2019.6.17更新
由于我的项目突然出现了白屏的问题,定位bug到设置样式的函数,一旦设置样式就会报跨域请求阻塞的问题,花了一个中午的时间给解决了,百度真坑..
目前想要设置百度地图的样式需要作出以下调整
- 需要将原有的2.0版本修改为3.0版本
- 需要调用3.0版本设置样式的函数setMapStyleV2(),其他参数不变
- 需要将所有的设置函数放在样式设置位置以上,否则会报父节点找不到的错误
旧版本关键代码如下:
var bm = new BMap.Map("container");bm.centerAndZoom(ggPoint, 15);bm.addControl(new BMap.NavigationControl());//去除路网bm.setMapStyle({styleJson:[{"featureType": "road","elementType": "all","stylers": {"color": "#ffffff","visibility": "off"}},{"featureType": "building","elementType": "all","stylers": {"visibility": "off"}},{"featureType": "poilabel","elementType": "all","stylers": {"visibility": "off"}},{"featureType": "manmade","elementType": "all","stylers": {"visibility": "off"}},]});新版本关键代码:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=brt4wNdgu5r2Xj6RE7cLFuGBPb6DXbzm"></script>map.enableScrollWheelZoom(); //使用鼠标可以滑动// 使用百度地图v3.0接口,在设置地图map.setMapStyleV2({styleJson: [{"featureType": "road","elementType": "all","stylers": {"color": "#ffffff","visibility": "off"}},{"featureType": "building","elementType": "all","stylers": {"visibility": "off"}},{"featureType": "poilabel","elementType": "all","stylers": {"visibility": "off"}},{"featureType": "manmade","elementType": "all","stylers": {"visibility": "off"}},]});
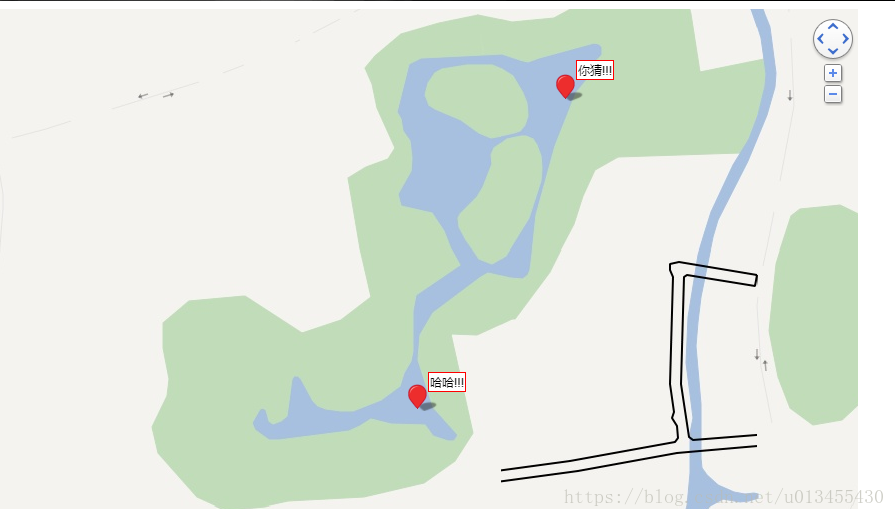
没去掉路网的效果图:
去掉之后效果:
再加上去掉建筑物建筑物名字的图层