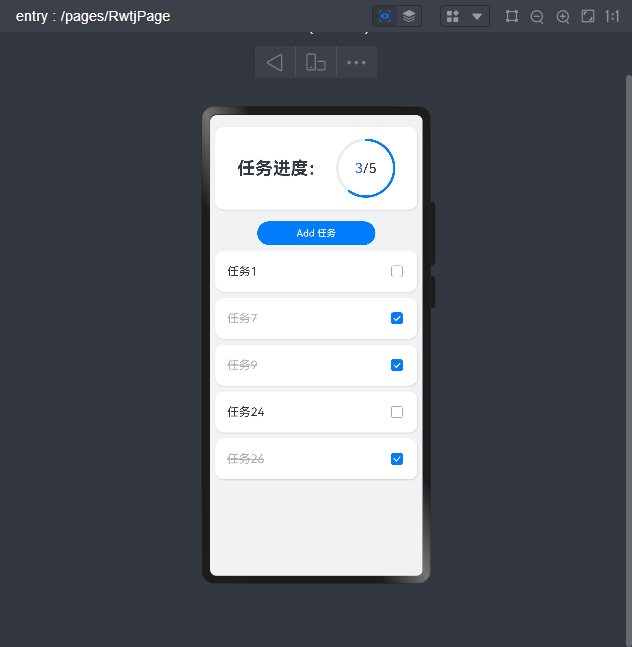
一、最终效果

二、步骤
1、在初始化进入项目时,获取当前主题色
2、把主题色定义成全局变量(即在app.js中设置)
3、tabBar也需要定义全局变量,在首页时需要重新赋值
三、具体实现
1、app.js
onLaunch () {//获取主题数据this.setTabBarData()
}// 设置主题色async setTabBarData() {// 后台接口返回的主题色配置const res = await request('/appWechatFitment/getStyleContact', 'GET')let themeType = res.data ? res.data.themeStyle : 'green_theme'switch (themeType) {case 'green_theme':this.globalData.bgColor = '#e3f3ef' // page 背景色this.globalData.modalBgColor = '#edfff2' // 模块背景色this.globalData.color = '#4ca464' // 字体按钮主色this.globalData.blurColor = 'rgba(75, 117, 86, 0.74)' // 未被选中的元素颜色this.globalData.colorName = 'green'// 全局css变量----需要在每个wxml页面的最顶层view标签动态配置stylethis.globalData.themeColor = '--themeBgColor: #e3f3ef;--themeColor: #4ca464;--themeBlurColor: rgba(75, 117, 86, 0.74);--themeModalColor: #edfff2;'break;case 'red_theme':this.globalData.bgColor = '#f7f8fa'this.globalData.modalBgColor = 'rgba(230, 66, 66, 0.08)'this.globalData.color = '#e64242'this.globalData.blurColor = '#c0b9b9'this.globalData.colorName = 'red'this.globalData.themeColor = '--themeBgColor: #f7f8fa;--themeColor: #e64242;--themeBlurColor: #c0b9b9;--themeModalColor: rgba(230, 66, 66, 0.08);'break;}// 导航栏配置let tabBarData = { "background_color": "#FFFFFF", "inactive_color": '#7DA288', "active_color": this.globalData.color, "data": [{ "text": "商城", "page": "setup", "pagePath": "pages/home/home", "iconPath": "assets/imgs/tabbar/home-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/home-" + themeType + "-active.png" }, { "pagePath": "pages/category/index", "iconPath": "assets/imgs/tabbar/category-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/category-" + themeType + "-active.png", "text": "分类" }, { "pagePath": "pages/delivery/index", "iconPath": "assets/imgs/tabbar/invoicing-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/invoicing-" + themeType + "-active.png", "text": "叫水", }, { "pagePath": "pages/usercenter/index", "iconPath": "assets/imgs/tabbar/me-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/me-" + themeType + "-active.png", "text": "我的" }] }this.globalData.tabBarData = tabBarData// 导航栏赋值wx.setNavigationBarColor({backgroundColor: this.globalData.color,frontColor: '#ffffff'})}
2、首页
const app = getApp()
onShow() {
this.setTabBar()
}
setTabBar() {const tabBarData = app.globalData.tabBarDatalet isTabBarSet = app.globalData.isTabBarSet// 设置page样式wx.setPageStyle({style: {background: app.globalData.bgColor,color: '#101010'}})// 导航栏赋值wx.setNavigationBarColor({backgroundColor: app.globalData.color,frontColor: '#ffffff'})// 是否已经对标签栏赋值if (app.globalData.tabBarData && !isTabBarSet) {app.globalData.isTabBarSet = truewx.setTabBarStyle({color: tabBarData.inactive_color,selectedColor: tabBarData.active_color,backgroundColor: '#fff',borderStyle: 'white'})tabBarData.data.forEach((item, index) => {wx.setTabBarItem({index: index,text: item.text,pagePath: item.pagePath,iconPath: item.iconPath,selectedIconPath: item.selectedIconPath})})}}
3、常规页面设置
1、js
const app = getApp()
Page({data: {themeColor: app.globalData.themeColor}
onShow() {wx.setNavigationBarColor({backgroundColor: app.globalData.color,frontColor: '#ffffff'})}wx.setPageStyle({style: {background: app.globalData.bgColor,color: '#101010'}})
})
2、wxml文件
最顶级view标签
<view style="{{themeColor}}">
.....
</view>
四、完成以上步骤,那么wxss文件就可以使用css变量来使用
var(–themeBgColor)----
--themeBgColor就是wxml文件顶级style样式
.t-button {--td-button-default-color: #000;--td-button-primary-text-color: var(--themeBgColor);
}
五、如何调用子组件的方法
1、有子组件<deliveryBox\/>且此组件有个getCount方法
2、那么在父组件中,只需要在使用的子组件中加上一个ID
<deliveryBox id="deliveryBox" />
3、父组件js中需要加上
this.selectComponent("#deliveryBox").getCount()
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档