前言
这是vue官网案例学习,记录一下
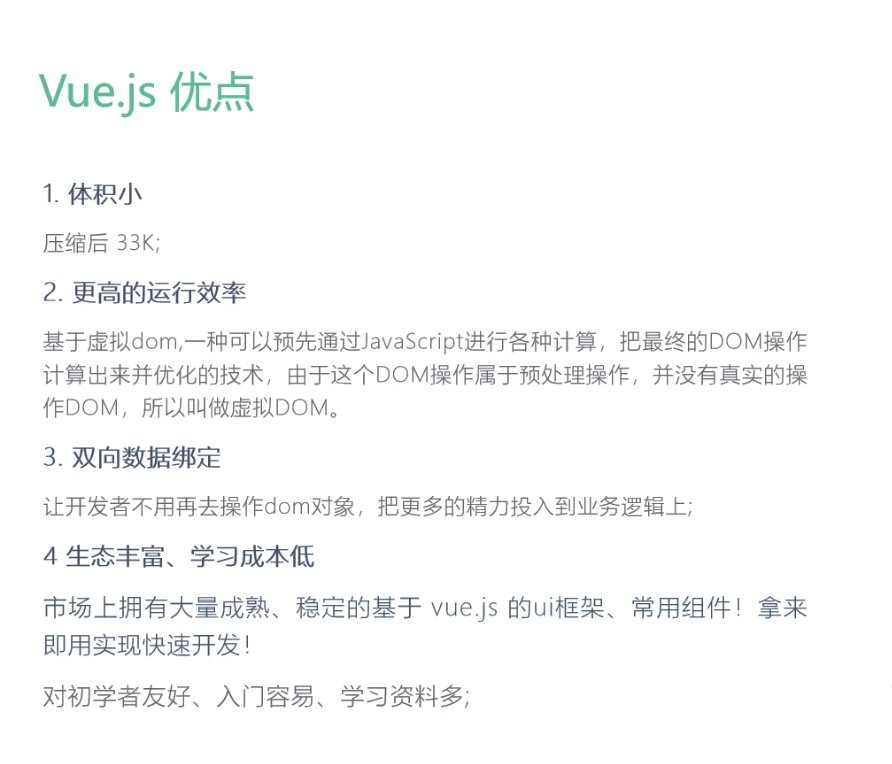
序言 vue.js介绍
- Vue.js 渐进式 JavaScript 框架
- https://learning.dcloud.io/#/?vid=0


第1节 安装与部署
- https://learning.dcloud.io/#/?vid=1
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- 线下版本开发 -->
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
第2节 创建第一个vue应用
- https://learning.dcloud.io/#/?vid=2
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app">{{message}}--{{name}}</div><script type="text/javascript">var vm=new Vue({el:'#app',data:{message: 'Hello ',name : " Vue"}})console.log(vm);</script></body>
</html>
第3节 数据与方法
- https://learning.dcloud.io/#/?vid=3
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app">{{a}}</div><script type="text/javascript">var data = {a: 1};var vm = new Vue({el: "#app",data: data});vm.$watch('a', function(newVal, oldVal) {console.log(newVal, oldVal);})vm.$data.a = "test...."</script></body>
</html>
第4节 生命周期
- https://learning.dcloud.io/#/?vid=4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">{{msg}}
</div>
<script type="text/javascript">
var vm = new Vue({el : "#app",data : {msg : "hi vue",},//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。beforeCreate:function(){console.log('beforeCreate事件配置之前被调用');},/* 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 */created:function(){console.log('create在实例创建完成后被立即调用');},//在挂载开始之前被调用:相关的渲染函数首次被调用beforeMount:function(){console.log('beforeMount在挂载开始之前被调用');},//el 被新创建的 vm.$el 替换, 挂在成功mounted:function(){console.log('mounted挂在成功');},//数据更新时调用beforeUpdate:function(){console.log('beforeUpdate数据更新时调用');},//组件 DOM 已经更新, 组件更新完毕updated:function(){console.log('updated组件更新完毕');}
});
</script>
</body>
</html>
第5节 模板语法-插值
- https://learning.dcloud.io/#/?vid=5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">{{msg}}<p>html:{{html}}</p><p v-html="html"></p><div v-bind:class="color">test---</div><p>{{number+1}}</p><p>{{ 1 == 1 ? 'Yes' : 'No' }}</p><p>{{msg}}</p><p>{{msg.split('')}}</p><p>{{msg.split('').reverse()}}</p><p>{{msg.split('').reverse().join('')}}</p>
</div>
<script type="text/javascript">var vm = new Vue({el : "#app",data : {msg : "hi vue",html:'<span style="color:red">red</span>',color:'blue',number:10,ok:1,msg:"vue"}});
</script>
<style type="text/css">.red{color:red;}.blue{color:blue; font-size:100px;}
</style>
</body>
</html>
第6节 模板语法-指令
- https://learning.dcloud.io/#/?vid=6
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"><p v-if="seen">IF看到我了</p><a v-bind:href="url">...</a><div @click="click1"><div @click.stop="click2">click me</div></div></div><script type="text/javascript">var vm=new Vue({el:'#app',data:{seen : false,url : "https://cn.vuejs.org/v2/guide/syntax.html#%E6%8C%87%E4%BB%A4"},methods:{click1:function(){console.log('click1');},click2:function(){console.log('click2');},}})</script></body>
</html>
第7节 class与style绑定
- https://learning.dcloud.io/#/?vid=7
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"><div class="test" v-bind:class="[ isActive ? 'active' : '', isGreen ? 'green' : '']" style="width:200px; height:200px; text-align:center; line-height:200px;">hi vue</div><div :style="{color:color, fontSize:size, background: isRed ? '#d291ff' : ''}">hi vue</div>
</div>
<script type="text/javascript">
var vm = new Vue({el : "#app",data : {isActive : true,isGreen : true,color : "#FFFFFF",size : '50px',isRed : true}
});
</script>
<style>
.test{font-size:30px;}
.green{color:#00FF00;}
.active{background:#FF0000;}
</style>
</body>
</html>
第8节 条件渲染
- https://learning.dcloud.io/#/?vid=8
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"><div v-if="type === 'A'">A</div><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><div v-else>Not A/B/C</div><h1 v-show="ok">Hello!</h1>
</div>
<script type="text/javascript">
var vm = new Vue({el : "#app",data : {type : "B",ok : true}
});
</script>
<style type="text/css"></style>
</body>
</html>
第9节 列表渲染
- https://learning.dcloud.io/#/?vid=9
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app">{{message}}--{{name}}<ul><li v-for="item,index in items":key="index">{{index}}--{{item.message}}</li></ul><ul><li v-for="value,key in object">{{key}}:{{value}}</li></ul></div><script type="text/javascript">var vm=new Vue({el:'#app',data:{message: 'Hello ',name : " Vue",items:[{message:'foo'},{message:'bar'}],object:{title:'title',author:'Doe',push:'2020-12-20'}}})console.log(vm);</script></body>
</html>
第10节 事件绑定
- https://learning.dcloud.io/#/?vid=10
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app">{{message}}--{{name}}<button v-on:click="count += 1">数值:{{count}}</button><button type="button" v-on:click="greet('abc',$event)">Greet</button></div><script type="text/javascript">var vm=new Vue({el:'#app',data:{count:0,message: 'Hello ',name : " Vue"},methods:{greet:function(str,e){console.log(str);console.log(e);}}})console.log(vm);</script></body>
</html>
第11节 表单输入绑定
- https://learning.dcloud.io/#/?vid=11
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"><div id="example-1"><input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p><!-- --><textarea v-model="message2" placeholder="add multiple lines"></textarea><p style="white-space: pre-line;">{{ message2 }}</p><br /><!-- --><div style="margin-top:20px;"><input type="checkbox" id="jack" value="Jack" v-model="checkedNames"><label for="jack">Jack</label><!-- --><input type="checkbox" id="john" value="John" v-model="checkedNames"><label for="john">John</label><!-- --><input type="checkbox" id="mike" value="Mike" v-model="checkedNames"><label for="mike">Mike</label><!-- --><br><span>Checked names: {{ checkedNames }}</span></div><!-- --><div style="margin-top:20px;"><input type="radio" id="one" value="One" v-model="picked"><label for="one">One</label><br><!-- --><input type="radio" id="two" value="Two" v-model="picked"><label for="two">Two</label><br><!-- --><span>Picked: {{ picked }}</span></div><!-- --><button type="button" @click="submit">提交</button></div></div>
<script type="text/javascript">
var vm = new Vue({el : "#app",data : {message : "test",message2 :"hi",checkedNames : ['Jack', 'John'],picked : "Two"},methods: {submit : function () {console.log(this.message);console.log(this.message2);console.log(this.picked);console.log(this.checkedNames);}}
});
</script>
<style type="text/css"></style>
</body>
</html>
第12节 组件基础
- https://learning.dcloud.io/#/?vid=12
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"><button-counter title="title1 : " @clicknow="clicknow"><h2>hi...h2</h2></button-counter><button-counter title="title2 : "></button-counter>
</div>
<script type="text/javascript">
Vue.component('button-counter', {props: ['title'],data: function () {return {count: 0}},template: '<div><h1>hi...</h1><button v-on:click="clickfun">{{title}} You clicked me {{ count }} times.</button><slot></slot></div>',methods:{clickfun : function () {this.count ++;this.$emit('clicknow', this.count);}}
})
var vm = new Vue({el : "#app",data : {},methods:{clicknow : function (e) {console.log(e);}}
});
</script>
<style type="text/css"></style>
</body>
</html>
第13节 组件注册
- https://learning.dcloud.io/#/?vid=13
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"><button-counter></button-counter><test></test>
</div>
<script type="text/javascript">
Vue.component('button-counter', {props: ['title'],data: function () {return {}},template: '<div><h1>hi...</h1></div>',methods:{}
})
var vm = new Vue({el : "#app",data : {},methods:{clicknow : function (e) {console.log(e);}},components:{test : {template:"<h2>h2...</h2>"}}
});
</script>
<style type="text/css"></style>
</body>
</html>
第14节 单文件组件
- https://learning.dcloud.io/#/?vid=14
- vue ui
安装 npm
npm 全称为 Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm -v
由于网络原因 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装 vue-cli
cnpm install -g @vue/cli
安装 webpack
webpack 是 JavaScript 打包器(module bundler)
cnpm install -g webpack
第15节 免终端开发vue应用
- https://learning.dcloud.io/#/?vid=15
其他
1、免终端开发Vue应用
uni-app + HBuilder X
都是DCloud公司出品的,前者是框架,后者是ide,它们互相搭配,使得基于vue.js开发项目变的更简单和高效!让开发者把更多精力放在业务逻辑上
2、cli方式
cli 是命令行,一个黑色的终端窗体,在里面敲击命令,这要求开发者需要了解终端、node、npm等很多知识,不然在以下方面会困难重重:
1、搭建项目环境
2、运行和发布项目
3、配置less/sass/typescript/babel等预编译器
4、安装各种流行的组件库
3、uni-app项目创建介绍
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6thgAh1v-1616496360426)(/Users/mac/Desktop/008eGmZEly1got0l5qgn6j31960c4n0a.png)]
4、v-if VS v-show

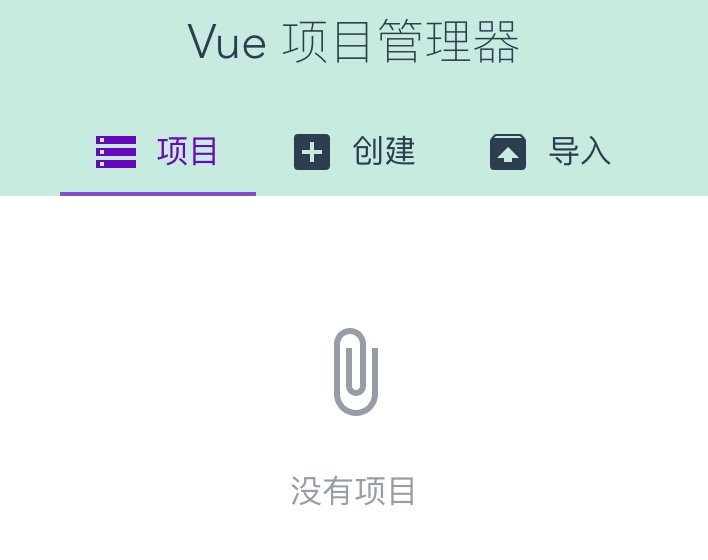
5、vuecli的GUI化管理界面
vue ui
https://jingyan.baidu.com/article/624e745989d0c975e9ba5a0b.html
https://learning.dcloud.io/#/?vid=14