超简单友盟分享(微信、QQ)+ 原生微信分享
- 友盟分享(微信、QQ)
- 原生微信分享
- QQ分享(使用Android原生的api跳转QQ)
友盟分享(微信、QQ)
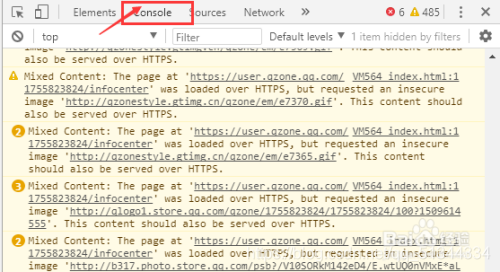
之前写的项目好好的,后来打开就报这个错,搜半天没搜到解决方法。
Could not GET ‘https://dl.bintray.com/umsdk/release/com/umeng/umsdk/common/9.3.3/common-9.3.3.pom’. Received status code 403 from server: Forbidden Enable Gradle ‘offline mode’ and sync project
但是姐妹!看一下官方文档。可能是集成的SDK不行了。把SDK替换成官方文档中最新的试试。哈哈。
友盟分享官方文档真的真的写的很详细了。直接复制粘贴就好了。
前提:【友盟+】官网注册并且添加新应用,获得Appkey
第一步:在工程build.gradle配置脚本中buildscript和allprojects段中添加【友盟+】SDK maven仓库地址。
maven { url 'https://repo1.maven.org/maven2/'}
第二步:在工程App对应build.gradle配置脚本dependencies段中添加基础组件库和分享核心库依赖:
compile 'com.umeng.umsdk:common:9.3.8'//必选
compile 'com.umeng.umsdk:asms:1.2.2'//必选
第三步:集成U-Share SDK
compile 'com.umeng.umsdk:share-core:7.1.4'//分享核心库,必选
compile 'com.umeng.umsdk:share-board:7.1.4'//分享面板功能,可选compile 'com.umeng.umsdk:share-qq:7.1.4'
compile 'com.tencent.tauth:qqopensdk:3.51.2'//QQ官方SDK依赖库
compile 'com.umeng.umsdk:share-wx:7.1.4'
compile 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:6.6.5'//微信官方SDK依赖库
第四步:添加回调Activity
微信在包名目录下创建wxapi文件夹,新建一个名为WXEntryActivity的activity继承WXCallbackActivity。

QQ不需要添加Activity,但需要在使用QQ分享或者授权的Activity中,添加:
@Override
protectedvoid onActivityResult(int requestCode,int resultCode,Intent data){
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}
第五步:微信需要在工程AndroidManifest.xml清单文件中增加:
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
第六步:微信分享模块还需要在工程AndroidManifest.xml清单文件中增加provider标签配置
<!--友盟--><providerandroid:name="androidx.core.content.FileProvider"android:authorities="你的应用包名.fileprovider"android:exported="false"android:grantUriPermissions="true"><meta-dataandroid:name="android.support.FILE_PROVIDER_PATHS"android:resource="@xml/wx_filepaths" /></provider>
微信分享模块集成时除了要配置工程AndroidManifest.xml清单文件之外,还需要在res/xml目录(如果没有xml目录,则新建一个)下,添加文件wx_filepaths.xml,内容如下:
wx_filepaths
<?xml version="1.0" encoding="utf-8"?>
<pathsxmlns:android="http://schemas.android.com/apk/res/android">
<external-files-pathname="umeng_cache"path="umeng_cache/"/>
</paths>
QQ需要在工程AndroidManifest.xml清单文件中增加以下参数:
<activityandroid:name="com.tencent.tauth.AuthActivity"android:launchMode="singleTask"android:noHistory="true" ><intent-filter><action android:name="android.intent.action.VIEW" /><category android:name="android.intent.category.DEFAULT" /><category android:name="android.intent.category.BROWSABLE" /><data android:scheme="tencent100424468" /></intent-filter></activity><activityandroid:name="com.tencent.connect.common.AssistActivity"android:theme="@android:style/Theme.Translucent.NoTitleBar"/><providerandroid:authorities="com.zbzl.fileprovider"android:name="androidx.core.content.FileProvider"android:exported="false"android:grantUriPermissions="true"><meta-dataandroid:name="android.support.FILE_PROVIDER_PATHS"android:resource="@xml/qq_file_paths"/></provider>
QQ依赖QQ官方SDKv3.51.2,集成时除了要配置工程AndroidManifest.xml清单文件之外,还需要同时需要在工程res目录下新建qq_file_paths.xml
qq_file_paths
<!-- QQ 官方分享SDK 共享路径 -->
<root-pathname="opensdk_root"path=""/>
<external-files-pathname="opensdk_external"path="Images/tmp"/>
第七步:权限添加
<uses-permissionandroid:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permissionandroid:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permissionandroid:name="android.permission.INTERNET"/>
纯图分享权限如果需要使用QQ纯图分享或避免其它平台纯图分享的时候图片不被压缩,可以增加以下权限:
<uses-permissionandroid:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permissionandroid:name="android.permission.READ_EXTERNAL_STORAGE"/>
第八步:Application初始化设置
@Overridepublic void onCreate() {super.onCreate();UMConfigure.init(this, "友盟appkey", "umeng", UMConfigure.DEVICE_TYPE_PHONE, "");// 微信设置PlatformConfig.setWeixin("微信appkey", "微信appSecret");PlatformConfig.setWXFileProvider("com.tencent.sample2.fileprovider");// QQ设置PlatformConfig.setQQZone("QQappkey", "QQappSecret");PlatformConfig.setQQFileProvider("com.tencent.sample2.fileprovider");}
第八步:使用(ps:我没用自带的分享面板)
View view1 = getLayoutInflater().inflate(R.layout.share_pop, null);final Dialog dialog = new Dialog(this, R.style.style_dialog);dialog.setContentView(view1);dialog.show();Window window = dialog.getWindow();window.setGravity(Gravity.BOTTOM); //可设置dialog的位置window.getDecorView().setPadding(0, 0, 0, 0); //消除边距WindowManager.LayoutParams lp = window.getAttributes();lp.width = WindowManager.LayoutParams.MATCH_PARENT; //设置宽度充满屏幕lp.height = WindowManager.LayoutParams.WRAP_CONTENT;window.setAttributes(lp);view1.findViewById(R.id.tv_cancle).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {dialog.dismiss();}});view1.findViewById(R.id.wx).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ShareUtils.shareWeb(MainActivity.this, "http://www.zhaobanzhilian.com/app/download", "招办直联", "每个考生的不二选择", "", R.mipmap.zbzl_icon, SHARE_MEDIA.WEIXIN);dialog.dismiss();}});view1.findViewById(R.id.wx_circle).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ShareUtils.shareWeb(MainActivity.this, "http://www.zhaobanzhilian.com/app/download", "招办直联", "每个考生的不二选择", "", R.mipmap.zbzl_icon, SHARE_MEDIA.WEIXIN_CIRCLE);dialog.dismiss();}});view1.findViewById(R.id.qq).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ShareUtils.shareWeb(MainActivity.this, "http://www.zhaobanzhilian.com/app/download", "招办直联", "每个考生的不二选择", "", R.mipmap.zbzl_icon, SHARE_MEDIA.QQ);dialog.dismiss();}});view1.findViewById(R.id.qq_space).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ShareUtils.shareWeb(MainActivity.this, "http://www.zhaobanzhilian.com/app/download", "招办直联", "每个考生的不二选择", "", R.mipmap.zbzl_icon, SHARE_MEDIA.QZONE);dialog.dismiss();}});
R.layout.share_pop
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:background="@color/grayf4"android:layout_height="wrap_content"><TextViewandroid:id="@+id/re"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_marginTop="15dp"android:text="分享到"android:textColor="@color/black"android:textSize="15sp" /><LinearLayoutandroid:id="@+id/ll"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@+id/re"android:layout_marginStart="29.5dp"android:layout_marginTop="15dp"android:layout_marginEnd="29.5dp"><LinearLayoutandroid:id="@+id/wx"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="35dp"android:layout_height="35dp"android:src="@mipmap/wechat" /><TextViewandroid:id="@+id/text1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="9.5dp"android:text="@string/weChat"android:textColor="@color/black"android:textSize="12sp" /></LinearLayout><LinearLayoutandroid:id="@+id/wx_circle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="35dp"android:layout_height="35dp"android:src="@mipmap/pengyouquan" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="9.5dp"android:text="@string/friends_circle"android:textColor="@color/black"android:textSize="12sp" /></LinearLayout><LinearLayoutandroid:id="@+id/qq"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="35dp"android:layout_height="35dp"android:src="@mipmap/qq" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="9.5dp"android:text="@string/qq"android:textColor="@color/black"android:textSize="12sp" /></LinearLayout><LinearLayoutandroid:id="@+id/qq_space"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="35dp"android:layout_height="35dp"android:src="@mipmap/qqkongjian" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="9.5dp"android:text="@string/qq_space"android:textColor="@color/black"android:textSize="12sp" /></LinearLayout></LinearLayout><TextViewandroid:id="@+id/tv_cancle"android:layout_marginStart="26.5dp"android:layout_marginEnd="26.5dp"android:layout_marginTop="15dp"android:layout_below="@+id/ll"android:gravity="center"android:background="@drawable/cancle_bg"android:layout_width="match_parent"android:layout_height="40dp"android:layout_marginBottom="15dp"android:text="@string/cancel"android:textColor="@color/black"android:textSize="18sp" /></RelativeLayout>
style_dialog
<style name="style_dialog" parent="android:style/Theme.Dialog"><item name="android:windowBackground">@color/tm</item><item name="android:windowNoTitle">true</item><item name="android:windowIsFloating">true</item><item name="android:windowContentOverlay">@null</item><item name="android:scrollHorizontally">true</item></style>
第九步:ShareUtils
public class ShareUtils {/*** 分享链接*/public static void shareWeb(final Activity activity, String WebUrl, String title, String description, String imageUrl, int imageID, SHARE_MEDIA platform) {UMWeb web = new UMWeb(WebUrl);//连接地址web.setTitle(title);//标题web.setDescription(description);//描述if (TextUtils.isEmpty(imageUrl)) {web.setThumb(new UMImage(activity, imageID)); //本地缩略图} else {web.setThumb(new UMImage(activity, imageUrl)); //网络缩略图}new ShareAction(activity).setPlatform(platform).withMedia(web).setCallback(new UMShareListener() {@Overridepublic void onStart(SHARE_MEDIA share_media) {}@Overridepublic void onResult(final SHARE_MEDIA share_media) {activity.runOnUiThread(new Runnable() {@Overridepublic void run() {if (share_media.name().equals("WEIXIN_FAVORITE")) {Toast.makeText(activity, share_media + " 收藏成功", Toast.LENGTH_SHORT).show();} else {if (share_media.name().equals("WEIXIN") || share_media.name().equals("WEIXIN_CIRCLE")) {//微信只返回success一种状态,开发者无法获取用户是否分享成功。所以暂时不显示微信分享状态} else {Toast.makeText(activity, share_media + " 分享成功", Toast.LENGTH_SHORT).show();}}}});}@Overridepublic void onError(final SHARE_MEDIA share_media, final Throwable throwable) {if (throwable != null) {//Log.d("throw", "throw:" + throwable.getMessage());}activity.runOnUiThread(new Runnable() {@Overridepublic void run() {Toast.makeText(activity, share_media + " 分享失败", Toast.LENGTH_SHORT).show();}});}@Overridepublic void onCancel(final SHARE_MEDIA share_media) {activity.runOnUiThread(new Runnable() {@Overridepublic void run() {Toast.makeText(activity, share_media + " 分享取消", Toast.LENGTH_SHORT).show();}});}}).share(); //新浪微博中图文+链接/*new ShareAction(activity).setPlatform(platform).withText(description + " " + WebUrl).withMedia(new UMImage(activity,imageID)).share();*/}
}
OK!!
原生微信分享
/*** 分享图片** @param bitmap 图片* @param shareType 0:分享到好友 1:分享到朋友圈*/private void sharePicture(Bitmap bitmap, int shareType) {WXImageObject imgObj = new WXImageObject(bitmap);WXMediaMessage msg = new WXMediaMessage();msg.mediaObject = imgObj;Bitmap thumbBitmap = Bitmap.createScaledBitmap(bitmap, THUMB_SIZE, THUMB_SIZE, true);bitmap.recycle();byte[] bytes = bmpToByteArray(thumbBitmap);msg.thumbData = bytes; //设置缩略图SendMessageToWX.Req req = new SendMessageToWX.Req();req.transaction = buildTransaction("imgshareappdata");req.message = msg;req.scene = shareType;ApiConstant.wx_api.sendReq(req);}/**
* 分享链接
* 0:分享到好友 1:分享到朋友圈
*/
private void shareWebPage(String url, int shareType) {WXWebpageObject webpage = new WXWebpageObject();webpage.webpageUrl = url;WXMediaMessage msg = new WXMediaMessage(webpage);msg.title = "援梦";msg.description = "yuanmeng";Bitmap thumb = BitmapFactory.decodeResource(ShareActivity.this.getResources(), R.drawable.appicon);if (thumb == null) {Toast.makeText(ShareActivity.this, "图片不能为空", Toast.LENGTH_SHORT).show();} else {msg.thumbData = bmpToByteArray(thumb);}SendMessageToWX.Req req = new SendMessageToWX.Req();req.transaction = buildTransaction("webpage");req.message = msg;req.scene = shareType;ApiConstant.wx_api.sendReq(req);
}public static byte[] bmpToByteArray(Bitmap bm) {ByteArrayOutputStream baos = new ByteArrayOutputStream();bm.compress(Bitmap.CompressFormat.PNG, 100, baos);return baos.toByteArray();
}private String buildTransaction(final String type) {return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();
}/**
* 分享文字
* 0:分享到好友 1:分享到朋友圈
*/
private static void shareText(Activity content, String str, int shareType) {WXTextObject textObject = new WXTextObject();
textObject.text = str;WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObject;
msg.description = str;SendMessageToWX.Req req = new SendMessageToWX.Req();
req.message = msg;
req.transaction = buildTransaction("text");
req.scene = shareType;IWXAPI api = WXAPIFactory.createWXAPI(content, ValueConstant.WX_APP_ID, false);
api.sendReq(req);}
使用:
sharePicture(bitmap, 0);
shareWebPage(bitmap, 1);
shareText(bitmap, 0);
QQ分享(使用Android原生的api跳转QQ)
public static void shareQQ(Context mContext, String str) {if (PlatformUtil.isInstallApp(mContext, PlatformUtil.PACKAGE_MOBILE_QQ)) {Intent intent = new Intent("android.intent.action.SEND");intent.setType("text/plain");intent.putExtra(Intent.EXTRA_SUBJECT, "分享");intent.putExtra(Intent.EXTRA_TEXT, str);intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);intent.setComponent(new ComponentName("com.tencent.mobileqq", "com.tencent.mobileqq.activity.JumpActivity"));mContext.startActivity(intent);} else {Toast.makeText(mContext, "您需要安装QQ客户端", Toast.LENGTH_LONG).show();}}
public class PlatformUtil {public static final String PACKAGE_WECHAT = "com.tencent.mm";public static final String PACKAGE_MOBILE_QQ = "com.tencent.mobileqq";public static final String PACKAGE_QZONE = "com.qzone";public static final String PACKAGE_SINA = "com.sina.weibo";// 判断是否安装指定apppublic static boolean isInstallApp(Context context, String app_package){final PackageManager packageManager = context.getPackageManager();List<PackageInfo> pInfo = packageManager.getInstalledPackages(0);if (pInfo != null) {for (int i = 0; i < pInfo.size(); i++) {String pn = pInfo.get(i).packageName;if (app_package.equals(pn)) {return true;}}}return false;}
}
OKK!!