本文采用沙箱环境
1. 开启沙箱
文档:https://docs.open.alipay.com/200/105311/
沙箱地址:https://openhome.alipay.com/platform/appDaily.htm
2. 生成应用公钥和秘钥(已弃用)
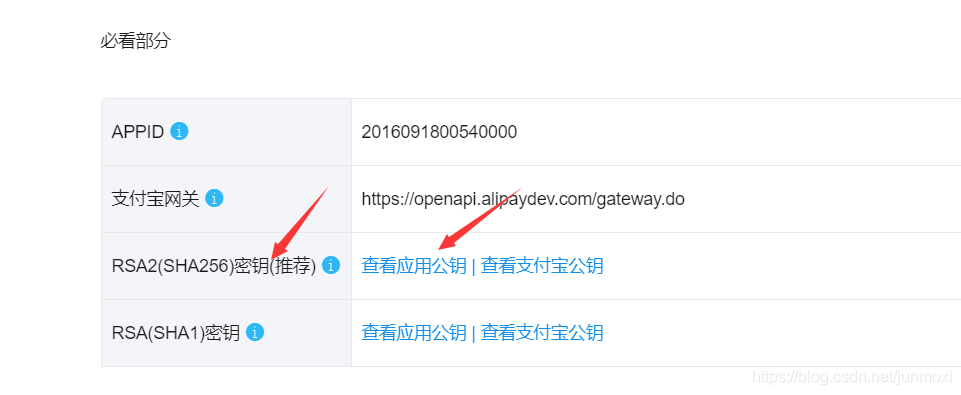
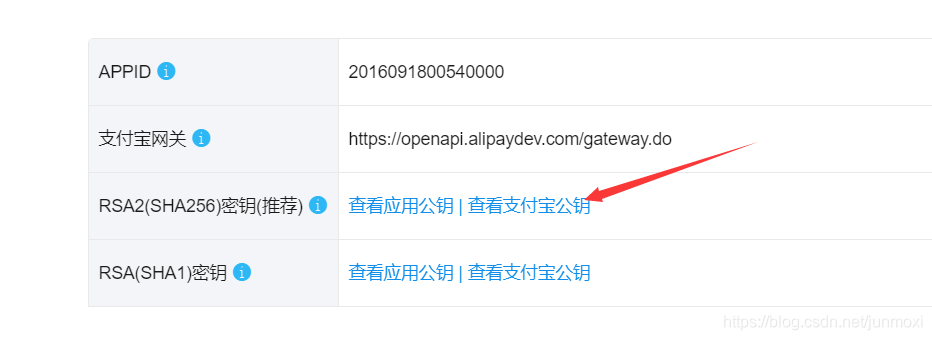
本文中的签名方法默认为 RSA2,采用支付宝提供的 RSA签名&验签工具 生成秘钥时,秘钥的格式必须为 PKCS1,秘钥长度推荐 2048。所以在支付宝管理后台请注意配置 RSA2(SHA256)密钥。
生成秘钥对之后,将公钥提供给支付宝(通过支付宝后台上传)对我们请求的数据进行签名验证,我们的代码中将使用私钥对请求数据签名。
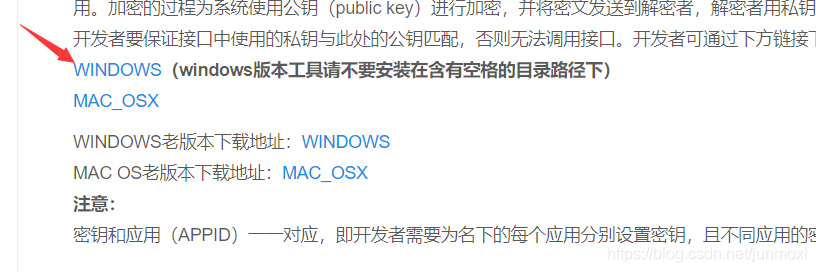
RSA签名和验证工具下载:https://docs.open.alipay.com/291/105971
- 下载之后解压
- 双击
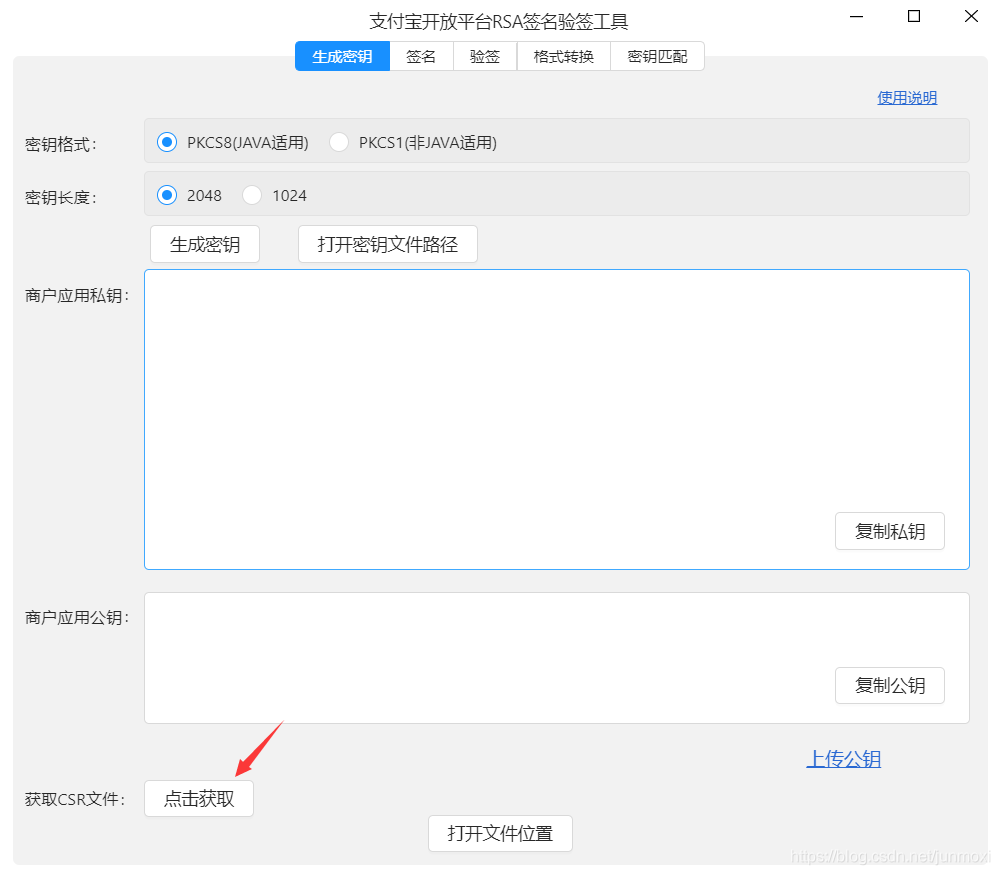
RSA签名验签工具.bat - 秘钥格式选择
PKCS1 - 点击生成秘钥
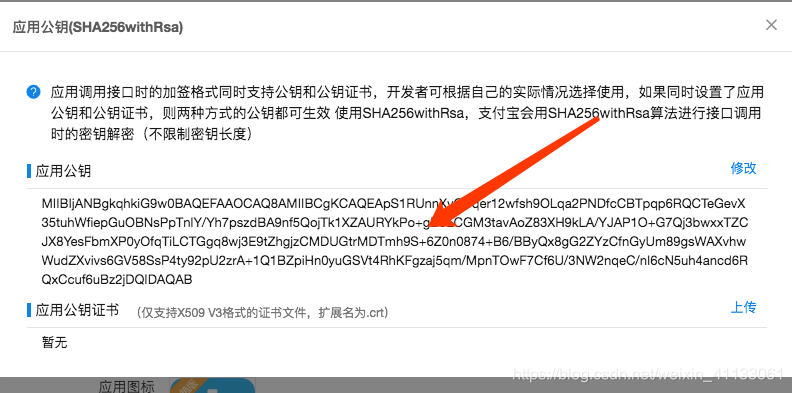
- 复制公钥
- 回到沙箱中,点击查看应用公钥,然后点击修改

- 保存好私钥,我们一会需要在代码中用到
- 复制支付宝公钥,代码中验证需要用到

- 配置支付成功后的回调地址(这必须是个公网地址)

3. 证书认证
目前新创建的支付宝应用只支持证书方式认证,已经弃用之前的公钥和私钥的方式
公钥秘钥说明
我们生成秘钥对之后,将公钥提供给支付宝(通过支付宝后台上传)对我们请求的数据进行签名验证,我们的代码中使用私钥对请求数据签名。
- 证书签名请求文件(用来提交给支付宝后台生成证书的)
- 应用私钥(调用支付宝接口的时候,我们需要使用该私钥对参数进行签名)
- 支付宝公钥证书(用来验证我们的签名的,现在已经被支付宝公钥证书取代)
3.1 下载生成工具
下载地址与文档:https://docs.open.alipay.com/291/105971

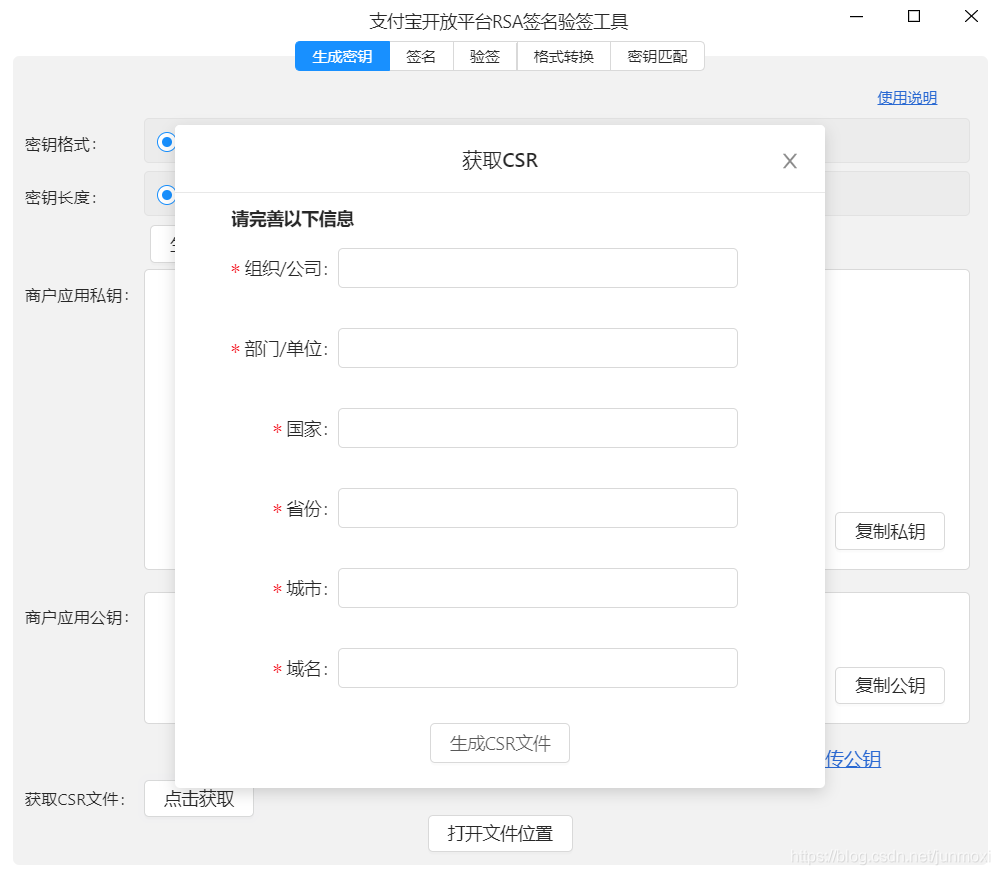
3.2 生成csr证书签名请求文件
工具安装好之后打开,点击获取

3.3 输入信息
主要是组织/公司这块一定要写的和你支付宝中应用的名一样,不然不会通过的,填写完毕之后点击
生成CSR文件,点击页面的打开文件位置,就可以看到三个文件了,分别是证书签名请求文件,应用公钥,应用私钥

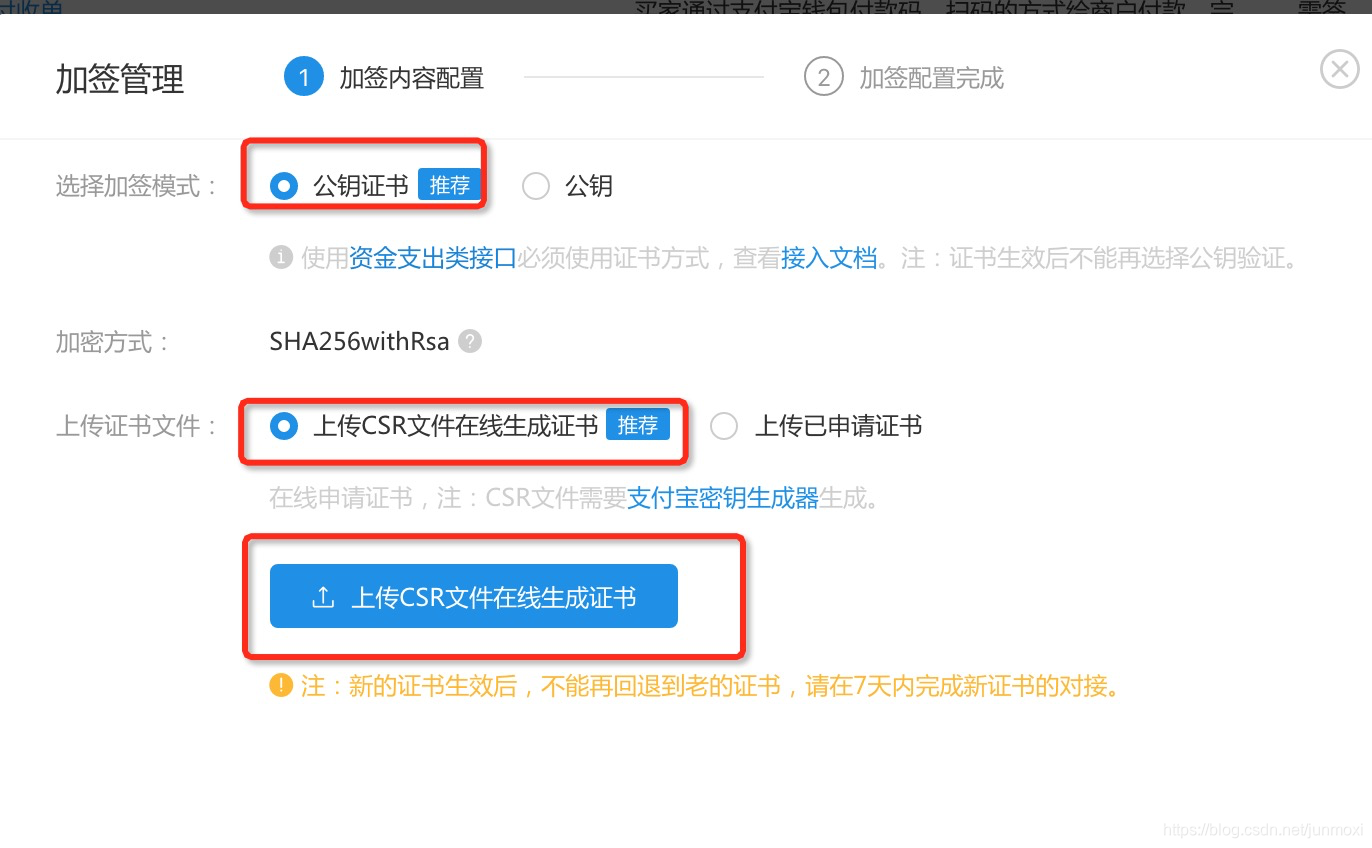
3.4 上传CSR证书签名请求文件
回到支付宝后台,点击
接口加签方式设置,选择公钥证书,点击上次CSR生成证书,把我们刚才生成的那个证书(.csr)上传进去

3.5 下载证书
上传好之后,会弹出让你下载证书的页面,把那三个证书都下载下来,分别是: 应用公钥证书,支付宝公钥证书,支付宝根证书

代码部分
下载第三方库
go get github.com/smartwalle/alipay/v3
1. 网页扫码支付
package mainimport ("fmt""github.com/smartwalle/alipay/v3""net/http""os/exec""strings""time"
)var (// appIdappId = ""// 应用公钥aliPublicKey = ""// 应用私钥privateKey = ""client, _ = alipay.New(appId, aliPublicKey, privateKey, false)
)func init() {client.LoadAppPublicCert("应用公钥证书")client.LoadAliPayPublicCert("支付宝公钥证书")client.LoadAliPayRootCert("支付宝根证书")
}//网站扫码支付
func WebPageAlipay() {pay := alipay.AliPayTradePagePay{}// 支付宝回调地址(需要在支付宝后台配置)// 支付成功后,支付宝会发送一个POST消息到该地址pay.NotifyURL = "http://www.pibigstar/alipay"// 支付成功之后,浏览器将会重定向到该 URLpay.ReturnURL = "http://localhost:8088/return"//支付标题pay.Subject = "支付宝支付测试"//订单号,一个订单号只能支付一次pay.OutTradeNo = time.Now().String()//销售产品码,与支付宝签约的产品码名称,目前仅支持FAST_INSTANT_TRADE_PAYpay.ProductCode = "FAST_INSTANT_TRADE_PAY"//金额pay.TotalAmount = "0.01"url, err := client.TradePagePay(pay)if err != nil {fmt.Println(err)}payURL := url.String()//这个 payURL 即是用于支付的 URL,可将输出的内容复制,到浏览器中访问该 URL 即可打开支付页面。fmt.Println(payURL)//打开默认浏览器payURL = strings.Replace(payURL,"&","^&",-1)exec.Command("cmd", "/c", "start",payURL).Start()
}//手机客户端支付
func WapAlipay() {pay := alipay.AliPayTradeWapPay{}// 支付成功之后,支付宝将会重定向到该 URLpay.ReturnURL = "http://localhost:8088/return"//支付标题pay.Subject = "支付宝支付测试"//订单号,一个订单号只能支付一次pay.OutTradeNo = time.Now().String()//商品codepay.ProductCode = time.Now().String()//金额pay.TotalAmount = "0.01"url, err := client.TradeWapPay(pay)if err != nil {fmt.Println(err)}payURL := url.String()//这个 payURL 即是用于支付的 URL,可将输出的内容复制,到浏览器中访问该 URL 即可打开支付页面。fmt.Println(payURL)//打开默认浏览器payURL = strings.Replace(payURL,"&","^&",-1)exec.Command("cmd", "/c", "start",payURL).Start()
}func main() {//生成支付URLWapAlipay()//支付成功之后的返回URL页面http.HandleFunc("/return", func(rep http.ResponseWriter, req *http.Request) {req.ParseForm()ok, err := client.VerifySign(req.Form)if err == nil && ok {rep.Write([]byte("支付成功"))}})//支付成功之后的通知页面http.HandleFunc("/alipay", func(rep http.ResponseWriter, req *http.Request) {var noti, _ = client.GetTradeNotification(req)if noti != nil {fmt.Println("支付成功")//修改订单状态。。。。} else {fmt.Println("支付失败")}alipay.AckNotification(rep) // 确认收到通知消息})fmt.Println("server start....")http.ListenAndServe(":8088", nil)
}



















![Warning: [antd: Menu] `children` will be removed in next major version. Please use `items` instead.](https://img-blog.csdnimg.cn/4b2baee5e1e14b7b852499a24c5c3652.png#pic_center)