一、准备工作
1.vue启动相关
1.下载nodejs
2.进入vue项目文件夹cmd执行命令:npm install (安装环境运行需要的包)npm audit fix启动:npm run dev
2.onlineshop
1.新建apps和extra_apps(为了其他文件可以引入,创建python package)【分类管理各种app,将项目中通过startapp安装的app放在apps,其他比如ueditor放在extra_apps中】
2.在settings.py中添加:sys.path.insert(0,os.path.join(BASE_DIR,'apps')sys.path.insert(1,os.path.join(BASE_DIR,'extra_apps')【原始的app直接放在项目文件夹下,寻找目录是从项目文件夹下找,现在放在apps和extra_apps中,为了app能被找到,插入系统寻找路径】
3.apps右键->Mark Directory as ->Sources Root【标记其为源码路径】
二、
1.rest_framework
pip install django-restframeworkINSTALLED_APPS = (...'rest_framework',...
)
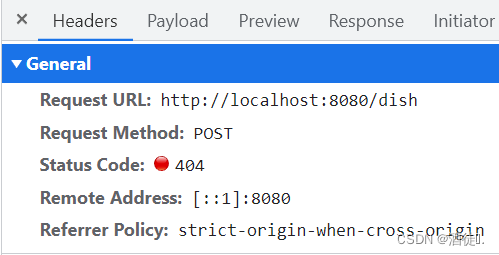
2.后端添加跨域CORS访问的支持
https://blog.csdn.net/linzi1994/article/details/827244291.安装:pip install django-cors-headers
2.添加应用:INSTALLED_APPS = (...'corsheaders',...)
3.中间件设置:MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware',...]
4.添加白名单CORS_ALLOW_CREDENTIALS = True # 允许携带cookieCORS_ORIGIN_ALLOW_ALL = True #全部都可以# CORS_ORIGIN_WHITELIST = ( #仅在白名单中的可以# '127.0.0.1:8080',# 'localhost:8080',# )
drf流程

二、项目相关
1.settings配置
media设置:MEDIA_URL = '/static/media/' #媒体路径MEDIA_ROOT = os.path.join(BASE_DIR, 'static/media') #必须是绝对路径'context_processors': [ ...django.template.context_processors.media...]在主路由中添加:re_path(r'^media/(?P<path>.*)$', serve, {'document_root': MEDIA_ROOT})redis缓存:CACHES = {'default': {'BACKEND': 'django_redis.cache.RedisCache','LOCATION': 'redis://127.0.0.1:6379/0',"OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient",}}}1.创建user,goods,user_operation,trade四个app并创建用户模型,放在installed_apps中
users-UserProfile(用户表)[继承abstractuser,要在settings中设置AUTH_MODEL_USER="users.UserProfile"]-VerifyCode(验证码表)
goods-GoodsCategory(商品类别)-GoodsCategoryBrand(品牌)-Goods(商品)-IndexAd(首页商品类别广告)-GoodsImage(商品轮播图)-Banner(轮播的商品)-HotSearchWords(热搜词)trade-ShoppingCart(购物车)-OrderInfo(订单)-OrderGoods(订单商品)user_operation-UserFav(用户收藏)-UserLeavingMessage(用户留言)-UserAddress( 用户收货地址)-o(订单)-OrderGoods(订单商品)user_operation-UserFav(用户收藏)-UserLeavingMessage(用户留言)-UserAddress( 用户收货地址)