过滤器:对要显示的数据进行特定格式化后再显示,
语法:(1)注册过滤器分为局部注册和全局注册。局部注册new Vue(filter:{}),全局注册:Vue.fmtData_global
(2)使用过滤器:{{xxx|过滤器名}}或v-bind:属性="xxx|过滤器名"
以下代码通过全局注册,局部注册,计算属性,方法,过滤器这几个方式实现
<!DOCTYPE html>
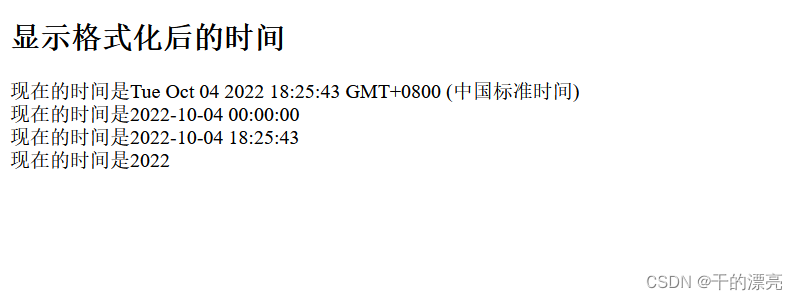
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入vue框架 --><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script><script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.4/moment.min.js"></script></head><body><div id="root"><h2>显示格式化后的时间</h2><!-- 2使用全局过滤器 --><div>现在的时间是{{new Date() |fmtData_global}}</div><!-- (1)使用计算属性 --><div>现在的时间是{{fmtData}}</div><!-- (2)使用方法 --><div>现在的时间是{{getfmtData()}}</div><!-- (3)filter --><div>现在的时间是{{new Date()|gfmtData |sclice}}</div></div><script>// 1全局注册过滤器// Vue.filter("fmtData_global", function (date) {// return moment(date).format('YYYY-MM-DD HH:mm:ss')// })let vm = new Vue({el: '#root',// 局部过滤器// (1)使用计算属性实现时间格式化computed:{ fmtData(date){return moment(date).format('YYYY-MM-DD HH:mm:ss')}},// (2)使用methods方法methods: {getfmtData(val){return moment(val).format('YYYY-MM-DD HH:mm:ss')}},// (3)使用filterfilters: {gfmtData(value, str = "YYYY-MM-DD HH:mm:ss") {return moment(value).format(str)},sclice(value) {return value.slice(0, 4)}}})</script>
</body></html>效果如下: