目录
- 一、v-model
- 1.1 基本用法
- 1.2 值绑定
- 1.3 修饰符
- 1.3.1 .lazy
- 1.3.2 .number
- 1.3.3 .trim
- 二、总结
- 2.1 案例
- 2.2 效果
一、v-model
1.1 基本用法
功能: v-model指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
注意:v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值。而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。如下代码所示:
账号:<input type="text" v-model.trim="account">
密码:<input type="password" v-model="password">
年龄:<input type="number" v-model.number="age">性别:
男<input type="radio" v-model="sex" value="male" name="sex">
女<input type="radio" v-model="sex" value="female" name="sex"><script>new Vue({el:'#root',data:{account:'',password:'',age:'',sex:'',}})
</script>
1.2 值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
下面的案例中:
radio:当选中是,其值为malecheckbox:这里未定义其value值,所以toggle的值为true或falseselected:当选中第一个选项时,selected值为字符串"abc"
<input type="radio" v-model="sex" value="male" name="sex"><input type="checkbox" v-model="toggle"><select v-model="selected"><option value="abc">ABC</option>
</select>
1.3 修饰符
v-model指令有3种修饰符,分别是:.lazy、.number、.trim
1.3.1 .lazy
在默认情况下,v-model 在每次input 事件触发后将输入框的值与数据进行同步 。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步:
下面案例中,输入框将在“change”时而非“input”时更新,可以理解为失去焦点是更新。
<textarea v-model.lazy="other"></textarea>
1.3.2 .number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符。因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串,当加上这个修饰符之后,就会变成数字。
年龄:<input type="number" v-model.number="age">
1.3.3 .trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符。
下面案例中,将会自动去除账号输入框的首尾空格
账号:<input type="text" v-model.trim="account">
二、总结
-
对于文本框:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 -
对于单选框:
<input type="radio"/>,则v-model收集的是value值,且要给标签置value值。 -
对于复选框:
<input type="checkbox" />
a. 没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)
b. 若配置了input的value属性:ⅰ. 【v-model】的初始值是【非数组】,那么收集的就是【checked】(勾选or未勾选,是布尔值)ⅱ. 【v-model】的初始值是数组,那么收集的的就是【value组成的数组】 -
v-model的三个修饰符:
a.lazy:失去焦点再收集数据
b.number:输入字符串转为有效的数字
c.trim:过滤输入的首尾空格
2.1 案例
<div id="root"><form @submit.prevent="submitHanler"><div class="row">账号:<input type="text" v-model.trim="userinfo.account"></div><div class="row">密码:<input type="password" v-model="userinfo.password"></div><div class="row">年龄:<input type="number" v-model.number="userinfo.age"></div><div class="row">性别:男<input type="radio" v-model="userinfo.sex" value="male" name="sex">女<input type="radio" v-model="userinfo.sex" value="female" name="sex"></div><div class="row">爱好:喝酒<input type="checkbox" v-model="userinfo.hobby" value="drink">游戏<input type="checkbox" v-model="userinfo.hobby" value="game">睡觉<input type="checkbox" v-model="userinfo.hobby" value="sleep"></div><div class="row">校区:<select v-model="userinfo.city"><option value="">请选择校区</option><option value="bj">北京</option><option value="sh">上海</option><option value="nj">南京</option></select></div><div class="row">其他:<textarea v-model.lazy="userinfo.other"></textarea></div><div class="row"><input type="checkbox" v-model="userinfo.agree">阅读并接受<a href="https://blog.csdn.net/DUQGQG">《用户协议》</a></textarea></div><div class="row"><button>提交</button></div></form></div>
<script>new Vue({el:'#root',data:{userinfo:{account:'',password:'',age:'',sex:'',hobby:[],city:'',other:'',agree:''}},methods: {submitHanler(){console.log(JSON.stringify(this.userinfo));}},})
</script>
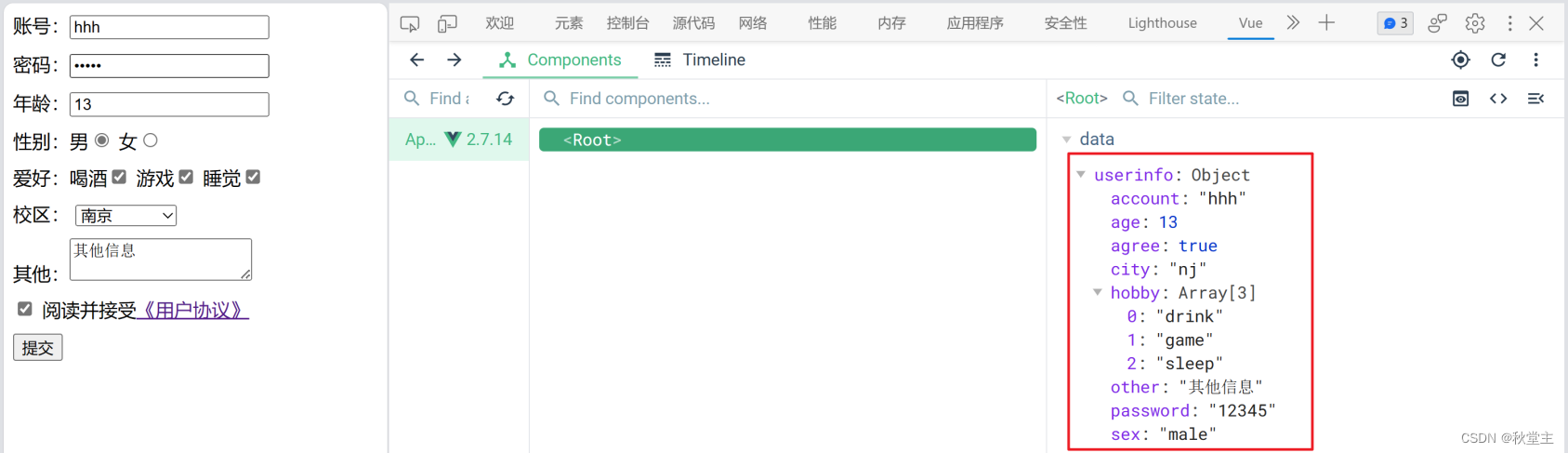
2.2 效果
在表单中输入相关信息,在vue-devtools 中,会自动看到data中的数据变化.