点击下方“JavaEdge”,选择“设为星标”
第一时间关注技术干货!
免责声明~
任何文章不要过度深思!
万事万物都经不起审视,因为世上没有同样的成长环境,也没有同样的认知水平,更「没有适用于所有人的解决方案」;
不要急着评判文章列出的观点,只需代入其中,适度审视一番自己即可,能「跳脱出来从外人的角度看看现在的自己处在什么样的阶段」才不为俗人。
怎么想、怎么做,全在乎自己「不断实践中寻找适合自己的大道」
和专业的设计课不同,我们主要着眼于如何让非专业设计人员也能做出七十到八十分的设计。
什么是好的商业设计。
1 好设计的标准
要做好一件事,首先要弄明白好的标准是什么,而这恰恰是讨论设计时的一个难点。
为什么呢?
我们写程序做软件,好不好是有一个相对可以量化的指标的。比如:用了多少行代码,执行了多久时间,占用了多少内存、在一秒以内可以承受的并发请求数是多少。这些都可以很精确地衡量出一个程序是否写得好。
但是,对于设计来讲,它是一个很个人化的东西。同样一个设计,有的人会觉得它好,有的人会觉得它不好,还没法说谁对谁错。甚至有一些艺术家,他的作品可能在当时就没有人能够理解,隔了很多年大家又把它拿出来,才发现惊为天人。
这就造成了一个问题,设计到底应该按什么样的标准去衡量?不光是设计师本身需要思考这个问题,设计需求的提供方其实也需要去思考。
2 商业设计
但是后来我们发现,如果把设计的范围给缩小一些,就可能得出一个部分适用的答案。
艺术这个东西它确实是千人千面的,因个人的感受而异。但是我们为商业产品做的设计它并不等价于艺术,大部分情况下它是为商业服务的,我们就叫它「商业设计」吧。
一个好的商业设计,其实就是要让尽可能多的客户喜欢它。因为,喜欢上我们设计的人,很可能也会喜欢上我们的品牌和产品,最终转变成商业价值。
至于这个设计在艺术上深刻不深刻,完全是另外一个领域的事情。
这里有一个比较极端、但大家也很熟悉的例子,那就是椰树椰汁的产品设计。它基本上是把美感给扔了,但换取了很好的识别度,这就是一种商业上的权衡。
我们写程序的时候,要从代码思维上走出来,回到商业思维的角度上来;我们做设计的时候也要从设计本身走出来,从整个商业链条的角度去思考。
通常来讲,我们会面临的抉择,往往是在两类截然不同的设计之间。一类剑走偏锋、足够深刻,能理解它的一类人特别地喜欢,而不理解的又特别讨厌它;另一类设计,看似中庸,然而平中见奇,不同层次的人都可以看到自己喜欢的点。
如果这个设计要拿去参加艺术大赛,可能前者更合适。但如果用于商业产品,那我觉得应该选择后者。因为归根结底,它是用来承载功能、向客户传递品牌质感的,而不是要体现它自身有多深刻,那样反而喧宾夺主了。
3 简洁即美
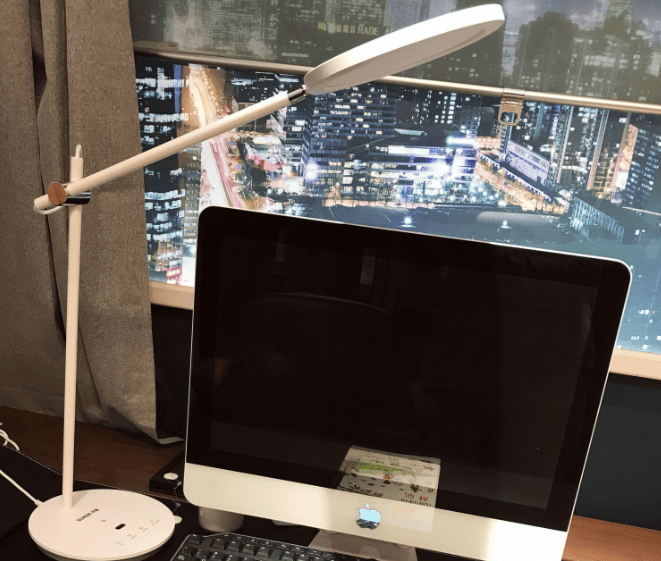
每个人的兴趣和爱好都是不同的,要做一个设计或者塑造一种风格,让绝大部分人都喜欢上是很难的。但我们幸运的发现,设计如果足够简洁的话,就不容易包含太多触发各种反感的点,更容易获得绝大部分人的喜爱。
而对于副业来讲,简洁风格的方案所需要的设计和开发资源都相对较少,配合起来又比较容易协调,所以简洁风格是我们的首选。
4 人人能用的四大原则
界面设计是很多尝试自己开发完整产品的程序员非常痛苦的事情。很多时候,如果我们去问设计师,很多人虽然会设计,却讲不出背后的道理。只会说,「这样做感觉上更好一些」,「这就是经验/灵感」。
我以前也是这么认为的,直到读了一本书才明白,原来界面设计背后一样是有规律的。界面的表层结构展现的正是它内部的逻辑。
一个界面上应该摆放哪些控件,哪几个应该离得近,哪几个应该离得远,哪些应该用同样的风格,哪些又应该区别开来,这些都源于它背后严密的逻辑关系,而不是因为设计师的一时兴起。
那本书就是《写给大家看的设计书》。在书里,作者提出了界面排版的四个基本原则,通过活用这四个原则,我们就能够把界面设计得美观大方。
「重复」原则强调「一致性」,它说的是「在逻辑上一致的物件,在视觉上也应该一致」。
「对比」原则强调「层次感],它说的是「逻辑上不同的物件,在视觉上也应该不同」。所以我们要想办法拉出距离来。
「对齐」原则强调的是「安定感」。均匀的留白能够营造出一种稳定的感觉。这正是产品质感的一种潜意识渗透。对齐虽然是很小的细节,但是如果处理不好,很容易会破坏产品整体质感,而且会给有强迫症的朋友带来莫大的压力。
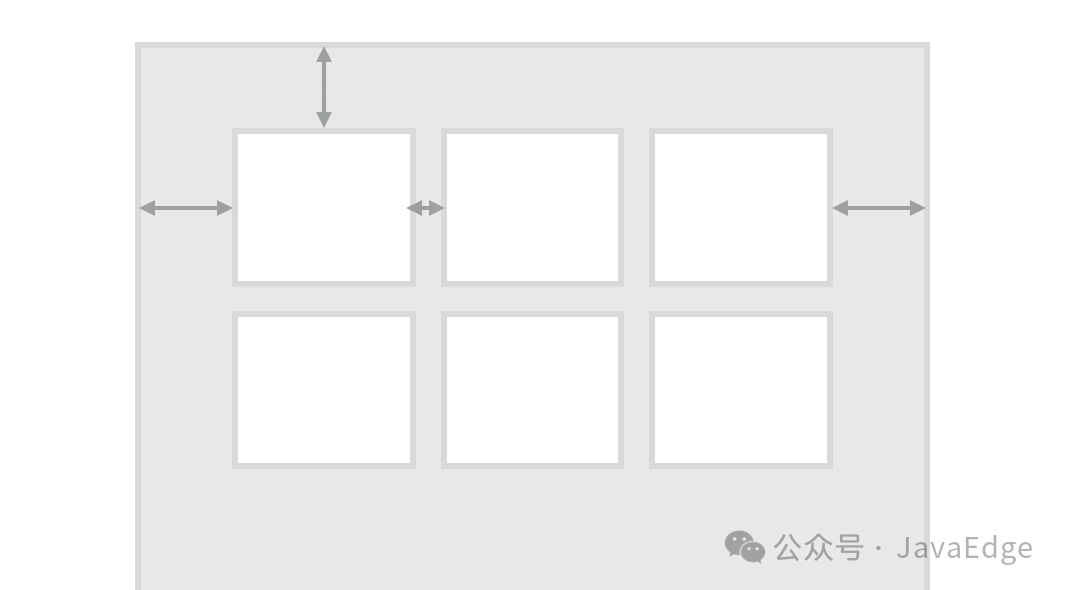
「亲密性」原则,强调区块的关系,它说的是「逻辑上存在很近的关系,那么这个关系也应该表现在视觉上」。相关的项应该彼此靠近,不相关的项应该彼此远离。

四大原则回答了常见的一些界面问题。比如说,上图中,白色方块之间的间距为什么不能比第一个方块和页面边界的距离大。
如果从纯感性的角度来讲,可能会说「这样放不好看」。但是如果通过亲密性原则来思考的话,我们会发现在逻辑上,相对于页面边框,白色方块是一个整体。一个白色方块和另一个方块的关系,显然比它和页面边框近。所以这种深层关系表现在视觉上,就是它们之间的边距差异。
如果视觉关系和逻辑关系不一致,我们就会觉得「别扭」、「不直观」。这些原则为我们通过逻辑理解设计推开了一扇门,让之前仅存于「感觉」和「经验」的设计技巧变得有章可循。熟悉它们以后,只要多加练习,再配合上一些简洁、清爽风格的设计细节,我们就可以在大部分场景下做出七十到八十分的界面来。
关注我,紧跟本系列专栏文章,咱们下篇再续!
作者简介:魔都架构师,多家大厂后端一线研发经验,在分布式系统设计、数据平台架构和AI应用开发等领域都有丰富实践经验。
各大技术社区头部专家博主。具有丰富的引领团队经验,深厚业务架构和解决方案的积累。
负责:
中央/分销预订系统性能优化
活动&券等营销中台建设
交易平台及数据中台等架构和开发设计
车联网核心平台-物联网连接平台、大数据平台架构设计及优化
LLM Agent应用开发
区块链应用开发
目前主攻市级软件项目设计、构建服务全社会的应用系统。
参考:
编程严选网
写在最后
编程严选网:
http://www.javaedge.cn/专注分享软件开发全生态相关技术文章、视频教程资源、热点资讯等,全站资源免费学习,快来看看吧~
编程严选星球
欢迎长按图片加好友,我会第一时间和你分享软件行业趋势,面试资源,学习方法等等。
 添加好友备注【技术群交流】拉你进技术交流群
添加好友备注【技术群交流】拉你进技术交流群
关注公众号后,在后台私信:
回复【架构师】,获取架构师学习资源教程
回复【面试】,获取最新最全的互联网大厂面试资料
回复【简历】,获取各种样式精美、内容丰富的简历模板
回复 【路线图】,获取直升Java P7技术管理的全网最全学习路线图
回复 【大数据】,获取Java转型大数据研发的全网最全思维导图
更多教程资源应有尽有,欢迎
关注并加技术交流群,慢慢获取为避免大量资源被收藏白嫖而浪费各自精力,以上资源领取分别需要收取1元门槛费!