一、版本控制
1.1 什么是版本控制
版本控制(Revision control)是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。简单说就是用于管理多人协同开发项目的技术。优点是:
a、实现跨区域多人协同开发
b、追踪和记载一个或者多个文件的历史记录
c、组织和保护你的源代码和文档
d、统计工作量
e、并行开发、提高开发效率
f、跟踪记录整个软件的开发过程
g、减轻开发人员的负担,节省时间,同时降低人为错误
没有进行版本控制或者版本控制本身缺乏正确的流程管理,在软件开发过程中将会引入很多问题,如软件代码的一致性、软件内容的冗余、软件过程的事物性、软件开发过程中的并发性、软件源代码的安全性,以及软件的整合等问题。
无论是工作还是学习,或者是自己做笔记,都经历过这样一个阶段!我们就迫切需要一个版本控制工具!
1.2 常见的版本控制工具
主流的版本控制器有如下这些:
a、Git
b、SVN(Subversion)
c、CVS(Concurrent Versions System)
d、VSS(Micorosoft Visual SourceSafe)
e、TFS(Team Foundation Server)
f、Visual Studio Online
版本控制产品非常的多(Perforce、Rational ClearCase、RCS(GNU Revision Control System)、Serena Dimention、SVK、BitKeeper、Monotone、Bazaar、Mercurial、SourceGear Vault),现在影响力最大且使用最广泛的是 Git 与 SVN 。
1.3 版本控制分类
1.3.1 本地版本控制
记录文件每次的更新,可以对每个版本做一个快照,或是记录补丁文件,适合个人用,如RCS 。

1.3.2 集中版本控制 SVN
所有的版本数据都保存在服务器上,协同开发者从服务器上同步更新或上传自己的修改。

所有的版本数据都存在服务器上,用户的本地只有自己以前所同步的版本,如果不连网的话,用户就看不到历史版本,也无法切换版本验证问题,或在不同分支工作。而且,所有数据都保存在单一的服务器上,有很大的风险这个服务器会损坏,这样就会丢失所有的数据,当然可以定期备份。代表产品:SVN、CVS、VSS
1.3.3 分布式版本控制 Git
每个人都拥有全部的代码!安全隐患!但不会因为服务器损坏或者网络问题,造成不能工作的情况。
所有版本信息仓库全部同步到本地的每个用户,这样就可以在本地查看所有版本历史,可以离线在本地提交,只需在连网时 push 到相应的服务器或其他用户那里。由于每个用户那里保存的都是所有的版本数据,只要有一个用户的设备没有问题就可以恢复所有的数据,但这增加了本地存储空间的占用。

1.4 Git 与 SVN 的主要区别
SVN 是集中式版本控制系统,版本库是集中放在中央服务器的,而工作的时候,用的都是自己的电脑,所以首先要从中央服务器得到最新的版本,然后工作,完成工作后,需要把自己做完的活推送到中央服务器。集中式版本控制系统是必须联网才能工作,对网络带宽要求较高。
Git 是分布式版本控制系统,没有中央服务器,每个人的电脑就是一个完整的版本库,工作的时候不需要联网了,因为版本都在自己电脑上。协同的方法是这样的:比如说自己在电脑上改了文件 A,其他人也在电脑上改了文件 A,这时,你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。Git 可以直接看到更新了哪些代码和文件。
Git是目前世界上最先进的分布式版本控制系统
二、Git 历史
同生活中的许多伟大事物一样,Git 诞生于一个极富纷争大举创新的年代。
Linux 内核开源项目有着为数众广的参与者。绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002 年间)。到 2002 年,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper 来管理和维护代码。
但 Linux 社区中存在很多的大佬!破解研究 BitKeeper 。
到了 2005 年,开发 BitKeeper 的商业公司同 Linux 内核开源社区的合作关系结束,他们收回了 Linux 内核社区免费使用 BitKeeper 的权力。这就迫使 Linux 开源社区(特别是 Linux 的缔造者 Linus Torvalds)基于使用 BitKeeper 时的经验教训,开发出自己的版本系统。(2周左右!) 也就是后来的 Git 。
Git 是免费、开源的,最初 Git 是为辅助 Linux 内核开发的,来替代 BitKeeper。
三、Git 环境配置
3.1 下载和安装
打开 git 官网,下载对应操作系统的版本即可,安装之后无脑下一步即可。
3.2 启动
安装成功后在开始菜单中会有 Git 项,菜单下有 3 个程序:任意文件夹下右键也可以看到对应的程序。

Git Bash:Unix 与 Linux 风格的命令行,使用最多,推荐最多
Git CMD:Windows 风格的命令行
Git GUI:图形界面的 Git,不建议初学者使用,尽量先熟悉常用命令
3.3 常用的 Linux 命令
cd # 改变目录cd .. # 回退到上一个目录,直接 cd 进入默认目录pwd # 显示当前所在的目录路径。ls(ll) # 都是列出当前目录中的所有文件,只不过 ll 列出的内容更为详细。touch # 新建一个文件 如 touch index.js 就会在当前目录下新建一个 index.js 文件。rm # 删除一个文件, rm index.js 就会把 index.js 文件删除。mkdir # 新建一个目录,就是新建一个文件夹。rm -r # 删除一个文件夹, rm -r src 删除 src 目录rm -rf / # 切勿在 Linux 中尝试!删除电脑中全部文件!mv # 移动文件, mv index.html src index.html 是我们要移动的文件, src 是目标文件夹,当然, 这样写,必须保证文件和目标文件夹在同一目录下。reset # 重新初始化终端/清屏。clear # 清屏。history # 查看命令历史。help # 帮助。exit # 退出。# # 表示注释3.4 Git 配置
3.4.1 设置用户名和邮箱
当你安装 Git 后首先要做的事情是设置你的 name 和 email 地址。这是非常重要的,因为每次 Git 提交都会使用该信息。它被永远的嵌入到了你的提交中,命令如下所示:
git config --global user.name "xiehongfa" # 名称
git config --global user.email "1982392926@qq.com" # 邮箱只需要做一次这个设置,因为你传递了 --global 选项,Git 将总是会使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的 name 或 email 地址,你可以在该项目中运行该命令而不要 --global 选项。总之 --global 为全局配置,不加为某个项目的特定配置。

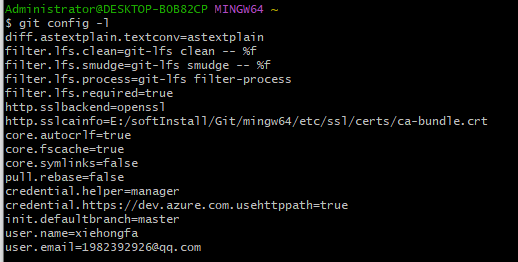
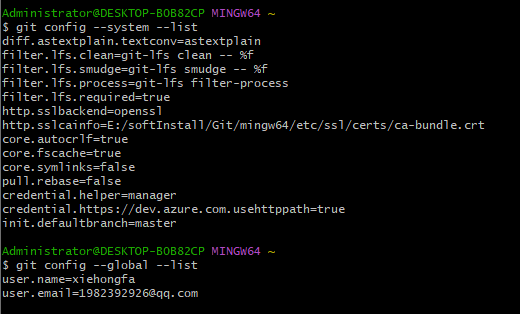
3.4.2 查看配置信息
打开 Git Bash,输入命令,内容如下:

查看不同级别的配置文件:
# 查看系统 config
git config --system --list# 查看当前用户(global)配置
git config --global --list
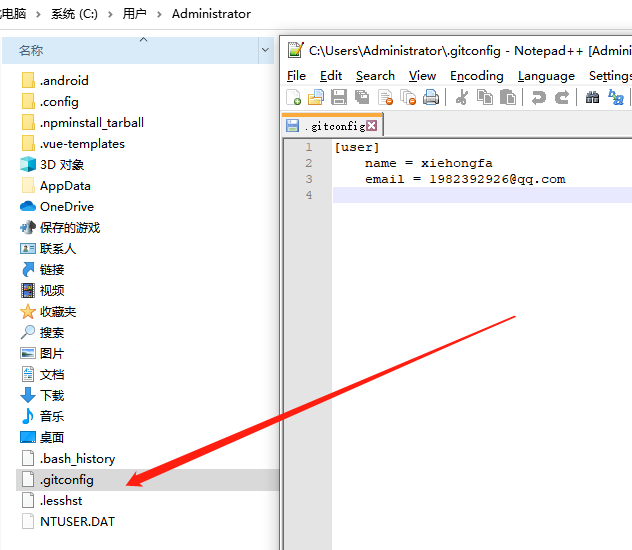
3.4.3 修改配置信息
可以在这里直接编辑配置文件,刚才我们通过输入命令设置的参数最终也是存储在这里。

四、 Git 理论基础
4.1 三个区域
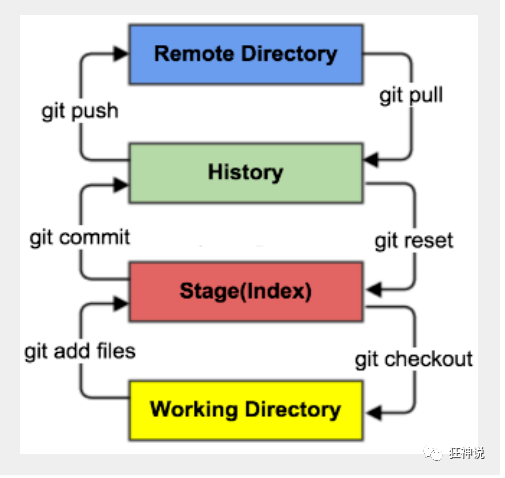
Git 本地有三个工作区域:工作目录(Working Directory)、暂存区 (Stage/Index)、资源库 (Repository 或 Git Directory)。如果再加上远程的 git 仓库 (Remote Directory) 就可以分为四个工作区域。文件在这四个区域之间的转换关系如下:

Workspace:工作区,就是你平时存放项目代码的地方。
Index / Stage:暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表信息。
Repository:仓库区(或本地仓库),就是安全存放数据的位置,这里面有你提交到所有版本的数据。其中 HEAD 指向最新放入仓库的版本。
Remote:远程仓库,托管代码的服务器,可以简单的认为是你项目组中的一台电脑用于远程数据交换。
4.2 工作流程
git 的工作流程一般是这样的:
1、在工作目录中添加、修改文件;
2、将需要进行版本管理的文件放入暂存区域;
3、将暂存区域的文件提交到 git 仓库。
因此,git 管理的文件有三种状态:已修改(modified),已暂存(staged),已提交(committed)

五、 Git 项目搭建
5.1 创建工作目录与常用指令
工作目录(WorkSpace) 一般就是你希望 Git 帮助你管理的文件夹,可以是你项目的目录,也可以是一个空目录,建议不要有中文。
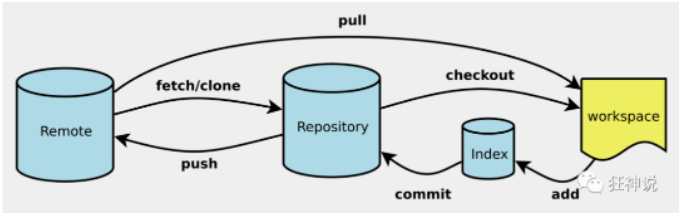
日常使用只要记住下图 6 个命令:

5.2 本地仓库搭建
创建本地仓库的方法有两种:一种是创建全新的仓库,另一种是克隆远程仓库。
5.2.1 创建新的仓库
创建全新的仓库,需要用 Git 管理的项目的根目录执行:
# 在当前目录新建一个 Git 代码库
git init
5.2.2 克隆远程仓库
它是将远程服务器上的仓库完全镜像一份至本地
# eg: git clone https://gitee.com/kuangstudy/openclass.gitgit clone url六、Git 文件操作
6.1 文件的四种状态
版本控制就是对文件的版本控制,要对文件进行修改、提交等操作,首先要知道文件当前在什么状态,不然可能会提交了现在还不想提交的文件,或者要提交的文件没提交上。
Untracked:未跟踪,此文件在文件夹中,但并没有加入到 git 库,不参与版本控制。 通过 git add 状态变为 Staged。
Unmodify:文件已经入库,未修改,即版本库中的文件快照内容与文件夹中完全一致。 这种类型的文件有两种去处,如果它被修改,而变为 Modified。 如果使用 git rm 移出版本库, 则成为 Untracked 文件。
Modified:文件已修改,仅仅是修改,并没有进行其他的操作。 这个文件也有两个去处,通过 git add 可进入暂存 staged 状态,使用 git checkout 则丢弃修改过,返回到 unmodify 状态, 这个 git checkout 即从库中取出文件, 覆盖当前修改。
Staged:暂存状态,执行 git commit 则将修改同步到库中,这时库中的文件和本地文件又变为一致,文件为 Unmodify 状态。 执行 git reset HEAD filename 取消暂存,文件状态为 Modified。
6.2 查看文件状态
上面说文件有4种状态,通过如下命令可以查看到文件的状态
# 查看指定文件状态
git status [filename]# 查看所有文件状态
git status# 添加所有文件到暂存区
git add .# 提交暂存区中的内容到本地仓库 -m 提交信息
git commit -m "消息内容" 6.3 忽略文件
有些时候我们不想把某些文件纳入版本控制中,比如数据库文件,临时文件,设计文件等。在主目录下建立 .gitignore 文件,此文件有如下规则:
a、忽略文件中的空行或以井号(#)开始的行将会被忽略。
b、可以使用 Linux 通配符。例如:星号(*)代表任意多个字符,问号(?)代表一个字符,方括号([abc])代表可选字符范围,大括号({string1,string2,...})代表可选的字符串等。
c、如果名称的最前面有一个感叹号(!),表示例外规则,将不被忽略。
d、如果名称的最前面是一个路径分隔符(/),表示要忽略的文件在此目录下,而子目录中的文件不忽略。
e、如果名称的最后面是一个路径分隔符(/),表示要忽略的是此目录下该名称的子目录,而非文件(默认文件或目录都忽略)。
#为注释*.txt # 忽略所有 .txt 结尾的文件,这样的话上传就不会被选中!!lib.txt # 但 lib.txt 除外/temp # 仅忽略项目根目录下的 TODO 文件,不包括其它目录 tempbuild/ # 忽略 build/ 目录下的所有文件doc/*.txt #会忽略 doc/notes.txt 但不包括 doc/server/arch.txt七、使用码云
github 是有墙的,比较慢,在国内的话,我们一般使用 gitee ,公司中有时候会搭建自己的 gitlab 服务器
7.1 注册码云
注册登录码云,完善个人信息


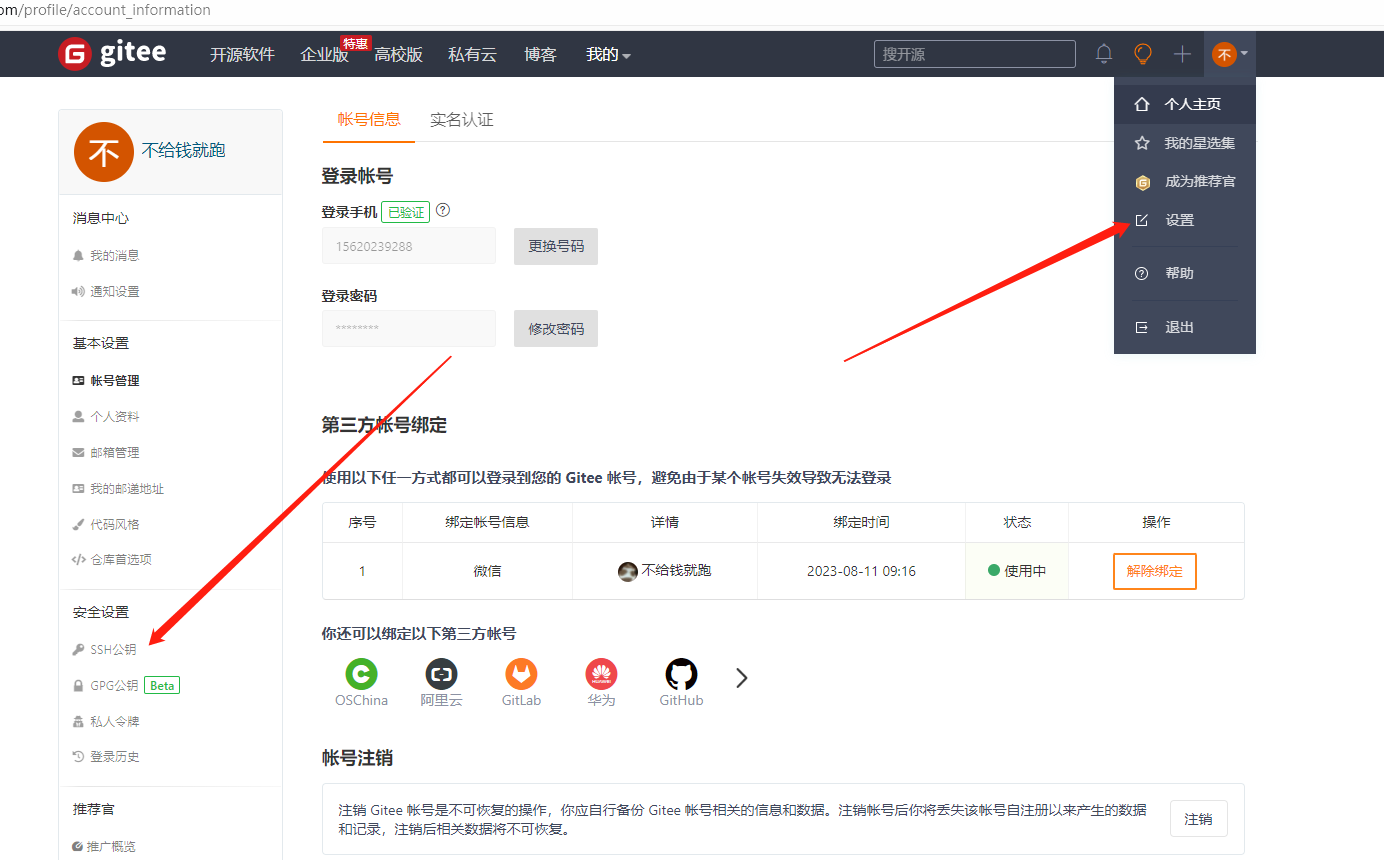
7.2 设置公钥
设置本机绑定 SSH 公钥,实现免密码登录!(免密码登录,这一步挺重要的,码云是远程仓库,我们是平时工作在本地仓库!)
# 生成公钥,-t rsa 的意思是使用 rsa 算法加密
# 在哪个目录下执行都可以
ssh-keygen -t rsa
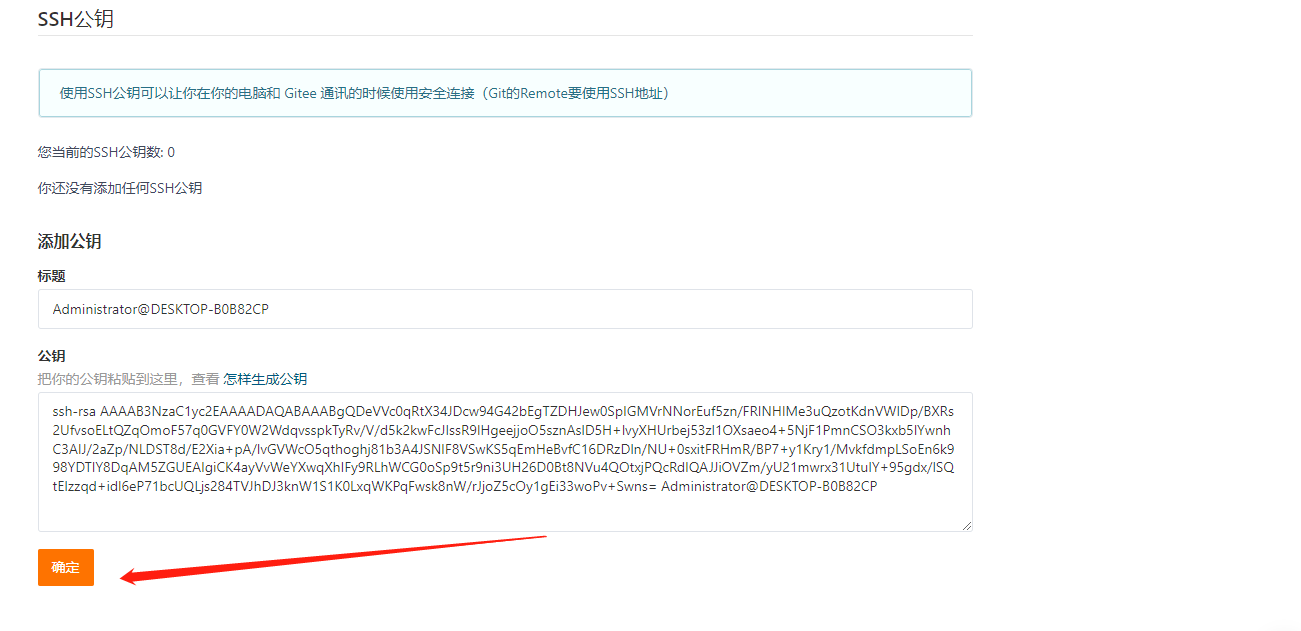
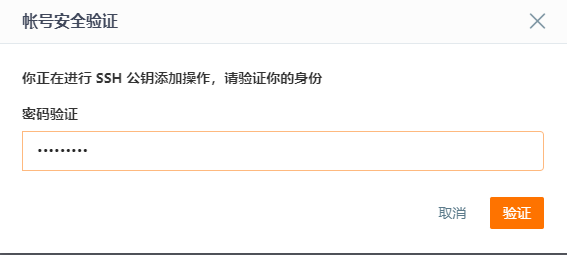
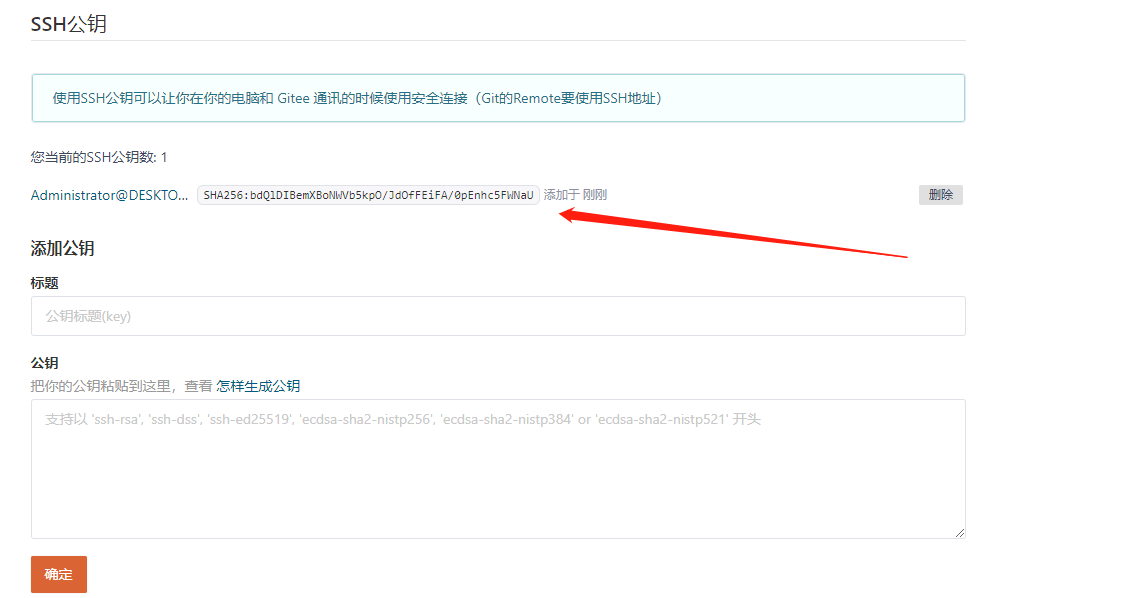
7.3 绑定公钥
将公钥信息 public key 添加到码云账户中即可,如下所示:





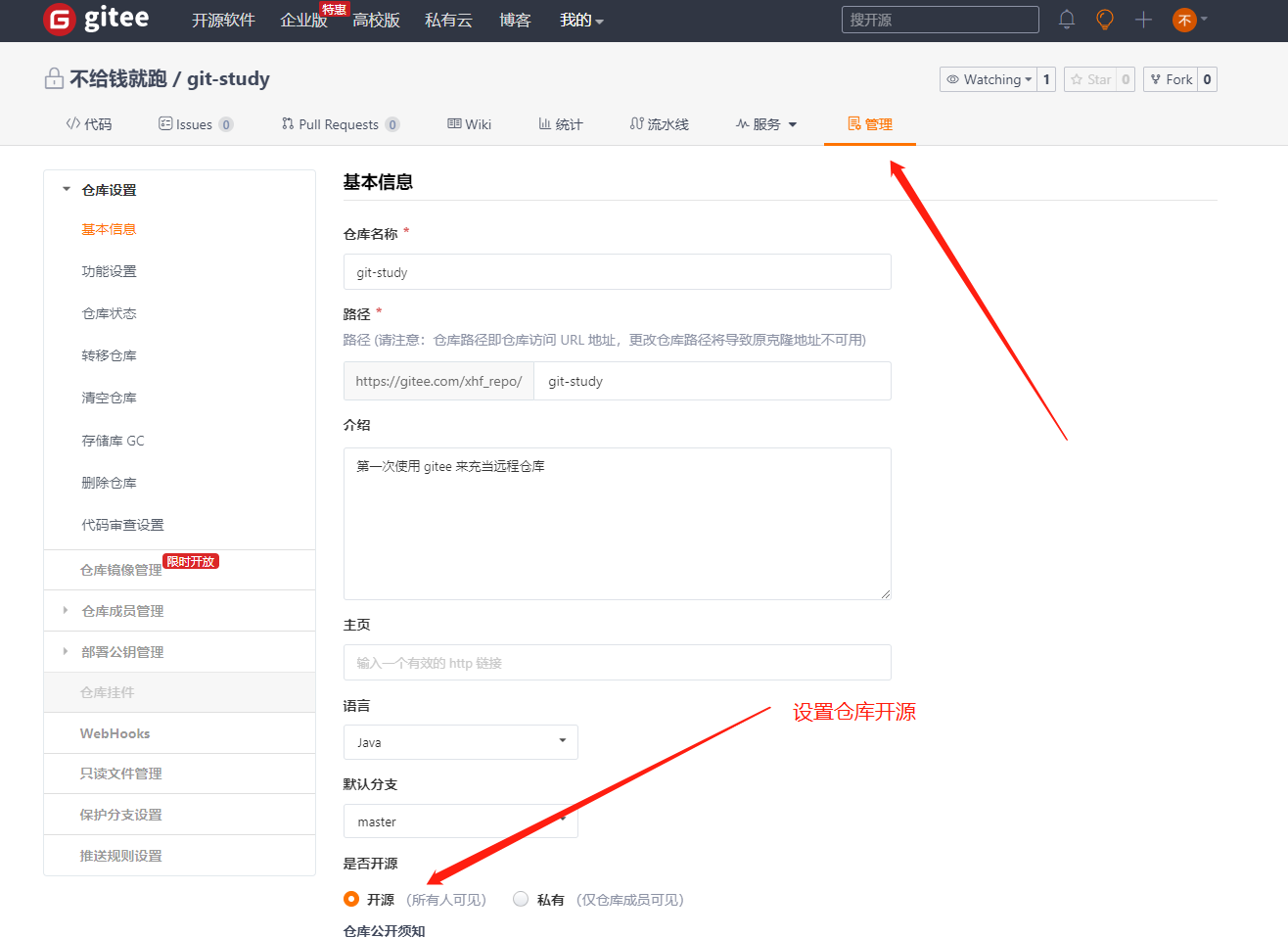
7.4 创建仓库
使用码云创建一个自己的仓库

许可证:开源是否可以随意转载,开源但是不能商业使用,不能转载,... 限制!



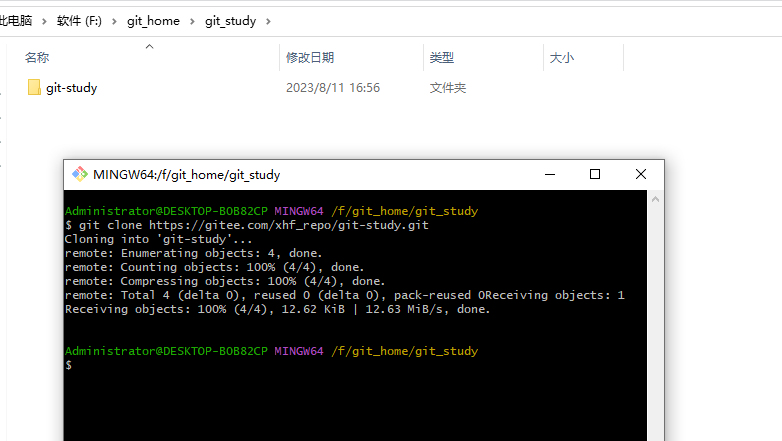
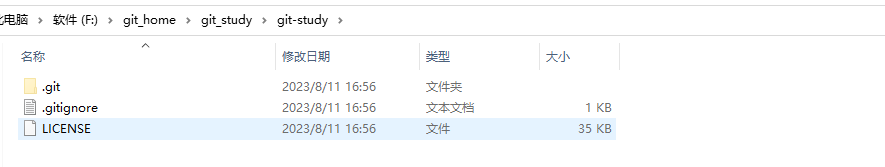
7.5 克隆项目


克隆下来的项目内容和远程的内容是一致的,如下所示:

八、IDEA 中集成 Git
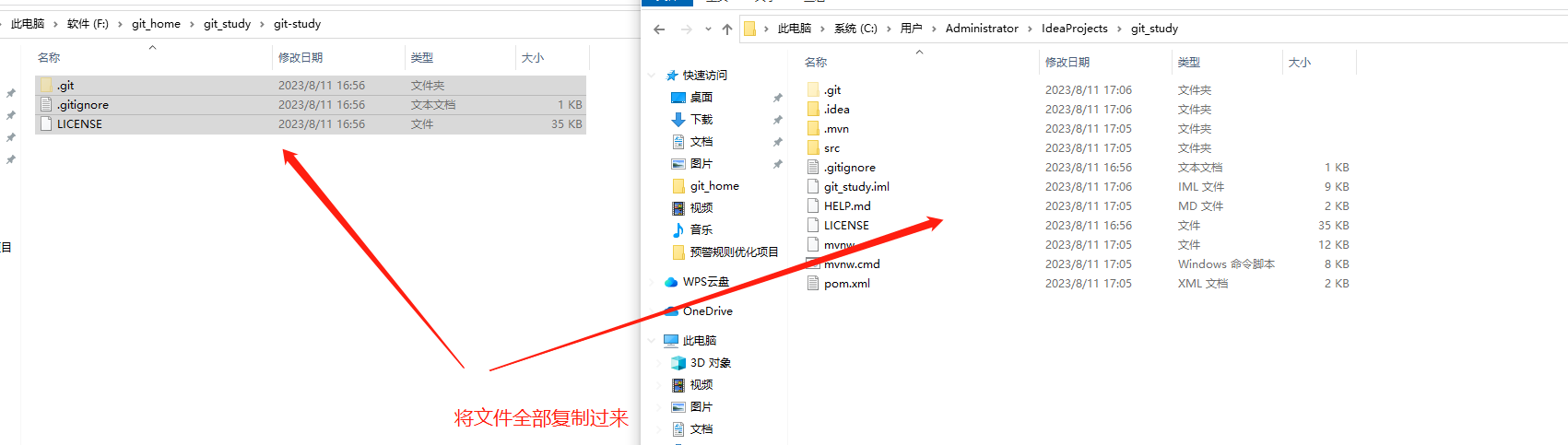
8.1 新建项目绑定 Git
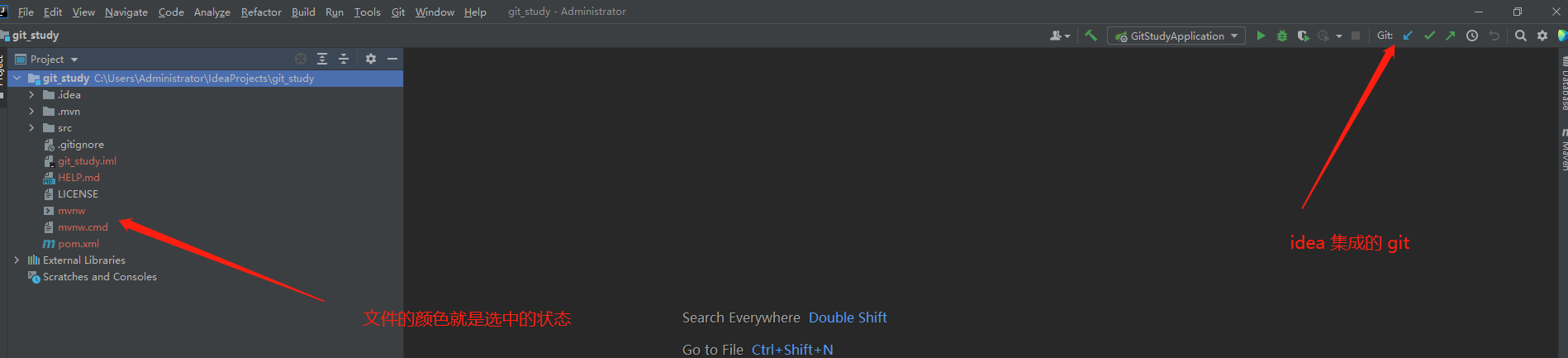
使用 idea 新建一个spring boot 的项目,然后把我们远程的 git 文件目录拷贝到项目中即可,如下所示:



注意观察 idea 中的变化

8.2 修改文件
修改文件,使用 idea 操作 git,
![[保研/考研机试] KY35 最简真分数 北京大学复试上机题 C++实现](https://img-blog.csdnimg.cn/img_convert/5aaaa1eee5767fcfee59f69b5a2d7f4e.png)