目录
Mac 浏览器内常用快捷键
在 Mac 上打开 “终端”
Mac 之 Vue.cli4.X 项目搭建
Mac 超好用的软件
最近新上手了 Mac 本 , 一些操作啥的都还不习惯 , 在这里就是记录给自己看的一些使用 Mac 进行前端开发过程中的不会之处
Mac 浏览器内常用快捷键
Chrome 的快捷键操作,详细查询了下 Chrome 在 Mac 中的快捷键,
做下备忘,希望帮到更多的人。
普遍用 Mac 系统开发的朋友们主要用到 debug 调适 ,
我这里为了方便大家伙,将其先展示在前面:
option+command+i (开发者工具)option+command+j (javascript控制台)option+command+c 也可以打开(默认显示元素)怎么在浏览器的控制台上换行输入? 使用快捷键 shift + enter
1、标签页和窗口 快捷键
command ⌘ + N 打开新窗口。
command ⌘ + T 打开新标签页。
command ⌘ + Shift + N 在隐身模式下打开新窗口。 按 ⌘-O,然后选择文件。
在 Chrome 浏览器中打开计算机中的文件。 按住 ⌘ 的同时点击链接。或用鼠标中键(或鼠标滚轮)点击链接。 从后台在新标签页中打开链接。 按住 ⌘-Shift 的同时点击链接。或按住 Shift 键的同时用鼠标中键(或鼠标滚轮)点击链接。 在新标签页中打开链接并切换到刚打开的标签页。 按住 Shift 键的同时点击链接。 在新窗口中打开链接。 ⌘-Shift-T 重新打开上次关闭的标签页。
Chrome 浏览器可记住最近关闭的 10 个标签页。 将标签页拖出标签栏。 在新窗口中打开标签页。 将标签页从标签栏拖到现有窗口中。 在现有窗口中打开标签页。 同时按 ⌘-Option 和向右箭头键。 切换到下一个标签页。 同时按 ⌘-Option 和向左箭头键。 切换到上一个标签页。 ⌘-W 关闭当前标签页或弹出窗口。 ⌘-Shift-W 关闭当前窗口。 点击并按住浏览器工具栏中的后退或前进箭头。 在新标签页中显示浏览历史记录。 按 Delete 或 ⌘-[ 转到当前标签页的上一页浏览历史记录。 按 Shift-Delete 或 ⌘-] 转到当前标签页的下一页浏览历史记录。 按住 Shift 键的同时点击窗口左上角的 + 按钮。 最大化窗口。 ⌘-M 最小化窗口。 ⌘-H 隐藏 Chrome 浏览器。 ⌘-Option-H 隐藏其他所有窗口。 ⌘-Q 关闭 Chrome 浏览器。 2、Chrome 浏览器功能快捷键
⌘-Shift-B 打开和关闭书签栏。
⌘-Option-B 打开书签管理器。
⌘-, 打开“偏好设置”对话框。
⌘-Y 打开“历史记录”页。
⌘-Shift-J 打开“下载内容”页。
⌘-Shift-Delete 打开“清除浏览数据”对话框。
3、地址栏快捷键
键入搜索字词,然后按 Enter 键。 使用默认搜索引擎进行搜索。 键入搜索引擎关键字,按空格键,然后键入搜索字词,再按 Enter 键。 使用与关键字相关联的搜索引擎进行搜索。 首先键入搜索引擎网址,然后在系统提示时按 Tab 键,键入搜索字词,再按 Enter 键。 使用与网址相关联的搜索引擎进行搜索。 键入网址,然后按 ⌘-Enter。 在新后台标签页中打开网址。 ⌘-L 突出显示网址。 ⌘-Option-F 在地址栏中输入“?”。在问号后键入搜索字词可用默认搜索引擎执行搜索。 同时按 Option 和向左箭头键。 将光标移到地址栏中的前一个关键字词 同时按 Option 和向右箭头键。 在地址栏中将光标移到下一个关键字词 同时按 Shift-Option 和向左箭头键。 在地址栏中突出显示上一关键字词 同时按 Shift-Option 和向右箭头键。 在地址栏中突出显示下一关键字词 ⌘-Delete 在地址栏中删除光标前的字词 在地址栏菜单中按 Page Up 或 Page Down。 在菜单中选择上一条目或下一条目。
4、网页快捷键
⌘-P 打印当前网页。
⌘-Shift-P 打开“网页设置”对话框。
⌘-S 保存当前网页。
⌘-Shift-I 通过电子邮件发送当前网页。
⌘-R 重新载入当前网页。
⌘-, 停止载入当前网页。
⌘-F 打开查找栏。
⌘-G 在查找栏中查找下一条与输入内容相匹配的内容。
⌘-Shift-G 或 Shift-Enter 在查找栏中查找上一条与输入内容相匹配的内容。
⌘-E 使用所选内容查找。
⌘-J 跳到所选内容。
⌘-Option-I 打开“开发人员工具”。
⌘-Option-J 打开“JavaScript 控制台”。
⌘-Option-U 打开当前网页的源代码。
按住 Option 键,然后点击链接。 下载链接目标。
将链接拖到书签栏中。 将链接保存为书签。
⌘-D 将当前网页保存为书签。
⌘-Shift-D 将所有打开的标签页以书签的形式保存在新文件夹中。
⌘-Shift-F 在全屏模式下打开网页。再按一次 ⌘-Shift-F 可退出全屏模式。
⌘-+ 放大网页上的所有内容。
⌘ 和 - 缩小网页上的所有内容。
⌘-0 将网页上的所有内容恢复到正常大小。
⌘-Shift-H 在当前标签页中打开主页。 空格键 向下滚动网页。
⌘-Option-F 搜索网页。
5、文本快捷键
⌘-C 将突出显示的内容复制到剪贴板中。
⌘-Option-C 将您正在查看的网页的网址复制到剪贴板中。
⌘-V 从剪贴板中粘贴内容。
⌘-Shift-Option-V 粘贴内容并应用周围文本的格式。
⌘-X 或 Shift-Delete 删除突出显示的内容并将其复制到剪贴板中。
⌘-Z 撤消最后一步操作。
⌘-Shift-Z 重复最后一步操作。
⌘-X 删除突出显示的内容并将其保存到剪贴板中(剪切)。
⌘-A 选择当前网页上的所有文本。
⌘-: 打开“拼写和语法”对话框。
⌘-; 检查当前网页上的拼写和语法。
在 Mac 上打开 “终端”
方法 一 、使用 “聚焦搜索”
1.点击 “聚焦搜索” 图标。它位于屏幕的右上角,图标是一个放大镜。
你也可以按下键盘上的 Command + 空格键 来打开 “聚焦搜索” 。
2.在搜索栏里输入“终端” 。接着,搜索结果里就会出现“终端”程序。
3.双击终端。接着会启动终端应用程序,打开命令提示符窗口。
你想运行你的项目时 , 可以将你的项目直接拖进去终端里面就 OK 了
那么如何在当前目录下打开终端呢 ?
方法 / 步骤
首先用系统自带的方法,打开文件夹,并处于焦点,
点击 菜单 访达 ,点击服务 -> 服务偏好设置
在服务里快捷键,勾选上 “新建位于文件位置的终端窗口”,
也可以设置个快捷键,但是防止冲突,冲突了是无法生效的
“新建位于文件位置的终端窗口”选中文件夹,右键“新建位于文件位置的终端窗口”
可以看到终端了,而且路径就是目录的位置,
这种方法就是不能在空白处打开,所以也有点不适用
我的是隐藏到服务选项里面了 :
首先打开终端,输入 cd 然后拖动文件,到终端
然后就能读取文件的路径了,回车即切换到了该目录
运行 QQ 截图 : control + command + A
系统截图 : command + shift + 4
当然截图还是推荐大家下载专业的截图软件 ,
在这里我用的是 Snipaste
一:通过快捷键显示桌面
1、系统自带快捷键
Command + F3
Fn + F11
傻傻的一直输入不了 ^ 和 下划线 _
后来才知道原来必须要切换到 英文 状态下 才可以啊 。 。
1.这时需要让右上角中文变为 ABC , 因为英文才可以输入下划线。
2.然后按 shift + - , 那么就可以在编辑器内输入下划线。
Mac 之 Vue.cli4.X 项目搭建
新入手Mac配置前端环境教程_雨季mo浅忆的博客-CSDN博客_xcode前端
( 0 )检查项目运行环境 : 安装 node v10.x 以上版本
{ $ node -v 检查版本号 }
( 1 )查看 npm 地址 :
{ $ npm config get registry }
( 2 )连接到 “ 指定 ” 的 “ 镜像源地址 ”
{ $ npm config set registry " 指定的镜像源地址 " }
【 由于可能会是内网进行的开发 ,所以这里不非的是淘宝的镜像源地址 】
{ 切换淘宝镜像:$ npm config set registry https://registry.npm.taobao.org }
( 3 )下载 vue-cli 脚手架工具 : { $ npm i -g @vue/cli }
( 4 )检查是否安装成功 : { $ vue --version } => @vue/cli 4.5.15
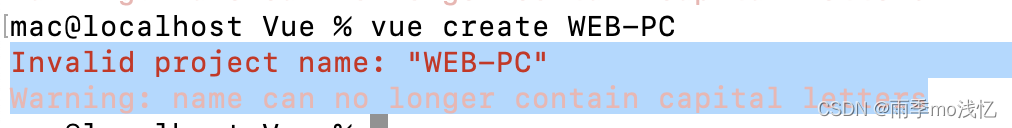
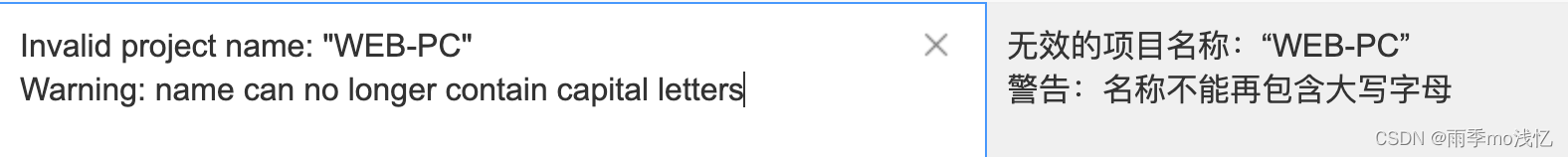
( 5 )创建新项目 : { $ vue create wbcs }
【 注意 : 你的项目名称不要用大写字母 , 会报错 】
( 6 )请选择预设置 : 手动选择(配置)项目功能
( 7 )检查您的项目所需的功能 :
( 8 )选择 Vue 的一个版本 :
( 9 )使用路由器的历史模式 ? (需要为生产环境中的索引回退进行适当的服务器设置)( Y / n ) Yes
( 10 )选择一个 CSS 预处理器 (默认支持 PostCSS ,Autoprefixer 和 CSS 模块):
( 使用方向键 )
【 推荐使用 >Sass/SCSS (with dart-sass) 】
( 11 )由于上面选择了 ESLint , 所以这里会稍有不同 :
选择一个 检测程序 / 格式化程序 配置 : (使用箭头键)
仅具有错误预防功能的 ESLint
【 推荐使用 第 4 种 , 因为我看好多人都是用的这种吧 ? 】
( 12 )拾取其他 lint 特征 :
> Lint on save ( 保存就检测 )
Lint and fix on commit ( fix 和 commit 时候检查 )
( 13 )您希望将Babel、ESLint等的配置放在哪里?(使用箭头键)
{ 在专用的配置文件中 } In dedicated config files
( 14 )保存为未来项目的预置 ? (y / N) No
等待 loading 。。。
( 15 )创建完成
( 16 )cd wbcs 进入到 wbcs 项目文件内
( 17 )code . 打开 vscode ( Mac 好像并没有这一命令呃 )
( 18 )npm run serve 运行启动项目
Mac 超好用的软件
首先推荐给大家一个 Mac 下载网站
MacWk - 精品mac软件下载
https://macwk.com
( 1 )截图软件 : Snipaste
( 2 )翻译软件 : Bob
( 3 )视频下载软件 : Downie4
( 4 )音乐免费软件 : Listen1
Mac 如何进入 应用程序 或 项目 的 内部文件夹 ?
在终端 ,进入地址 , 输入 cd
然后 把你的项目文件夹 拖入到终端里面就好啦
这样你就可以 npm install 正常下载 插件包了