使用Cocos开发一款简单的3D VR抓钱游戏
最近VR成为了一个新兴的热点,很多以前从事游戏开发的团队都在关注这个方向。如何在VR时代来临之际快速的掌握开发VR游戏的方法,这对于很多中小团队来说,是一个要考虑的问题。
目前市面上有很多3D引擎已经开始支持VR功能。特别是虚幻,Unity等引擎对于VR这个领域都非常重视,但是国内这几年有大量的手游团队在使用Cocos2d-x来开发游戏项目,现有人员的的经验对于游戏开发非常宝贵,更何况目前VR领域并未出现很好的CP盈利案例。短期内贸然转型,放弃现有的引擎编程语言和使用经验,直接转向Unity或虚幻,有一定风险。
那么是否有可能直接使用Cocos来开发VR游戏呢?
理论上讲,这样既节省了成本,又可以使大量之前所开发的Cocos2d-x项目经验得到非常好的保留。对于很多传统的Cocos手游中小团队来讲,是一个相对比较容易接受的方案。
随着Cocos在3D方面的不断完善,使用Cocos开发3D或VR游戏变的现实,这一年来,我和我的团队一直在尝试着用Cocos开发一些3D和VR方面的游戏项目,经过不断的尝试和探索,我们已经用Cocos开发出了多款VR游戏,并将它们推向了暴风魔镜,87870,乐相大鹏,蚁视的内容平台。
比如下面的《南瓜保卫战》,它是一款休闲风格的VR游戏,算是传统“打地鼠”游戏的VR版本。
今天,我以刚刚在暴风平台上线的《2016财宝屋》游戏来讲述一下使用Cocos来开发VR的具体方法。
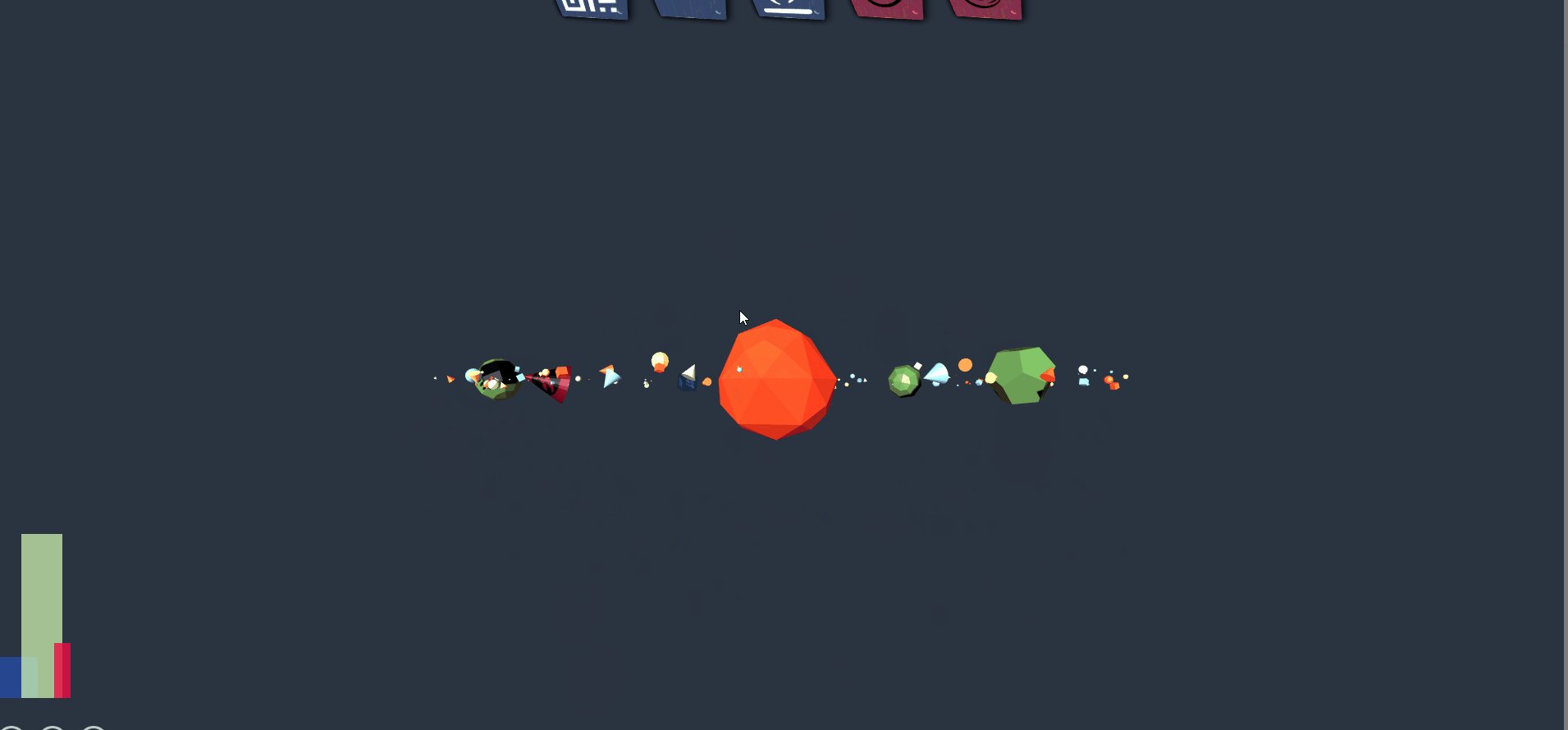
截图1:身处在堆满财宝的房子里。
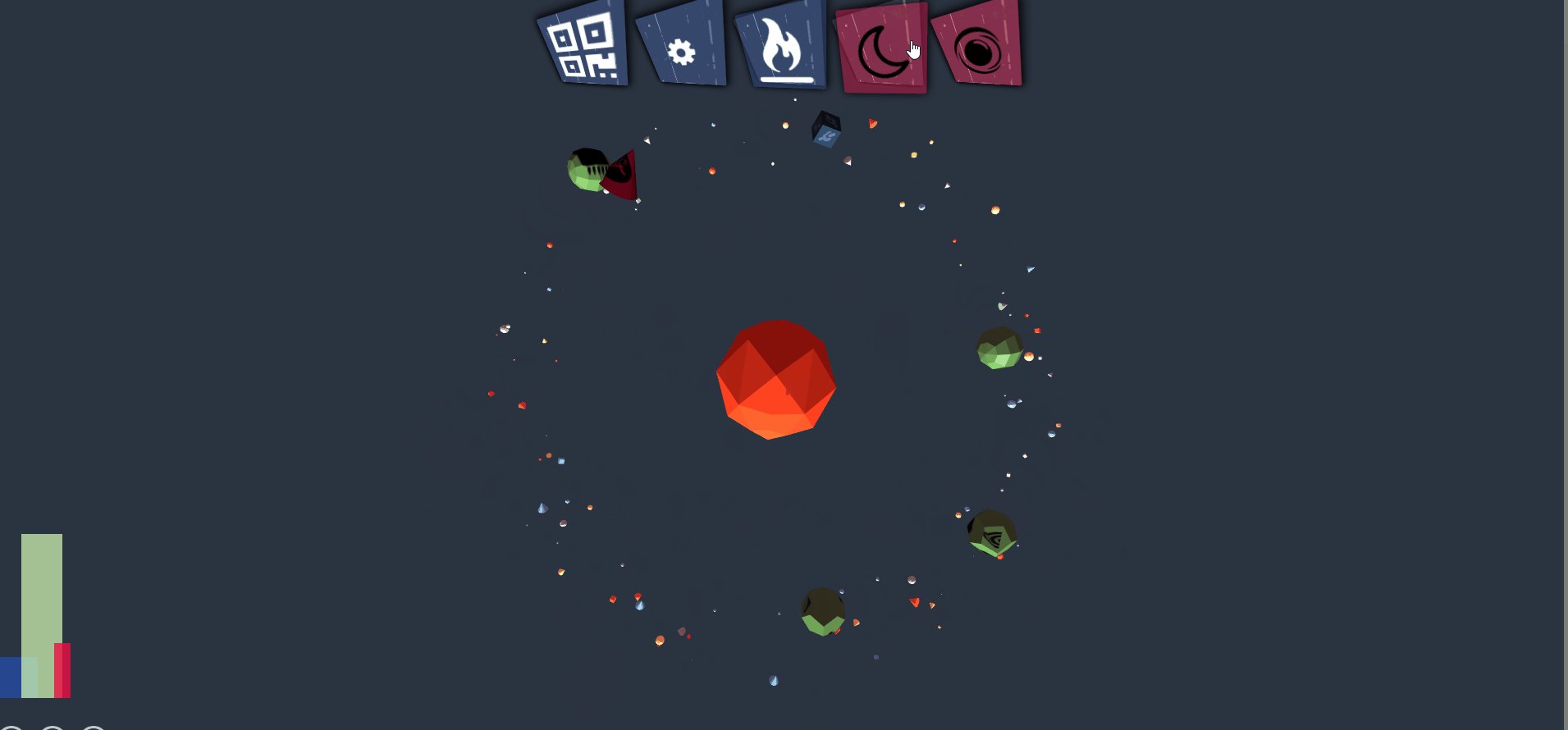
截图2:天下源源不断掉落的财宝

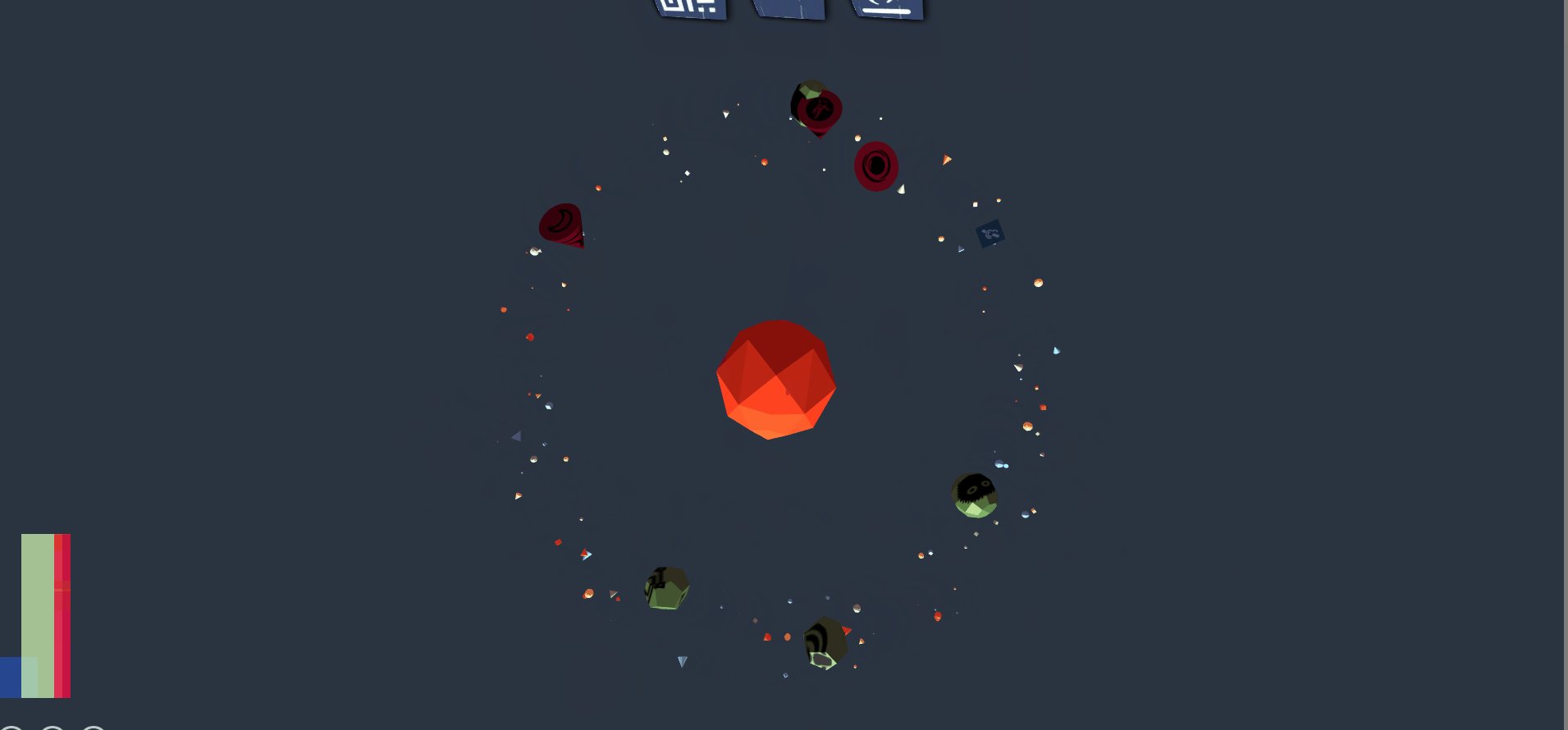
截图3:小心不要抓取到炸弹

这是一个很有趣的游戏,玩家身处在一个堆满财宝的屋子里,从天上源源不断的落下金钱和财宝,玩家要通过视点瞄准这些落下的财宝进行自动抓取,同时要躲避相应的炸弹,在相应的时间内,抓取到更多的财宝。做土豪的玩法是不是很有意思?
好,下面我们来进行具体的开发与实现:
在使用Cocos来开发这样一个游戏时,它实际上只需要用到以下两个功能类:
1. 精灵类(Sprite3D):用于加载和显示房间,落下来的各种财宝。
2. 摄像机类(Camera3D):用于控制主角的视角。
美术在3ds max中将房子和各个掉落财宝的模型制作好以后,我们就可以将其从3ds max中导出为fbx并进一步通过Cocos引擎中附带的转换命令行工具将FBX转换为cocos支持的c3b格式模型文件,然后我们将房子加载到Cocos的当前Layer中。
Sprite3D* pHoseSprite= Sprite3D::create(“House.c3b”);
addChild(pHoseSprite);
有了这个堆满财宝的屋子,我们下面是创建自身摄像机,并摆放在房子的中心位置。
Size visibleSize= Director::getInstance()->getVisibleSize();
Camera* pMainCamera= Camera::createPerspective(60.0, visibleSize.width /visibleSize.height, 0.1f, 100.0f);
m_Maincamera->setCameraFlag(CameraFlag::USER1);
m_Maincamera->setPosition3D(Vec3(0.0,2.0, 0.0));
m_Maincamera->lookAt(Vec3(0,0, 2));
addChild(m_Maincamera);
然后CocosVR会给出相应的方案来使当前的这个摄像机按照VR中所用的陀螺仪来进行设置,只需要在最终调用一下开启VR模式的接口就可以了,所以摄像机基于最新的CocosVR版本将会非常简单的进行分屏和VR摄像。
下面就是从天而降的财宝了,我们将这些财宝的模型也一一加载到Sprite3D中,并进行一个简单的逻辑处理,使它们源源不断的从天上落下来,只是在掉到房子地面高度时停下来,当这些财宝下落时,为了避免堆积在相同的位置,需要进行一个简单的包围盒碰撞,这里可以使用Cocos中自带的AABB包围盒或者OBB包围盒,Sprite3D自带接口获取AABB,而AABB又可以进一步转化为相应的OBB,有了这些现成的碰撞盒对象,碰撞处理是非常简单的,只需要通过它们的相交函数是否返回true就可以了。
最后就是要处理视点抓取财宝了,我们为Layer调用每一帧的update函数,从摄像机的位置沿观察方向建立一个射线
Ray tRay(_camEyePos, _camLookAtDir);
通过这个射线的相交函数与各个财宝的包围盒进行碰撞检测,就可以知道是否应该抓取相应的财宝啦!抓财宝时播放主角的抓取动作就可以了,抓取完后再生成一个新的财宝放在天上随机的位置继续下落,就可以发现永远有捡不完的财宝了。
至于金钱数量的处理和显示,这些对大家应该是很简单,我就不再赘述。
最后开启一下VR模式就可以打包在VR眼镜上观看了。
//开始VR兼容模式
Director::getInstance()->setVRModeEnabled(true);
这样的一个游戏,实际上用Cocos开发是非常方便的,你也可以非常方便的将它扩展成不同的玩法,对于广大的移动开发者来说,Cocos的所有经验仍然有效。相信随着CocosVR的不断成熟,会有越来越多的开发者喜欢上使用Cocos来开发VR游戏。
最后总结一下自已在使用Cocos进行VR开发时遇到的问题或者要注意的问题:
1. 在立项时要考虑清楚游戏的引擎需求,比如是否有野外地形和场景光影烘焙?是否有场景编辑器的需求?因为Cocos目前的版本在野外地形的编辑器支持上有一定缺失,如果没有较强的自研工具能力,暂时不易做场景太大的项目。
2. 在摄像机的控制和操控方式上,要多尝试。因为VR现在属于一个尝试期,所有的尝试经验都能成为有益的经验。有时候头晕的问题,只是改一下摄像机的控制方式就可以解决。
3. 操控设备和VR眼镜SDK接入是很重要的事情。所以在实际项目开发过程中,要多与一些厂商沟通,如果对方没有提供Cocos的相关支持开发,要尽可能选择支持Android系统相关协议的设备。不过Cocos也正在快速的与各硬件厂商进行SDK对接,其中比较知名的厂商,如Nibiru(南京睿悦)的系列设备也都有Cocos的SDK提供下载,多关注。
4. 最后就是当你的游戏完成了,提交到相关渠道,可能你会发现没有收益,这可能是对于没有资金支持的团队来讲最打击信心的事情。所以,对于厂大的中小团队来讲,保持一个较低的成本,开发尽可能多一些的小游戏并且迅速的,在当下比孤注一致的开发一款大作要现实的多。
总之,VR时代已来,信心和乐观的参与比其它事情更重要!