一、什么是参数化
Jmeter参数化是指将脚本中的某些需要输入数据使用参数来代替,在脚本运行时指定参数的取值范围和规则。脚本在运行时就可以根据需要选取不同的参数值作为输入。
常用的Jmeter的参数化请求,包括以下几种方式:
- 用户参数
- 用户定义的变量
- BeanShell Sampler
- CSV Data Set Config
- 随机函数
- 关联获取参数
二、用户参数
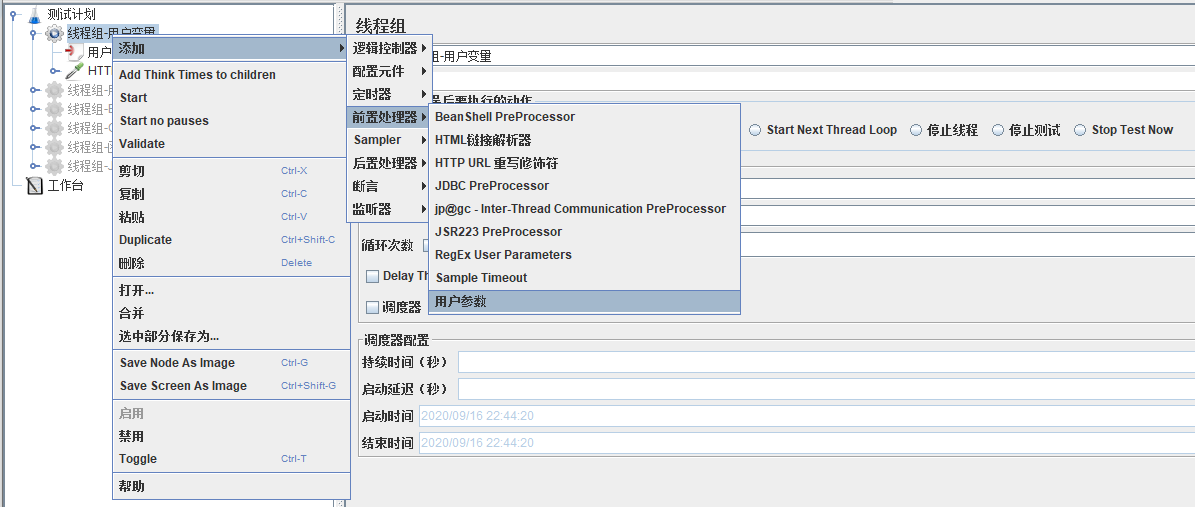
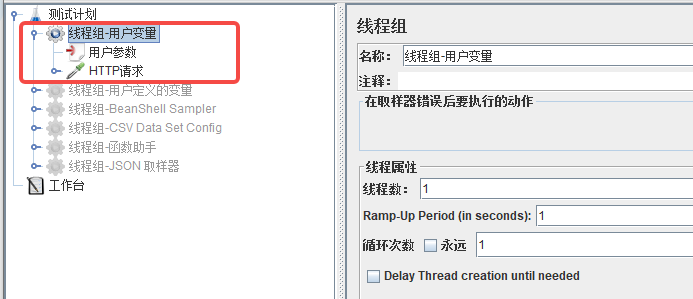
操作:添加 -> 前置处理器 -> 用户参数
调用方式:${stu_name}


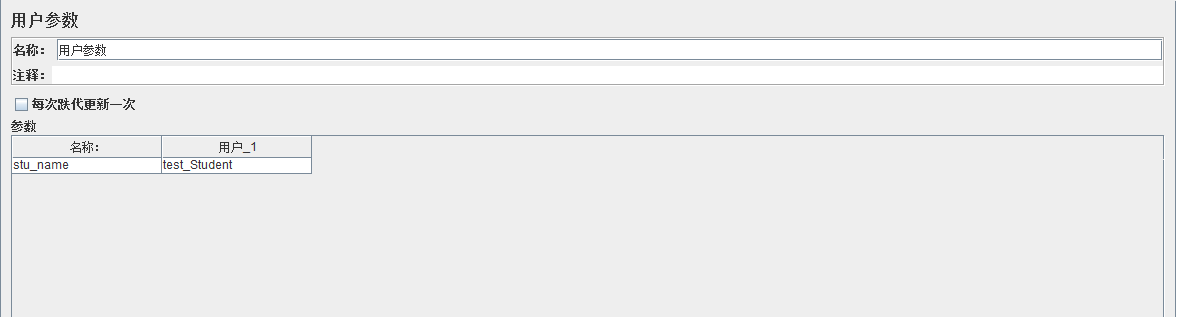
设置用户参数的名称和值:

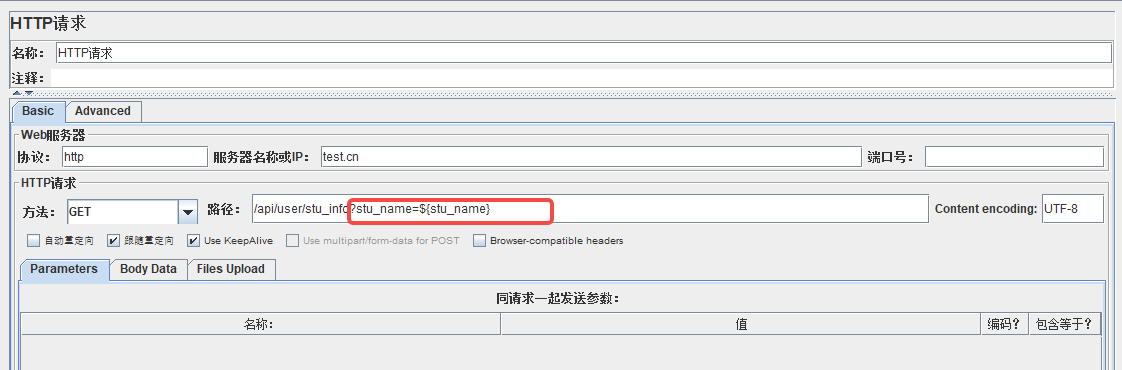
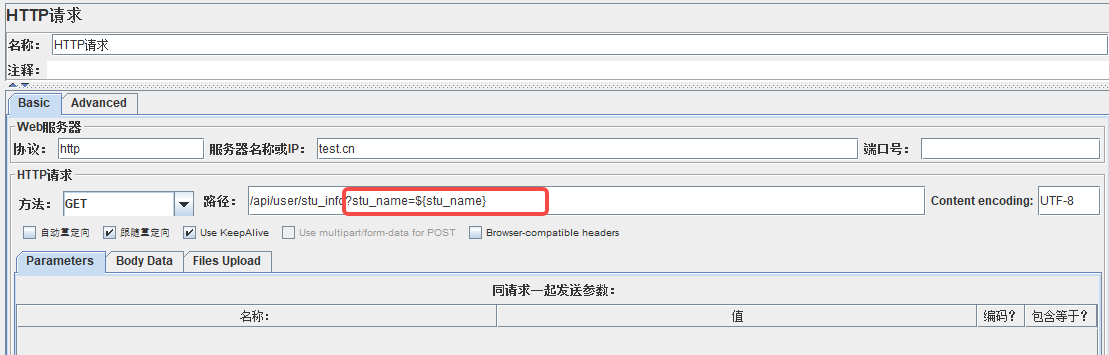
http请求中引用变量:

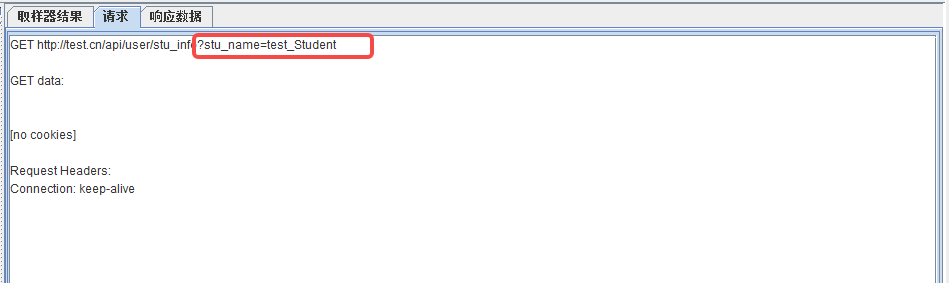
调用请求,成功获取到值:

注意:
该参数值在测试计划执行过程中不能发生取值的改变,因此一般取值范围很小的可以做参数化,放在前置处理器下。例如:用户账号、用户密码。
三、用户定义的变量
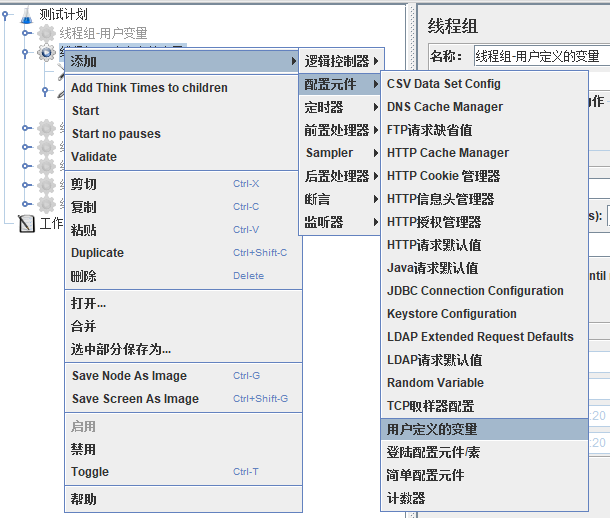
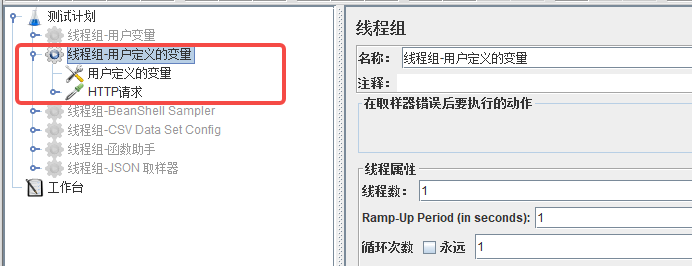
操作:添加 -> 配置元件 -> 用户定义的变量
调用方式:${stu_name}


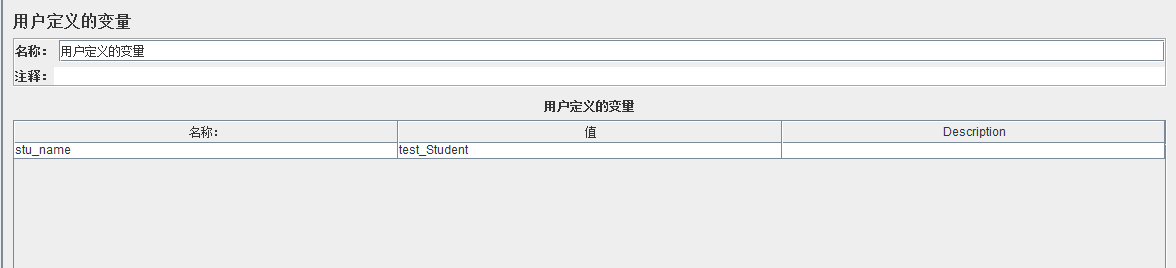
设置自定义变量的值:

http请求中引用变量:

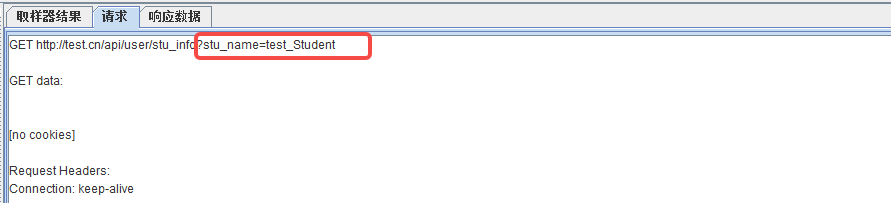
调用请求,成功获取到值:

注意:
- 一般可以适用于在测试计划中不经常变化的参数设置,如host、端口号、url等。而且用户自定义变量是在配置元件中的。
- 与用户参数不一样的地方,用户参数作用仅限于当前请求的线程组下,用户定义的变量是作用于当前执行计划下。
四、BeanShell Sampler
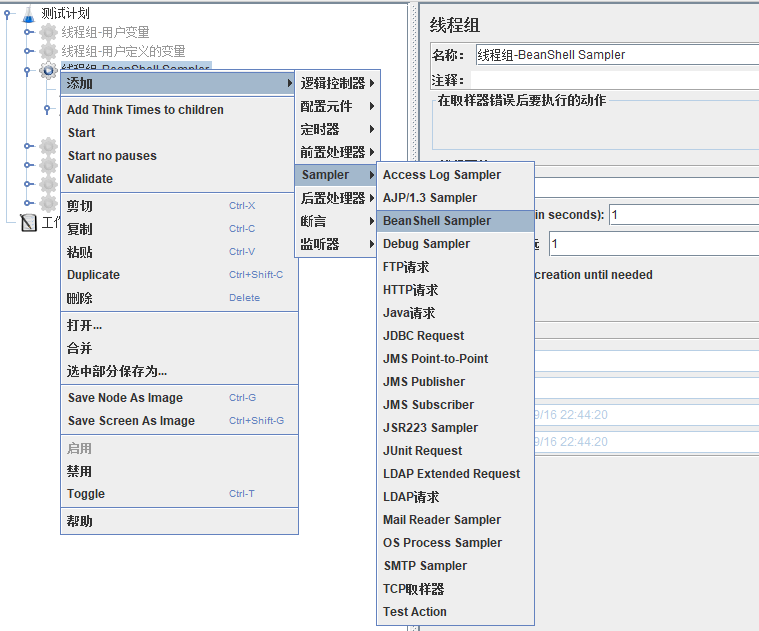
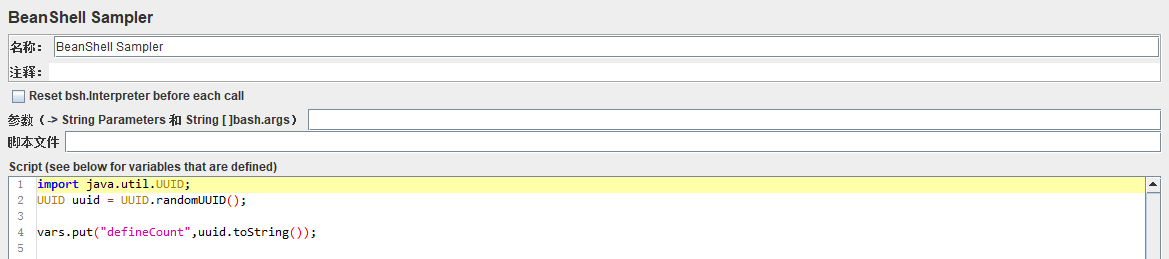
操作:添加 -> Sampler -> BeanShell Sampler -> 在Script中按以下格式设置参数
调用方式:${defineCount}

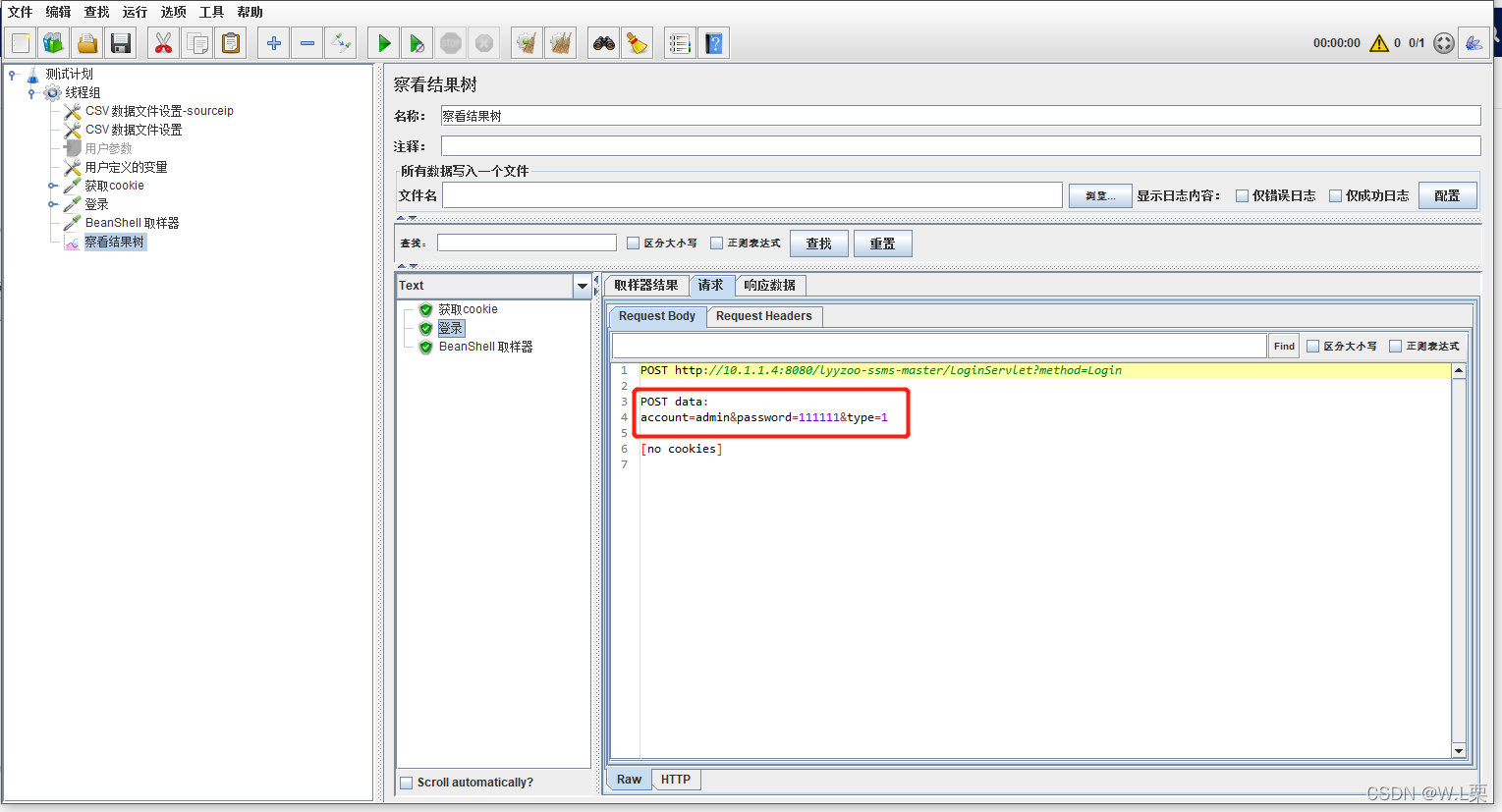
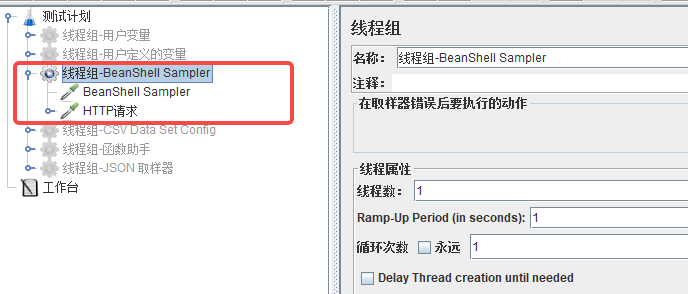
BeanShell Sampler添加在http请求前面:

BeanShell Sampler脚本内容为获取随机UUID,并赋值给变量defineCount:

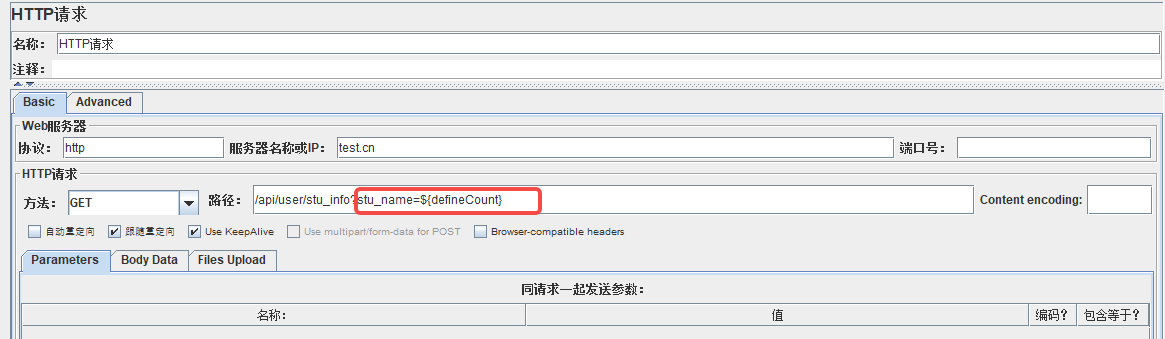
http请求中引用变量defineCount:

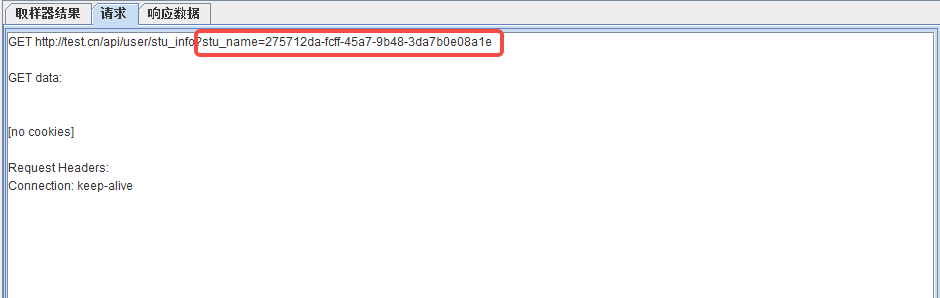
调用请求,成功获取到值:

注意:
- BeanShell可执行标准Java语句和表达式,另外包括一些脚本命令和语法。通过在Jmeter内置了变量,可直接通过这些变量与jmeter交互;
- Beanshell sampler添加顺序需要在http请求之前,否则无法取到值;
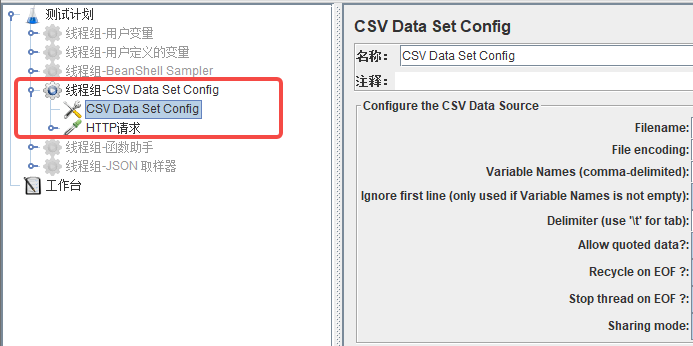
五、CSV Data Set Config
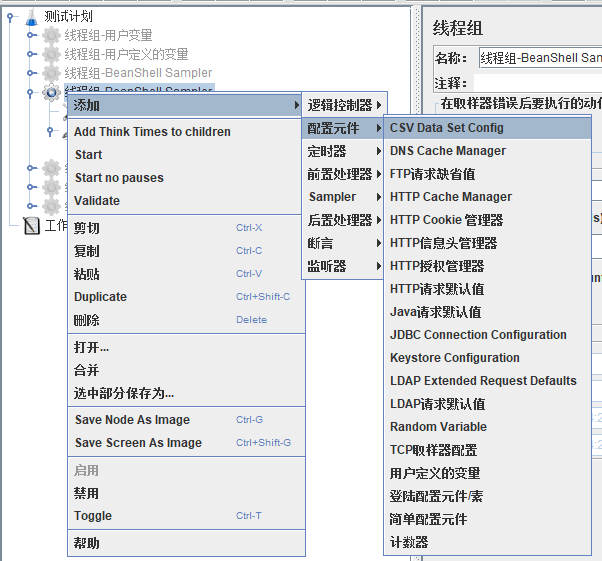
操作:添加 -> 配置元件 -> CSV Data Set Config
调用方式:${defineCount}


CSV Data Set Config各项配置含义如下图所示:

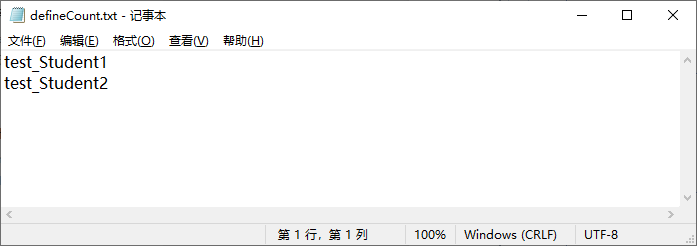
数据源文本内容如下:

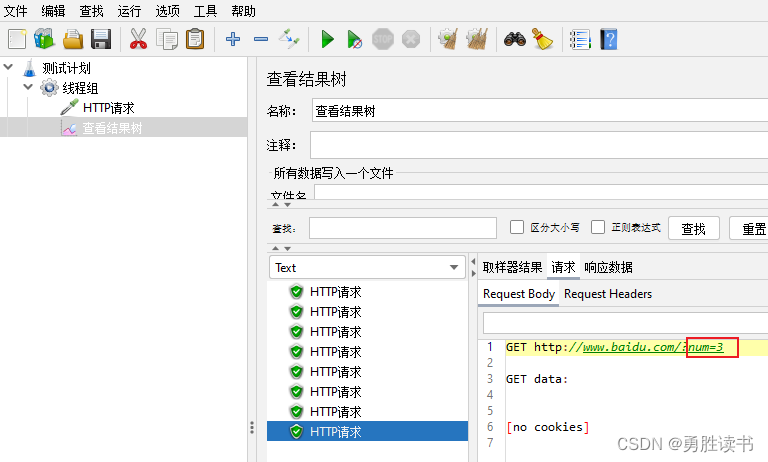
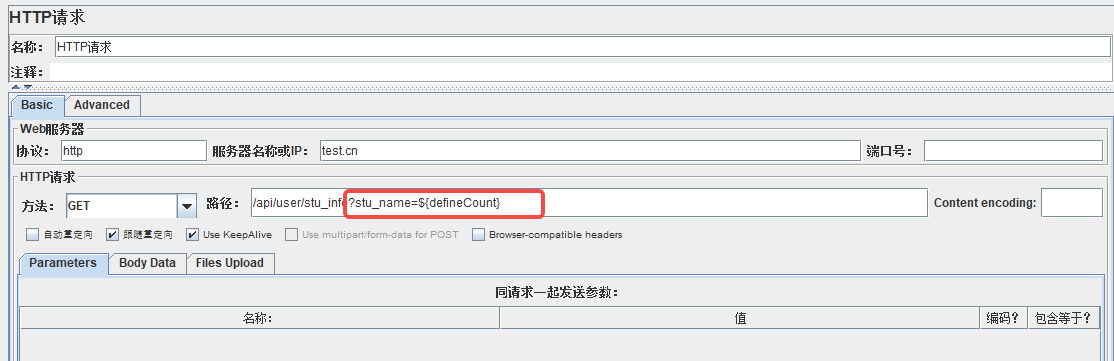
Http请求引用参数变量如下:

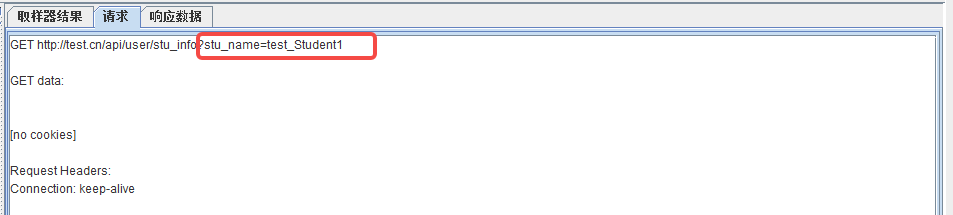
调用请求,成功获取到值:

注意:
- 适合参数范围比较大的时候,可以方便用户随时修改参数数据;
- 如果需要使用多个参数的话,多个参数名需在Variable
Names一栏以定义的符号(一般为逗号),进行分割,当然对应的csv文件数据源,每一行也要以相应的格式进行分隔;
六、随机函数
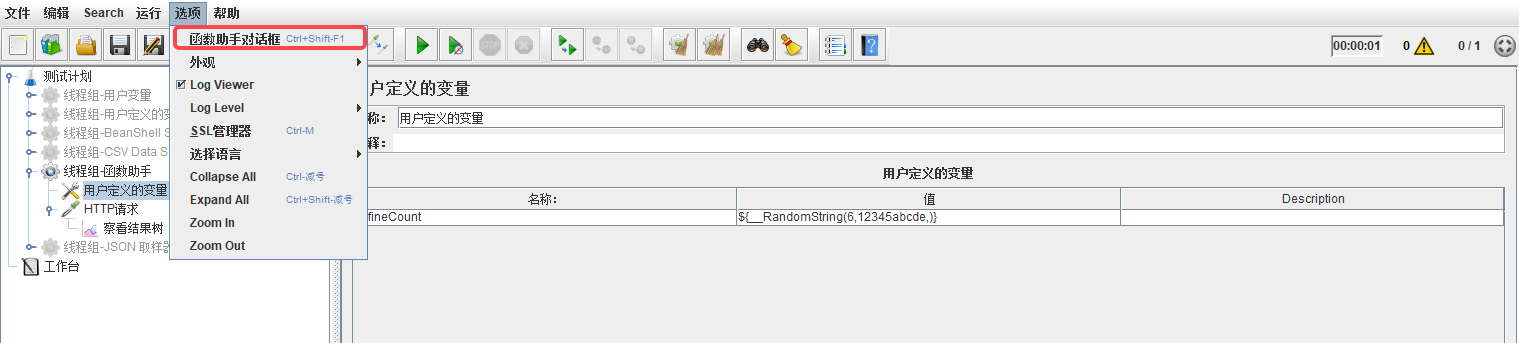
操作:菜单栏上选择选项 -> 函数助手对话框 -> 配置参数并复制生成随机字符串 -> 粘贴字符串到目标位置;
调用方式:${__RandomString(12345abcde,)}

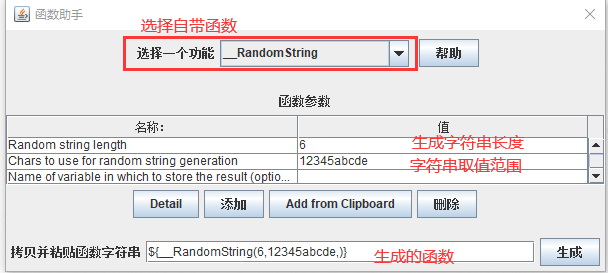
配置参数并拷贝生成的函数字符串:

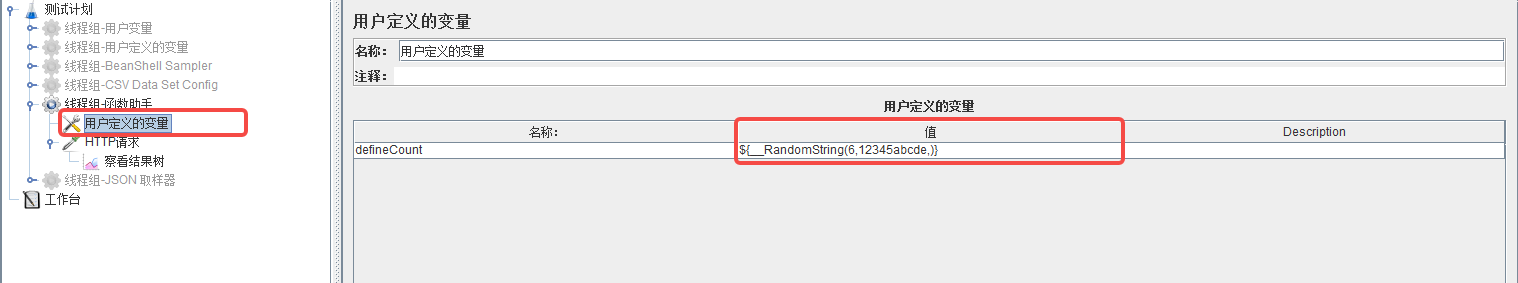
用户自定义变量设置值为上面生成的随机函数字符串:

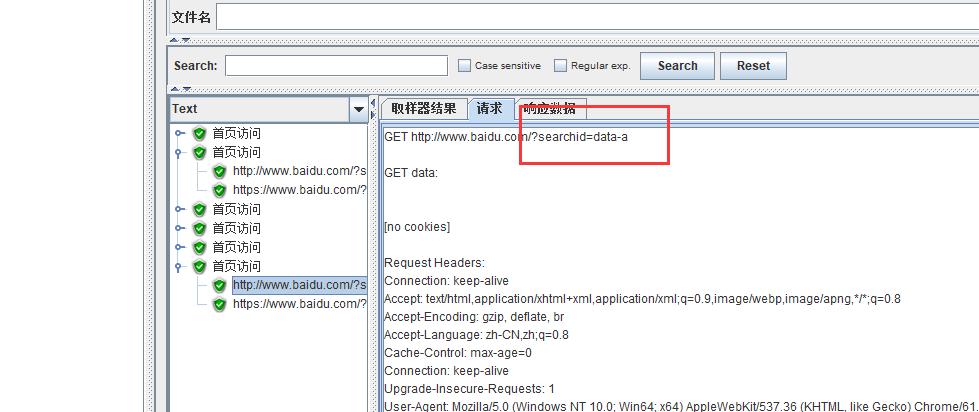
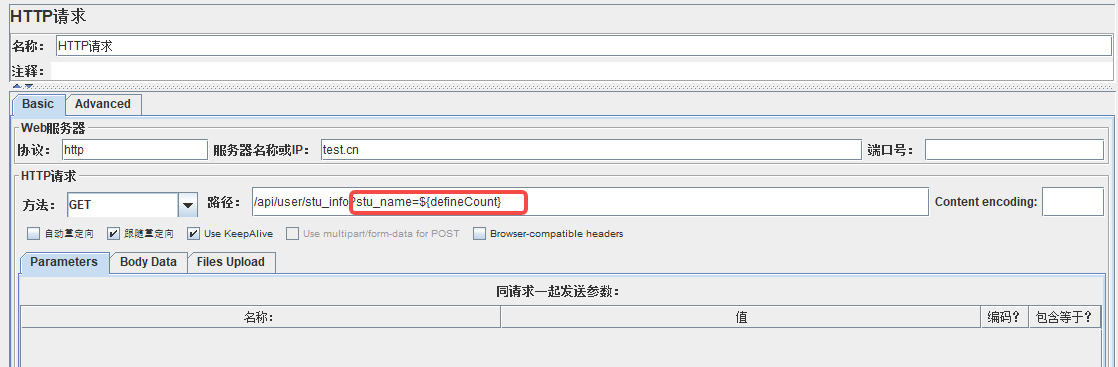
Http请求引用参数变量如下:

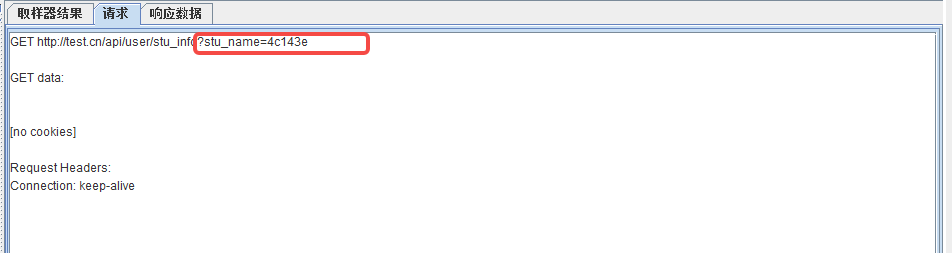
调用请求,成功获取到值:

七、关联获取参数
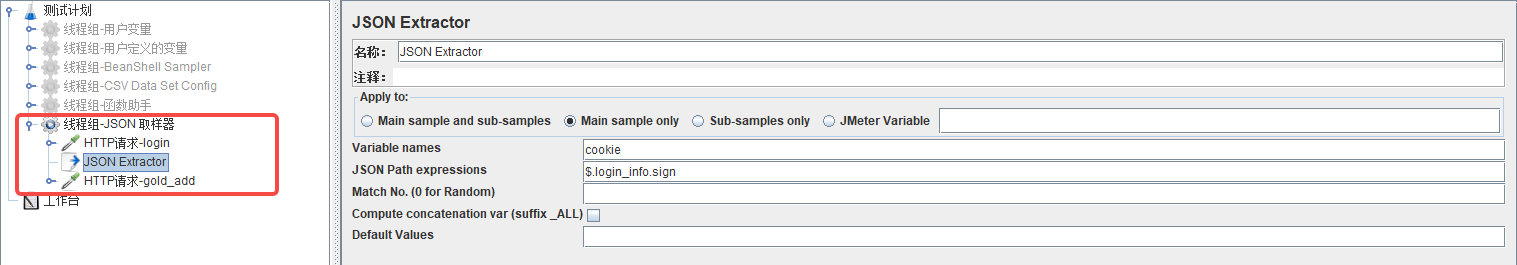
操作:添加->后置处理器->Json提取器
调用方式:${cookie}

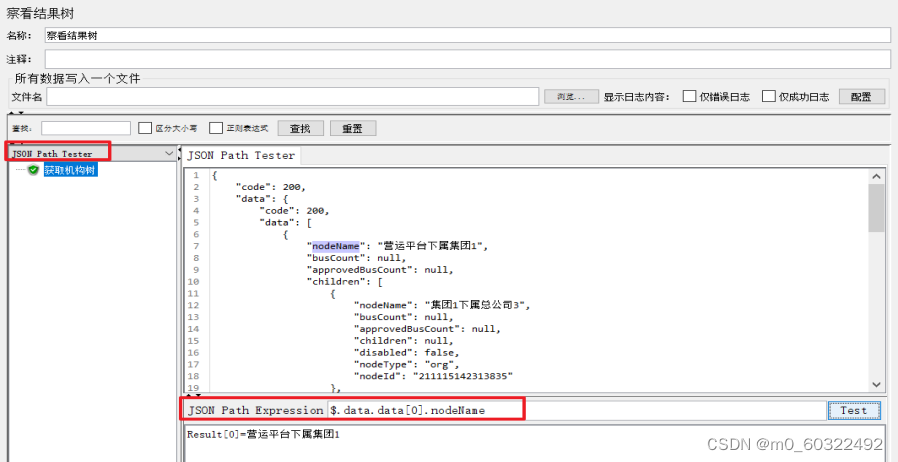
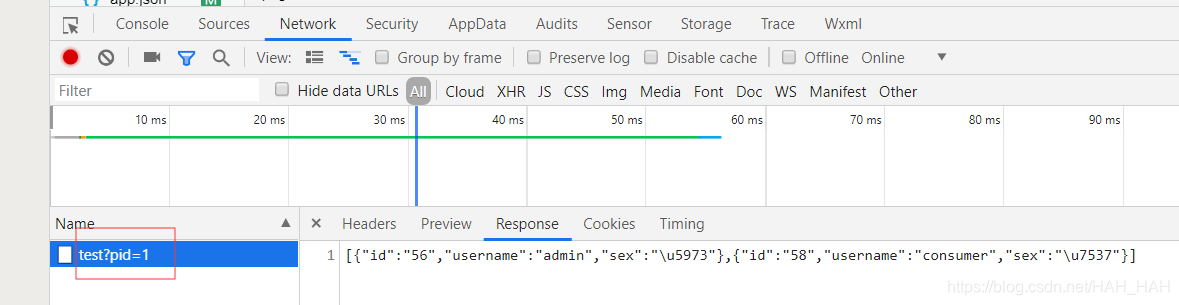
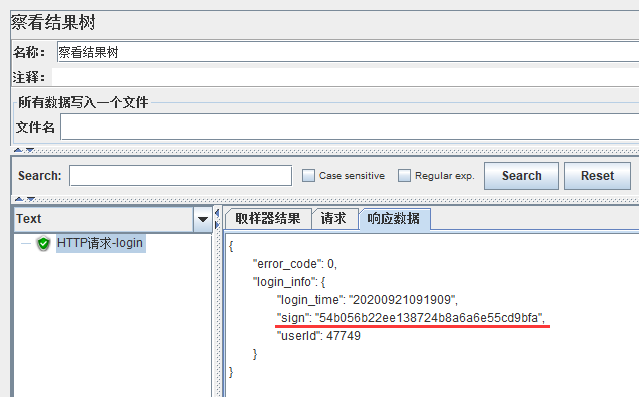
目标是提取login请求的响应数据中的sign的值:

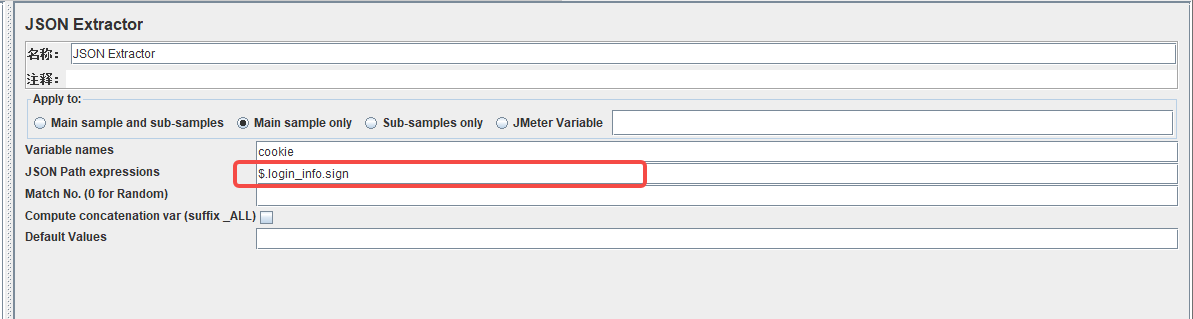
添加Json提取器:

Json Path表达式填写如下:

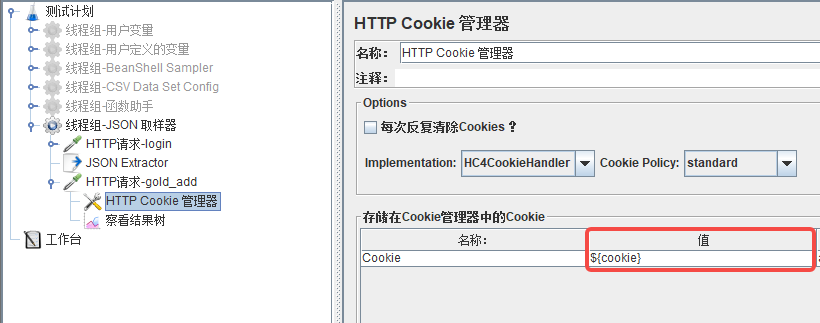
添加Http cookie管理器,设置cookie的值为上面提取到的变量${cookie}的值:

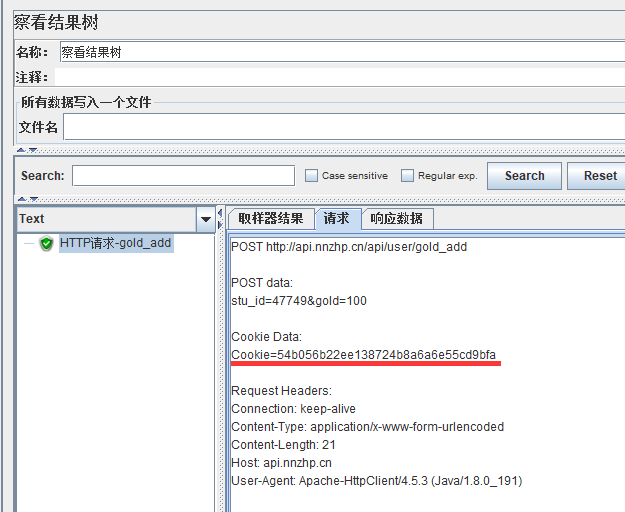
查看最终的结果:

注意:
通过正则表达式提取下Json返回结果字段,比如:用户登录时,获取返回结果token,作为下一个请求的参数,这里要注意取参数的顺序,否则可能会出现还没提取出参数的值,其他请求却已经引用了参数的情况。
=====================================================================================
以上就是本次的全部内容,如果对你有帮助,欢迎关注我的微信公众号:程序员杨叔,各类文章、测试资料都会第一时间在上面发布,持续分享全栈测试知识干货,你的支持就是作者更新最大的动力~