更新提示 !!!!
更新提示 !!!!
更新提示 !!!!
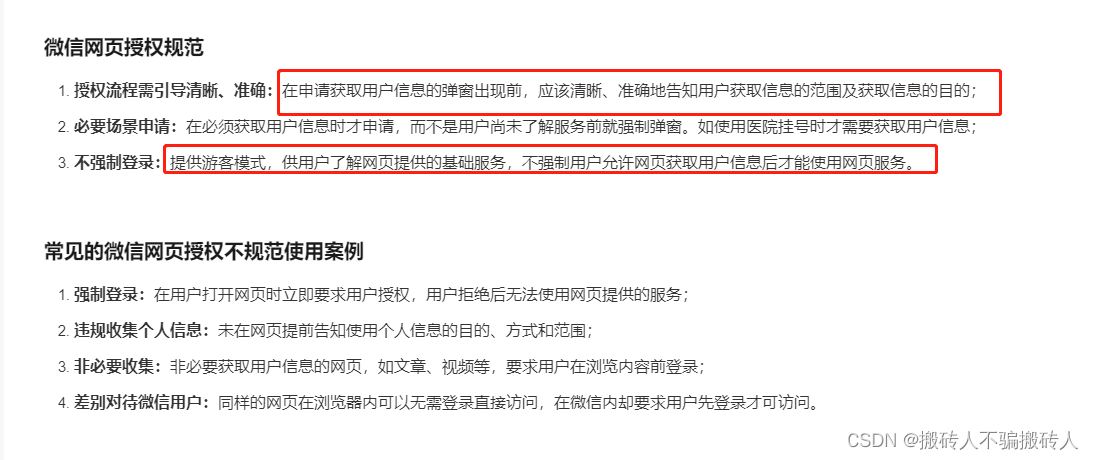
在7.12号微信推出不能强制获取用户信息才能使用。再授权之前得明确告知用户。经过我的暗访~大部分公司已经吧微信授权改成自己公司得账号密码登录了!卑鄙!竟然没人提醒我!
然后以前授权过的用户不受影响。只有新用户有影响。会导致授权失败,具体请看微信开发文档
我怀疑是某位被罚了80亿的公司导致的连锁反应

准备前提:
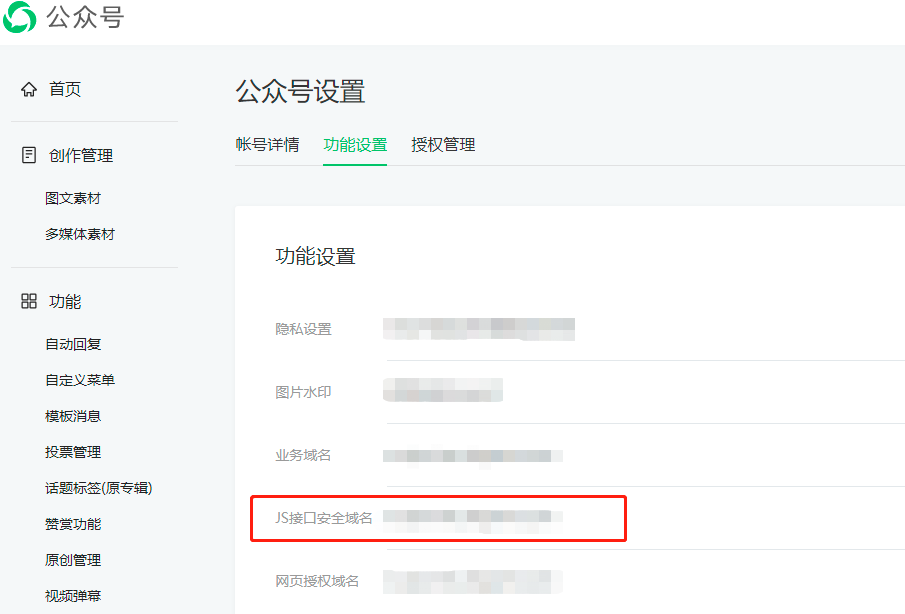
重中之重!!一定要确保微信公众号添加了你要使用JS接口安全域名!并且有appid!!切记

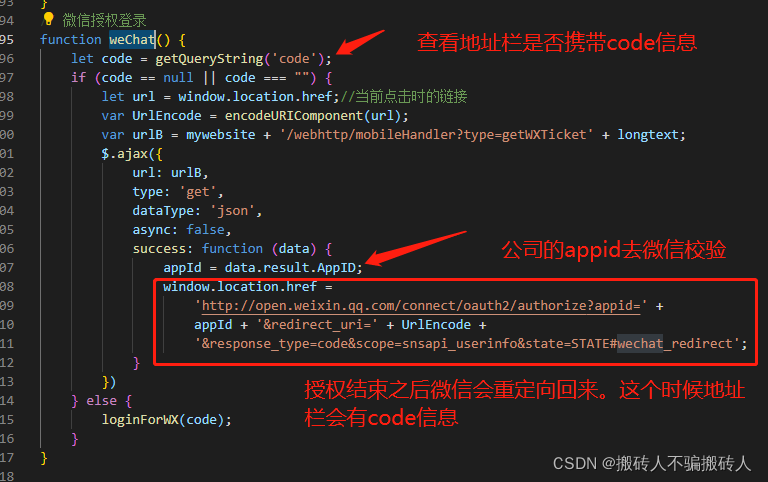
首先 微信授权
微信授权无非是用户授权之后微信在链接上面返回code信息给我们。然后我们去自己的服务器拿到用户信息。如何触发微信授权这一步,就需要用到appid以及当前页面的地址了。
第一步:先调取自己服务器拿到appid,并且获取当前页面地址。需保证这个地址就是网页授权域名。

第二步 跳转到 拼接好的地址
window.location.href ='http://open.weixin.qq.com/connect/oauth2/authorize?appid=' +appId + '&redirect_uri=' + UrlEncode +'&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect'UrlEncode就是当前地址;需encodeURIComponent编译一下,在微信开放文档也有提示。
snsapi_base为scope 就是静默授权。(默认授权登录。除非是第一次进入此网页)
然后页面就是自动跳转回带有code信息的当前页面。自己再去获取地址栏的code字段,去自己服务器拿去用户信息就好了。(授权这一块没有技术难点。只要网页授权域名绑定了。appid也有就行)
注意事项:code是会过期的。

微信授权不需要引入js。
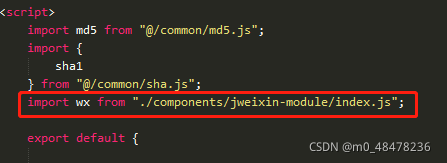
需要引入的js。微信的sdk。概述 | 微信开放文档

上面两个js随便用哪个
还需要引入sha1.js。后面signature签名需要加密处理这两种js是必须
我是写在app.vue里面 md5.js不用管

分享。微信分享需要的参数

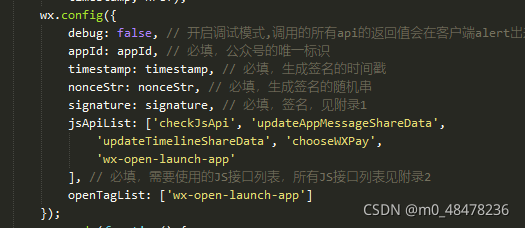
jsApiList里面的参数根据自己需求来写。不懂就看微信文档
openTagList里面的参数是等下跳转app所需要
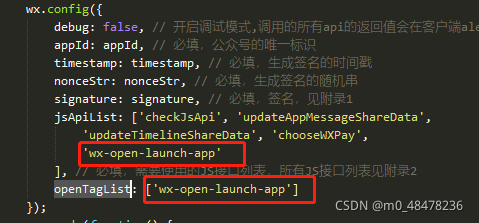
wx.config里面的配置参数由自己调用接口拿到appid 和jsapi_ticket,必须先调用接口拿到appid和jsapi_ticket然后再给wx.config配置
jsapi_ticket的作用是为了生成签名signature签名;jsapi_ticket可以理解为一把钥匙,你不需要知道太多。调接口拿就完了
signature签名由 (jsapi_ticket ,16位随机字符串:随机字符串也需要找公司,从他给的字符串里面截取16位,当前页面时间戳,还有当前的页面地址var href = window.location.href.split('#')[0])这里面的四种参数进行sha1加密。
当wx.config里面所有参数都配置好了之后,就可以再wx.ready里面进行分享调用了
举例分享好友参数

分享就是这么多。下面说支付
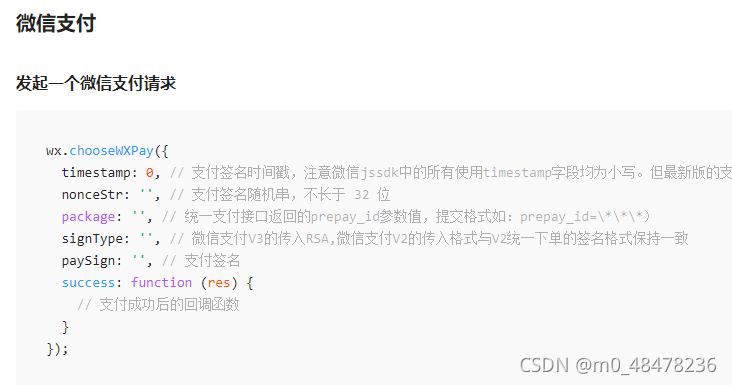
wx.chooseWXPay支付
前提一定是再wx.config jsApiList里面添加了chooseWXPay,不然无效

这里面的配置参数一般在支付请求调用接口之后从自己服务器拿去。然后配置上去。
如果配置成功之后。就会发起支付。如果没成功。检查wx.config里面配置是否正确。然后检查wx.chooseWXPay配置是否正确,如果都没问题。那就问下后端是否配置appid以及支付域名是否正确。
最后到了最复杂的跳转app!!!

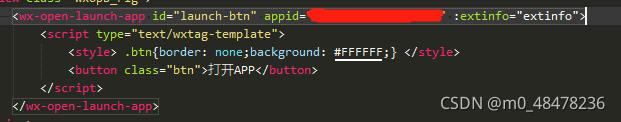
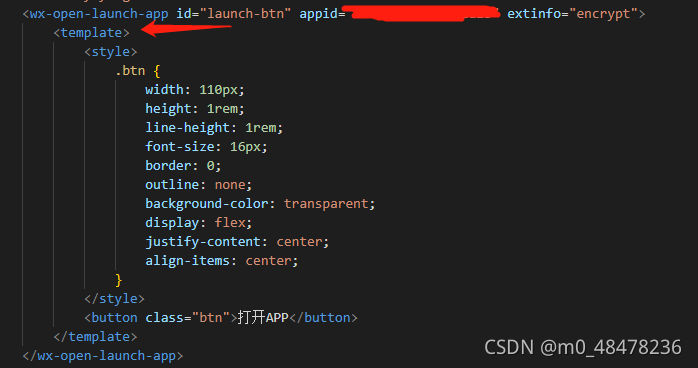
这是页面按钮。wx-open-launch-app 是微信h5跳转,不是小程序 一定要问公司拿appid!!!extinfo里面是跳转时携带的参数。随你带不带看公司要求
如果你是用原生写的,一定要加template,不然不显示

以上只是一个跳转的按钮。只包含一下一点点具体的样式需要自己写
照样是在wx.config里面进行配置除了jsApiList里面需要写wx-open-launch-app之外
openTagList里面一样要写

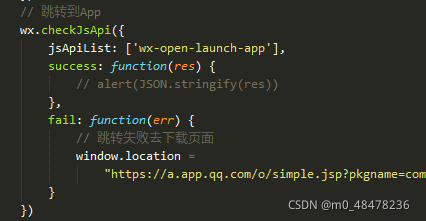
最后在wx.ready里面调用wx.checkJsApi 如果失败了 也可以在fail里面做一些回调处理,我是让他跳公司的下载页面。如果你公司也在微信h5里面有配置下载链接的话也可以放进去。下载链接问公司拿,

最后总结:如果拿到了appid还是有问题。那就去看公司的微信公众号平台。一定要亲眼所见js接口域名一定绑定了。wx.config里面的配置具体还是看看微信文档。每家公司的随机字符串都是不一样的
下面贴上一条龙完整代码。随机字符串与signature 签名自己去弄哦 share携带的参数也不必理会
share: function(decrypt, orderNo) {let userno = uni.getStorageSync('userno');//用户idlet imgURL =uni.getStorageSync("imgURL");//图片封面let textBox =uni.getStorageSync("textBox");//二级介绍uni.request({url: getApp().globalData.geturl() + "/webhttp/mobileHandler" + getApp().globalData.logintext(),method: 'GET',data: {type: "getWXTicket",userno: userno,},dataType: 'json',success: (res) => {if (res.data.code == "success") {// let url = window.document.location.href; //当前点击时的链接let url = uni.getStorageSync('url');var href = window.location.href.split('#')[0];let timestamp = Math.floor(res.data.result.expires_in / 1000);let appId = res.data.result.AppID;let jsapi_ticket = res.data.result.jsapi_ticket;let nonceStr = getApp().globalData.randomString(16); //随机字符串var signature = getApp().globalData.calcSignature(jsapi_ticket, nonceStr,timestamp, href);wx.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: appId, // 必填,公众号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature, // 必填,签名,见附录1jsApiList: ['checkJsApi', 'updateAppMessageShareData','updateTimelineShareData', 'chooseWXPay','wx-open-launch-app'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2openTagList: ['wx-open-launch-app']});wx.ready(function() {wx.updateAppMessageShareData({ //分享好友title: "标题",//一级标题desc: textBox,//二级标题link: url,//分享时的页面地址imgUrl: imgURL,//分享时的封面图片success: function(res) {}});wx.updateTimelineShareData({ //分享朋友圈title: "标题",desc: textBox,link: url,imgUrl: imgURL,success: function(res) {}});// 跳转到Appwx.checkJsApi({jsApiList: ['wx-open-launch-app'],success: function(res) {// alert(JSON.stringify(res))},fail: function(err) {// 跳转失败去下载页面window.location ="自己公司的下载地址"}})if (decrypt) {// 支付接口wx.chooseWXPay({timestamp: decrypt.timeStamp,nonceStr: decrypt.nonceStr,package: decrypt.package,signType: decrypt.signType,paySign: decrypt.paySign,success: function(res) {if (res.chooseWXPay == 'ok') {getApp().globalData.onBridgeBox(orderNo)} else {getApp().globalData.onBridgeBox(orderNo)}},cancel: function(res) {uni.showToast({title: '已取消',icon: 'none',duration: 1500});;},fail: function(res) {uni.showToast({title: '支付失败',icon: 'none',duration: 1500});;}})}})}}})},小更新:如果使用原生写的话,直接这样引入就好了 微信sdk可以线上引入~
![]()
extinfo参数一样可以动态生成
document.querySelector("#launch-btn").setAttribute("extinfo", '所需参数') 就好了