平视显示器
HUD是一种全新的与ZAP进行交互的方式。
它将安全信息叠加到你正在测试的应用程序上,并允许你访问关键的ZAP功能。
对于刚接触安全的人来说,它更易于理解,但同时也允许经验丰富的渗透测试人员将重点放在他们正在测试的应用程序上。
默认情况下,HUD会注入到通过ZAP桌面代理的所有HTML页面中。你可以使用ZAP工具栏上的[绿色雷达]按钮轻松地打开和关闭它。在ZAP以无界面/守护程序模式运行时,默认情况下不会将HUD注入到通过ZAP代理的页面中,因为这可能会导致单元测试出现问题。可以通过HUD选项更改此行为。

通过“手动探索”屏幕或工具栏选项启用时,HUD将叠加在浏览器中目标应用程序的顶部。仅支持现代浏览器,如Firefox和Chrome。Firefox用户可能需要禁用“增强跟踪保护”才能看到HUD界面。这可以通过单击 URL 栏中的盾牌图标来完成。
默认情况下,HUD会显示一个初始屏幕,其中包含一个教程链接,该教程将引导您了解HUD功能并解释如何使用它们。
开始HUD教程
在ZAP打开的浏览器中点击take the HUD Tutorial。
升级为HTTPS
HUD使用运行在自定义“zap”域上的服务工作线程与ZAP进行通信。这仅适用于支持HTTPS的目标域。
当启用HUD时,ZAP将把HTTP网站重定向到HTTPS。如果它们不支持HTTPS,则ZAP将在内部处理HTTP升级,以便浏览器通过HTTPS与ZAP通信,而ZAP通过HTTP将请求转发到目标站点。
大多数应用程序不会受到HTTPS升级的影响,但如果你的应用程序受到此影响,请将其报告为问题,并提供尽可能多的详细信息。
你可以配置ZAP只针对在范围内的域名启用HUD。这仅在ZAP桌面应用程序上可用,因为默认情况下没有域名在范围内,因此直到添加第一个域名后,HUD才可用。
需要注意,这个教程中会有一些任务,需要通关,需要找到任务对应的key并在文本框输入提交,才能进行下一个教程学习
HUD Frames
HUD将一组框架叠加在目标应用程序的顶部,
你可以在页面的左侧和右侧看到两个HUD框架。这些框架一组工具。
如果你将鼠标悬停在任何工具上,你会发现它们会展开显示更多的信息。
这些工具旨在占用尽可能少的空间,但它们可能会遮挡你想在目标页面上看到的信息。
如果发生这种情况,你可以点击本页面右下角附近的绿色HUD图标[绿色雷达]来隐藏这两个框架。

图标将变为灰色[灰色雷达],并且HUD侧边框将保持隐藏,直到你再次点击该按钮,即使你导航到新页面也是如此。
警报
ZAP通过警报报告潜在的安全问题。警报可以由ZAP内的任何组件引发,但最常见的引发方式有:
被动扫描
ZAP被动地扫描所有通过它代理的请求或由传统和AJAX蜘蛛等组件生成的请求。被动扫描只是简单地查看原始请求和响应 - 不会进行任何更改,因此被认为是安全的。
主动扫描
主动扫描试图通过使用已知的攻击方式来发现目标中的其他漏洞。主动扫描是对这些目标的真实攻击,可能会让目标处于风险之中,因此请勿对没有权限测试的目标使用主动扫描。
警报通知
ZAP可以针对各种潜在的安全问题提出警报。
当ZAP首次发现某个具体类型的问题时,它会在浏览器的右下角显示一个通知,其中包含该问题的名称。
某些警报可能存在站点上的很多页面,因此HUD只会在首次引发特定警报时显示通知。
你可以点击警报通知以查看该警报的更多信息,包括与之相关的请求和响应。警报通知只会显示很短的时间。
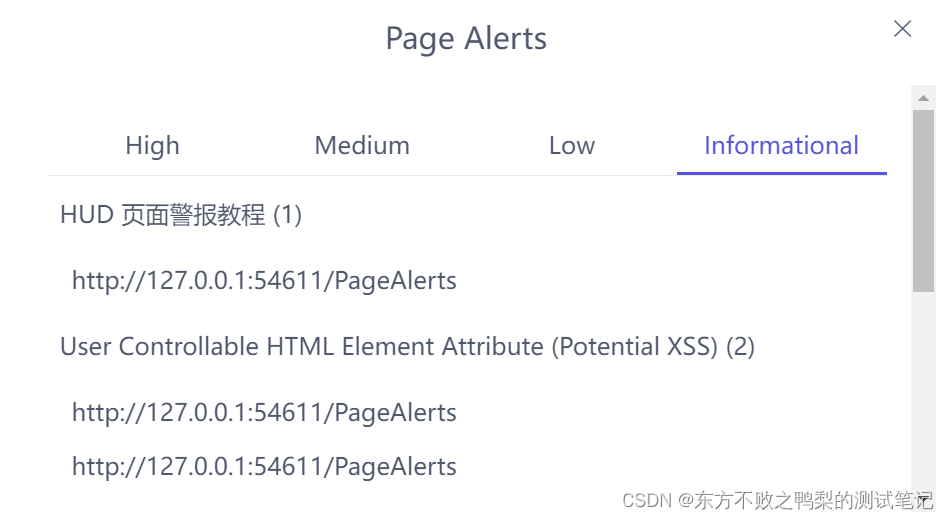
页面警报
一旦对该页面进行了被动扫描,将会产生一个名为"HUD教程页面警报"的信息性警报。
请注意左侧的[蓝色旗帜]“信息级别页面警报”工具,它将从‘0’变为‘1’。一旦发生了这种情况,你可以点击该工具以查看所有信息级别的警报列表。某一类型的警报可能适用于多个页面,甚至适用于页面内的多个元素,因此每个警报都会有一个适用于它的URL列表。
点击警报名称以查看所有实例,然后点击URL以查看警报详细信息。警报描述中给出了你需要提供的关键信息。
![]()
![]()


可以看到key,在教程中输入key才能查看下一页教程
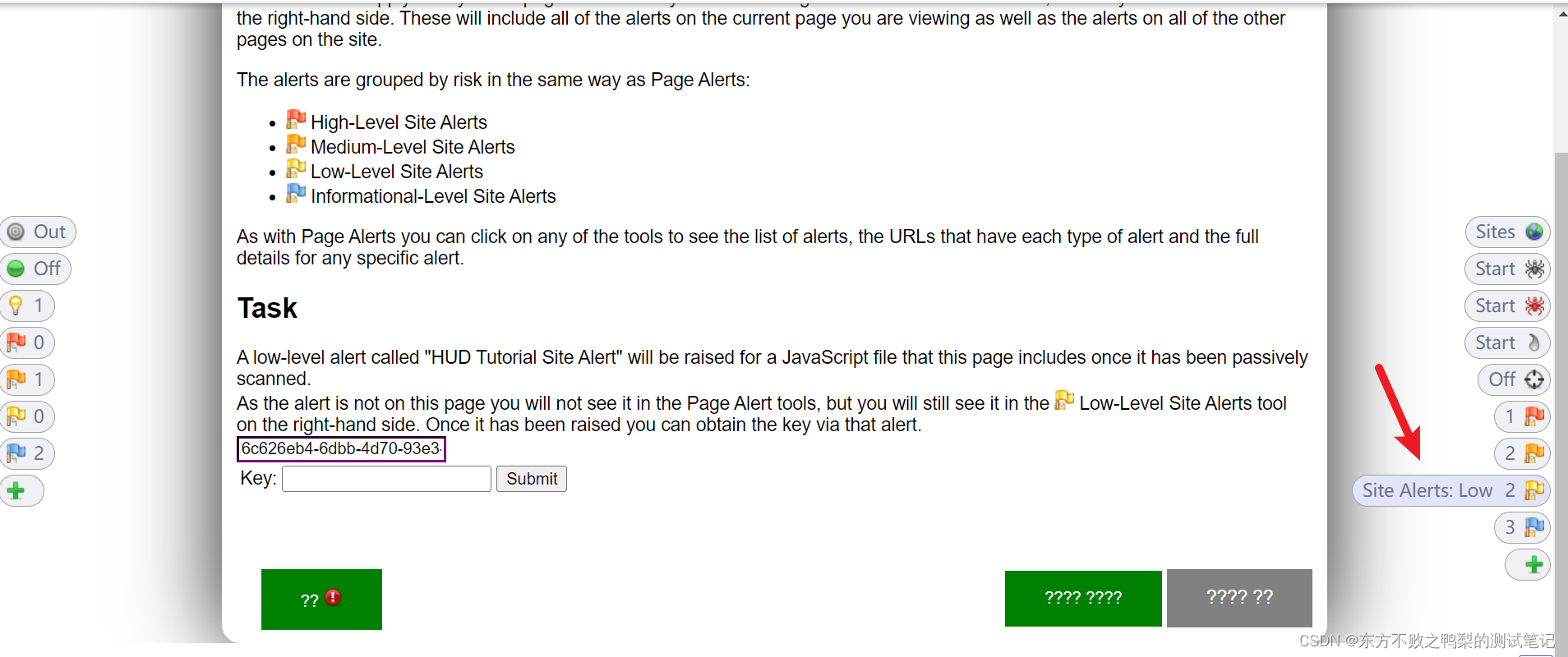
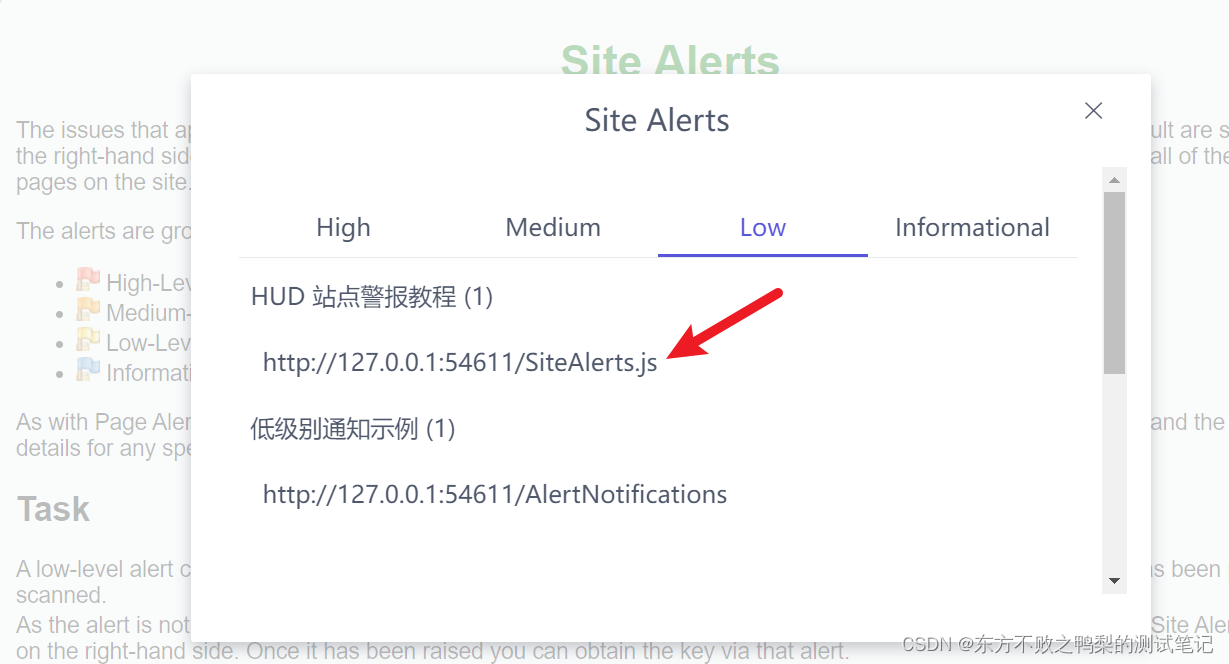
网站警报
适用于你正在浏览的站点上的任何页面的问题将显示为"站点警报",默认显示在右侧。这些警报将包括当前页面和站点上所有其他页面的警报。
警报按照风险分组,与页面警报的方式相同:
[红色旗帜] 高级别站点警报
[橙色旗帜] 中级别站点警报
[黄色旗帜] 低级别站点警报
[蓝色旗帜] 信息级别站点警报
与页面警报一样,你可以点击任何工具以查看警报列表、每种类型警报的URL以及特定警报的完整详细信息。


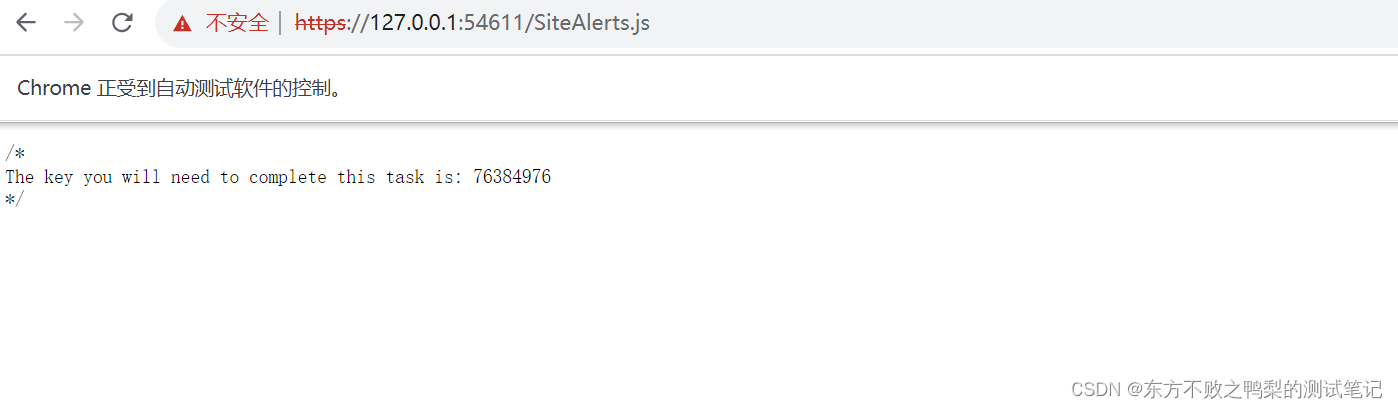
浏览器中打开这个网址,可以看到本教程的key

历史记录
每个页面底部都添加了另一个框架,这将提供另一组可用的工具。
"历史记录"选项卡显示自从你打开该页面以来,浏览器所发起的所有请求。这些请求可以是对资源(如图像或JavaScript文件)的请求,也可以是API请求。
如果页面加载后有新的页面请求,则选项卡将显示这些请求的数量 - 如果你看到数量一直在增加,那可能表示该页面正在进行一系列的API请求。
你可以点击选项卡或右侧的箭头按钮来显示和隐藏请求列表,你还可以点击其中的任何请求来查看请求和响应的完整详细信息。
此外,绿色HUD图标现在还可以隐藏该框架中的所有选项卡,以防遮挡内容。

这个教程的key应该是打开页面在下方的history选项卡可以看到,但是没显示,使用F12网络可以看到。
websocket
"WebSockets"选项卡显示浏览器发起的所有WebSockets请求。
如果在页面加载后发送或接收了新的消息,则选项卡将显示这些消息的数量 - 如果你看到数量一直在增加,那说明页面仍在发送或接收这些消息。
你可以点击选项卡或右侧的箭头按钮来显示和隐藏消息列表,你还可以点击其中的任何消息来查看完整的详细信息。
WebSocket消息可以是文本或二进制数据。一旦你选择了文本消息,你还可以根据自己的需要对内容进行任何更改并重新发送请求。目前不支持对二进制消息进行此操作。
网站
ZAP根据你的浏览器访问的URL构建了一个层次结构的站点树。
"站点"工具[globe]默认显示在右侧,它允许你查看ZAP所知道的所有URL的站点树。点击"[ + ]"和"[ - ]"控件展开和收起分支。
你还可以点击站点树中的任何URL,以查看该URL的请求和响应。

在site中找到Tutorial.js,浏览器重放该请求,可以看到key

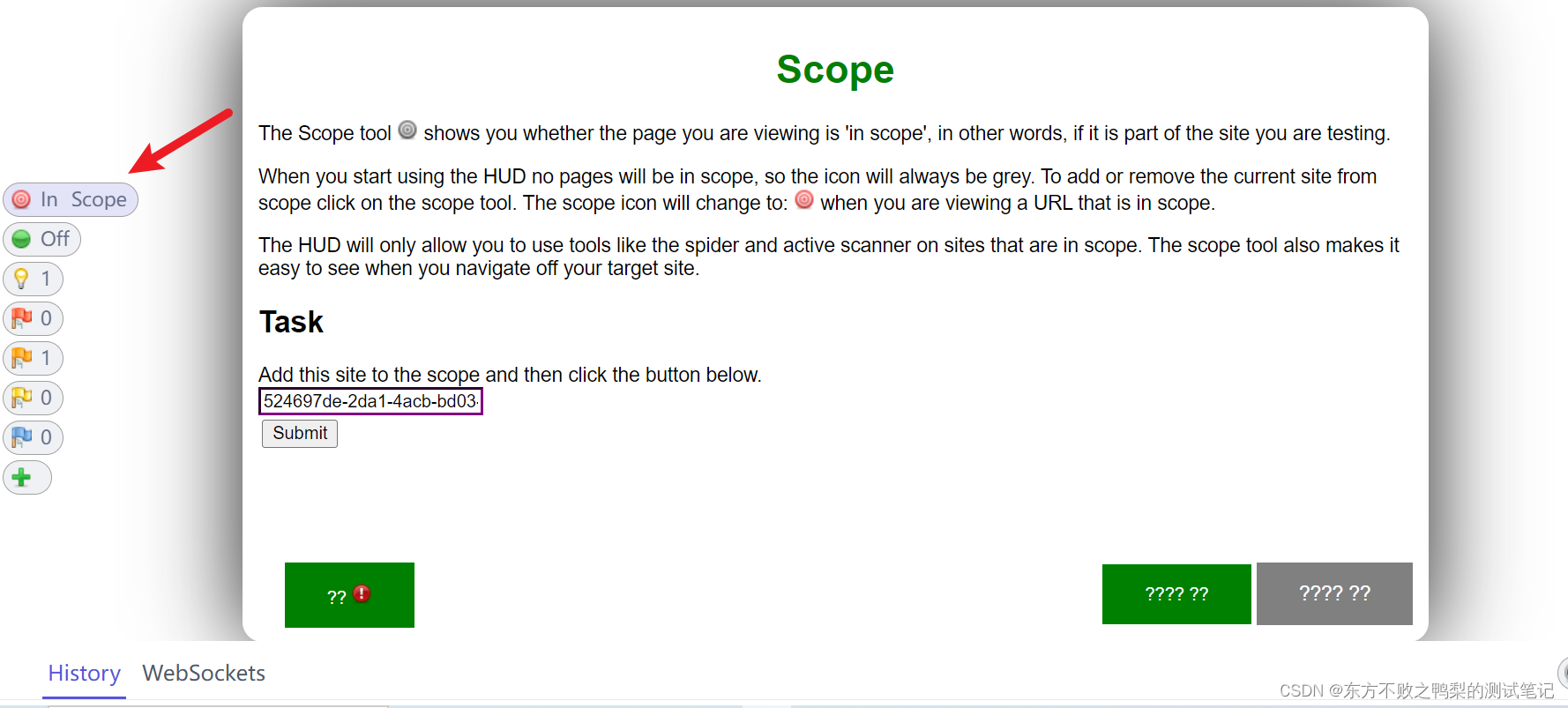
范围
"范围"工具[灰色目标]可以告诉你当前正在浏览的页面是否属于你正在测试的站点的一部分,换句话说,是否处于"范围"之内。
当你开始使用HUD时,没有任何页面处于范围之内,因此图标始终为灰色。要将当前站点添加或移出范围,请点击范围工具。当你浏览的URL属于范围内时,范围图标将变为:[红色目标]。

HUD只允许你对处于范围内的站点使用蜘蛛工具和主动扫描器等工具。"范围"工具还可以方便地显示你是否离开了目标站点。
启用表单
然而,如果您点击[关闭的灯泡] "显示/启用"工具,图标将变为[开启的灯泡],您现在可以在所有字段中输入。然后,您可以尝试更改开发人员可能认为无法更改的字段。再次点击"显示/启用"工具,字段将恢复到之前的状态,但您输入的文本仍将保留在字段中。
通过此工具启用的字段将用蓝色轮廓显示,以便您可以轻松识别它们。
值得注意的是,如果某些字段使用JavaScript防止修改,则仍然可能禁用这些字段,您将在本教程的后面看到如何仍然可以更改这些值。
点击小灯泡,在三个文本框都输入ZAP,点击提交,通过本教程。
中断
在测试网站时,有许多时候能够实时更改请求非常有用 - 您可以使用[绿色圆圈]的"中断"工具来实现这一点。
下面的表单使用HTML5来限制值在1到100之间:
输入1到100之间的数字:
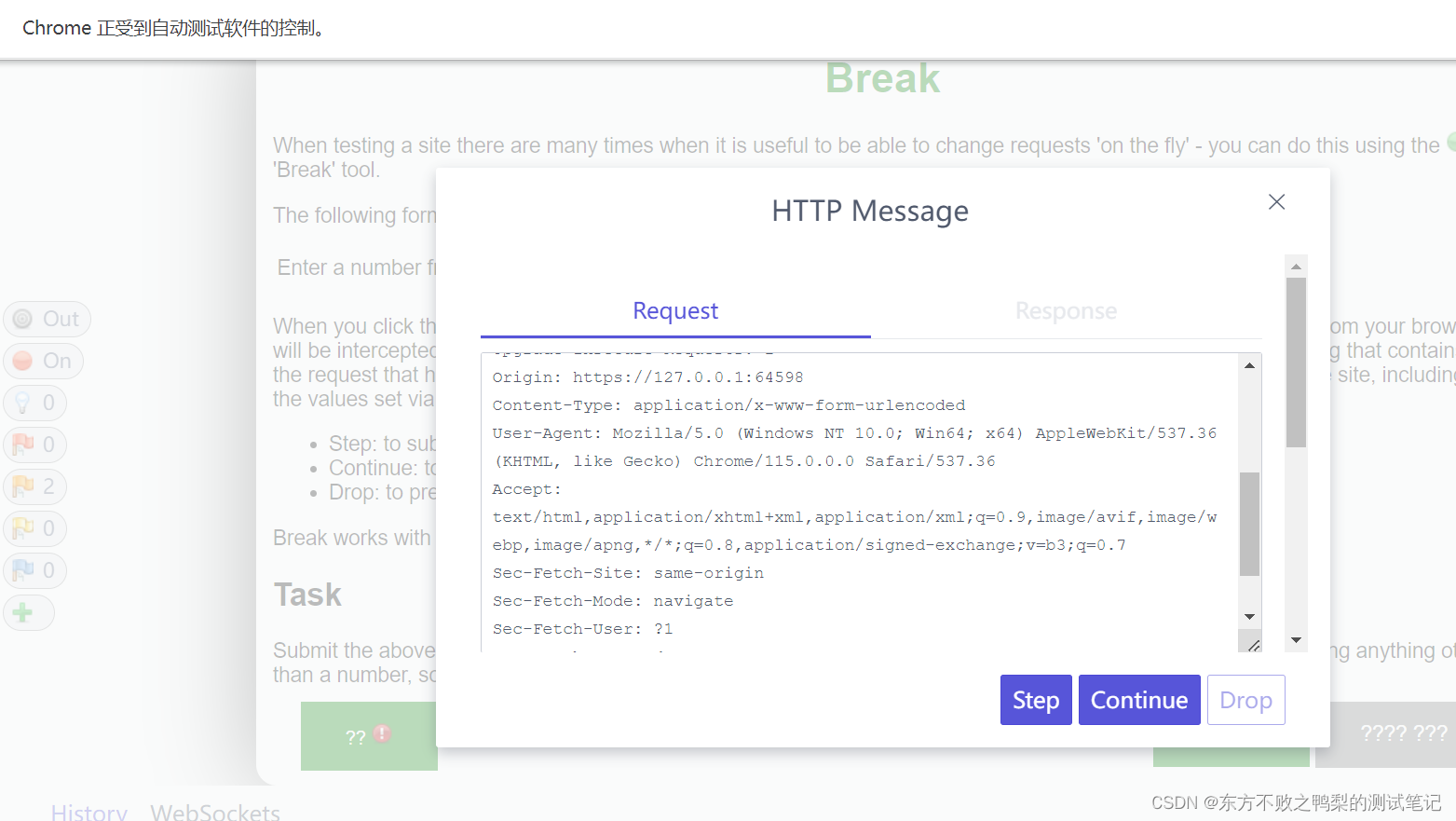
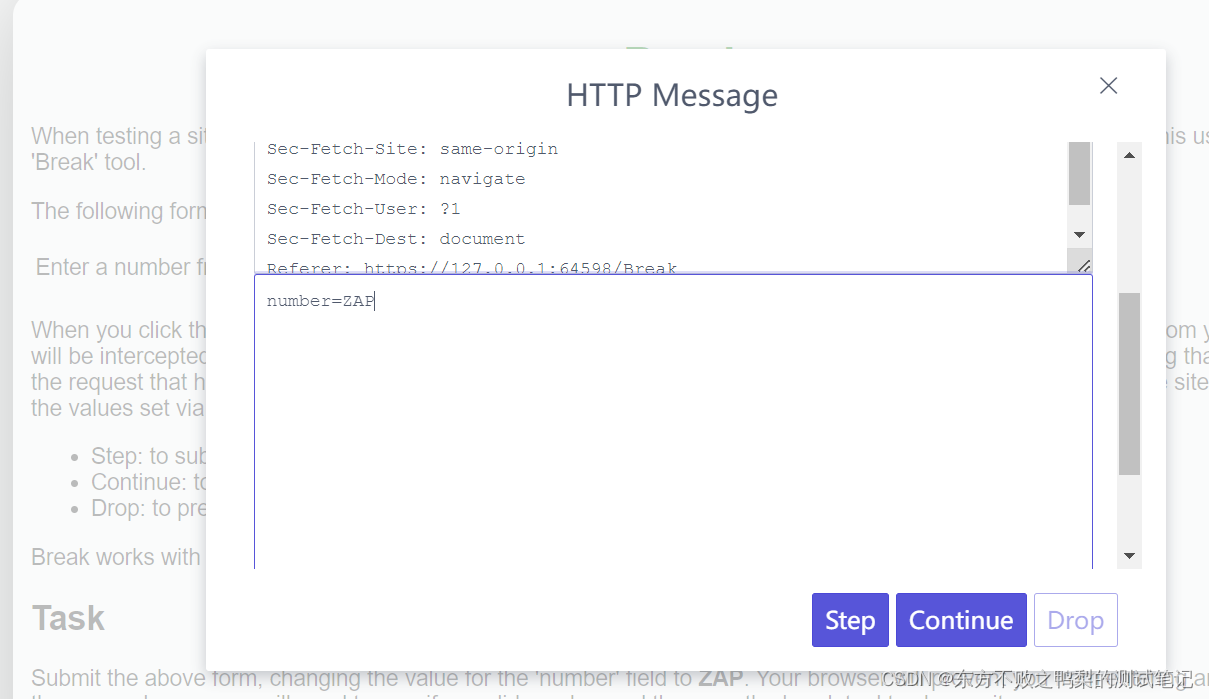
当您点击"中断"工具时,您将看到按钮变为[红色圆圈],这意味着ZAP将拦截您浏览器发送和接收的所有请求。当您提交表单(或导航到另一个页面)时,将显示一个对话框,其中包含浏览器发送的请求。您可以在提交到网站之前更改请求的任何部分,包括通过表单设定的值,然后选择以下操作之一:

Step:提交此请求,然后在下一个请求或响应上中断
Continue:提交此请求,并关闭"中断"工具
Drop:阻止请求发送到网站或响应被浏览器接收
"中断"工具适用于HTTP和WebSocket消息
开启break,点击submit

修改请求中信息为number=ZAP 点击continue,可完成此教程。

重新发送
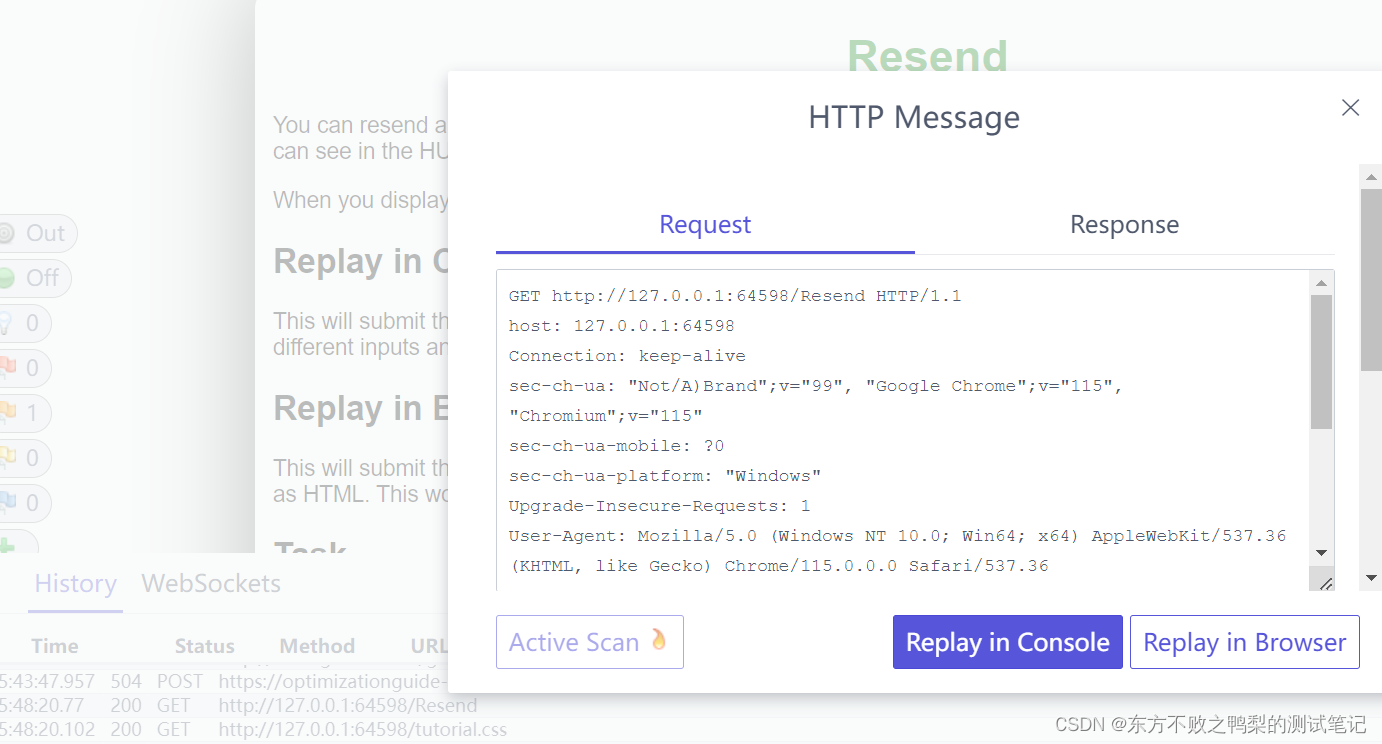
您可以重新发送和更改先前由浏览器或ZAP发送的请求。这适用于您在HUD中看到的所有请求,无论是通过历史选项卡、站点树还是警报之一。

当您显示一个请求时,您将看到两个选项:
点击历史中的选项,
在控制台中重新播放
这将提交请求,包括您所做的任何更改,并在响应选项卡中显示响应。这样可以尝试不同的输入,并查看它如何影响原始HTML。
在浏览器中重新播放
这将提交请求,同样包括您所做的任何更改,但是响应将作为HTML显示在浏览器中。这适用于POST请求和GET请求。

在历史中找到该请求,点击在user-agent 添加ZAP字符串,点击replay in the browser。通过此关。
爬虫
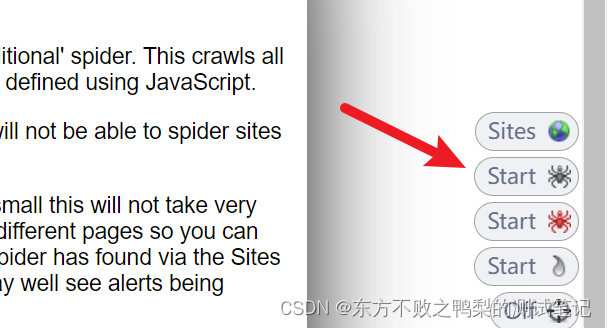
ZAP有两个爬虫工具,可以自动探索网站。[黑色蜘蛛] "蜘蛛"工具启动了"传统"蜘蛛。它会爬取所有网页,并跟踪所有能够找到的链接。它的速度很快,但无法跟踪使用JavaScript定义的链接。
当您点击"蜘蛛"工具时,将显示一个对话框,允许您启动蜘蛛。您将无法爬取范围之外的网站,但对话框会检测到这一点,并给您添加网站到范围的选项。

当蜘蛛启动时,工具会显示蜘蛛的进度。由于教程很小,所以这个过程不会花费很长时间,但对于较大的网站可能需要更长的时间。在导航到不同页面时,状态会保持,因此您可以在蜘蛛正在运行时继续探索网站。您可以通过站点树查看蜘蛛发现的所有页面。如果在蜘蛛正在运行时点击蜘蛛工具,则会提供停止蜘蛛的选项。您可能在启动蜘蛛后看到警报被触发,因为ZAP会被动扫描找到的所有URL。
点击start spider,点击start

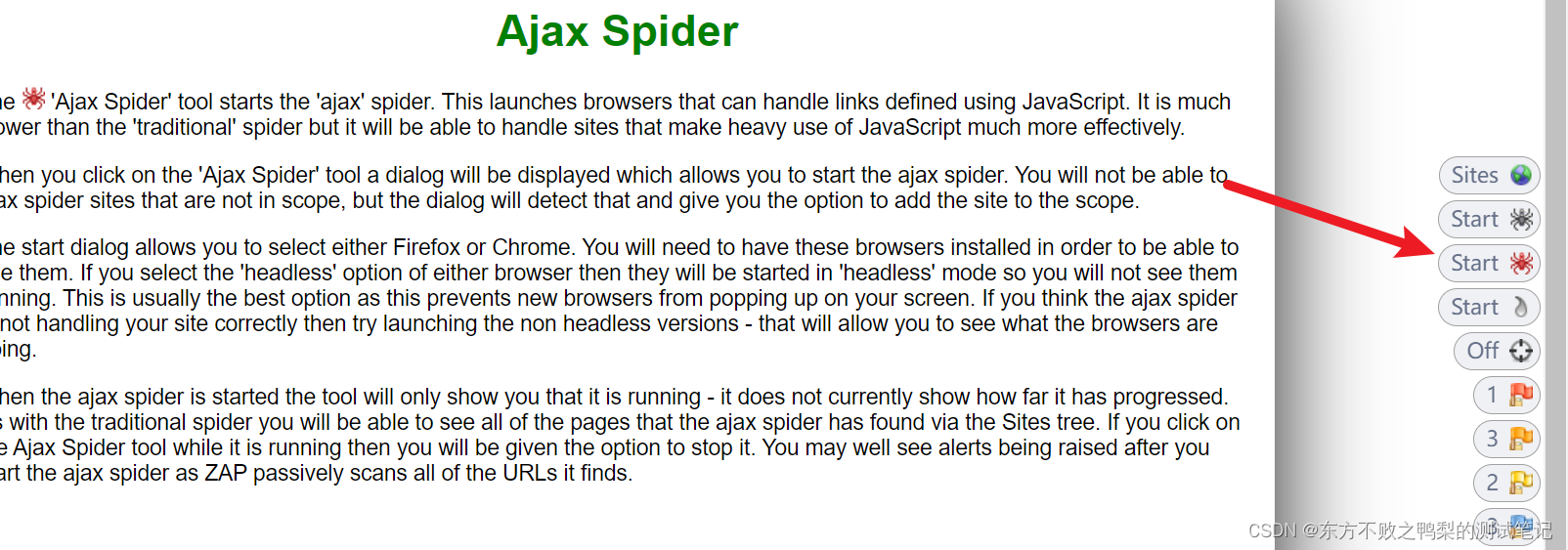
Ajax爬虫
"Ajax Spider"工具启动了"ajax"蜘蛛。它会启动能够处理使用JavaScript定义的链接的浏览器。它比"传统"蜘蛛慢得多,但能更有效地处理大量使用JavaScript的网站。
当您点击"Ajax Spider"工具时,将显示一个对话框,允许您启动ajax蜘蛛。您将无法对不在范围内的网站使用ajax蜘蛛,但对话框会检测到这一点,并给您将网站添加到范围的选项。
启动对话框允许您选择Firefox或Chrome。您需要安装这些浏览器才能使用它们。如果选择任一浏览器的"无头"选项,它们将以"无头"模式启动,因此您看不到它们运行。这通常是最佳选项,因为可以防止新的浏览器弹出到屏幕上。如果您认为ajax蜘蛛没有正确处理您的网站,请尝试启动非"无头"版本-这将允许您看到浏览器的操作情况。

当ajax蜘蛛启动时,工具只会显示其正在运行,目前不会显示进度。与传统蜘蛛一样,您可以通过站点树查看ajax蜘蛛发现的所有页面。如果在ajax蜘蛛运行时点击Ajax Spider工具,则会提供停止它的选项。在启动ajax蜘蛛后,您可能会看到警报被触发,因为ZAP会被动扫描找到的所有URL。
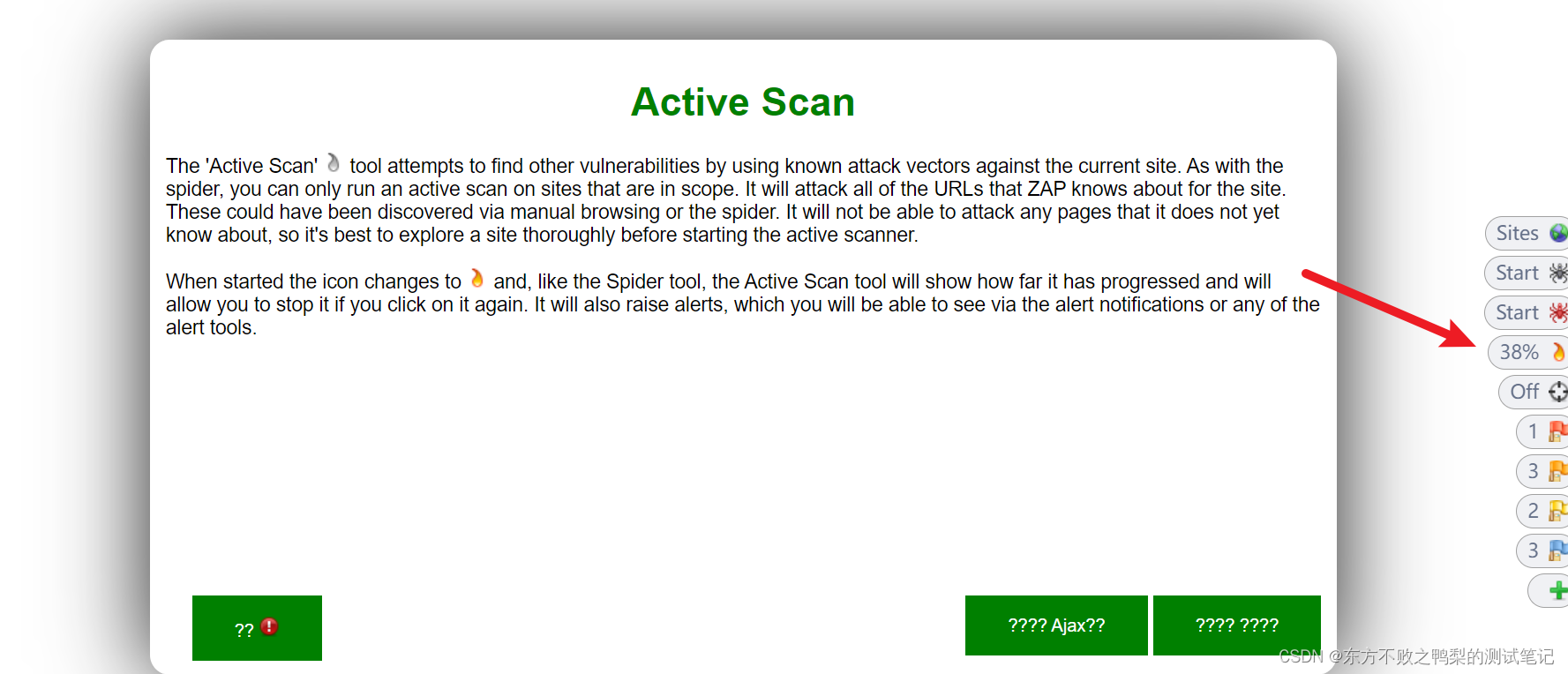
active scan
针对爬取到的内容进行主动攻击
"Active Scan"工具通过使用已知的攻击向量针对当前站点来尝试找到其他漏洞。与蜘蛛一样,您只能在范围内的站点上运行主动扫描。它会攻击ZAP已知的该站点的所有URL。这些URL可能是通过手动浏览或蜘蛛发现的。它无法攻击它尚未了解的任何页面,因此最好在启动主动扫描之前彻底探索网站。
启动后,图标会变为[flame],而且与蜘蛛工具一样,"Active Scan"工具会显示其进度,并在再次点击时允许您停止它。它还会触发警报,您可以通过警报通知或任何警报工具来查看这些警报。

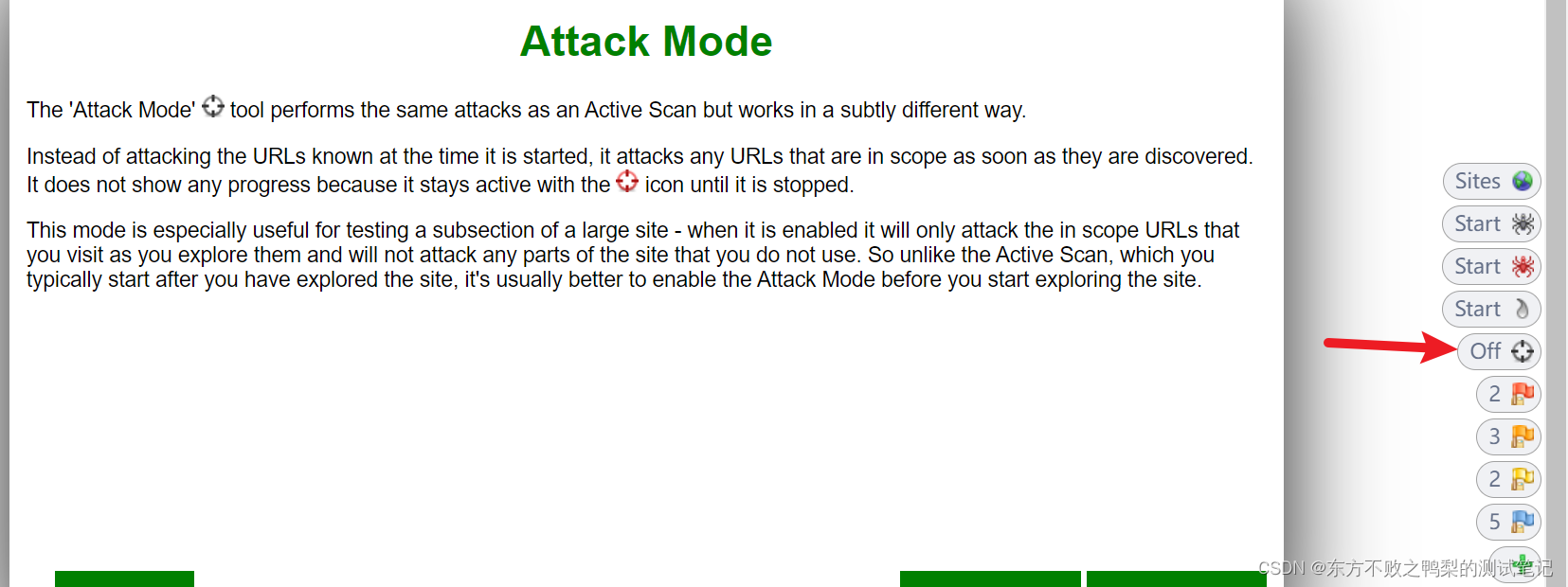
攻击模式
"Attack Mode" [十字准星]工具执行与"Active Scan"相同的攻击,但工作方式略有不同。
它不是攻击在启动时已知的URL,而是攻击在范围内的任何URL,一旦发现它们就会立即攻击。它不显示任何进度,因为它会一直保持激活状态,直到停止。
这种模式特别适用于测试大型网站的子部分-当启用时,在您探索URL时,它将仅攻击在范围内的URL,而不攻击您不使用的网站的任何部分。因此,与通常在探索网站后开始"Active Scan"不同,通常最好在开始探索网站之前启用"Attack Mode"。

工具配置
您可以控制显示哪些工具以及它们在侧边栏上的位置。
要添加工具,请点击侧边栏底部的绿色加号图标[plus]。您将看到当前不可见的所有工具的列表。选择一个工具,它将被添加到相关面板的底部。
要删除侧边栏工具之一,请右键单击它。将显示一个对话框,其中包含从面板中删除该工具的选项,以及该工具的其他可用选项。
您可以通过删除工具并以您想要的顺序重新添加它们来移动工具。我们计划实现拖放界面,以使这一过程更容易!
comments
"Comments"工具 [白色的会话气泡] 显示当前页面上HTML注释的数量。目前它不会显示JavaScript或子框架中的注释。
如果任何注释中包含"可疑"字符串,那么会在图标上添加一个感叹号:[带有感叹号的白色对话气泡图标]。
这些可疑字符串是不区分大小写的,目前硬编码为:TODO,FIXME,BUG,XXX,QUERY,DB,ADMIN,USER,PASSWORD,PWORD,PWD,SELECT。计划在未来版本中使其可在HUD内部进行配置。
如果您点击"Comments"工具,图标将变为[黄色的对话气泡]或[带有感叹号的黄色对话气泡],并且相同的图标将显示在目标页面上的每个HTML注释处。将鼠标悬停在这些图标上将显示相关的注释,单击它们将将注释复制到剪贴板。
显示注释可能会破坏目标页面的格式,并且在某些情况下,如果任何脚本依赖于DOM结构不变,则可能会破坏功能。再次点击"Comment"工具将使页面恢复到原始状态。
与许多其他工具不同,"Comments"工具是特定于选项卡的,因此在一个选项卡上打开或关闭它不会影响其他选项卡。
"Comments"工具默认不显示,因此您需要按照"Tools Configuration"教程页面上的描述将其添加到面板中。
Toggle script
ZAP脚本是充分利用ZAP的强大方式。它们可用于创建自定义扫描、生成警报、为模糊测试生成有效负载等等。
一些社区提供的示例脚本可以在这里找到。
"Toggle Script"工具允许您选择一个脚本并切换其启用状态。默认情况下它不会显示,所以您需要按照"Tool Configuration"教程页面中的描述将其添加到面板中。
添加后,您可以通过右键单击或左键单击选择脚本。
选择脚本后,您将看到其当前状态:
启用:[带有绿色勾号的滚动条]
禁用:[带有红色叉号的滚动条]
通过左键单击,您可以将脚本切换至反向状态。例如,已启用的脚本将变为禁用状态。
通过右键单击,您可以更改脚本或将此工具从面板中移除,具体步骤请参考"Tool Configuration"教程页面的说明。
HTML报告
"HTML Report"工具(笔记本)在新窗口或选项卡中显示标准的ZAP HTML报告(取决于您的浏览器配置)。
默认情况下,"HTML Report"工具不会显示,您需要按照"Tools Configuration"教程页面中的描述将其添加到面板中。
添加后,您可以单击该工具以打开一个新窗口或选项卡,显示ZAP的标准HTML报告。