开发微信H5项目时,需要从h5直接跳转至app,绞尽脑汁调研一番后,发现微信开放标签能实现,but 环境配置和测试流程真的很复杂,真的配置四小时,开发仅需30分钟,经过不断踩坑终于上线,踩过的坑都给你们总结出来啦,如果能帮助到你,帮忙点赞收藏关注一下吧。
1. 环境配置
准备工作:
- 申请微信服务号(公众号中的服务号);
- 服务号完成认证
- 增加js安全域。
增加js安全域
需要在微信开放平台(https://open.weixin.qq.com/)和微信公众号两个地方配置。
注意点:
- 两个域名必须相同。两个域名必须相同 。两个域名必须相同 。域名不能带路径。域名不能带路径。域名不能带路径。
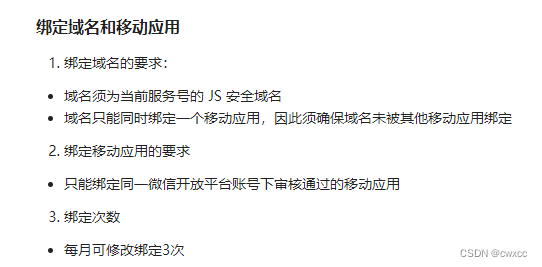
- 微信开放平台需添加要跳转的app的id;
- ip白名单需要加所有公网地址;ip白名单需要加所有公网地址;ip白名单需要加所有公网地址。暂时只能增加ip,公网ip附录在下面 ,如有更新,请以最新的为准。
- 没有配置成功的时候 wx-open-launch-weapp 内的插槽节点不会有任何样式;没有配置成功的时候 wx-open-launch-weapp 内的插槽节点不会有任何样式;没有配置成功的时候 wx-open-launch-weapp 内的插槽节点不会有任何样式 如下图:

测试
把线上地址代理到测试地址。域名不能带端口 所以无法不能增加测试地址。在生成signature的时候 需要在服务端写死线上地址。
调试
尽量多输出错误log信息 判断是哪里出错

常见错误以及处理方法:
- 标签无法渲染 此时检查是否配置成功微信公众号 + 微信开放平台 js安全域名需要 未根域名且相同;页面必须在域名下比如配置 baidu.com 那访问页面需要为 baidu.com/xxx/xxx/xxx
- 点击提示fail_check; 此项多为 js安全域名需要为跟域名 比如 baidu.com ;
参考资料:
微信开放标签: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
权限失败 fail_check:
https://developers.weixin.qq.com/community/develop/doc/0006023c71c5a81e233b1277252000?_at=1652247480330

开发
终于配置完成到了开发阶段,环境配置OK后,开发阶段很简单。
- html文件里引入
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> - 使用此标签前必须要 Vue.config.ignoredElementse 忽略在 Vue 之外的自定义元素 否则它会自动把微信开放标签解析为一个组件 然而你也没有引入 并在component注册 就会报错 。
a. 所以首先需要Vue.config.ignoredElementse 忽略微信开放标签, 引入微信sdk即可使用 特点是它只会被微信识别
b. 代码:Vue.config.ignoredElements = [‘wx-open-launch-app’]; - 接入微信jssdk,需前期准备ready!!!,参考【环境配置】环节, 里面的 appId, timestamp, nonceStr, signature由服务端返回,服务端加密方式参考https://www.jianshu.com/p/8300490c52e1
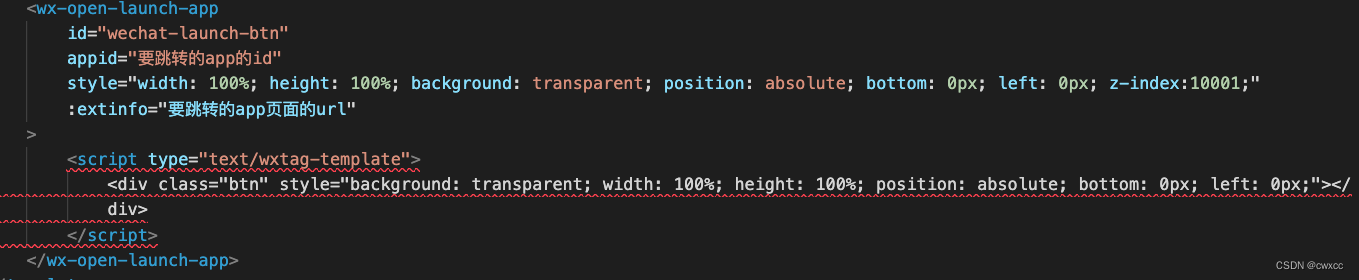
前端代码:
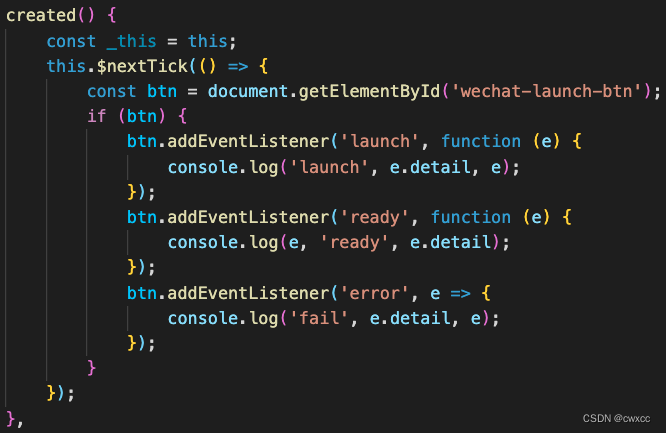
// 配置jssdkwx.config({debug: false, // 测试时可开启查看是否配置成功appId,timestamp,nonceStr,signature,openTagList: ['wx-open-launch-app'],jsApiList: ['', ''] // 必须,里面两个值不用相同});// 接入配置失败wx.error(res => {// 配置失败处理});// 页面<wx-open-launch-appid="wechat-launch-btn"appid="" // 要跳转到的移动应用的appid,需在微信开放平台配置style="width: 100%; height: 100%; background: transparent; position: absolute; bottom: 0px; left: 0px;z-index:10001;"extinfo="" // 要跳转到的url><script type="text/wxtag-template"><style>.btn {background: transparent;}</style><div class="btn" style="width: 100%; height: 100%; position: absolute; bottom: 0px; left: 0px;"></div></script></wx-open-launch-app>// jsthis.$nextTick(() => {const btn = document.getElementById('wechat-launch-btn');if (btn) {btn.addEventListener('launch', function (e) { // 成功调起console.log('launch', e.detail, e);});btn.addEventListener('ready', function (e) {// 准备调起console.log(e, 'ready', e.detail);});btn.addEventListener('error', e => { // 调起失败console.log('fail', e.detail, e);});}});本地测试
- 服务端配置为线上环境,前端将线上环境代理到本地访问;
- 设置代理:
a. 抓包工具里设置代理,、如将https://local.baidu.com:9000代理到local.baidu.com:3000,手机上链接抓包工具后,访问代理到的https服务即可测试微信开放标签,如https://local.baidu.com:9000; - 只有在前期都ready后,才会触发微信开放标签正确跳转,可在接入微信jssdk时将wx.config中的debug改为true,开启调试模式,如果配置不成功,debug会弹窗提示错误信息,排查问题修复后会提示成功信息;
- 跳转时,如果没安装app,微信开放标签会提示找不到此app,需做兼容引导下载app;
总结不易,如果能帮助到你,帮忙点赞收藏关注一下吧,支持原创,转发请标明原创链接https://blog.csdn.net/weixin_43522687/article/details/126035548