知识点:
tableView中结合偏移量,内边距计算等逻辑实现,关于偏移量的详细求法,可以看我上一篇文章《scrollView的几个重要属性》
稍微注意的是:
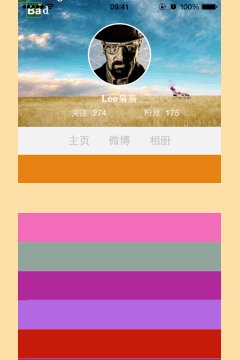
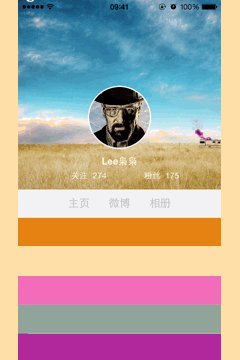
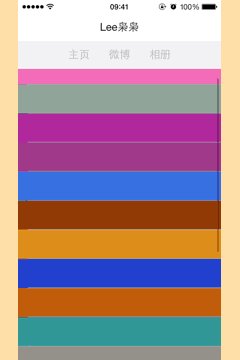
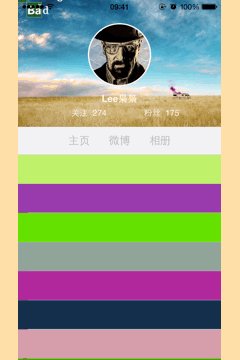
- 1.显示主页 微博 相册的选项栏,是组头视图
- 2.显示背景头像及头像的view是头部视图
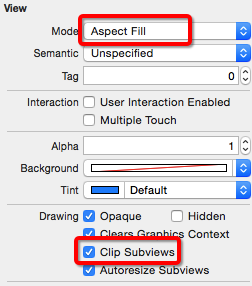
- 3.向下拖动,图片拉伸的细节:在SB中设置图片填充模式(Mode):AspectFill. 并且设置超出父视图的子控件剪切掉
- 
- 设置导航条背景图片时,使用了一个image分类
其它实现说明,都在代码注释中
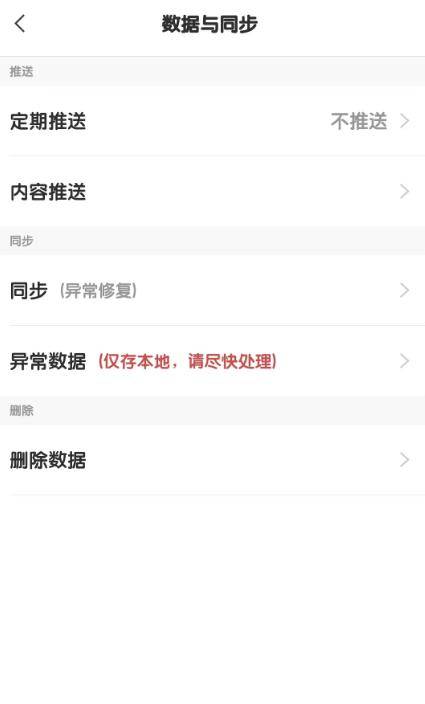
效果图
#import "PersonViewController.h"#define kHeadViewH 200#define kHeadViewMinH 64#define kTabBarViewH 44#import "UIImage+Image.h"@interface PersonViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
//头部视图与父视图顶部的距离约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headViewYCons;
//头部视图的高度
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headViewHCons;
//用户头像
@property (weak, nonatomic) IBOutlet UIImageView *userIcon;/*** 记录下最开始的y轴偏移量*/
@property (nonatomic, assign) CGFloat oriOffsetY;@property (nonatomic, weak) UILabel *titleLabel;@end@implementation PersonViewController- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view.// 记录下最开始的y轴偏移量-264_oriOffsetY = -(kHeadViewH + kTabBarViewH);// 设置内边距self.tableView.contentInset = UIEdgeInsetsMake(kHeadViewH + kTabBarViewH, 0, 0, 0);// 不需要自动调节额外的滚动区域self.automaticallyAdjustsScrollViewInsets = NO;//设置圆角头像self.userIcon.layer.cornerRadius = self.userIcon.bounds.size.height * 0.5;self.userIcon.layer.borderWidth = 2;self.userIcon.layer.borderColor = [UIColor whiteColor].CGColor;self.userIcon.layer.masksToBounds = YES;// 设置导航条内容[self setUpNav];}#pragma mark - scrollView代理方法
// 监听用户的滚动
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{// 获取当前最新偏移量CGFloat offsetY = scrollView.contentOffset.y;// 计算下最新偏移量和最初偏移量的差值// 就是用户滚动的区域CGFloat delta = offsetY - _oriOffsetY;// 移动头部视图
// _headViewYCons.constant = 0 - delta;// 修改头部视图的高度CGFloat headH = kHeadViewH - delta;if (headH < kHeadViewMinH) {headH = kHeadViewMinH;}_headViewHCons.constant = headH;// 处理导航条// 计算当前的透明度CGFloat alpha = delta / (kHeadViewH - kHeadViewMinH);if (alpha > 1) {alpha = 0.99;}// 设置标题的文字颜色_titleLabel.textColor = [UIColor colorWithWhite:0 alpha:alpha];// 获取导航条的颜色UIColor *navColor = [UIColor colorWithWhite:1 alpha:alpha];// 设置导航条背景图片 使用一个根据颜色生成image的分类[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:navColor] forBarMetrics:UIBarMetricsDefault];
}#pragma mark - tableView数据源
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{return 20;
}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{static NSString *ID = @"cell";UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];if (cell == nil) {cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];}cell.backgroundColor = [UIColor colorWithRed:arc4random_uniform(254)/255.0 green:arc4random_uniform(254)/255.0 blue:arc4random_uniform(254)/255.0 alpha:1.0];return cell;}#pragma mark - 设置导航条内容
- (void)setUpNav
{// 在iOS7之后,默认会给导航控制器里所有UIScrollView顶部都会添加额外的滚动区域64// 设置不需要添加额外滚动区域self.automaticallyAdjustsScrollViewInsets = NO;// 设置导航条透明// UIBarMetricsDefault:必须传入这个家伙// 传入一个空的UIImage[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];// 设置导航条阴影背景[self.navigationController.navigationBar setShadowImage:[[UIImage alloc] init]];// 设置导航条标题// 设置UILableUILabel *titleLabel = [[UILabel alloc] init];titleLabel.text = @"Lee枭枭";titleLabel.textColor = [UIColor colorWithWhite:0 alpha:0];// 设置尺寸,尺寸最好根文字一样大// 自适应[titleLabel sizeToFit];_titleLabel = titleLabel;[self.navigationItem setTitleView:titleLabel];
}@end