和创新。无论是在汽车、制造还是金融领域, πDataCS 都致力于提供全方位的支持,以满足不同客户不同场景的需求。
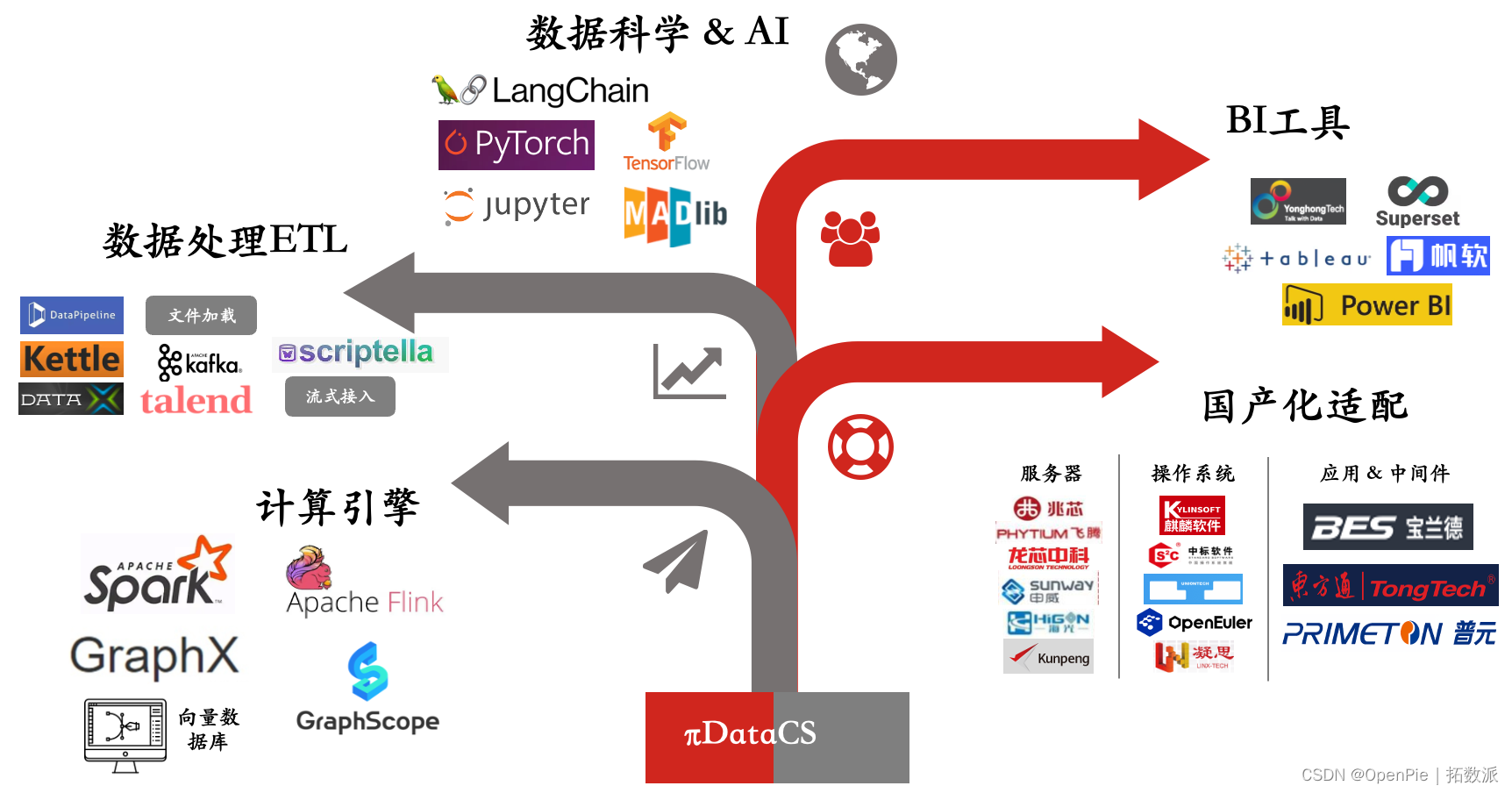
一款数据产品能否被市场接受,很大程度上取决于它有没有一个强大的生态系统。未来,拓数派致力于将πDataCS打造成数据平台的底座,与诸如 Spark、Flink 的计算工具;Kafka、Kettle 等 ETL 工具;PyTorch、TensorFlow 等数据科学工具以及各种 BI 工具和国产软硬件进行适配,以 πDataCS 为核心,打造一个完整的数据生态系统。