CSS
- 说在前面
- 外边距 margin
- 外边距合并 margin_collapse
- 内边距 padding
- 高度与宽度 dimension
- 框(盒子)模型 boxmodel
- 轮廓 outline
说在前面
最近发现一个有趣的事情,就是CSDN会把我写在【】中的Zoro当做文章主要技术关键词,尽管我在除此之外的所有地方都没有提到Zoro,现在为了避免这种事情的再次发生,这次我先尝试一下写在【】外面会怎么样
外边距 margin
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间
通过 CSS,您可以完全控制外边距
有一些属性可用于设置元素每侧(上、右、下和左)的外边距
CSS 拥有用于为元素的每一侧指定外边距的属性
- margin-top
- margin-right
- margin-bottom
- margin-left
所有外边距属性都可以设置以下值
- auto - 浏览器计算外边距
- length - px,pt,cm等单位指定外边距
- % - 指定以包含元素宽度的百分比外边距
- inherit - 指定从父元素继承外边距
允许负值
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 2px solid black;margin-top: 100px;margin-bottom: 100px;margin-left: 150px;margin-right: 80px;background-color: lightblue;
}
</style>
</head>
<body><h1>单独外边距属性</h1>
<div>...</div></body>
</html>Margin简写属性
p {margin: 25px 50px 75px 100px;
}三个值: 上 左右 下
两个值: 上下 左右
一个值: 上下左右可以将 margin 属性设置为 auto,以使元素在其容器中水平居中
div {width: 300px;margin: auto;border: 1px solid red;
}inherit值
p.ex1 {margin-left: inherit;
}
就是和父元素的左外边距相同
CSS外边距的框模型
外边距合并 margin_collapse
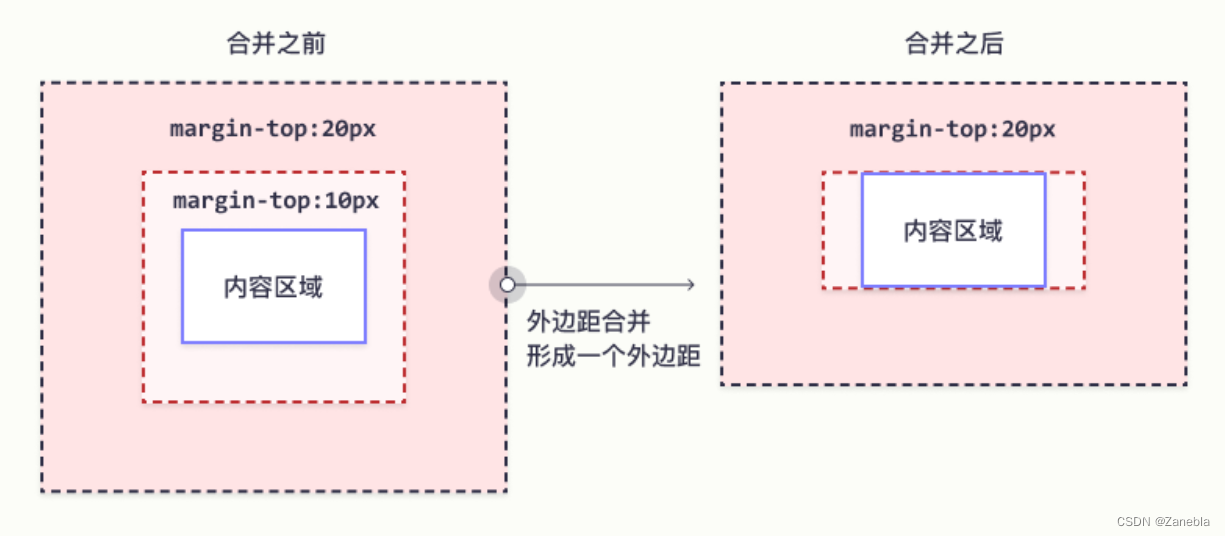
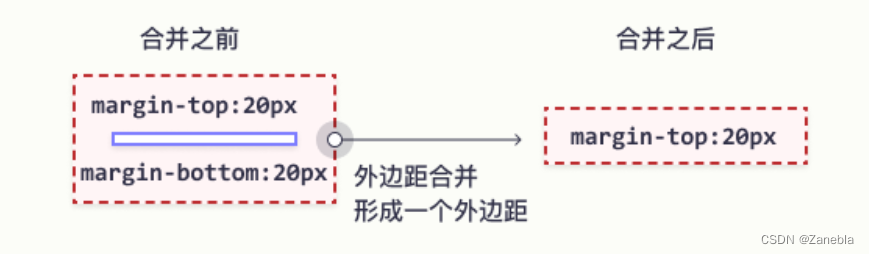
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
外边距合并(叠加)是一个相当简单的概念
但是,在实践中对网页进行布局时会造成许多混淆
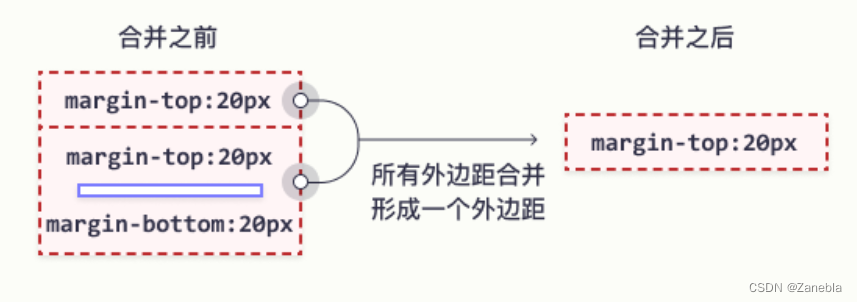
 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并
 尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并
假设有一个空元素,它有外边距,但是没有边框或填充
在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

如果这个外边距遇到另一个元素的外边距,它还会发生合并
 这就是一系列的段落元素占用空间非常小的原因,因为所有外边距都合并到一起,形成了一个小的外边距
这就是一系列的段落元素占用空间非常小的原因,因为所有外边距都合并到一起,形成了一个小的外边距
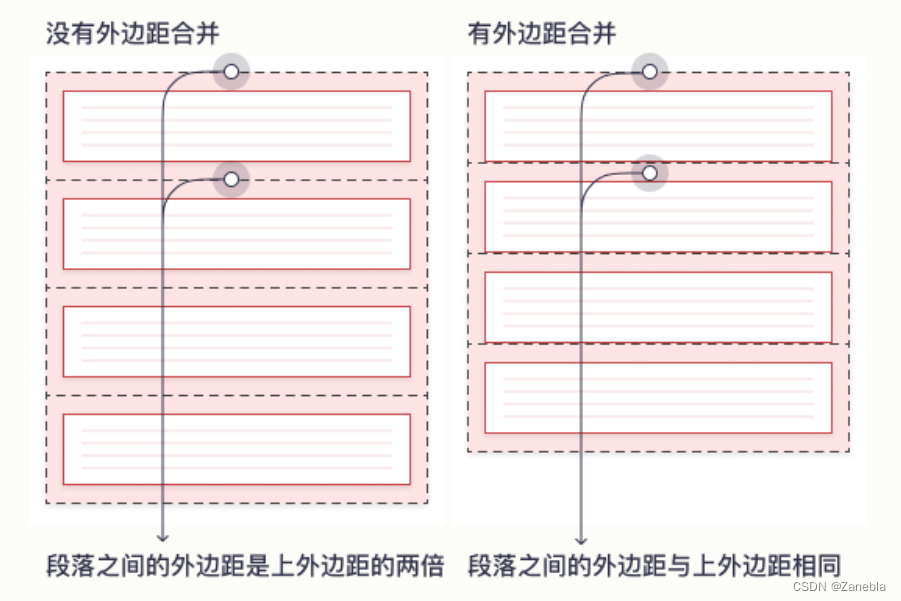
外边距合并看上去可能有点奇怪,但是实际上是有意义的
以由几个段落组成的典型文本页面为例
第一个段落上面的空间等于段落的上外边距
如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和
这意味着段落之间的空间是页面顶部的两倍
如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了
 只有普通文档流中块框的垂直外边距才会发生外边距合并
只有普通文档流中块框的垂直外边距才会发生外边距合并
行内框、浮动框或绝对定位之间的外边距不会合并
内边距 padding
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间
通过 CSS可以完全控制内边距(填充)
有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距
CSS 拥有用于为元素的每一侧指定内边距的属性
- padding-top
- padding-right
- padding-bottom
- padding-left
所有内边距属性都可以设置以下值
- length - px,pt,cm等单位指定内边距
- % - 指定以包含元素宽度的百分比内边距
- inherit - 指定从父元素继承内边距
不允许负值
padding简写属性类似于margin
内边距与元素宽度
CSS width 属性指定元素内容区域的宽度
内容区域是元素(盒模型)的内边距、边框和外边距内的部分
因此,如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。这通常是不希望的结果
<div> 元素的宽度为 300px。但是,<div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px)
div {width: 300px;padding: 25px;
}若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少
div {width: 300px;padding: 25px;box-sizing: border-box;
CSS内边距的框模型
高度与宽度 dimension
height 和 width 属性用于设置元素的高度和宽度
height 和 width 属性不包括内边距、边框或外边距
设置的是元素内边距、边框以及外边距内的区域的高度或宽度
height和width属性可以设置下面的值:
- auto - 默认,由浏览器决定高度和宽度
- length - px,cm定义高度/宽度
- % - 以包含该元素的块元素的百分比定义
- initial - 设置为默认值
- inherit - 继承
max-width 属性用于设置元素的最大宽度。
可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)
当浏览器窗口小于元素的宽度(500px)时,会发生之前那个 <div> 的问题。然后,浏览器会将水平滚动条添加到页面在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理
max-height
min-width
min-height
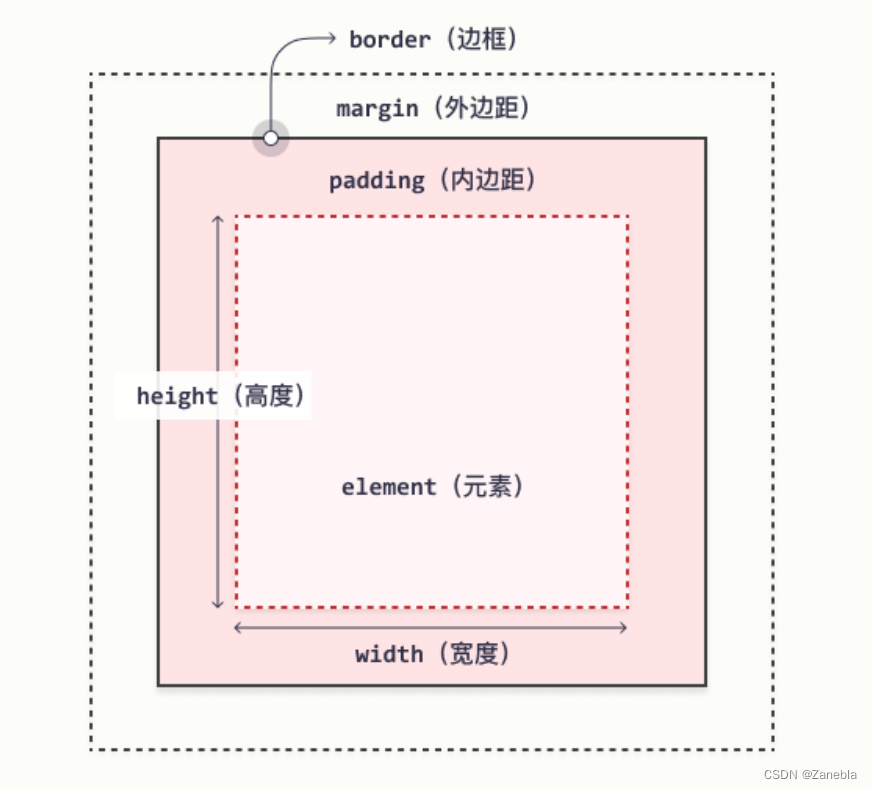
框(盒子)模型 boxmodel
所有 HTML 元素都可以视为方框
CSS 框模型实质上是一个包围每个 HTML 元素的框
包括:外边距、边框、内边距以及实际的内容

- 内容 - 框的内容,其中显示文本与图像
- 内边距 - 清除内容周围区域,内边距透明
- 边框 - 框柱内边距与内容
- 外边距 - 清除边框外区域,外边距透明
框模型允许我们在元素周围添加边框,并定义元素之间的空间
元素框的最内部分是实际的内容,直接包围内容的是内边距
内边距呈现了元素的背景
内边距的边缘是边框
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素
背景应用于由内容和内边距、边框组成的区域
内边距、边框和外边距都是可选的,默认值是零
但是,许多元素将由用户代理样式表设置外边距和内边距
可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式
这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {margin: 0;padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸
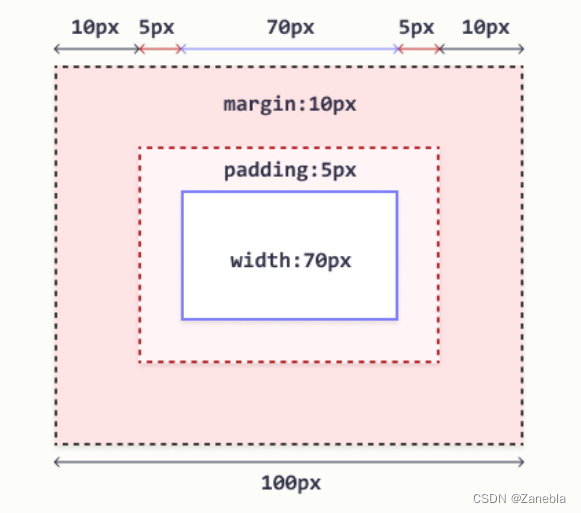
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,如图:

#box {width: 70px;margin: 10px;padding: 5px;
}
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边
外边距可以是负值,而且在很多情况下都要使用负值的外边距要计算元素的完整大小,必须把内容宽高、内边距、边框和外边距全部加起来
<div> 元素的总宽度将是 350px
div {width: 320px;padding: 10px;border: 5px solid gray;margin: 0;
}
轮廓 outline
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素
CSS拥有以下轮廓属性:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
轮廓与边框的不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠
同样,轮廓也不是元素尺寸的一部分
元素的总宽度和高度不受轮廓线宽度的影响
outline-style属性指定轮廓样式,可以设置为 dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden
outline-width属性指定轮廓宽度,可以设置为:
- thin 1px
- medium 3px
- thick 5px
- length 特定尺寸 px,pt,cm,em
outline-color属性指定轮廓颜色,可以通过以下方式:
- name
- HEX
- RGB
- HSL
- invert - 执行颜色反转,确保轮廓可见
outline属性是轮廓style(必须),width,color的简写属性
outline属性可以指定一个,两个或三个值,顺序无关紧要
outline-offset属性在轮廓与边缘或边框之间增加空间
p {margin: 30px;background: yellow;border: 1px solid black;outline: 1px solid red;outline-offset: 25px;
}