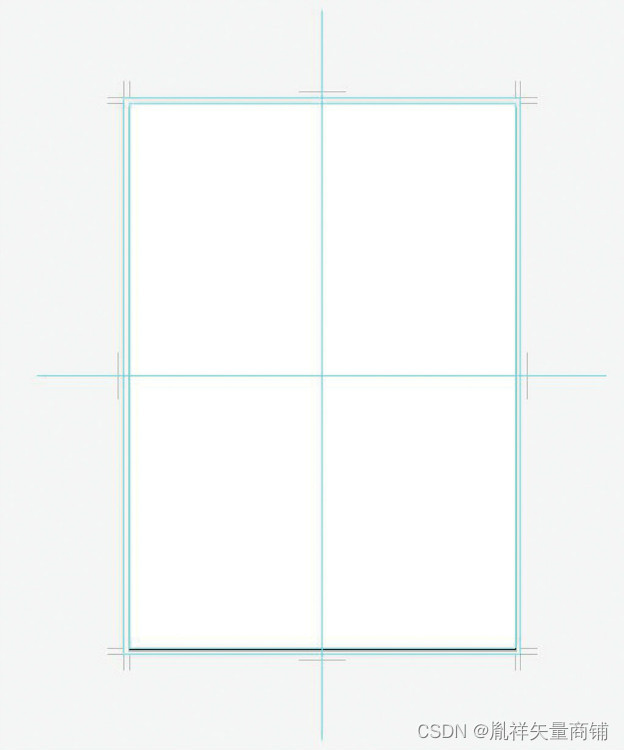
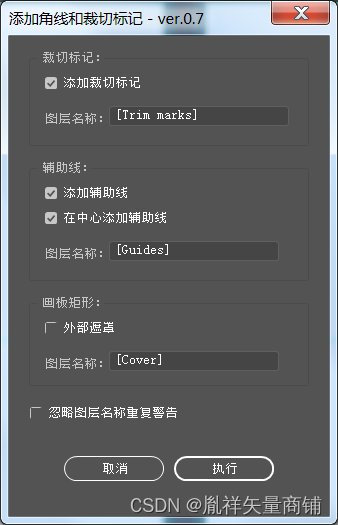
这是一个在画板上自动生成辅助线和角线的脚本,只要单击最右边按钮运行脚本即可。
绿色的为参考线及出血线。


#target "Illustrator"
var settings = {'addTrim' : true,'addBleedGuide' : true,'addCenterGuide' : true,'addCover' : false,'overlapAlert' : false,'trimmarks_layername' : "[Trim marks]",'guides_layername' : "[Guides]",'cover_layername' : "[Cover]",'cover_color' : {"R":93, "G":93, "B":93}
};const MM_PX = 2.83466666666667;
const SCRIPT_TITLE = "添加角线和裁切标记";
const SCRIPT_VERSION = "0.7";
var board = activeDocument;
var doc = app.activeDocument;
var bds = {"x":0, "y":0, "w":0, "h":0};var dlgpos = {'x':150, 'y':50, 'w':320, 'h':480};
var dlg = new Window('dialog', SCRIPT_TITLE + " - ver." + SCRIPT_VERSION, [dlgpos.x, dlgpos.y, dlgpos.x+dlgpos.w, dlgpos.y+dlgpos.h]);
dlg.cancelButton = dlg.add("button", [dlgpos.w/2-105, dlgpos.h-60, (dlgpos.w/2-105)+100, (dlgpos.h-60)+25], "取消", {name: "cancel"});
dlg.okButton = dlg.add("button", [dlgpos.w/2+5, dlgpos.h-60, (dlgpos.w/2+5)+100, (dlgpos.h-60)+25], "执行", { name:"ok"});dlg.btnPnl = dlg.add("panel",[20,15,300,110],"裁切标记:");
dlg.checkBox1 = dlg.add("checkbox",[35,40,290,40+20], "添加裁切标记");
dlg.label1 = dlg.add("statictext",[35,73,100,73+20], "图层名称:");
dlg.textField1 = dlg.add("edittext",[100,70,280,70+20], settings.trimmarks_layername);dlg.btnPnl = dlg.add("panel",[20,125,300,245],"辅助线:");
dlg.checkBox2 = dlg.