一、前言
最近接手了一个小程序的项目,有这样一个需求要对列表进行日期和时间的排序,于是小试牛刀,操作了一番,终于搞出来,在这里给大家总结分享一下经验,希望对大家有一定的帮助。
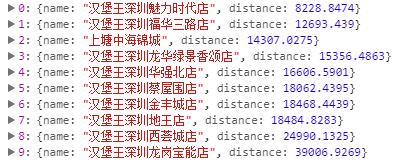
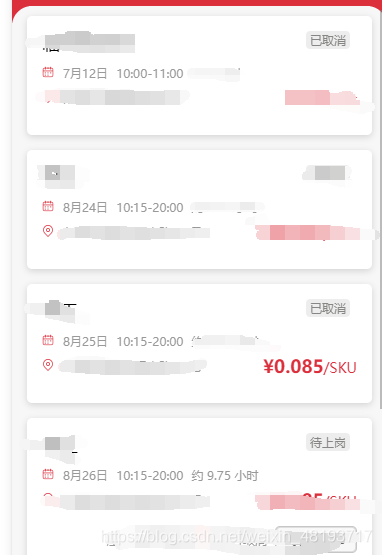
二、需求分析(这是已完成的效果)

这里有具体的日期时间和具体的小时时间,后端数据给我传来的是 这样式的
startDate: "2021-08-27" //日期年月日
startTime: "10:15" //开始时间
endTime: "20:00" //结束时间
三、具体实现代码
// 根据日期排序comparedate: function (property) {// console.log(property); return function (a, b) { var value1 = Date.parse(new Date(a[property])); //转换成十六进制获取日期var value2 = Date.parse(new Date(b[property]));// console.log( value1 -value2);return value1 - value2; //value1-value2是从小到大排序 反过来则是从大到小的排序}
},
// 根据时间排序 时间格式是10:00的个格式,所以我们用到slice进行截取字符串前两位,通过小时来进行比较时间的先后顺序
compareahour: function (property) {// console.log(property);return function (a, b) {var value1 = a.startTime.slice(0,2) //slice(0,2) 获取字符串前两位进行比较var value2 = b.endTime.slice(0,2)// console.log(value1-value2)return value1 -value2 //value1-value2是从小到大排序 反过来则是从大到小的排序}
},
MyTaskList:function(){var that=thiswx.request({url: '请求接口',data: {//放参数},method: "POST",header: {'content-type': 'application/json'},success: function (res) {// 根据时间排序if(res.data.list.orderDetailsList!=""){var dataListaaa=res.data.list.orderDetailsList;dataListaaa.forEach((item) => {var starttime=item.startTimevar endtime =item.endTime})dataListaaa.sort(that.compareatime('starttime')); //调用上面时间时间排序的方法}//根据日期排序if(res.data.data=="success"){console.log(res);if(res.data.list.orderDetailsList!=""){var dataList=res.data.list.orderDetailsList;dataList.forEach((item) => {//循环之后进行转换时间的格式var month=new Date(item.startDate.replace(/-/g,'/')).getMonth()+1;var day=new Date(item.startDate.replace(/-/g,'/')).getDate();var dateVal=month+'月'+day+'日'; //拼接‘月’ 和‘日’item['startDateFormat']=dateVal;// console.log(day);// console.log(dateVal);}) dataList.sort(that.comparedate('startDate')); //根据日期排序使用的方法结合上面的comparedate},
四、总结
以上就是微信小程序根据日期和时间进行排序的全部过程,希望对大家有所帮助,
如有不懂可直接评论,看到会及时回复
来都来了,点个关注,来个赞,