序言:时间是我们最宝贵的财富,珍惜手上的每个时分
目录
一:业务功能
二:代码实现
在国内,微信小程序的生态已经完全渗透至各行各业,无一幸免。
今天分享一个常用组件的功能:排序
一:业务功能
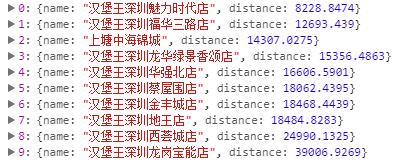
以订单排序为例,我们需要通过筛选方式,对订单按时间进行排序
由于是直接使用的小程序wx:for 进行循环,所以需要直接更改源数组
二:代码实现
更改源数组有两种方法
1.直接通过接口获取新的数组
通过接口访问odoo后台,直接使用odoo ORM提供的sorted方法
https://mp.csdn.net/mp_blog/creation/editor/125608330![]() https://mp.csdn.net/mp_blog/creation/editor/1256083302.小程序内js处理
https://mp.csdn.net/mp_blog/creation/editor/1256083302.小程序内js处理
sort_order(rev,fields){var orderList = this.data.orderListorderList.sort(this.do_sort(fields,rev))this.setData({'orderList':orderList})},do_sort(attr,rev){//第二个参数没有传递 默认升序排列if(rev == undefined){rev = 1;}else{rev = (rev) ? 1 : -1;}return function(apple,ball){apple = apple[attr];ball = ball[attr];if(apple < ball){return rev * -1;}if(apple > ball){return rev * 1;}return 0;}
},