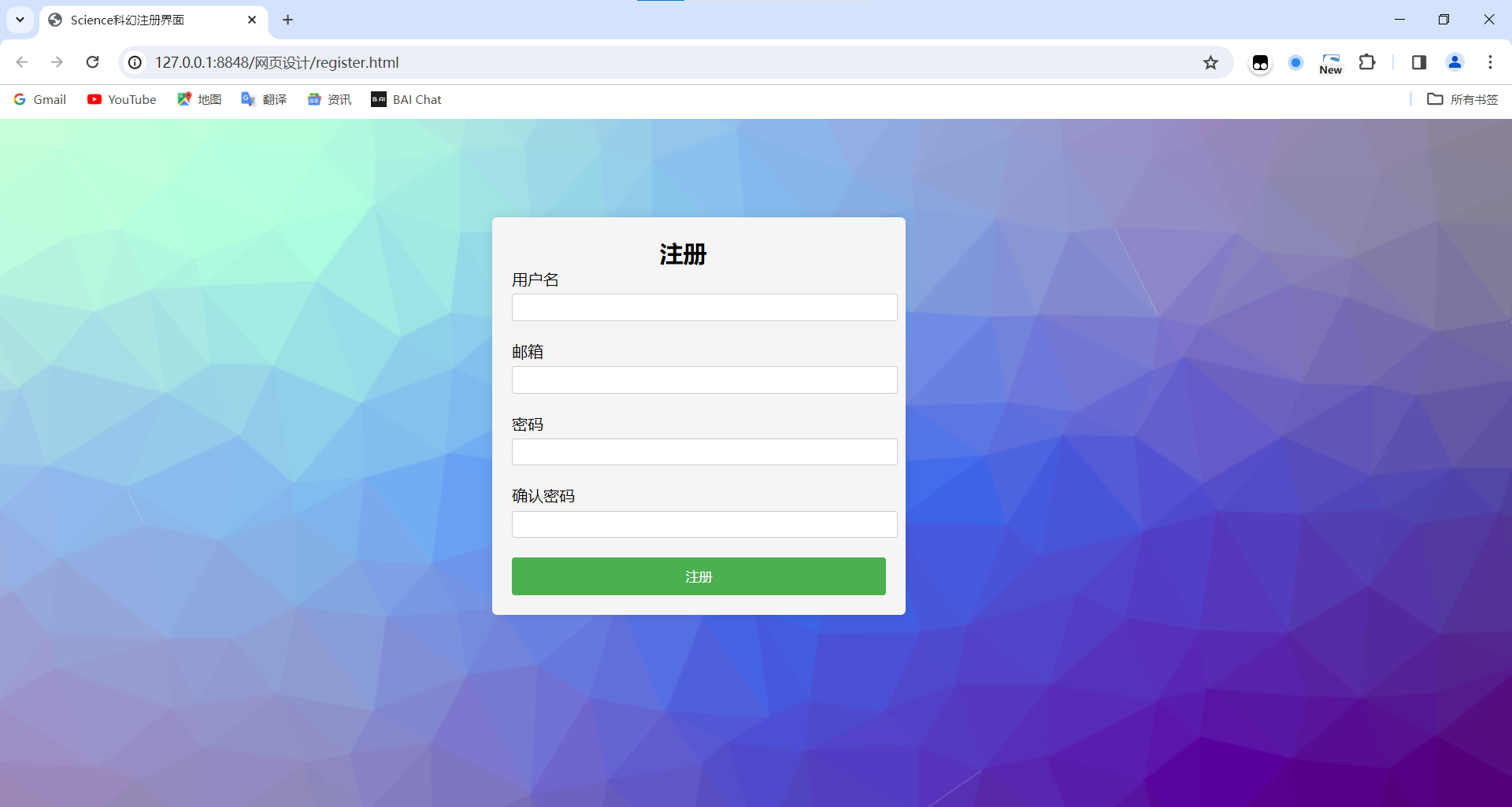
成品如下

html
<!DOCTYPE html>
<html><head><meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Science科幻注册界面</title><link href="css/comm.css" rel="stylesheet" type="text/css"><link href="css/register.css" rel="stylesheet" type="text/css"/><style>body{background-image:url("image/www.png");background-size:cover;}</style>
</head>
<body>
<div class="register-box"><h2>注册</h2><form><div class="form-group"><label for="username" class="form-label">用户名</label><input type="text" id="username" class="form-input"></div><div class="form-group"><label for="email" class="form-label">邮箱</label><input type="email" id="email" class="form-input"></div><div class="form-group"><label for="password" class="form-label">密码</label><input type="password" id="password" class="form-input"></div><div class="form-group"><label for="confirm_password" class="form-label">确认密码</label><input type="password" id="confirm_password" class="form-input"></div><button type="submit" class="submit-btn"><a class="submit-btn" href="index.html">注册</a></button></form>
</div>
</body>
</html>
css
.register-box {width: 380px;padding: 20px;background-color: #f5f5f5;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);margin-top: 100px;margin-left: 500px;
}.form-group {margin-bottom: 20px;
}.form-label {display: block;margin-bottom: 5px;
}.form-input {width: 100%;padding: 5px;border: 1px solid #ccc;border-radius: 3px;
}.submit-btn {width: 100%;padding: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 3px;cursor: pointer;
}
h2 {position: relative;left: 150px;
}
.submit-btn:hover, .submit-btn:active {color: red;text-decoration: none;}
.submit-btn:link, .submit-btn:visited {text-decoration: none;}
背景图片



![[Angular] 笔记 12:模板驱动表单 - ngForm](https://img-blog.csdnimg.cn/direct/332a6315ec8a41ea9f97d6fac88b9813.png)