之前的文章《layui框架学习》14-16中介绍了通过预设类及部分layui属性设置表单的外观样式,layui中还提供有表单模块以对表单元素进行各类动态化渲染和相关操作,本文学习并记录表单模块form的常用属性、函数及事件的用法(如果内容已在之前文章中涉及,则不在记录,避免重复)。
动态渲染。虽然通过预设类能够设置表单的样式,但在交互过程中,如果表单元素的内容发生变化(主要是下拉框、复选框、单选框),则需要调用form.render(type, filter)函数重新渲染表单元素样式,其中type的取值包括select、checkbox 、radio,filter指设置了lay-filter属性的表单,如果filter为空,则是重新渲染页面中所有表单中的指定type的表单元素。
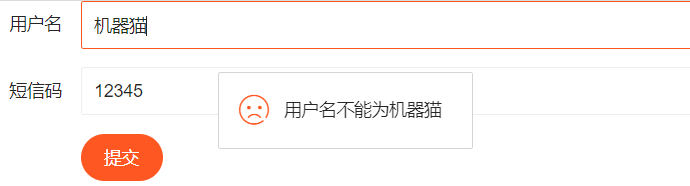
自定义验证规则。表单中通过lay-verify属性设置元素的内容验证规则,除了layui内容的验证规则外(必填项、手机号、邮箱等),表单模块支持调用form.verify设置自定义规则,然后在lay-verify属性中指定自定义规则名称即可。自定义验证规则的使用示例及效果如下所示:
<div style="width: 600px;"><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" name="rsname" lay-verify="required|username" placeholder="请输入用户名" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">短信码</label><div class="layui-input-block"><input type="text" name="rsname" lay-verify="required|code" placeholder="请输入短信码" autocomplete="off" class="layui-input"></div></div> <div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn layui-bg-red layui-btn-radius" lay-submit>提交</button></div></div></form>
</div><script>layui.use(['form','layer'], function(){var form = layui.form; form.verify({ username: function(value, item)//自定义验证规则可以为函数形式{ if(value === '机器猫'){return '用户名不能为机器猫';}} //也可以采用数组,第一个值为匹配正则表达式,第二个值为不匹配时的报错信息 ,code: [/^\d{4,6}$/,'短信码必须为4到6位的数字'] });});
</script>

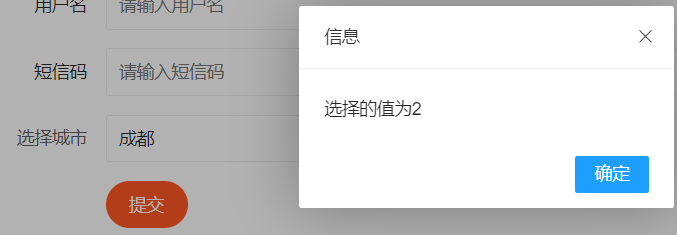
select事件。下拉框中选择某一值后会触发select事件,通过form.on(‘select(filter)’, function(data))代码可以获取该事件并做响应处理。事件处理函数示例及截图如下所示:
<div style="width: 600px;"><form class="layui-form" action="">...<div class="layui-form-item layui-form-select"><label class="layui-form-label">选择城市</label><div class="layui-input-block input_city"><select name="type" lay-search=""><option value=""></option><optgroup label="河北省"><option value="0">石家庄</option><option value="1">秦皇岛</option></optgroup><optgroup label="四川省"><option value="2">成都</option><option value="3">广汉</option></optgroup><optgroup label="湖北省"><option value="4">武汉</option><option value="5">荆州</option></optgroup></select></div></div>...</div></form></div><script>layui.use(['form','layer'], function(){var form = layui.form; var layer = layui.layer; ... form.on('select()', function(data){layer.alert("选择的值为"+data.value)}); });</script>

checkbox 事件。勾选或取消勾选复选框时会触发checkbox 事件,通过form.on(‘checkbox(filter)’, function(data))代码可以获取该事件并做响应处理。事件处理函数示例及截图如下所示:
form.on('checkbox()', function(data){layer.alert("checked = "+data.elem.checked+ ",value = "+data.value)});


switch 事件。切换开关组件值时会触发switch 事件,通过form.on(‘switch(filter)’, function(data))代码可以获取该事件并做响应处理。事件处理函数示例及截图如下所示:
form.on('switch()', function(data)
{layer.alert("checked = "+data.elem.checked+ ",value = "+data.value)
});


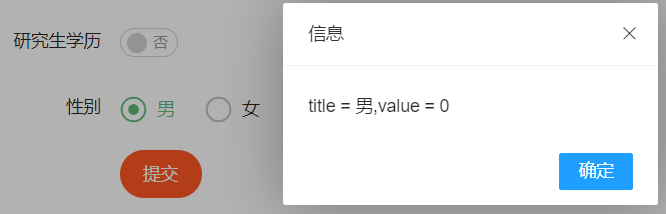
radio 事件。单击某一单选框会触发radio 事件,通过form.on(‘radio(filter)’, function(data))代码可以获取该事件并做响应处理。事件处理函数示例及截图如下所示:
form.on('radio()', function(data)
{layer.alert("title = "+data.elem.title+",value = "+data.value)
});


表单赋值 / 取值函数。调用表单模块中的form.val(‘filter’, object)函数可以赋值/取值表单元素,如果 object 参数存在,则为赋值;如果 object 参数不存在,则为取值。详细说明请见参考文献2-3,在此不再细说。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/