可以看vite官方的配置文档:构建选项 | Vite 官方中文文档
主要是配置:但是terser需要vite3.0以后手动安装一下
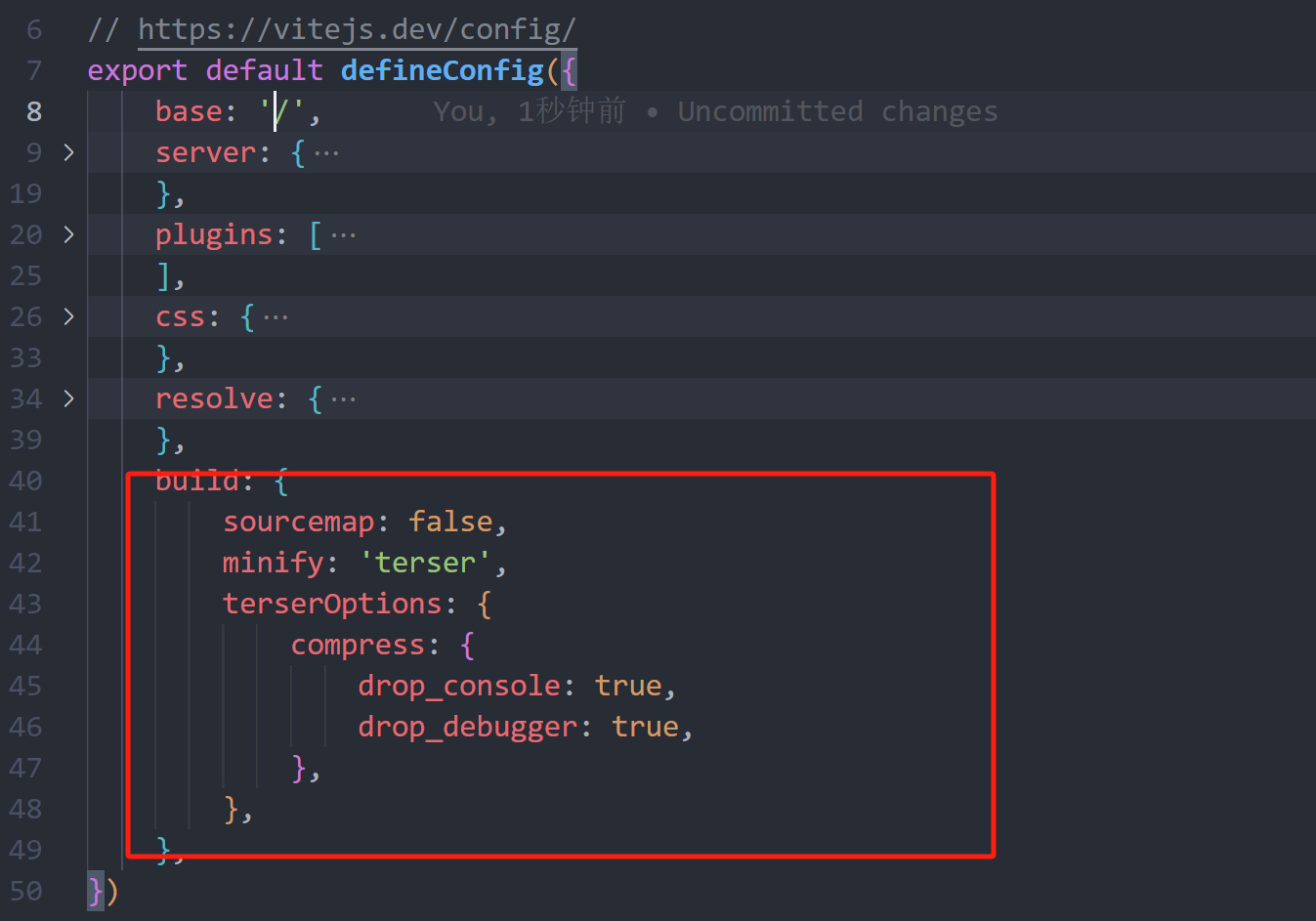
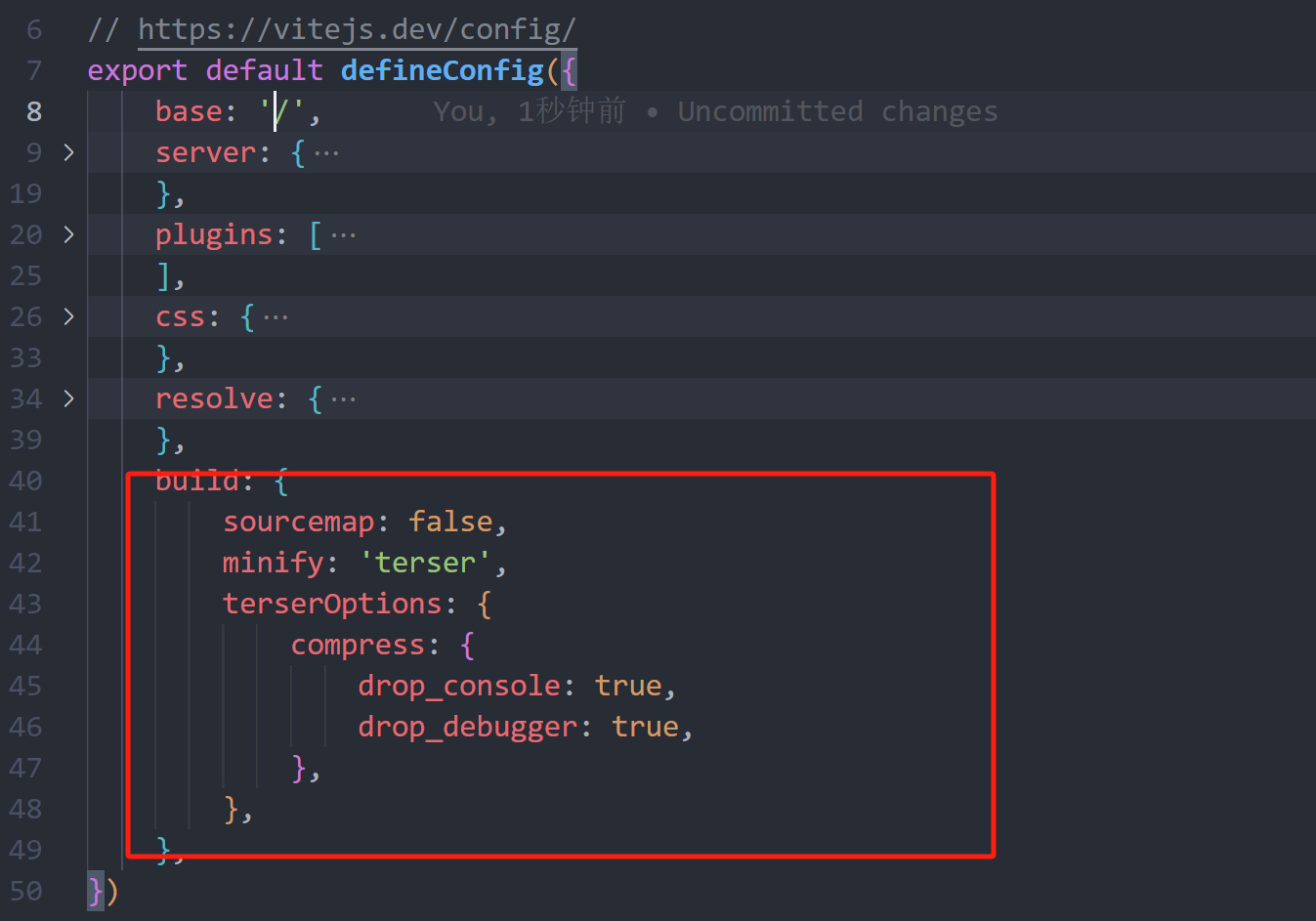
build: {sourcemap: false,minify: 'terser',terserOptions: {compress: {drop_console: true,drop_debugger: true,},},},安装命令:
npm install terser
然后打包就可以了
可以看vite官方的配置文档:构建选项 | Vite 官方中文文档
主要是配置:但是terser需要vite3.0以后手动安装一下
build: {sourcemap: false,minify: 'terser',terserOptions: {compress: {drop_console: true,drop_debugger: true,},},},安装命令:
npm install terser
然后打包就可以了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://xiahunao.cn/news/2659992.html
如若内容造成侵权/违法违规/事实不符,请联系瞎胡闹网进行投诉反馈,一经查实,立即删除!