bootstrap第三章:基本的BootstrapCSS
文章目录
- bootstrap第三章:基本的BootstrapCSS
- 1.bootstrap css引导
- 2.排版
- 2.1bootstrap默认设置
- 2.2标题,内联和显示标题
- 2.3突出显示标题
- 2.4段落处理
- 2.5文本强调(字体倾斜,变小等)
- 2.5.1强调类
- 2.5.2缩写文本查看
- 2.5.3地址标签
- 2.5.4Blockquotes
- 2.5.5List
- 3.bootstrap图像
- 3.1用Bootstrap样式化图像
- 3.2图像响应
- 3.3调整图像
- 3.4bootstrap的图像类
如果有bootstrap概念基础和布局基础可从第二点开始看.
1.bootstrap css引导
html5文档类型
Bootstrap使用了一些HTML5元素和CSS属性。要做到这一点,需要使用HTML5文档类型(Doctype)。因此,在Bootstrap项目的开头包含以下代码片段。
<!DOCTYPE html>
<html>
</html>
如果在Bootstrap创建的Web页面的开头不使用HTML5的文档类型(Doctype),运行时可能会遇到一些浏览器显示不一致的情况,甚至在代码不能通过W3C标准的特定情况下会出现不一致。
移动优先
自从Bootstrap 4发布以来,Bootstrap就变成了手机优先。需要添加viewport meta标签到元素,以确保在移动设备上适当的渲染和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale =
1.0">
- width属性控制设备的宽度。将其设置为device-width将确保它在各种设备(手机、台式机、平板电脑……)上正确呈现.
- Initial-scale = 1.0确保当加载时,你的网页将以1:1的比例呈现,而不会应用缩放.
- 向content属性添加user-scalable = no以禁用移动设备上的缩放功能,如下所示。用户只能滚动,不能缩放.
<meta name = "viewport" content = "width = device-width, initial-scale =
1.0, maximum-scale = 1.0, user-scalable = no">
通常maximum-scale = 1.0和user-scalable = no一起使用。user-scalable = no属性不能使用缩放,可能会影响用户体验.故一般不使用.
图像响应
Bootstrap 4允许您通过向< img>标签添加类.img-responsive来使图像具有响应性。这个类使用
max-width: 100%; and height: auto;
这样它就能很好地缩放到父元素。
<img src = "..." class = "img-responsive" alt = "Responsive image">
排版和链接
Bootstrap设置基本的全局显示(背景)、排版和链接样式
-
基本的全局显示:设置
background-color: #fff;在< boby>中.
-
排版:使用@font-family-base、@font-size-base和@line-height-base属性作为排版基础。
-
Link styles−通过@link-color属性设置全局链接颜色,并只在:hover时应用链接下划线。
(如果打算使用LESS代码,在scaffolding .less中会发现所有这些)
标准化
Bootstrap使用Normalize来建立跨浏览器的一致性。
Normalize.css是一个现代的、支持html5的CSS重置的替代方案。它是一个小的CSS文件,在HTML元素的默认样式中提供了更好的跨浏览器一致性。
容器
使用类.container包装页面内容,同时内容将居中显示.
在bootstrap.css中容器类的css样式使用,和使用css类选择器相同
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto;
}
注意,由于有填充和固定宽度,默认情况下容器是不可嵌套的。详情看博客第二章.
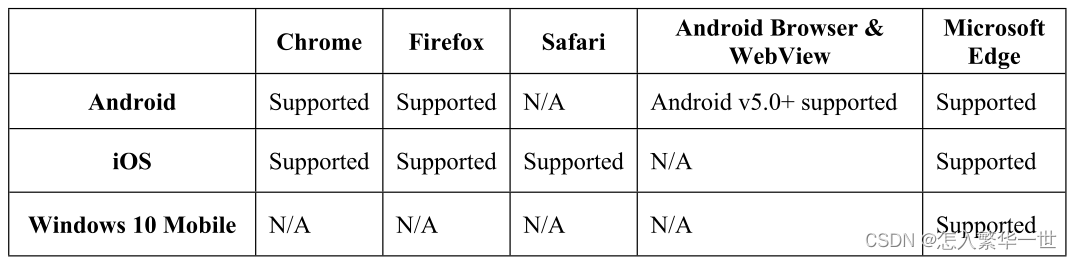
Bootstrap的设备支持
一般来说,Bootstrap支持每个主要平台的默认浏览器的最新版本。请注意,代理浏览器(如Opera Mini, Opera Mobile的Turbo模式,UC Browser Mini, Amazon Silk)不受支持。
各设备浏览器的支持表格

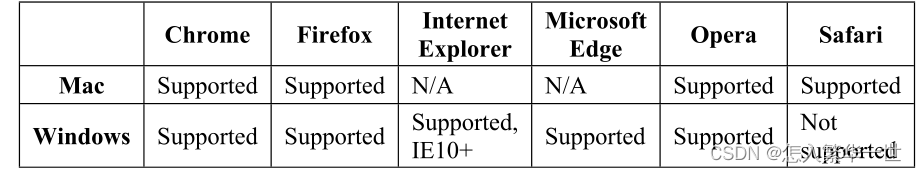
bootstrap的浏览器支持
同样,支持大多数桌面浏览器的最新版本。

虽然不被官方支持,Bootstrap在Chromium和Chrome for Linux, Firefox for Linux和Internet Explorer 9都能正常使用。
2.排版
使用bootstrap的css样式,需要引入包bootstrap.css,否则没有效果
<link rel="stylesheet" href="../css/bootstrap.css">
2.1bootstrap默认设置
从排版开始,Bootstrap在默认字体栈中使用Helvetica Neue, Helvetica, Arial和sans serif。这些都是标准字体,在所有主流计算机上都是默认的。如果碰巧这些字体不存在,它们会返回到sans serif,告诉浏览器使用浏览器的默认字体。
所有< boby>的字体大小默认设置为14像素,行高设置为20像素。标签的页边距底部为10像素或行高的一半。
2.2标题,内联和显示标题
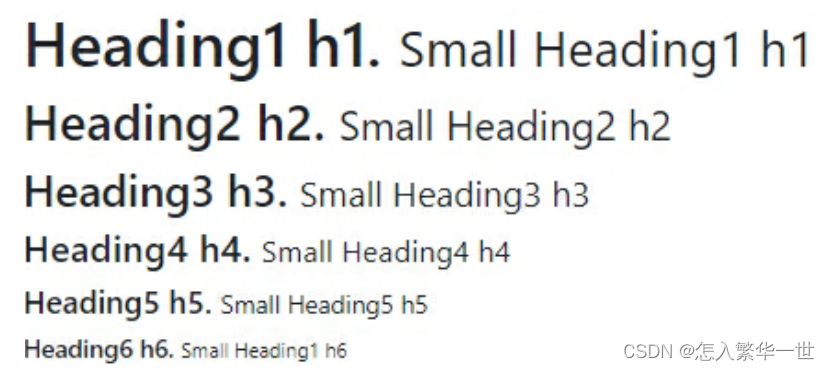
下面6种标准标题都采用了bootstrap样式.可以发现,在对应标题内加入small标签,就可以得到较小的文本,颜色较浅.这个方法可以用于添加内联子标题.
<h1>Heading1 h1. <small>Small Heading1 h1</small></h1><h2>Heading2 h2. <small>Small Heading2 h2</small></h2><h3>Heading3 h3. <small>Small Heading3 h3</small></h3><h4>Heading4 h4. <small>Small Heading4 h4</small></h4><h5>Heading5 h5. <small>Small Heading5 h5</small></h5><h6>Heading6 h6. <small>Small Heading1 h6</small></h6>
得到输出为

2.3突出显示标题
class的display属性用于突出显示标题,使用后的标题比同级标题会更突出(简单来说就字体更大)
<h1>Display normal Heading</h1>
<h1 class="display-1">Display Heading 1</h1>
<h1 class="display-2">Display Heading 2</h1>
<h1 class="display-3">Display Heading 3</h1>
<h1 class="display-4">Display Heading 4</h1>
输出
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2a9bDOXo-1666496024149)(D:\学习\博客\前端学习笔记\typore图片\image-20221020092040325.png)]](https://img-blog.csdnimg.cn/029477ec2bc44b4281ac2157c9f4475d.png)
2.4段落处理
Bootstrap的全局默认字体大小是1rem(通常是16px),行高为1.5rem(通常是24px),这适用于元素以及所有段落.
与突出显示标题类似,也可以使用类.lead突出显示段落。效果也是使用突出效果的段落与其它段落相比更突出(字体更大)。
<p>Normal paragraph</p> <p class="lead">Paragraph that stands out in Bootstrap.</p>
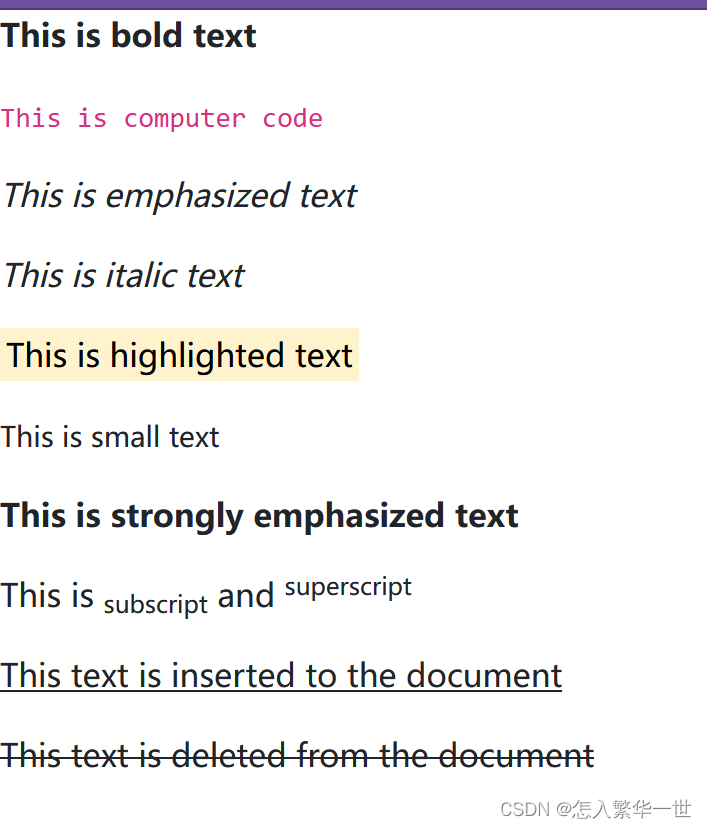
2.5文本强调(字体倾斜,变小等)
html的字体倾斜等样式仍然可以在bootstrap中使用.(实际运用中引入bootstrap.css后,字体会比只使用html大点).
<!--字体加粗-->
<p><b>This is bold text</b></p>
<!--代码块-->
<p><code>This is computer code</code></p>
<!--斜体-->
<p><em>This is emphasized text</em></p>
<!--斜体-->
<p><i>This is italic text</i></p>
<!--段落标记-->
<p><mark>This is highlighted text</mark></p>
<!--字体更小-->
<p><small>This is small text</small></p>
<!--字体加粗-->
<p><strong>This is strongly emphasized text</strong></p>
<!--字体下沉和上浮-->
<p>This is <sub>subscript</sub> and <sup>superscript</sup></p>
<!--下划线-->
<p><ins>This text is inserted to the document</ins></p>
<!--删除-->
<p><del>This text is deleted from the document</del></p>
对应输出为

2.5.1强调类
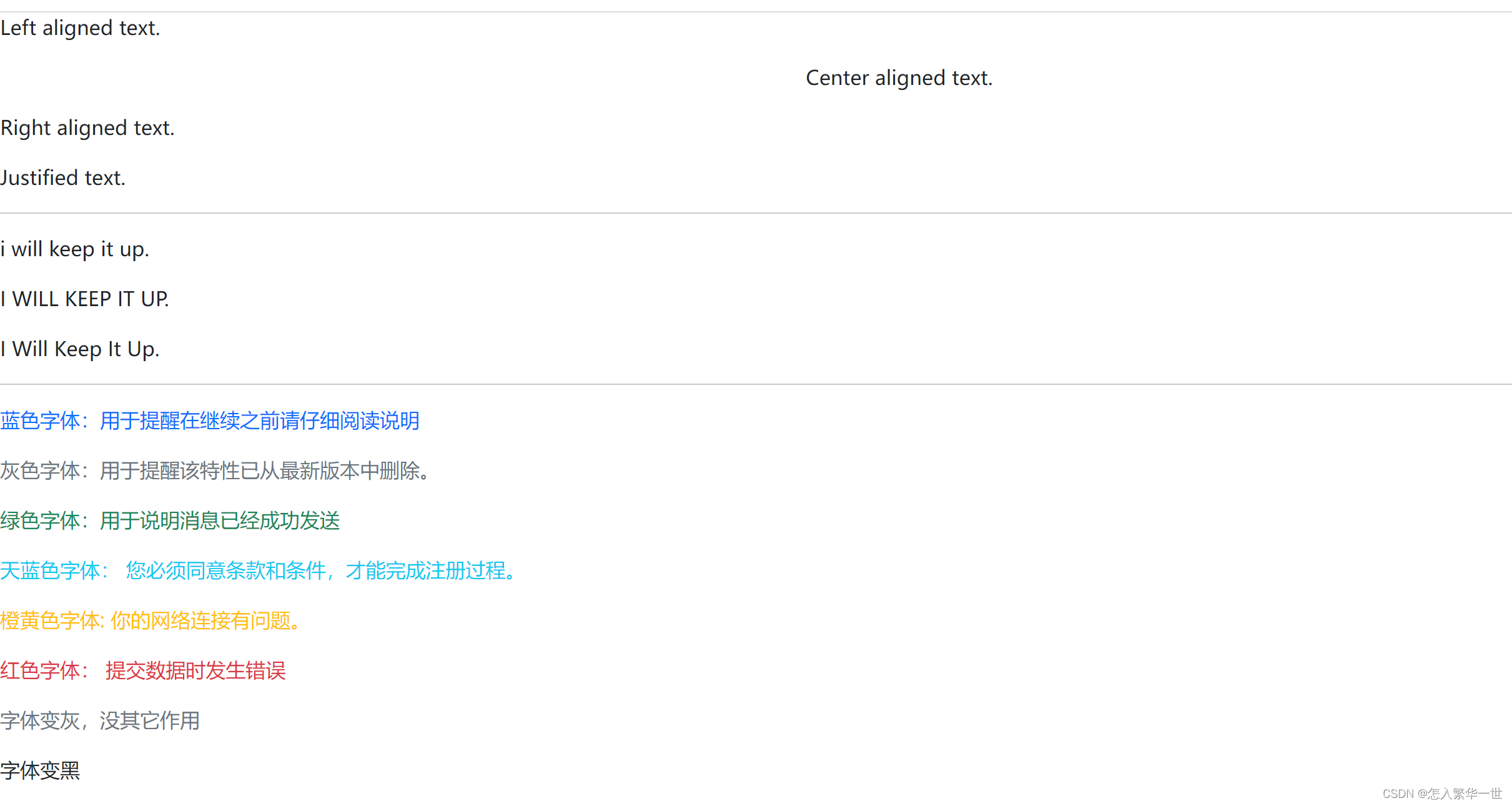
Bootstrap提供了一些类,可用于为文本提供强调,如下例所示
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<!--实际运用中字体右偏已经无法使用-->
<p class="text-right">Right aligned text.</p>
<!--文本对齐属性-->
<p class="text-justify">Justified text.</p>
<hr/><p class="text-lowercase">I will keep it up.</p>
<!--单词字母全部大写-->
<p class="text-uppercase">I will keep it up.</p>
<!--每个单词的首字母大写-->
<p class="text-capitalize">I will keep it up.</p>
<hr/>
<p class="text-primary">蓝色字体:用于提醒在继续之前请仔细阅读说明</p>
<p class="text-secondary">灰色字体:用于提醒该特性已从最新版本中删除。</p>
<p class="text-success">绿色字体:用于说明消息已经成功发送</p>
<p class="text-info">天蓝色字体: 您必须同意条款和条件,才能完成注册过程。</p>
<p class="text-warning">橙黄色字体: 你的网络连接有问题。</p>
<p class="text-danger">红色字体: 提交数据时发生错误</p>
<p class="text-muted">字体变灰,没其它作用</p>
<p class="text-dark">字体变黑</p>
输出如图

2.5.2缩写文本查看
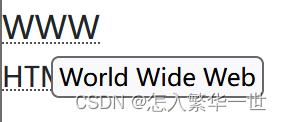
HTML 元素< abbr>提供缩写或首字母缩写的标记,如WWW或HTTP。Bootstrap样式元素< abbr>,沿底部有一个浅虚线边框,并在悬停时显示全文(只要将该文本添加到标题属性)。要得到稍微小一点的字体大小,在中添加.initialism。(简单点说就是鼠标悬浮在缩写名称上时会显示具体内容。)
<abbr title = "World Wide Web">WWW</abbr><br>
<abbr title ="Hyper Text Markup Language" class = "initialism">HTML</abbr>
输出

2.5.3地址标签
使用< address>标签,您可以在您的web页面上显示联系人信息。因为< address>默认为display: block;你需要使用标签来添加换行符到附加的地址文本。
<address> <strong>超市</strong><br> Shanghai XXXXX<br> <abbr title = "Phone">P:</abbr> 123456
</address> <address> <strong>Contact Details</strong><br> <a href = "mailto:#">mailto@233.com</a>
</address>
输出

2.5.4Blockquotes
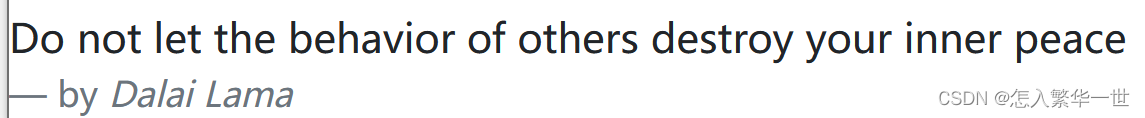
设计块外观,只需使用< blockquote>元素定义块,bootstrap的样式表将完成其余的工作。 此外,为了标识资料来源,您可以使用类.blockquote-footer添加元素,并将源作品的名称或人物包含在里面,像这样:
<blockquote class="blockquote"> <p>
Do not let the behavior of others destroy your inner peace</p> <footer class="blockquote-footer">by
<cite>Dalai Lama</cite> </footer>
</blockquote>
输出

2.5.5List
Bootstrap4提供了各种样式
- Unstyled(无样式):可以通过删除默认的列表样式和左侧空白来显示列表。例如对无序列表使用效果是删除圆点和左边空白,下面输出有效果图.
- Inline(内联):可以使用.list-inline和.list-inlineitem类将所有列表项放在一行中。
- Description list alignment (描述列表对齐):通过.row类中使用< dl>标签可以水平显示术语和描述信息.直接使用和无序列表相似.不同的是描述列表不存在样式.
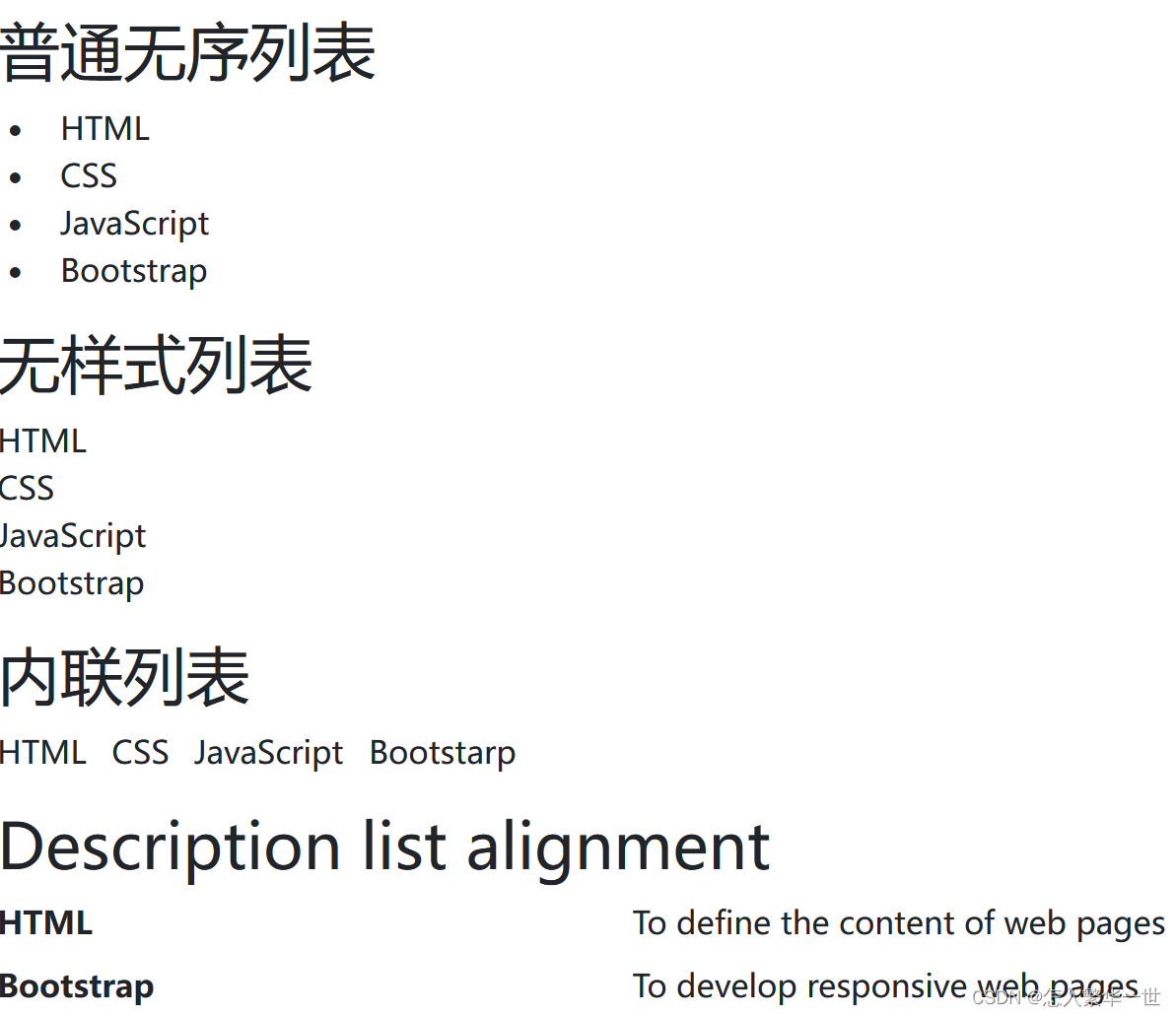
代码范例
<h2>普通无序列表</h2>
<ul class="row"><li > HTML</li><li > CSS</li><li > JavaScript</li><li > Bootstrap</li>
</ul><h2>无样式列表</h2>
<ul class = "list-unstyled"><li> HTML</li><li> CSS</li><li> JavaScript</li><li> Bootstrap</li>
</ul><!--内容会水平显示-->
<h2>内联列表</h2>
<ul class = "list-inline"><li class = "list-inline-item">HTML</li><li class = "list-inline-item">CSS</li><li class = "list-inline-item">JavaScript</li><li class = "list-inline-item">Bootstarp</li>
</ul><h2>Description list alignment</h2><dl class = "row"><dt class = "col-sm-3">HTML</dt><dd class = "col-sm-9">To define the content of web pages</dd><dt class = "col-sm-3">Bootstrap</dt><dd class = "col-sm-9">To develop responsive web pages</dd>
</dl>
输出结果,需要注意的是,无序列表和有序列表也可以使用网格结构。

3.bootstrap图像
3.1用Bootstrap样式化图像
使用Bootstrap内置类,可以轻松地对图像进行样式化,例如制作圆角或圆形图像,或给它们提供缩略图等效果。
<!--为图像提供圆角-->
<img src="images/a.png" class="rounded" alt="Rounded Image">
<!--将图片塑造为圆形-->
<img src="images/a.png" class="rounded-circle" alt="Circular Image">
<!--将图像塑造为缩略图(带边框)-->
<img src="images/a.png" class="img-thumbnail" alt="Thumbnail Image">
输出:

3.2图像响应
可以通过使用.img-fluid类(提供最大宽度:100%;和height:auto;图像)来创建响应式图片,它会随着浏览器窗口大小的改变而改变。
<img src = "../images/b.jpeg"class = "img-fluid" alt = "Responsive Image"width = "1200" height = "1200">
可以自己尝试改变浏览器窗口大小看效果。
你也可以让视频或幻灯片嵌入到网页中,而不影响其原始的长宽比。为此,在< div>元素中包装任何嵌入,如< iframe>或< video>,并应用类.embed-responsive和一个长宽比类,如.embed-responsive-16by9。
<div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item"
src="https:/https://www.csdn.net/"></iframe> </div>
3.3调整图像
图像可以通过使用.float-left类向左移动,通过使用.float-right类向右移动。
<div class="container bg-light" ><img src = "../images/a.jpeg" class = "float-right"alt = "Left Image" width = "200" height = "200"><img src = "../images/b.jpeg" class = "float-left"alt = "Left Image" width = "200" height = "200">
</div>
输出(左边对应图片b,右边对应图片a)

3.4bootstrap的图像类
| 类 | 描述 |
|---|---|
| .embed-responsive | 用于嵌入内容的容器。使视频或幻灯片在任何设备上适当缩放。 |
| .embed-responsive-16by9 | 用于嵌入内容的容器。创建一个16:9的纵横比嵌入内容 |
| .embed-responsive-3by4 | 用于嵌入内容的容器。创建一个3:4宽高比的嵌入内容 |
| .embed-responsive-item | .embed-responsive内部使用。将视频很好地缩放到父元素 |
| .img-fluid | 响应图像(增加max width:100%和height:auto) |
| .img-thumbnail | 将图像塑造为缩略图(薄浅灰色边框) |
ve | 用于嵌入内容的容器。使视频或幻灯片在任何设备上适当缩放。 |
| .embed-responsive-16by9 | 用于嵌入内容的容器。创建一个16:9的纵横比嵌入内容 |
| .embed-responsive-3by4 | 用于嵌入内容的容器。创建一个3:4宽高比的嵌入内容 |
| .embed-responsive-item | .embed-responsive内部使用。将视频很好地缩放到父元素 |
| .img-fluid | 响应图像(增加max width:100%和height:auto) |
| .img-thumbnail | 将图像塑造为缩略图(薄浅灰色边框) |


















![自动化脚本本地可以跑成功云服务器报错:FileNotFoundError:[Errno 2] No such file or directory](https://img-blog.csdnimg.cn/4e9df83219f740379c34909193fe5f9a.png#pic_center)