测试基础02
- 一、HTML基础
- 二、Python导入三方模块
- 三、安装webgrock驱动
- 四、元素定位
- (1)、元素定位工具
- (2)、元素定位方式
- (3)、XPATH路径
- (3)、CSS选择器
- 五、Selenium WebDriver初步应用
- (1)、基本方法
- (2)、测试案例1
- (3)、测试案例2
- (3)、测试案例3
- 六、获取元素信息的方法
- 七、frame表单切换
- 八、UnitTest框架
- (1)、核心要素
- (2)、使用方法
- 九、断言
- 九、综合测试案例
一、HTML基础
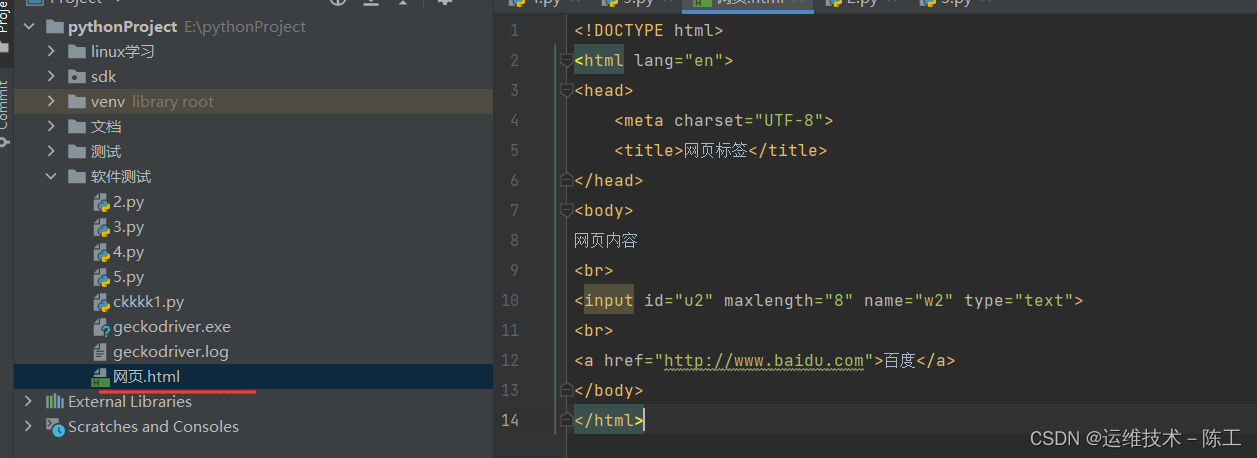
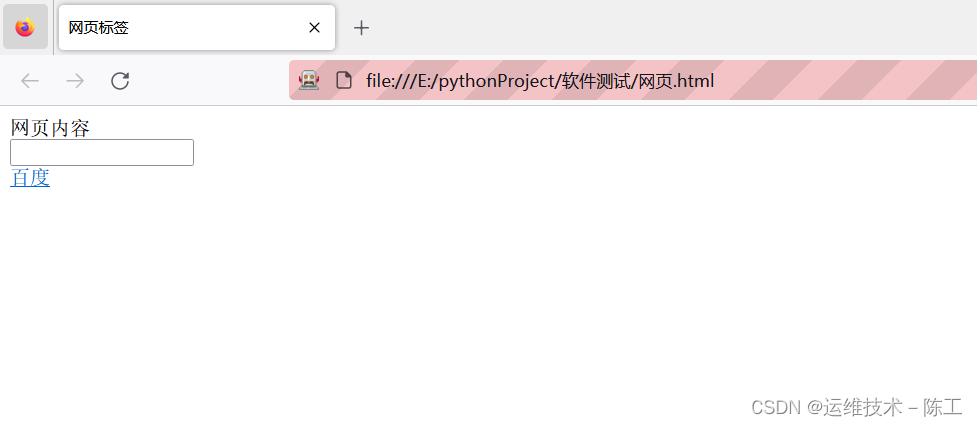
在python里面创建一个html文件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页标签</title>
</head>
<body>
网页内容
<br>
<input id="u2" maxlength="8" name="w2" type="text">
<br>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
然后可以在浏览器输入其html文件地址就可以看到网页信息

二、Python导入三方模块
1、dos命令安装selenium

使用pip show selenium可以查看当前是否下载成功

2、python添加selenium
查看设置

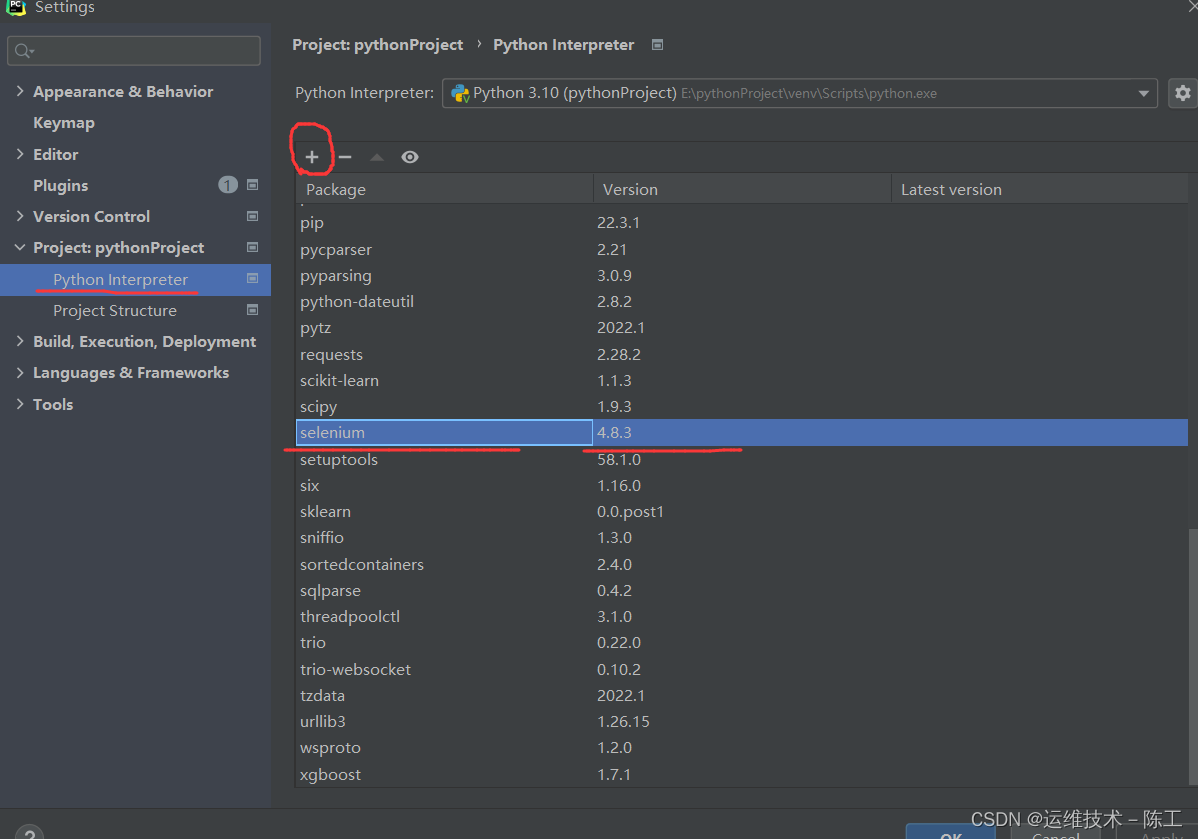
可以看安装库里面有没有selenium,有安装的话可以查看版本。没有的话可以选择➕号,搜索selenium并添加到库。

三、安装webgrock驱动
下载firefox浏览器驱动
注意查看firefox的版本,浏览器驱动的版本要和python的selenium的版本对应。
https://github.com/mozilla/geckodriver/releases/
链接: https://github.com/mozilla/geckodriver/releases/
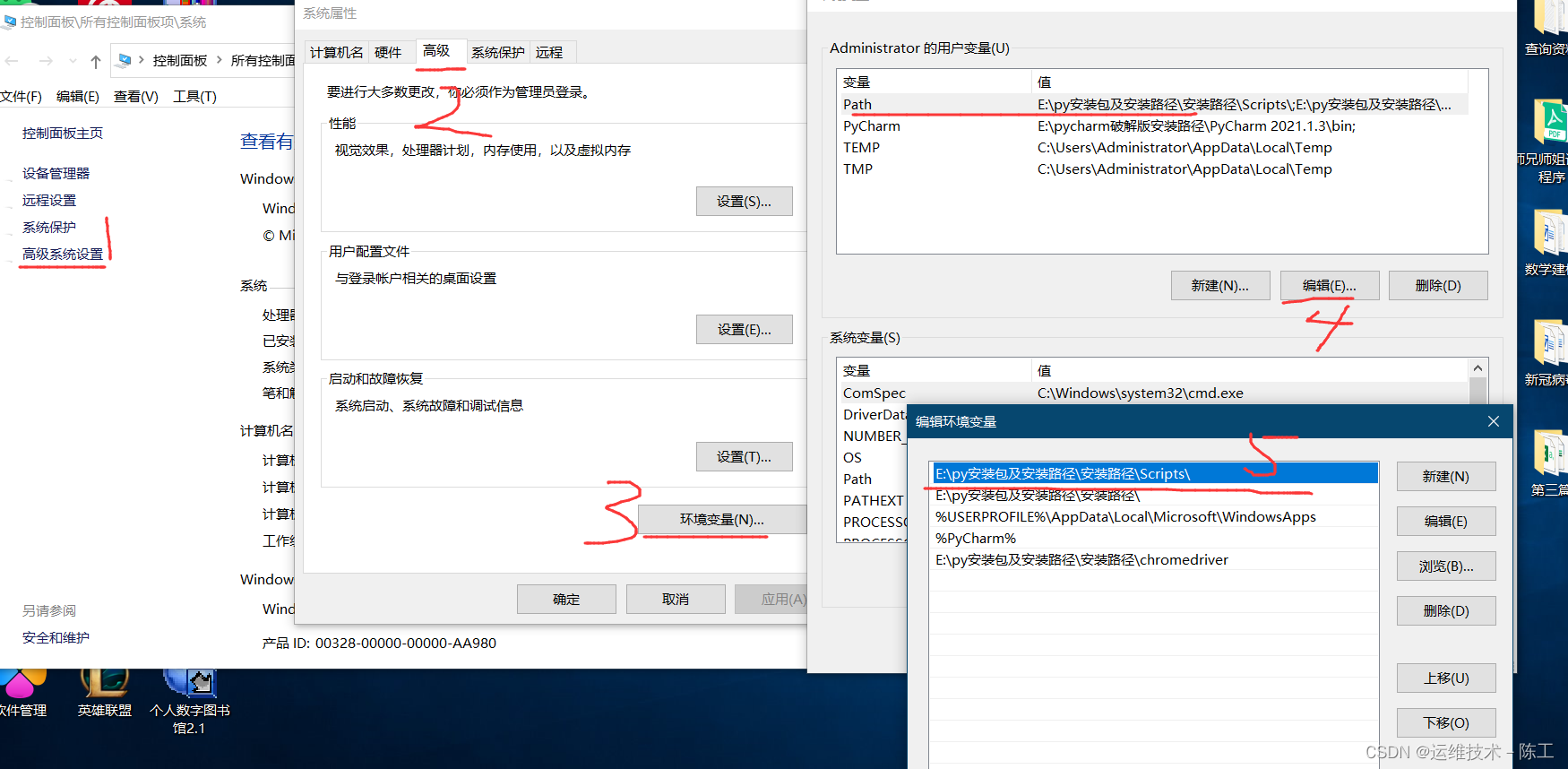
找到自己的系统环境变量,复制位置

将刚刚下载好的驱动放到复制的地址当中即可,这样对于py的命令,电脑系统就找到浏览器驱动并自动使用。
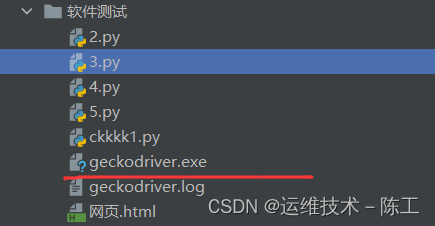
要是嫌上面操作麻烦,也可以直接将浏览器驱动放到做Python做自动化测试的项目里面。

四、元素定位
(1)、元素定位工具
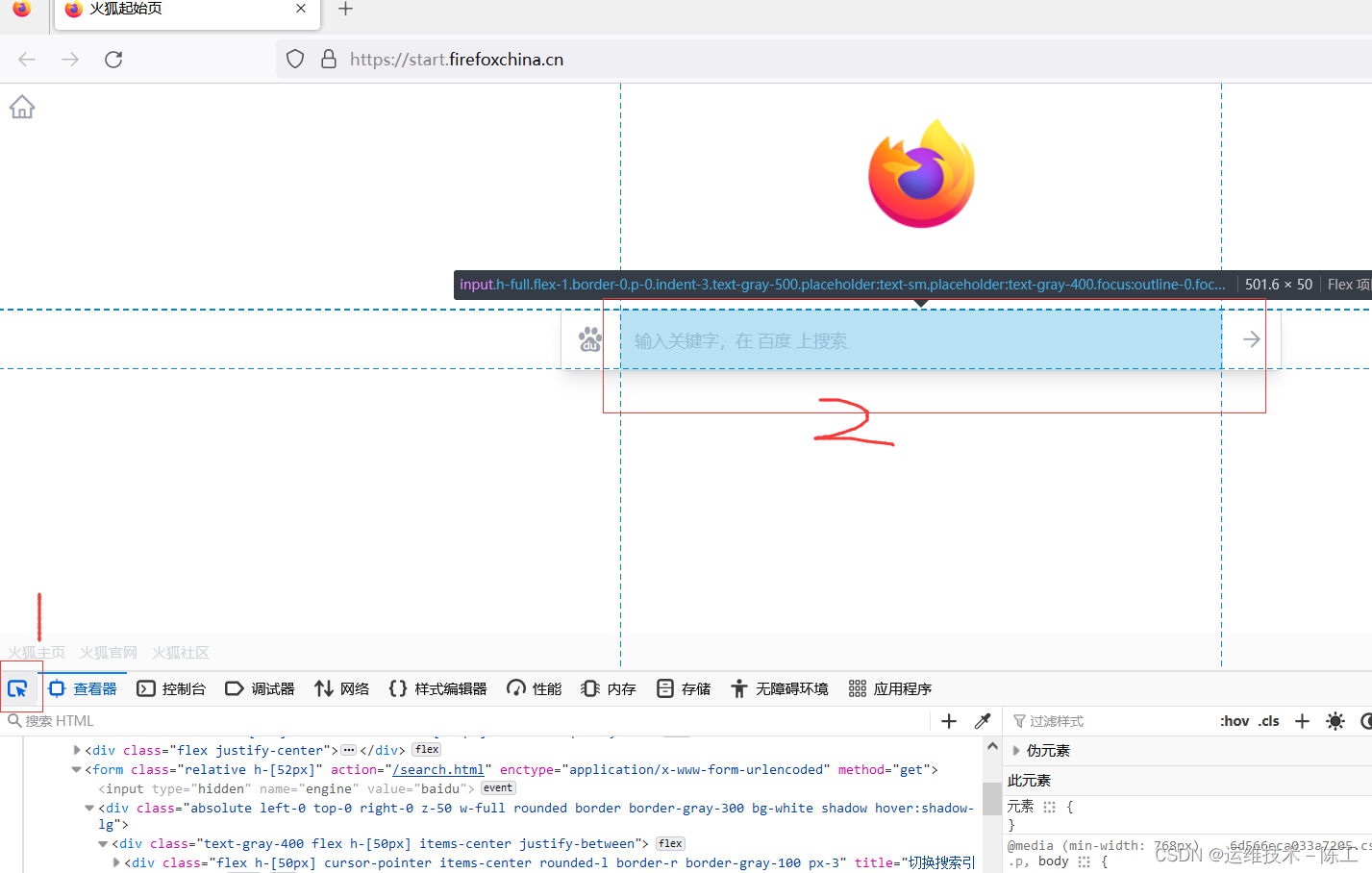
F12进入代码查看,按照以下步骤即可查看元素定位

(2)、元素定位方式
selenium提供了8种定位方式
id --元素属性
name --元素属性
class_name --元素属性
tag_name --标签 ##注意网页中可能会有多个标签
link_text --超链接 ##对应网页中的<a标签,精确匹配
partial_link_text --超链接 ##对应网页中的<a标签,可以模糊匹配
XPath -指定位置对应 ##对指定元素路径
CSS
使用方法
xx=driver.find_element(By.ID,'id')
xx=driver.find_element(By.name,'name')
xx=driver.find_element(By.class_name,'class_name')
xx=driver.find_element(By.tag_name,'tag_name')
xx=driver.find_element(By.link_text ,'link_text ')
(3)、XPATH路径
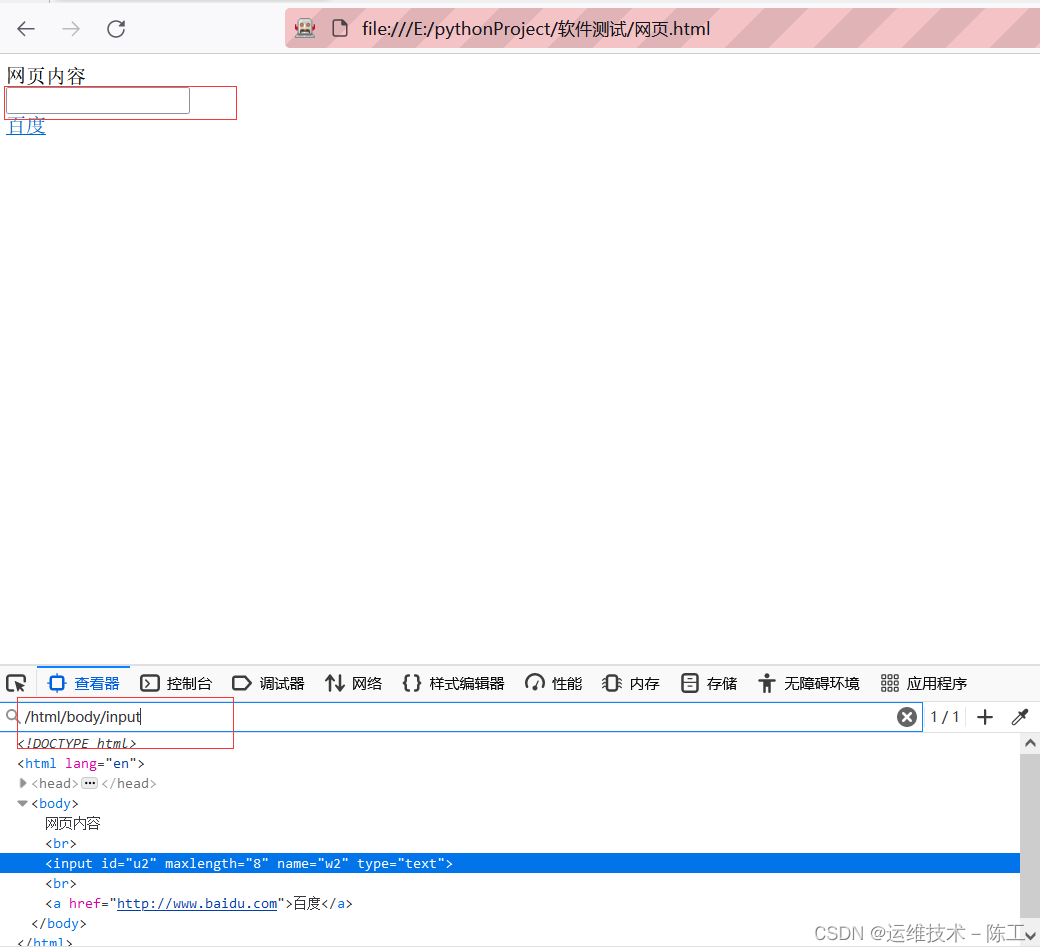
1、使用绝对路径即可找到元素
以下为html代码
<html lang="en">
<head><meta charset="UTF-8"><title>网页标签</title>
</head>
<body>
网页内容
<br>
<input id="u2" maxlength="8" name="w2" type="text">
<br>
<a href="http://www.baidu.com">百度</a>
</body>
</html>

2、使用相对路径+其他元素进行定位
以下为html代码
<html lang="en">
<head><meta charset="UTF-8"><title>网页标签</title>
</head>
<body>
网页内容
<br>
<input id="u2" maxlength="8" name="w2" type="text">
<br>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
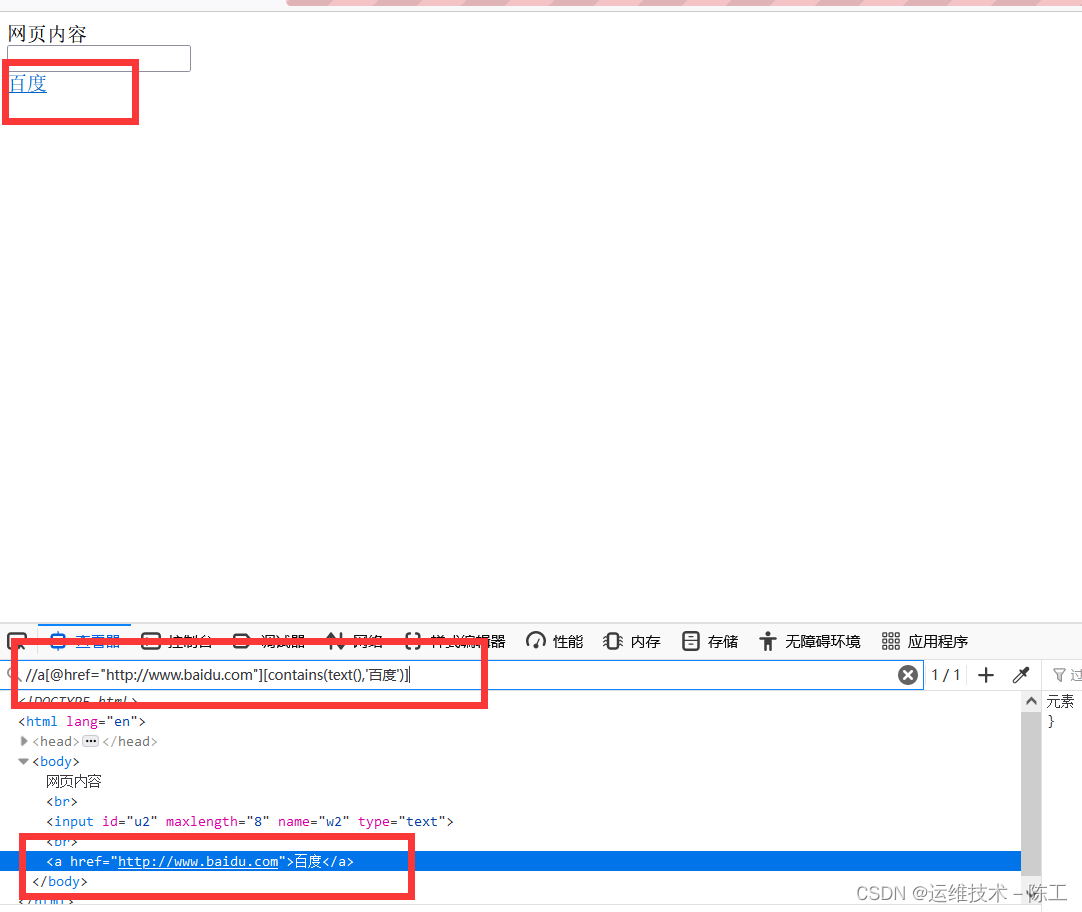
假如要找到文本为百度的超链接,可以使用绝对路径加+元素属性
//a[@href='http://www.baidu.com'][contains(text(),'百度')]
//a代表所有a节点,@href=‘http://www.baidu.com’]代表匹配超链接地址,[contains(text(),‘百度’)]代表匹配文本为百度的,三者并列去寻找元素。

(3)、CSS选择器
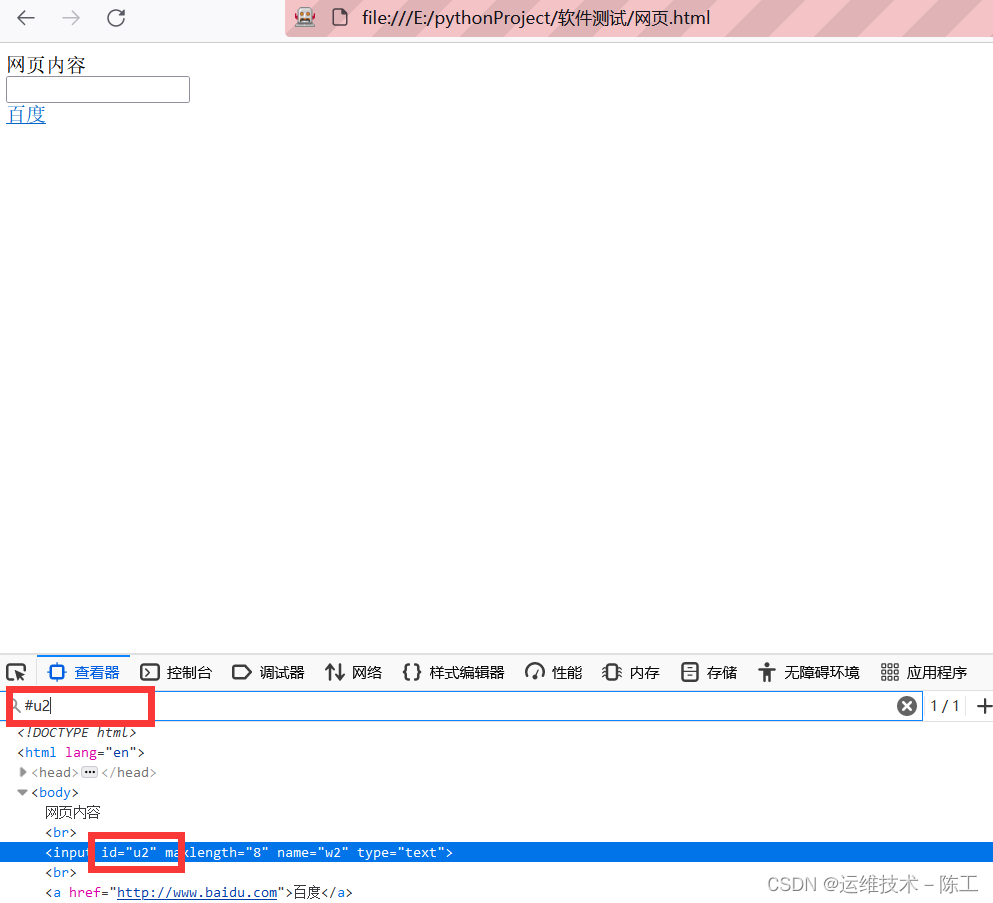
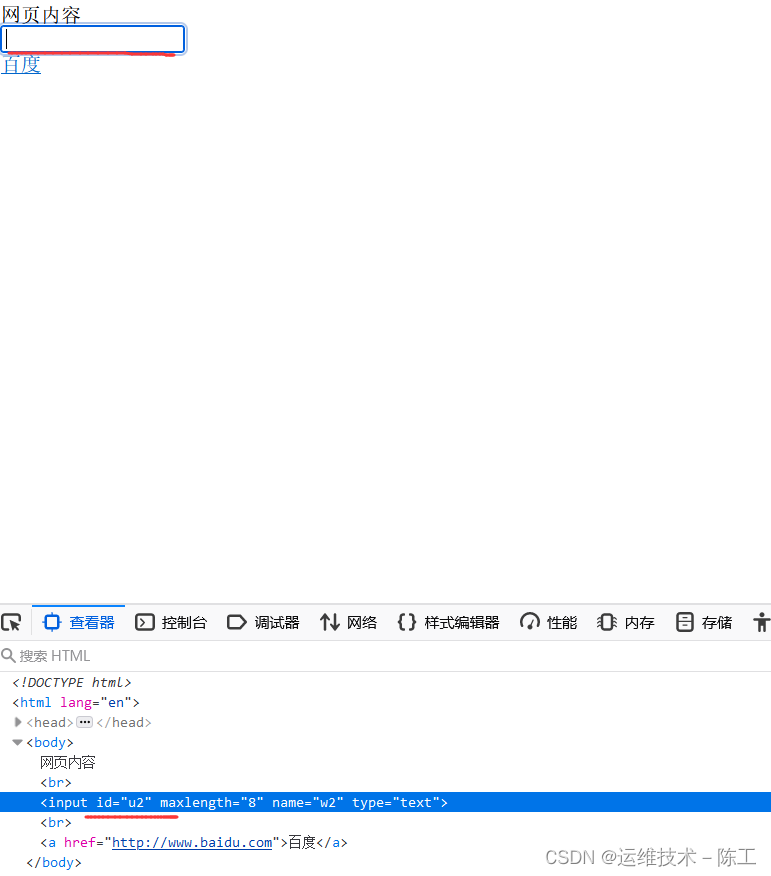
id选择:#id
class选择:.class
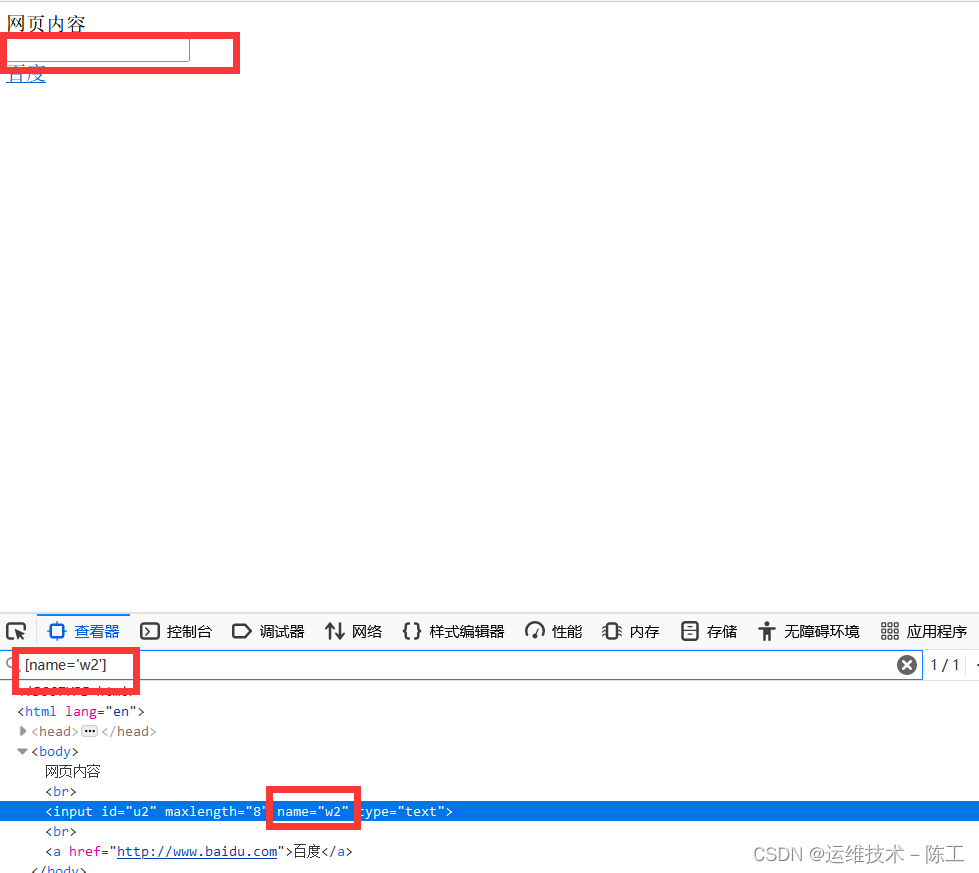
元素选择器:[元素=‘’属性]
举例id属性

举例

五、Selenium WebDriver初步应用
(1)、基本方法
1、导入Selenium模块
from selenium import webdriver
2、新建对象、并启动浏览器
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
3、调用maximize_window()窗口最大化
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
driver.maximize() 窗口最大化
4、调用get()方法打开一个网页
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in") 打开网页
4、清理文本
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear()
6、调用send_keys输入文本
from selenium import webdriver
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear() 清理文本
5、输入内容
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear()
6、调用send_keys输入文本
from selenium import webdriver
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear() 清理文本
driver.find_element(By.XPATH,"//input[@id='Email']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@id='Password']").clear()
driver.find_element(By.XPATH,"//input[@id='Password']").send_keys('xxx')
6、通过click()点击操作
from selenium import webdriver
from selenium.webdriver.common.by import By
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear()
6、调用send_keys输入文本
from selenium import webdriver
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
driver.get("http://account.ryjiaoyu.com/log-in").clear() 清理文本
driver.find_element(By.XPATH,"//input[@id='Email']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@id='Password']").clear()
driver.find_element(By.XPATH,"//input[@id='Password']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@value='登 录']").click() 登录
7、导入time模块
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
time.sleep(3) 等待3秒
driver.get("http://account.ryjiaoyu.com/log-in").clear() 清理文本
driver.find_element(By.XPATH,"//input[@id='Email']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@id='Password']").clear()
driver.find_element(By.XPATH,"//input[@id='Password']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@value='登 录']").click() 登录
8、关闭浏览器
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver=webdriver.Firefox()
driver.maximize()
driver.get("http://account.ryjiaoyu.com/log-in")
time.sleep(3) 等待3秒
driver.get("http://account.ryjiaoyu.com/log-in").clear() 清理文本
driver.find_element(By.XPATH,"//input[@id='Email']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@id='Password']").clear()
driver.find_element(By.XPATH,"//input[@id='Password']").send_keys('xxx')
driver.find_element(By.XPATH,"//input[@value='登 录']").click() 登录
driver.quit() 关闭
(2)、测试案例1
利用ID对空白行进行填写

使用以下代码即可调用
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 获取浏览器对象
driver=webdriver.Firefox()
# 窗口最大化
driver.maximize_window()
# get方式获取地址
driver.get("file:///E:/pythonProject/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/%E7%BD%91%E9%A1%B5.html")
# 等待三秒
time.sleep(3)
# id元素定位
black=driver.find_element(By.ID,'u2')
# 填写内容
black.send_keys('123')
# 等待三秒
time.sleep(3)
# 退出
driver.quit()
(3)、测试案例2
利用超链接匹配,点击百度超链接

from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 获取浏览器对象
driver=webdriver.Firefox()
# 窗口最大化
driver.maximize_window()
# get方式获取地址
driver.get("file:///E:/pythonProject/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/%E7%BD%91%E9%A1%B5.html")
# 等待三秒
time.sleep(3)
# id元素定位
black=driver.find_element(By.PARTIAL_LINK_TEXT,'百度') 超链接匹配百度
black.click()
# 等待三秒
time.sleep(3)
(3)、测试案例3
对网页输入10次账户和密码并登录
for i in range(1,11):from selenium import webdriverfrom selenium.webdriver.common.by import Byimport timedriver=webdriver.Firefox()driver.maximize_window()driver.get("https://account.ryjiaoyu.com/log-in")time.sleep(3)driver.find_element(By.ID,'Email').clear()driver.find_element(By.ID, 'Email').send_keys('xxx')driver.find_element(By.ID,'Password').clear()driver.find_element(By.ID,'Password').send_keys('xxx')driver.find_element(By.XPATH, "//input[@value='登 录']").click()driver.quit()
六、获取元素信息的方法
1、size 返还元素大小
2、text 获取元素的文本
3、 get_attribute("xxx") 获取属性值,传递的参数为元素的属性名
4、is_displayed() 判断袁术是否可见
5、is)enabled() 判断元素是否可用
6、is_selected() 判断元素是否选中
注意:size、text为属性,调用时无括号;如:xxx.size
测试案例
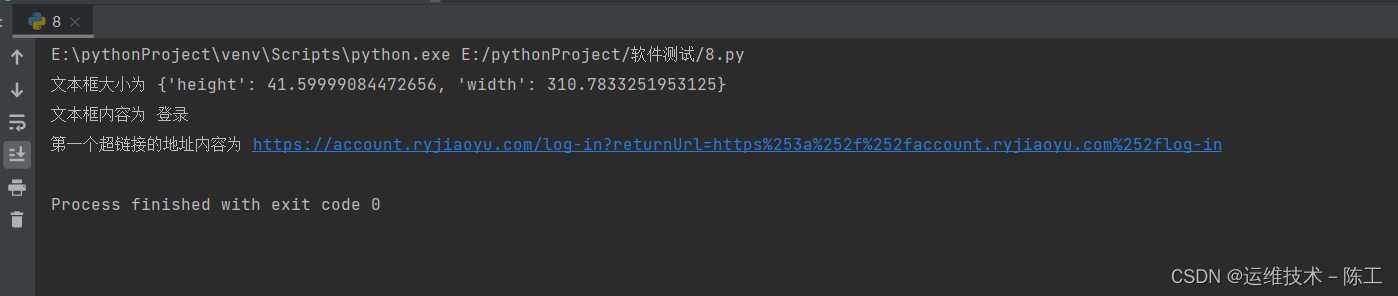
获取输入账户框获取文本大小
获取第一个超链接的文本框内容
获取第一个超链接的地址
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 获取浏览器对象
driver=webdriver.Firefox()
# 窗口最大化
driver.maximize_window()
# get方式获取地址
driver.get("https://account.ryjiaoyu.com/log-in")
# 等待三秒
time.sleep(3)
#获取输入账户框获取文本大小
size=driver.find_element(By.ID,'Email').size
print("文本框大小为",size)
#获取第一个超链接的文本框内容
text=driver.find_element(By.CSS_SELECTOR,'a').text
print("文本框内容为",text)
#获取第一个超链接的地址
att=driver.find_element(By.CSS_SELECTOR,'a').get_attribute('href')
print("第一个超链接的地址内容为",att)

七、frame表单切换
在一个页面里面有多个表单的,填写信息时需要先切换表单
driver.switch_to.default_content() 切换到默认表单
driver.switch_to.frame("myframe1") 切换到另外一个表单
八、UnitTest框架
Unittest是python自带的单元测试框架,可以解决一类事情的功能集合,可以生成测试报告。
(1)、核心要素
1、TestCase 测试用例
2、TestSuite 测试套件(加载测试案例)
3、TestRunner 运行用例
4、TestLoader 运行用例(指定模块)
5、Fixture 保证执行(一个初始化使用,一个结束使用)
(2)、使用方法
1、TestCase
1、导包: import unittest
2、定义测试类:新建测试类必须继承unittest.Testcase
3、定义测试方法:测试方法必须以test开头
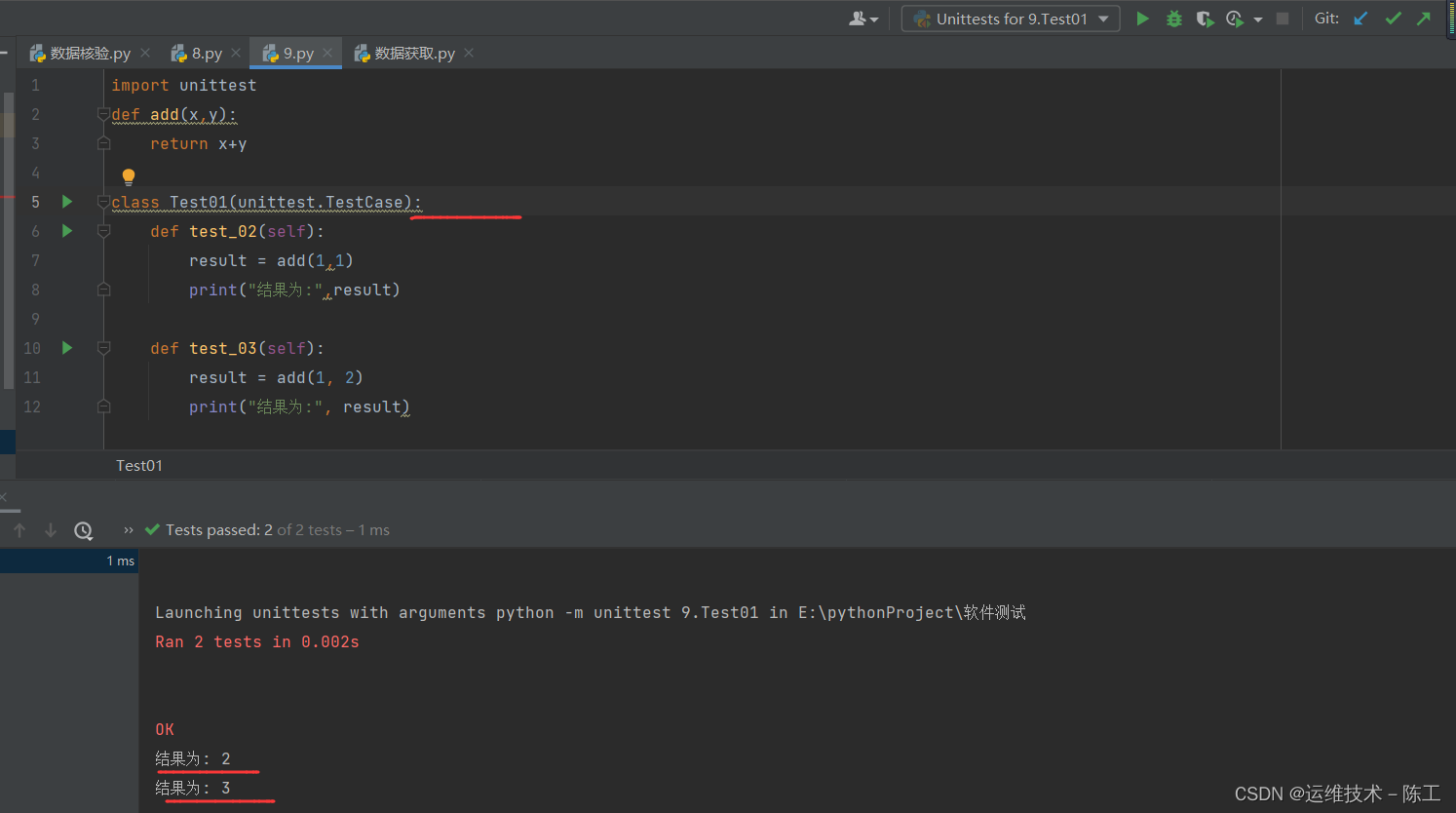
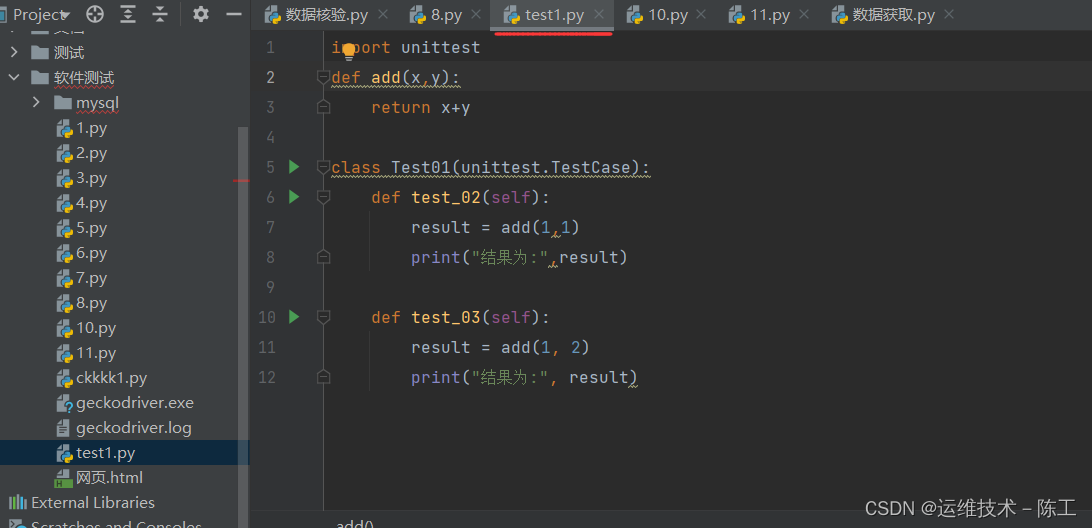
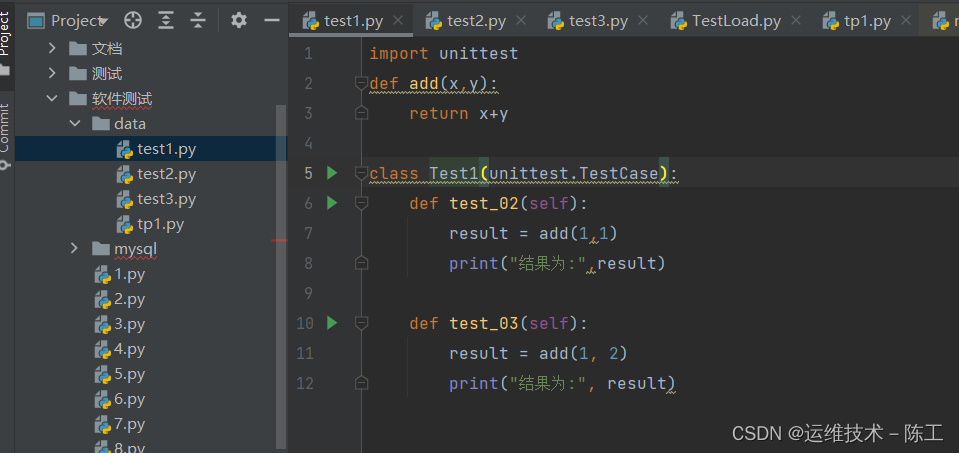
例:编写求和测试函数
注意如果在类这运行,则会运行下面所有定义的函数

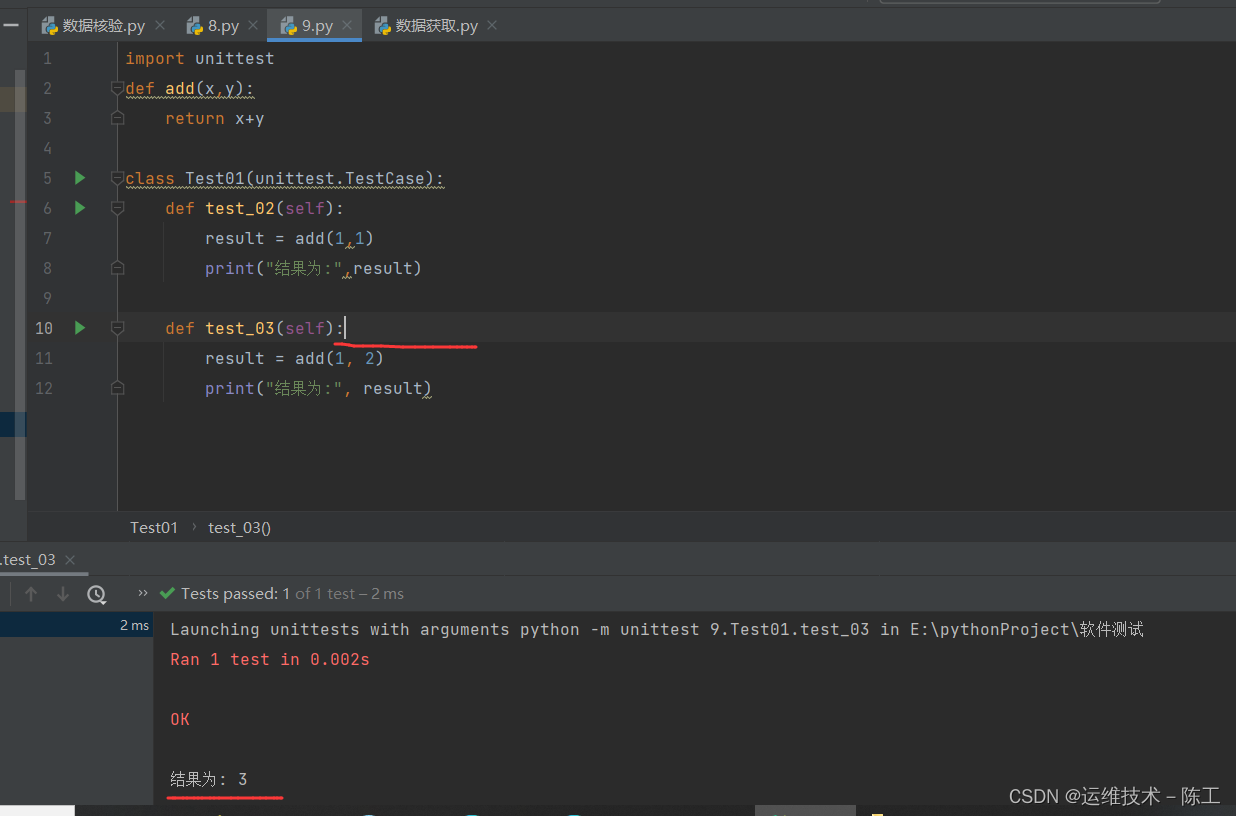
注意如果在下面定义的函数这运行,则只会运行定义的函数

2、TestSuite和TestRunner
多个测试用例集合在一起就是一个TestSuite,执行多个模块就是 TestRunner
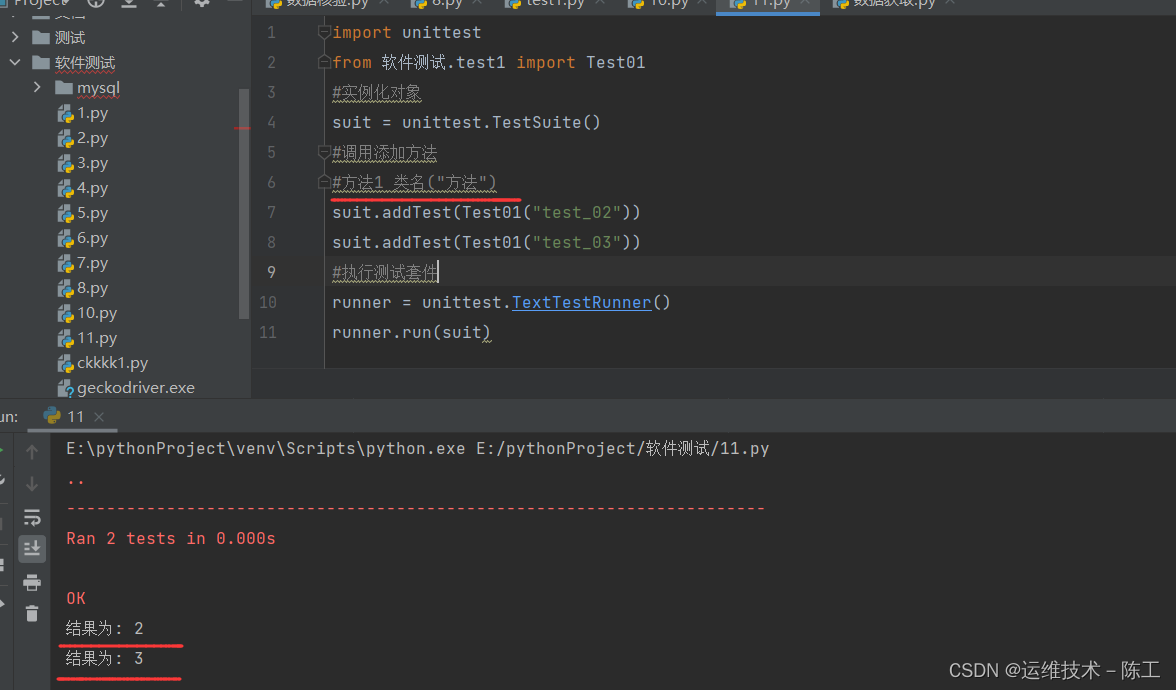
使用方法1、添加指定运行的方法
这是test1里面的类和方法

使用 TestSuite和TestRunner调用test1里面的类和方法

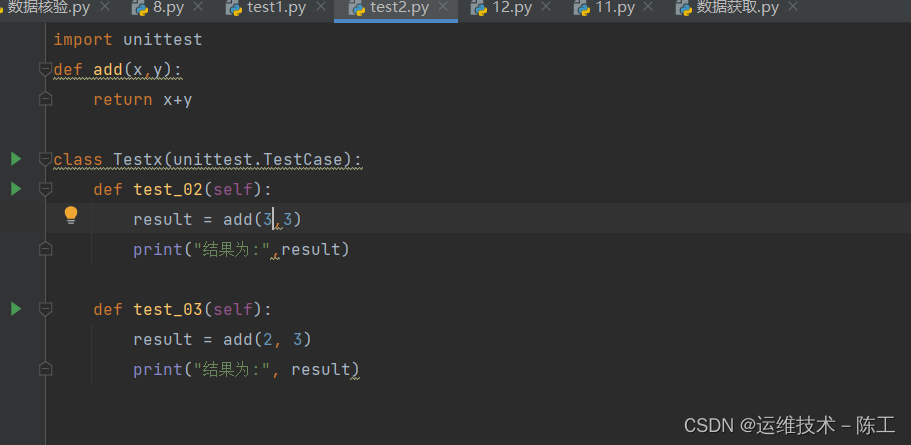
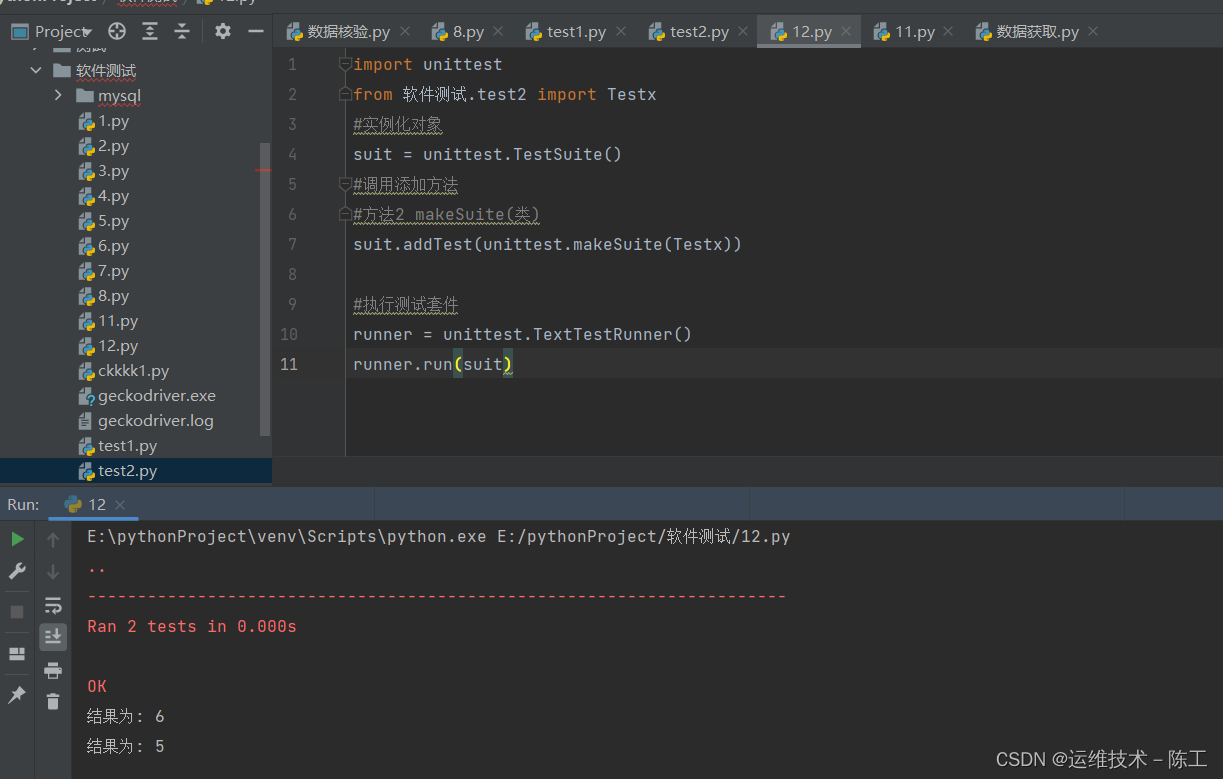
使用方法1、添加指定运行的类
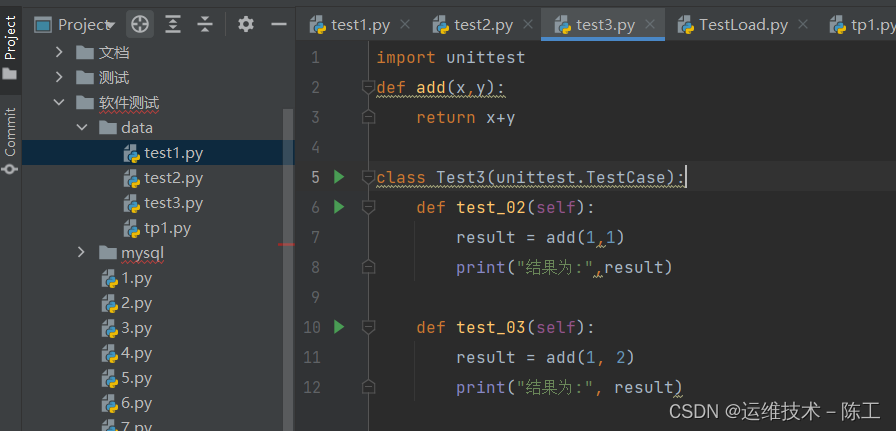
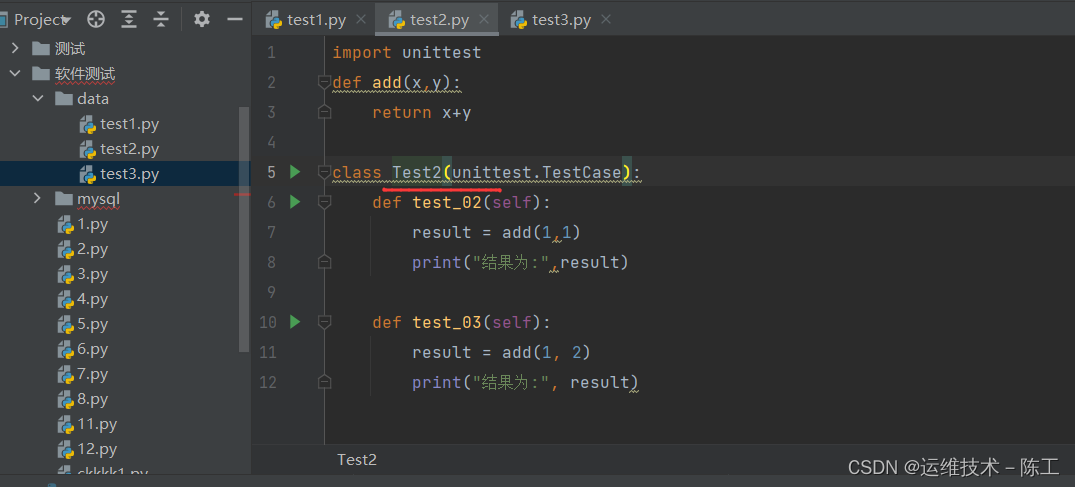
这是test2文件里面的内容

执行整个类的方法

4、TestLoader
使用TestSuite的话,对于每一个python文件都得导入,如果有100个文件则需要导入100次,过于麻烦。因此引入了TestLoader语法。
可以搜索指定目录下指定xx开头得.py文件,将其加入到测试套件
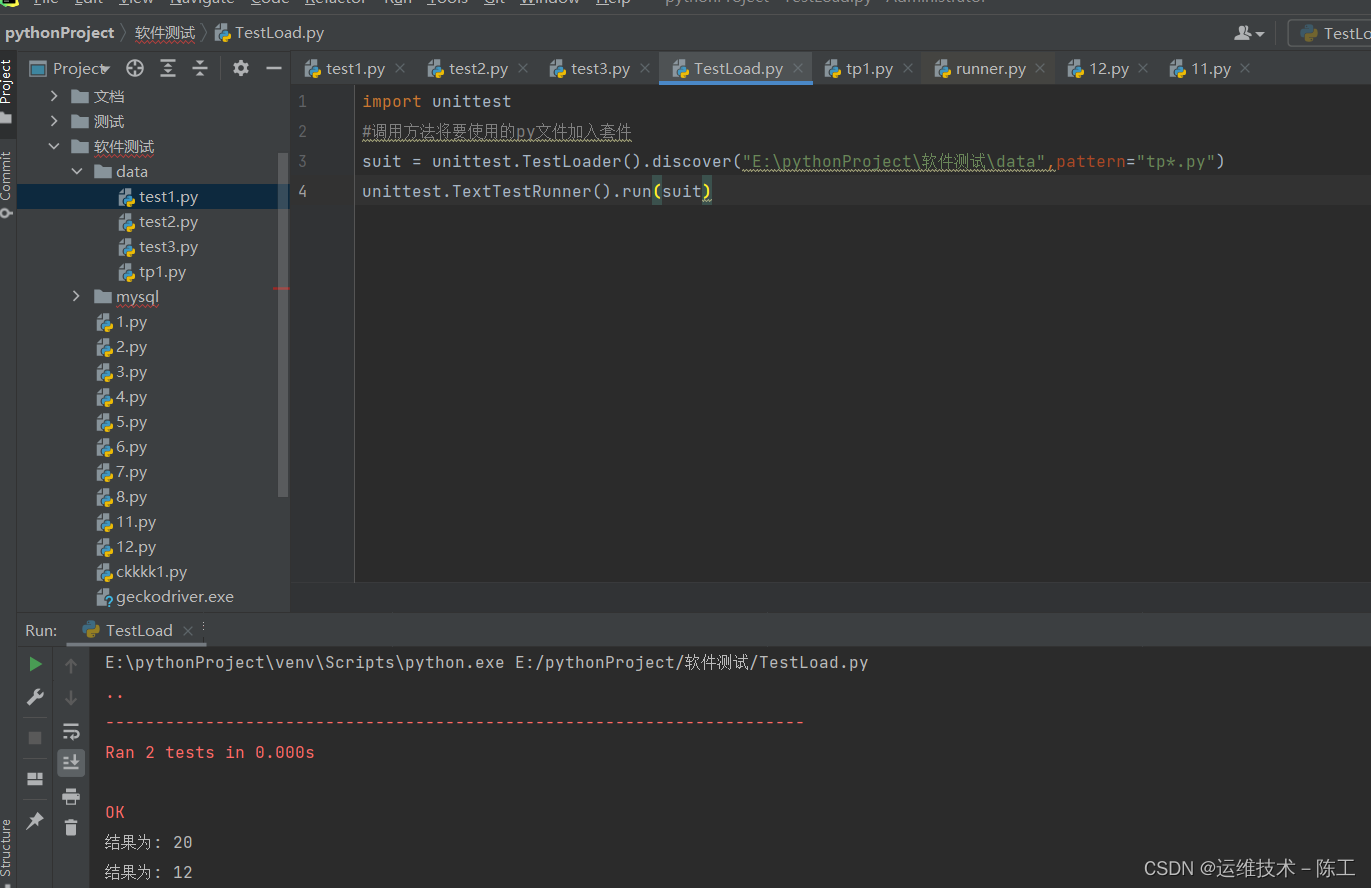
对于3个test文件和tp文件




使用调用方法,指定/data下的tp文件加入到套件

5、Fixture
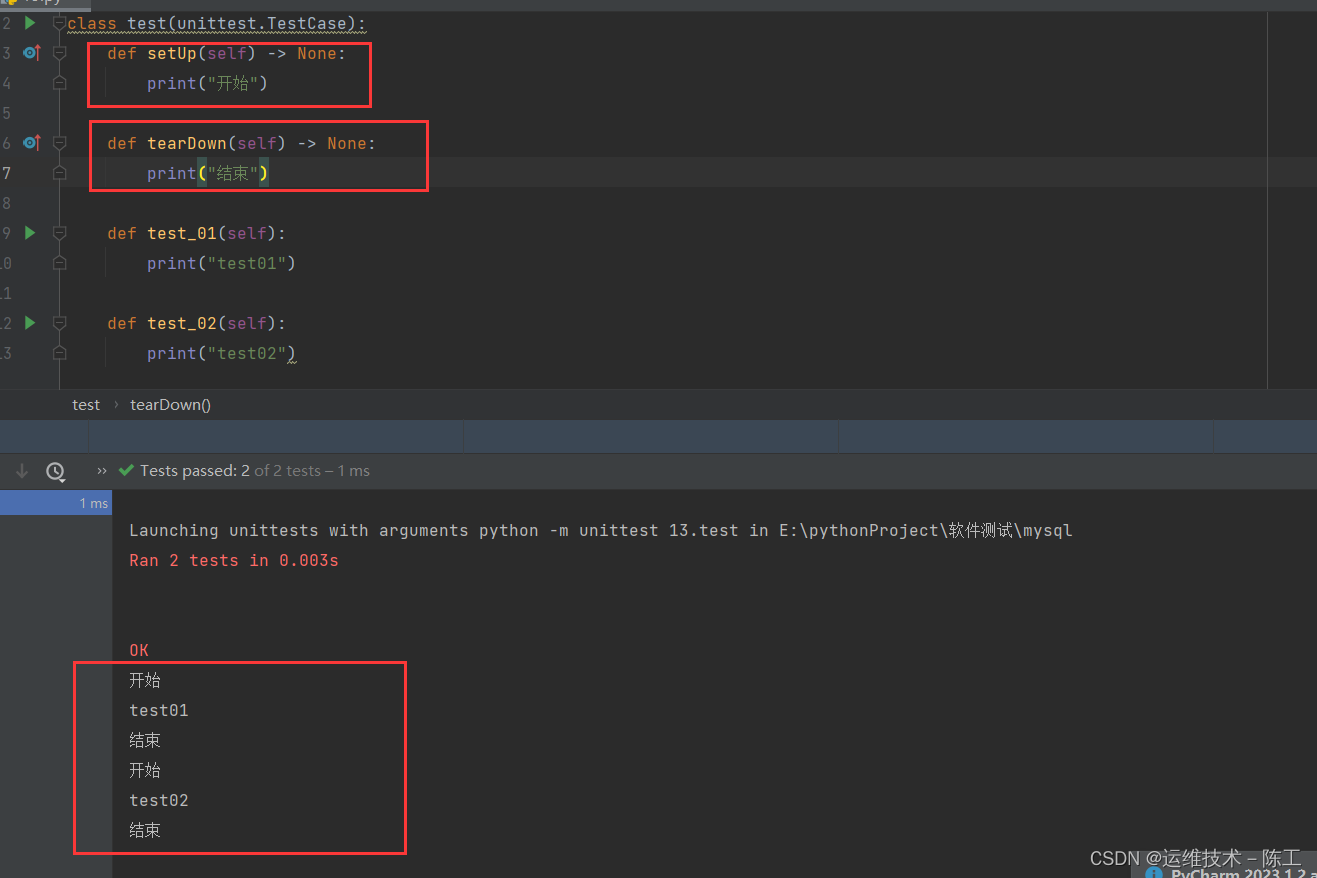
set和tear方法在每个方法运行之前和运行之后运行,即有几个方法,就要运行几个set和tear方法
1、初始化函数:def setUp()
2、结束函数:def tearDown()

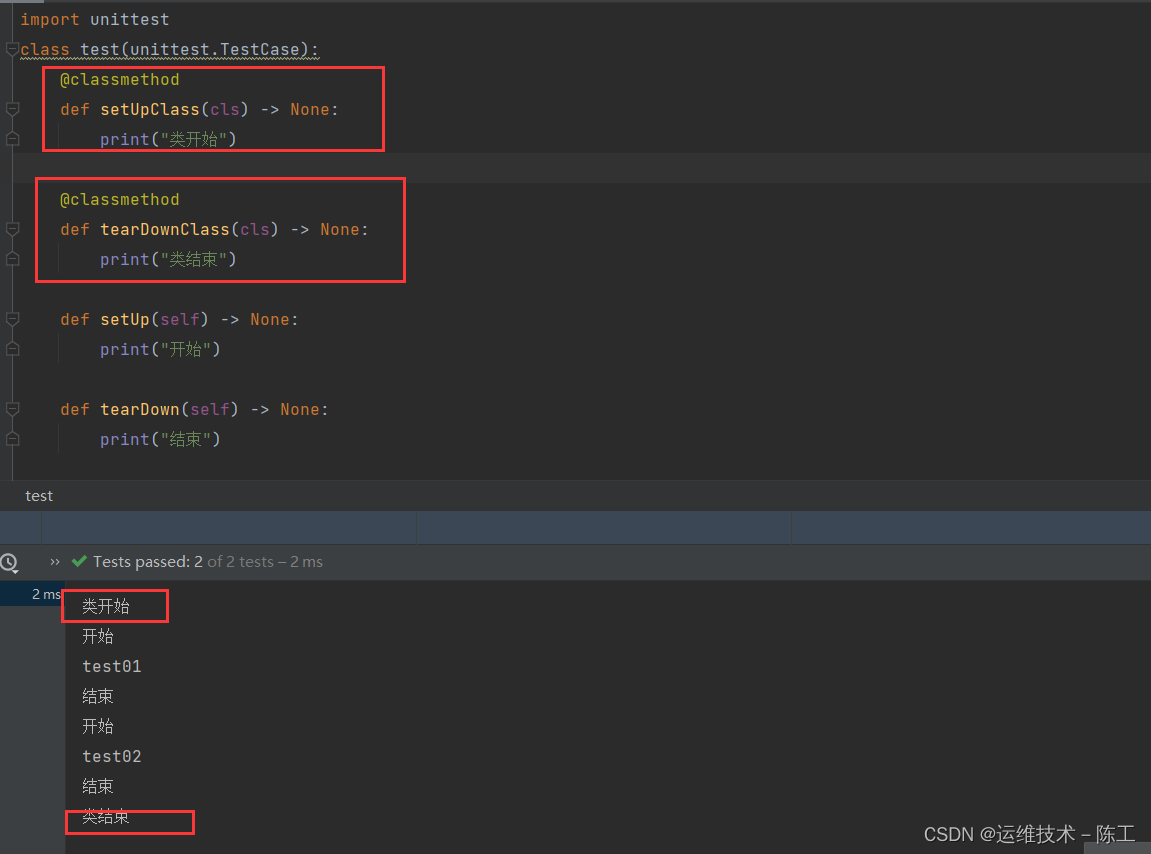
还可以设置类级别的fixture,可以在运行类方法之前和类方法之后运行一次。

九、断言
常用的

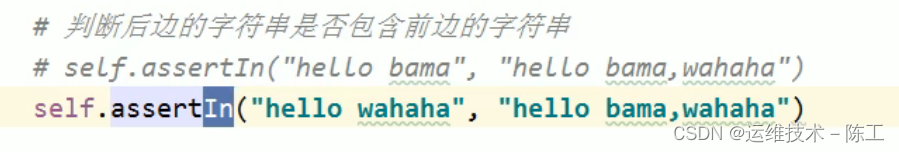
还要有包括的判断语法


思考,可以用对(”登录成功“,”登录成功,欢迎xx等人进入)这种进行判断。
九、综合测试案例
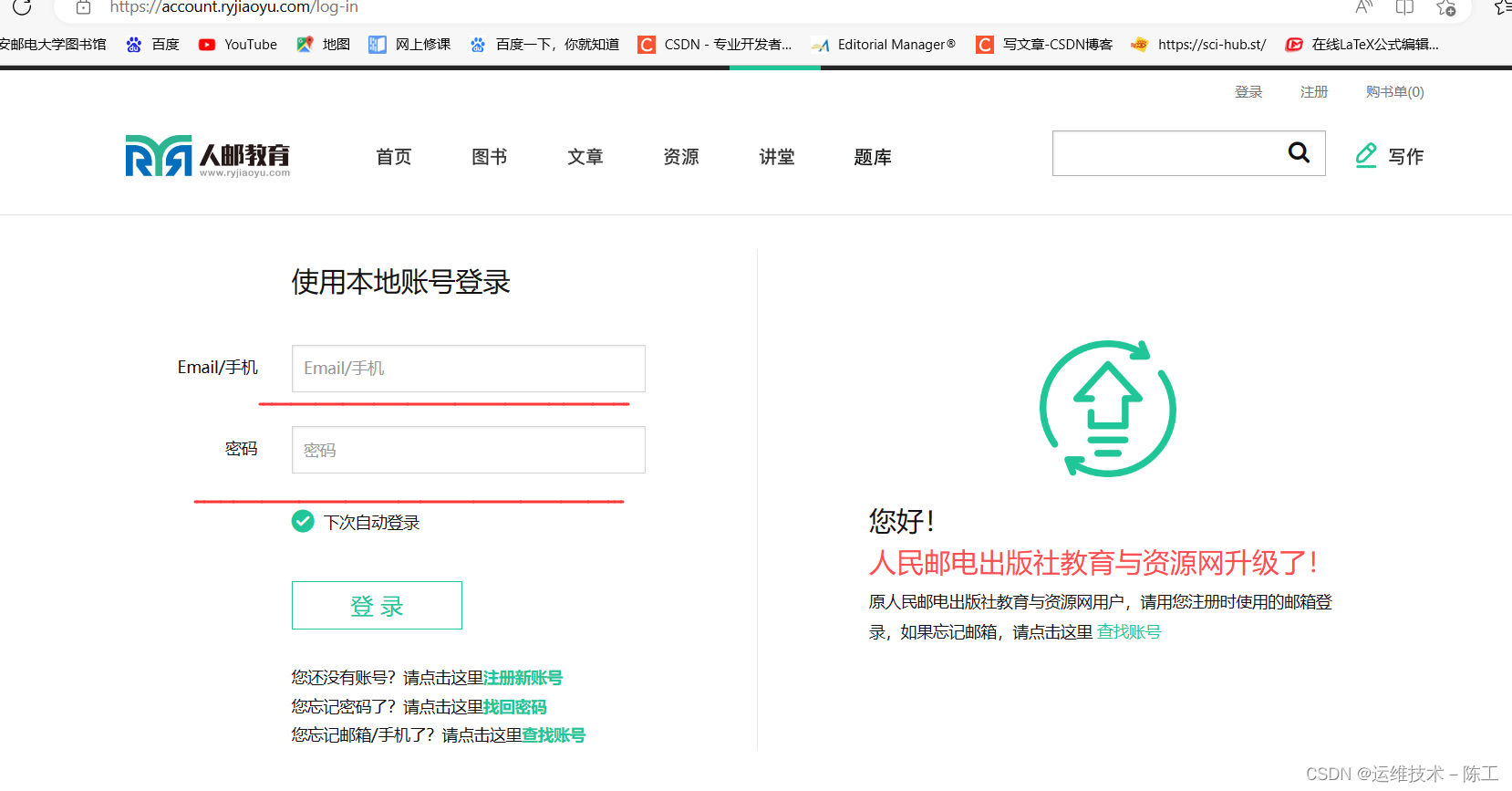
利用web自动化验证网站的登录模块,并校验数据库里的账户和密码是否能够成功登录。


需求文档:
1、要求使用Py的unittest模块实现自动化
1、利用py自动化实现网站的登录模块正确性验证,如果登录失败则截图保存在指定的文件夹里。
2、利用mysql里面的账户和密码进行登录,登录不了的则将截图保存在指定文件里,并以该用户的名字命名。
测试案例

代码
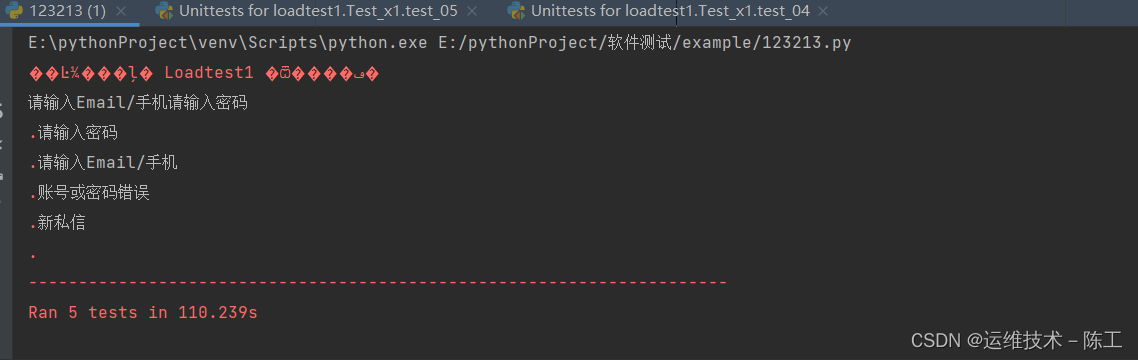
测试序列1-4,代码执行部分
import unittest
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import osos.system('mkdir Loadtest1')
class Test_x1(unittest.TestCase):def setUp(self) -> None:self.driver = webdriver.Firefox()self.driver.maximize_window()self.driver.get("https://account.ryjiaoyu.com/log-in")time.sleep(3)def tearDown(self) -> None:self.driver.quit()#### 账户和密码都不填def test_01(self):self.driver.find_element(By.ID, 'Email').clear()self.driver.find_element(By.ID, 'Email').send_keys('')self.driver.find_element(By.ID, 'Password').clear()self.driver.find_element(By.ID, 'Password').send_keys('')self.driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)result1 = self.driver.find_element(By.ID,'Email-error').textresult2 = self.driver.find_element(By.ID, 'Password-error').textresult3=result1+result2print(result3)expect_result3 = '请输入Email/手机请输入密码'try:self.assertEqual(result3,expect_result3)except AssertionError:self.driver.get_screenshot_as_file(r'E:\pythonProject\软件测试\测试案例\Loadtest1\账户和密码都不填.png')raise#### 只填写账户def test_02(self):self.driver.find_element(By.ID, 'Email').clear()self.driver.find_element(By.ID, 'Email').send_keys('1232123')self.driver.find_element(By.ID, 'Password').clear()self.driver.find_element(By.ID, 'Password').send_keys('')self.driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)result2 = self.driver.find_element(By.ID, 'Password-error').textprint(result2)expect_result2 = '请输入密码'try:self.assertEqual(result2, expect_result2)except AssertionError:self.driver.get_screenshot_as_file(r'E:\pythonProject\软件测试\测试案例\Loadtest1\只填写账户.png')raise#### 只填写密码def test_03(self):self.driver.find_element(By.ID, 'Email').clear()self.driver.find_element(By.ID, 'Email').send_keys('')self.driver.find_element(By.ID, 'Password').clear()self.driver.find_element(By.ID, 'Password').send_keys('12321321')self.driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)result1=self.driver.find_element(By.ID,'Email-error').textprint(result1)expect_result1 = '请输入Email/手机'try:self.assertEqual(result1, expect_result1)except AssertionError:self.driver.get_screenshot_as_file(r'E:\pythonProject\软件测试\测试案例\Loadtest1\只填写密码.png')raise#### 填写账户和错误密码def test_04(self):self.driver.find_element(By.ID, 'Email').clear()self.driver.find_element(By.ID, 'Email').send_keys('12321')self.driver.find_element(By.ID, 'Password').clear()self.driver.find_element(By.ID, 'Password').send_keys('21321')self.driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)result3=self.driver.find_element(By.XPATH,"//*[@class='validation-summary-errors col-md-offset-3 text-danger']").textprint(result3)expect_result3 = '账号或密码错误'try:self.assertEqual(result3, expect_result3)except AssertionError:self.driver.get_screenshot_as_file(r'E:\pythonProject\软件测试\测试案例\Loadtest1\账户或密码错误.png')raise#### 填写正确账户和密码def test_05(self):self.driver.find_element(By.ID, 'Email').clear()self.driver.find_element(By.ID, 'Email').send_keys('15717002454')self.driver.find_element(By.ID, 'Password').clear()self.driver.find_element(By.ID, 'Password').send_keys('ck2624589ck')self.driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)result3 = self.driver.find_element(By.ID,"new-message-count").textprint(result3)expect_result3 = '新私信'try:self.assertEqual(result3, expect_result3)except AssertionError:self.driver.get_screenshot_as_file('E:\pythonProject\软件测试\测试案例\Loadtest1\正确的账户和密码登录失败截图.png')raise#if __name__=='__main__':
# unittest.main()
测试序列5,代码执行部分
###数据库数据下载,拆分
import mysql.connector
import pandas as pd
from sqlalchemy import create_engine
mydb = mysql.connector.connect(host="localhost",user="root",passwd="westos",auth_plugin='mysql_native_password',database='ck'
)
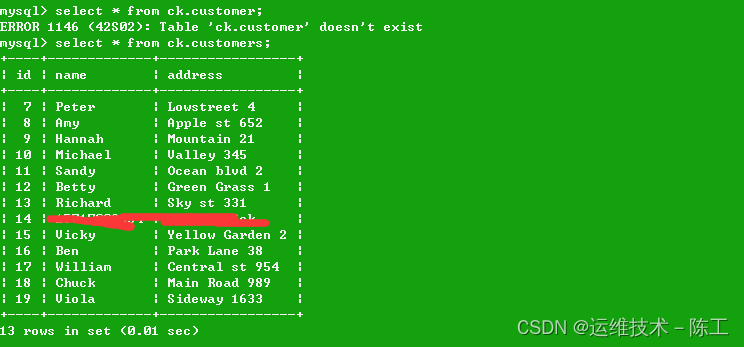
df1 = pd.read_sql(sql="select name,address from ck.customers",con=mydb)
df1.to_csv('表格.csv',index=False)###数据库账户密码登录校验部分
import unittest
from selenium import webdriver
import time
import pandas as pd
from selenium.webdriver.common.by import ByDATA = pd.read_csv('表格.csv')
class TEST_X2(unittest.TestCase):def test(self):i=-1while i<13:i=i+1data1 = DATA.iloc[i, 0]data2 = DATA.iloc[i, 1]driver = webdriver.Firefox()driver.maximize_window()driver.get("https://account.ryjiaoyu.com/log-in")driver.find_element(By.ID, 'Email').clear()driver.find_element(By.ID, 'Email').send_keys(f'{data1}')driver.find_element(By.ID, 'Password').clear()driver.find_element(By.ID, 'Password').send_keys(f'{data2}')driver.find_element(By.XPATH, "//input[@value='登 录']").click()time.sleep(3)try:result3 = driver.find_element(By.ID, "new-message-count").textdriver.quitexcept:driver.get_screenshot_as_file(f'E:\\pythonProject\\软件测试\\测试案例\\Loadtest2\\{data1}.png')driver.quit()
if __name__=='__main__':unittest.main()
执行调用部分,可以根据需求,选择执行测试序列1-4代码,也可以选择执行测试序列5代码。
import unittest
from Loadtest1 import Test_x1
from Loadtest2 import TEST_X2
suite=unittest.TestSuite()
suite.addTest(unittest.makeSuite(Test_x1))
unittest.TextTestRunner().run(suite)
结果执行案例1-4,案例全部通过

结果执行案例5,失败案例全部保存在指定文件夹