微信js源码
Page({onLoad: function () {var that = thiswx.request({//要交互页面的地址url: 'http://localhost/php/index.php/Wxwater/Test/test',data:{pid:1 //data里边使我们要传递给PHP的数据},method: 'GET',headers: {'Content-Type': 'application/json'},success(res) {console.log(res.data)that.setData({userdata : res.data})}})}
})
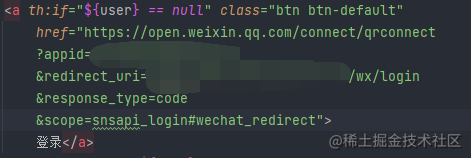
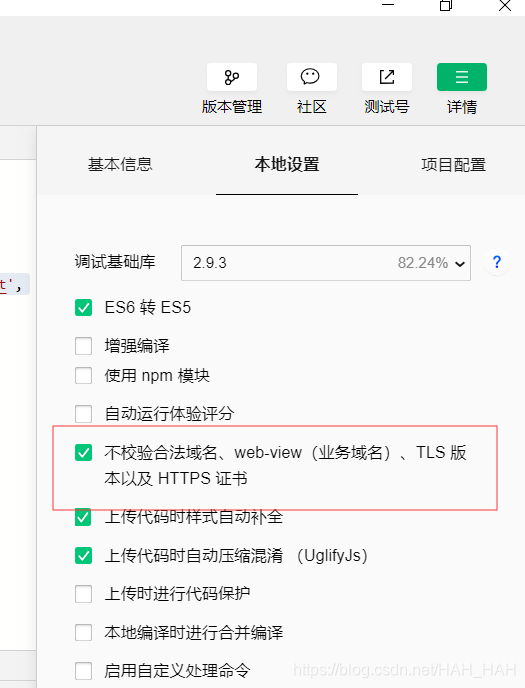
url路径在开发时可以设置一下:
wxml代码:
<view><block wx:for="{{userdata}}" wx:key="key" for-item="item"><view>id:{{item.id}}</view><view>性别:{{item.sex}}</view><view>职位:{{item.username}}</view></block>
</view>
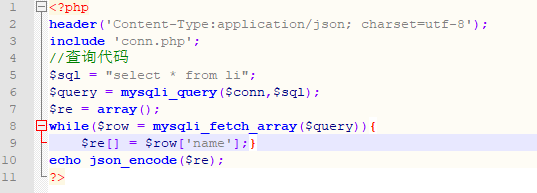
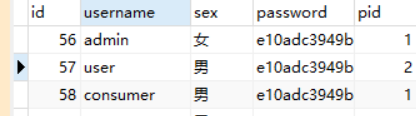
PHP代码以及表信息:
public function test(){$pid = I('get.pid');$model = M('user');$data = $model -> field('id ,username ,sex') -> where("pid = $pid") -> select();echo json_encode($data);}

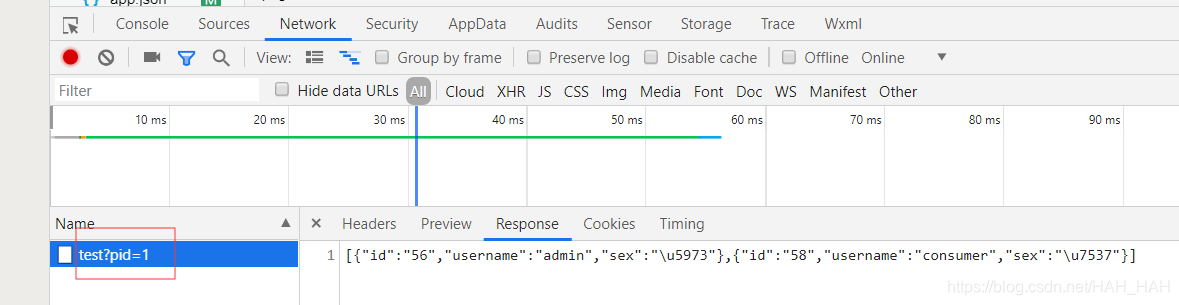
这里根据我的传递参数查询pid = 1 信息
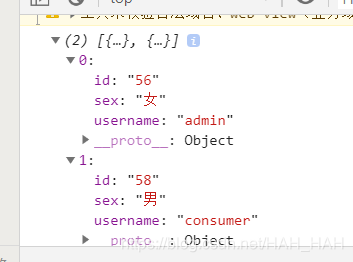
控制台传递的结果:

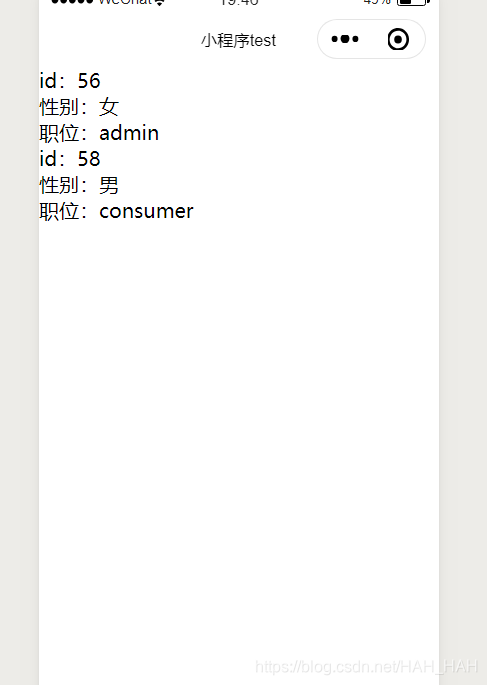
小程序页面显示:

以上都是正常情况下的结果。
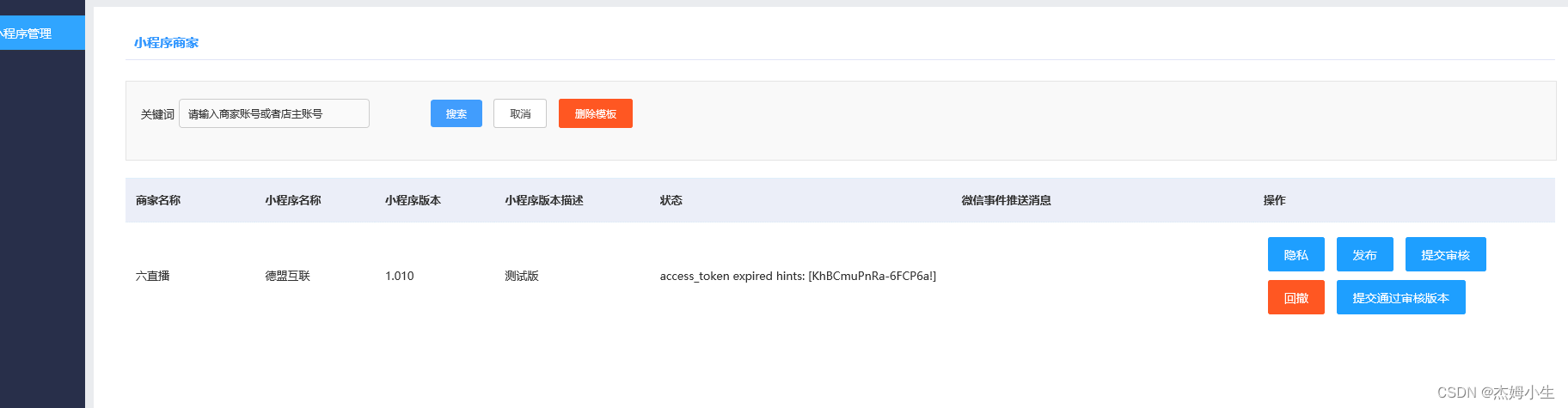
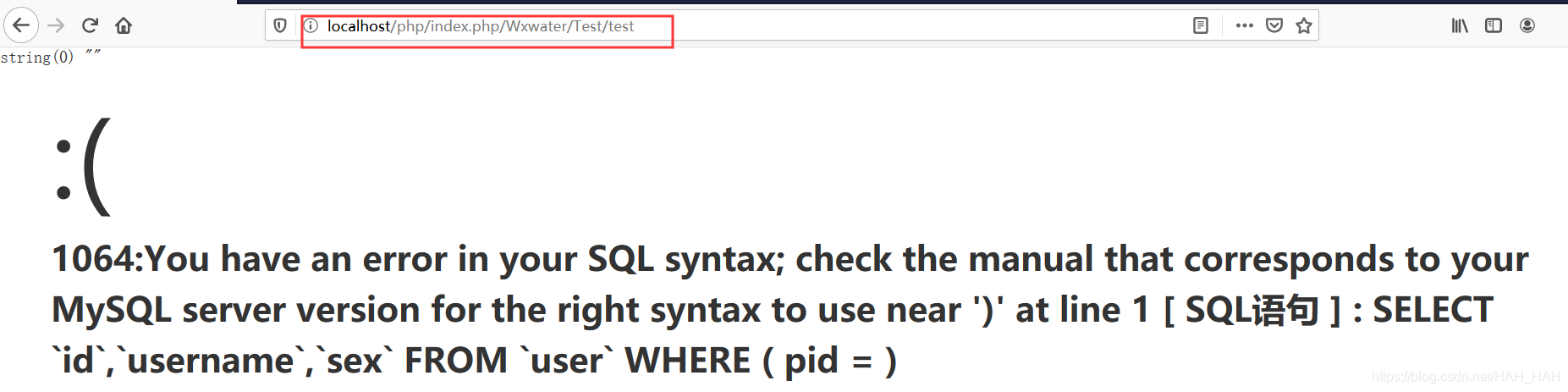
如果控制台出现这种情况:
 如果你使用的是thinkPHP3的话,打开conf文件,将跟踪信息注释或关掉然后再运行一下
如果你使用的是thinkPHP3的话,打开conf文件,将跟踪信息注释或关掉然后再运行一下
//显示跟踪信息'SHOW_PAGE_TRACE' => false;
在PHP接收小程序数据的时候,不要去打印获取到的数据,因为是空的,而且会在sql语句那里报错。

$pid = I('pid');dump($pid);$model = M('user');$data = $model -> field('id ,username ,sex') -> where("pid = $pid") -> select();echo json_encode($data);
原因是:你使用浏览器直接访问的方法,不携带任何参数,所以会报错,而微信小程序访问的时候携带着data里边的参数的