目录
打字机效果Vue动画库
代码示例
效果
炫酷背景动画库
代码示例
效果
打字机效果Vue动画库
npm install vue-typical
代码示例
<template><div><v-typicalclass="blink":steps="['Hello', 1000, 'Hello World !', 600, 'Hello World ! 👋', 1000]":loop="Infinity":wrapper="'h2'"></v-typical></div> </template><script> import VTypical from 'vue-typical';export default {name:"DH",components:{VTypical} } </script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>效果
炫酷背景动画库
npm install particles-bg-vue
代码示例
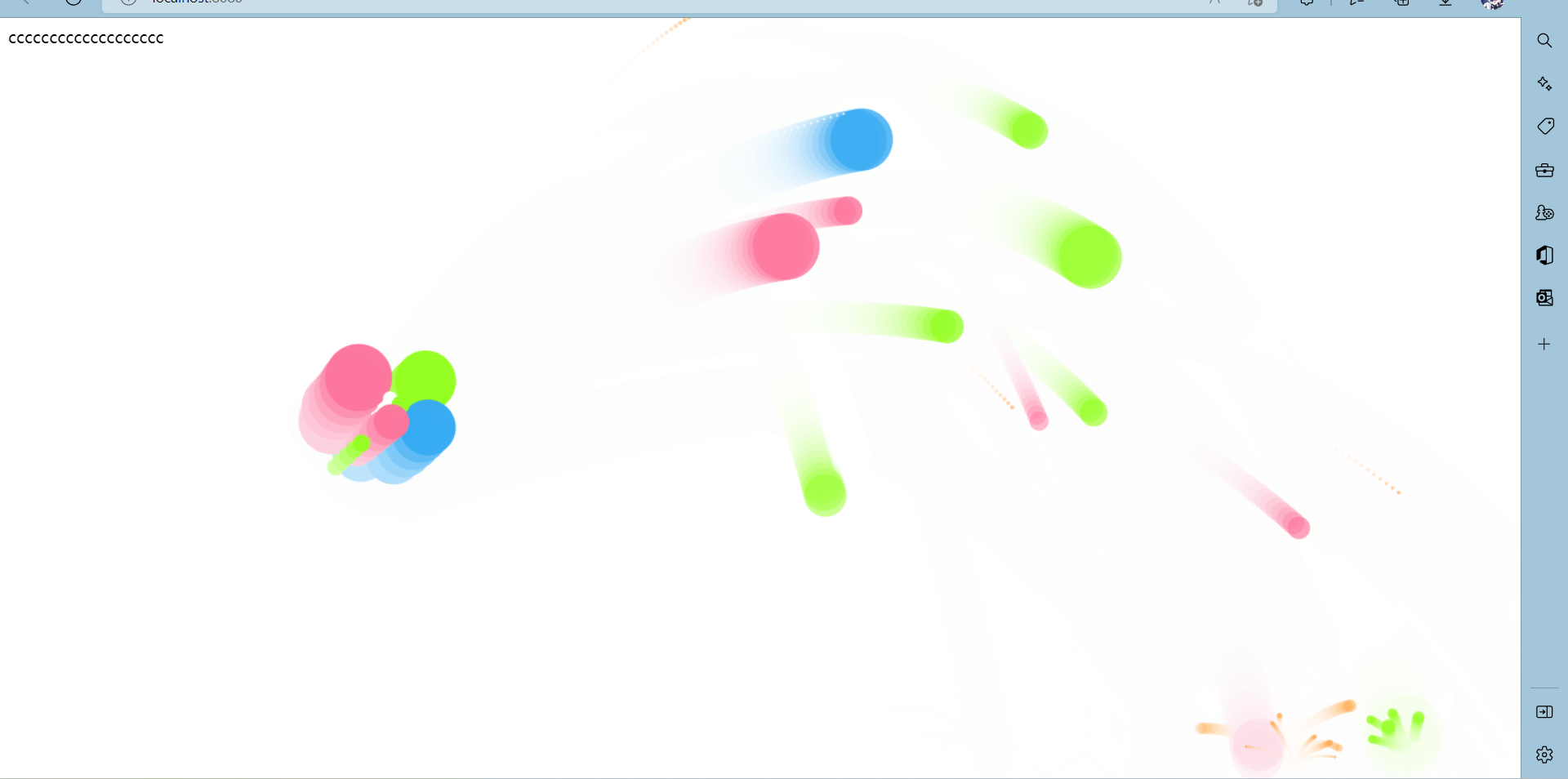
<template><div><particles-bg type="circle" :bg="true"/>ccccccccccccccccccc</div> </template><script> import {ParticlesBg} from "particles-bg-vue";export default {name: "DH",components: {ParticlesBg},data() {return {}} } </script> 更换里面的type,参数即可有不同效果效果
type:ball
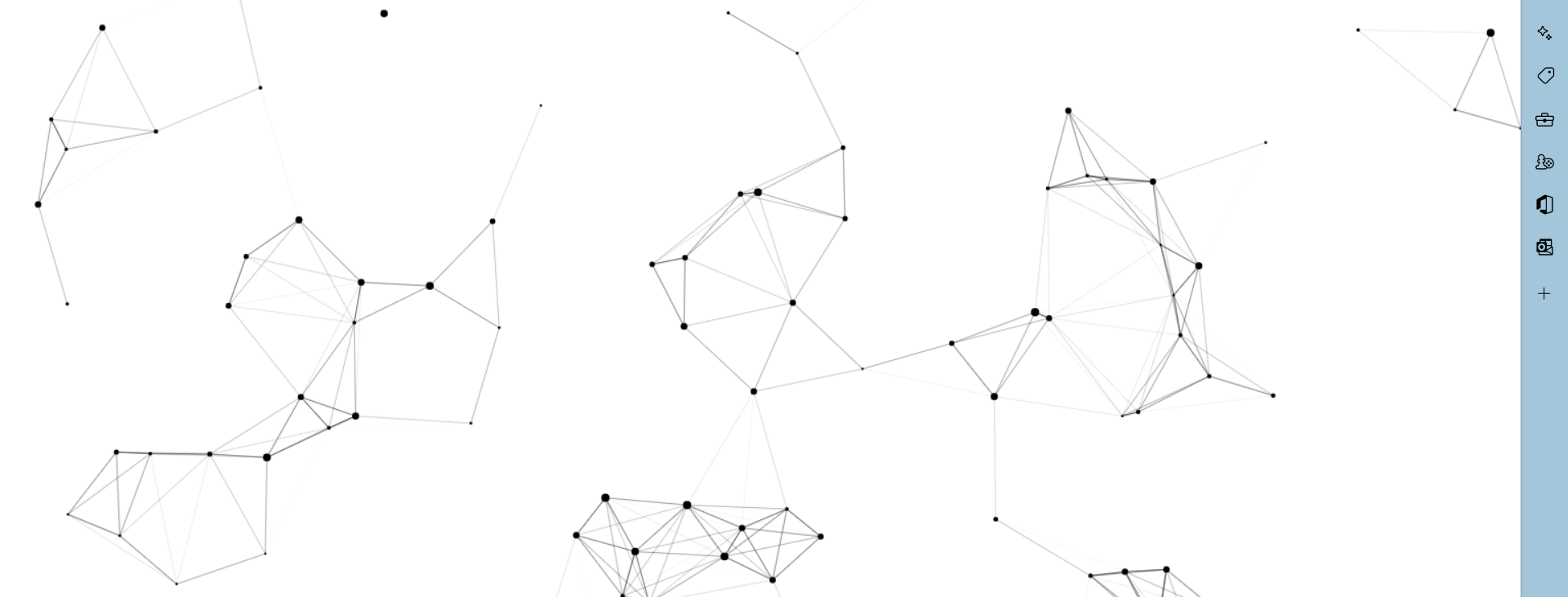
type: cobweb
type: polygon
type: square
type="tadpole"
type:color
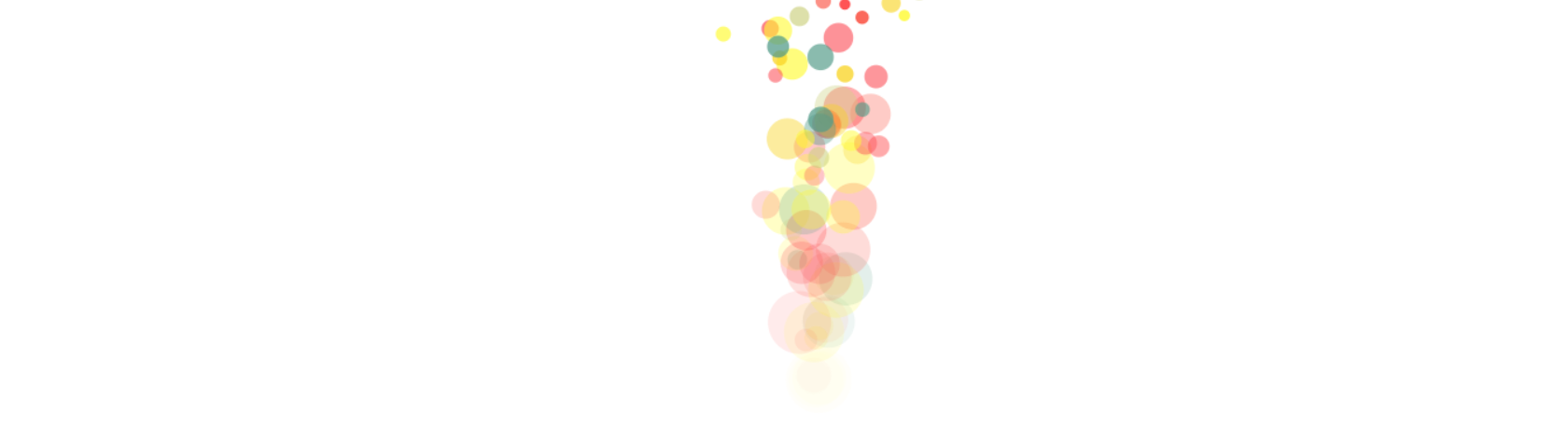
type: fountain
type:custom
type:random
随机一个以上的动画