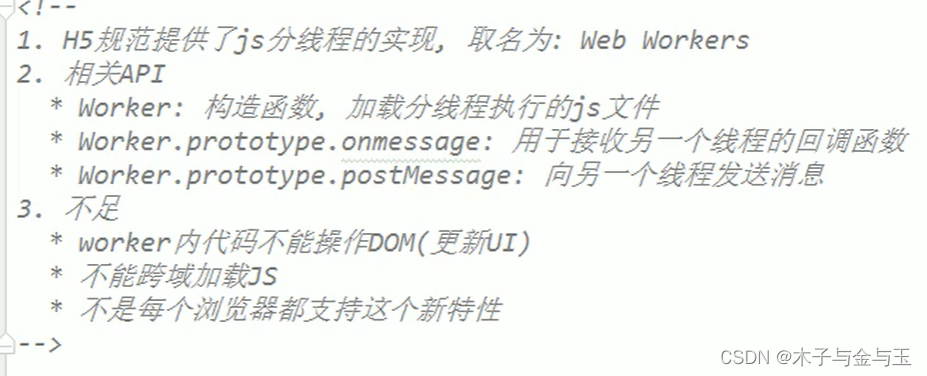
1. 初识 Node.js
Node.js 是 一个基于 Chrome V8 引擎的 JavaScript 运行环境 。
Node.js 的官网地址: https://nodejs.org/zh-cn/
① 浏览器 是 JavaScript 的 前端运行环境 。
② Node.js 是 JavaScript 的 后端运行环境 。
③ Node.js 中 无法调用 DOM 和 BOM 等
浏览器内置 API 。
2. fs 文件系统模块
fs 模块 是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
⚫ fs.readFile() 方法,用来 读取 指定文件中的内容
⚫ fs.writeFile() 方法,用来向指定的文件中 写入 内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:

1. fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:

2. fs.readFile() 的示例代码
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值



3. 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:

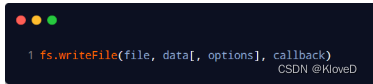
1. fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:

2. fs.writeFile() 的示例代码
向指定的文件路径中,写入文件内容:

3. 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:

2.6 fs 模块 - 路径动态拼接的问题
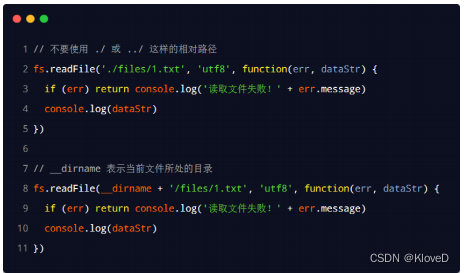
- 在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
- 原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
- 解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题

3. path 路径模块
path 模块 是 Node.js 官方提供的、用来 处理路径 的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理
⚫ path.join() 方法,用来 将多个路径片段拼接成一个完整的路径字符串
⚫ path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:

1. path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

1. path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

3.4 获取路径中的文件扩展名
1. path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分:

4. http 模块
回顾:什么是 客户端 、什么是 服务器 ?
在网络节点中,负责消费资源的电脑,叫做客户端; 负责对外提供网络资源 的电脑,叫做服务器。
http 模块 是 Node.js 官方提供的、用来 创建 web 服务器 的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
IP地址 和 域名 是 一一对应的关系 ,这份对应关系存放在一种叫做 域名服务器 (DNS)的电脑中。 域名服务器就是提供 IP 地址和域名 之间的转换服务的服务器 。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1 对应的域名是 localhost ,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
1. 创建 web 服务器的基本步骤
① 导入 http 模块
② 创建 web 服务器实例
③ 为服务器实例绑定 request 事件, 监听客户端的请求
④ 启动服务器
- 2. 步骤1 - 导入 http 模块
- 如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:

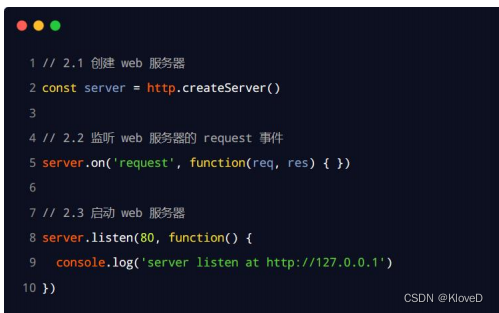
2. 步骤2 - 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:

2. 步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:

2. 步骤4 - 启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:

3. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数 。
如果想在事件处理函数中, 访问与客户端相关的 数据 或 属性 ,可以使用如下的方式

4. res 响应对象
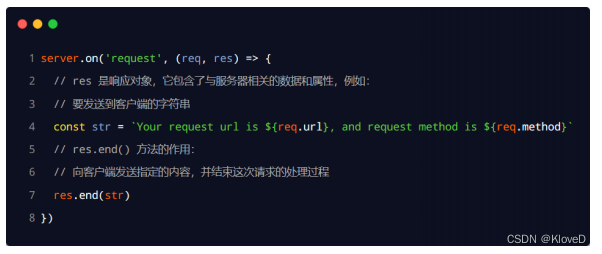
在服务器的 request 事件处理函数中,如果想 访问与服务器相关的 数据 或 属性 ,可以使用如下的方式:

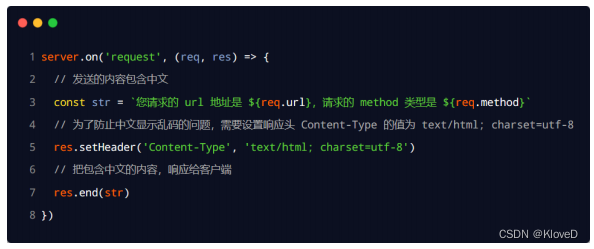
5. 解决 中文乱码 问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动 设置内容的编码格式 :

1. 核心实现步骤
① 获取 请求的 url 地址
② 设置 默认的响应内容 为 404 Not found
③ 判断用户请求的是否为 / 或 /index.html 首页
④ 判断用户请求的是否为 /about.html 关于页面
⑤ 设置 Content-Type 响应头 ,防止中文乱码
⑥ 使用 res.end() 把内容响应给客户端
4.5 根据不同的 url 响应不同的 html 内容
2. 动态响应内容

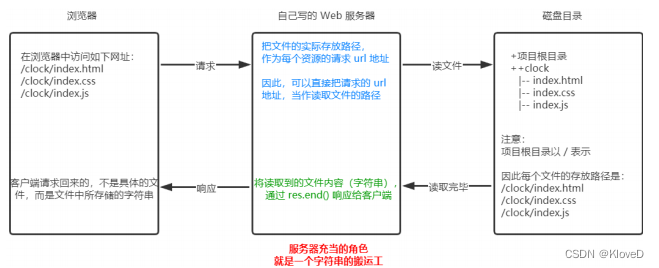
1. 核心思路
把文件的 实际存放路径 , 作为 每个资源的 请求 url 地址 。

4.6 案例 - 实现 clock 时钟的 web 服务器
3. 步骤1 - 导入需要的模块

3. 步骤2 - 创建基本的 web 服务器

3. 步骤3 - 将资源的请求 url 地址映射为文件的存放路径

3. 步骤4 - 读取文件的内容并响应给客户端

3. 步骤5 – 优化资源的请求路径