
LivePortrait
LivePortrait 由快手可灵大模型团队开源,只需 1 张原图就能生成动态视频。
LivePortrait 的核心优势在于其卓越的表情"迁移"技术,能够令静态图像中的人物瞬间焕发活力,无论是眨眼、微笑还是转头,皆栩栩如生。
更令人惊叹的是,它能精准捕捉并复现一个人的表情动态至另一人身上,跨越风格界限,无论是追求写实的细腻、油画的韵味、雕塑的立体感,还是 3D 渲染的逼真效果,均能实现无缝融合,展现无限创意与可能。
-
LivePortrait体验地址:https://huggingface.co/spaces/KwaiVGI/LivePortrait
-
论文:https://arxiv.org/abs/2407.03168
-
Github:https://github.com/KwaiVGI/LivePortrait
-
项目主页:https://liveportrait.github.io/
LivePortrait 现已入驻趋动云『社区项目』,欢迎前来体验。
-
项目入口:https://open.virtaicloud.com/web/project/detail/471225500640112640

一键激活,人脸灵动魔法秀
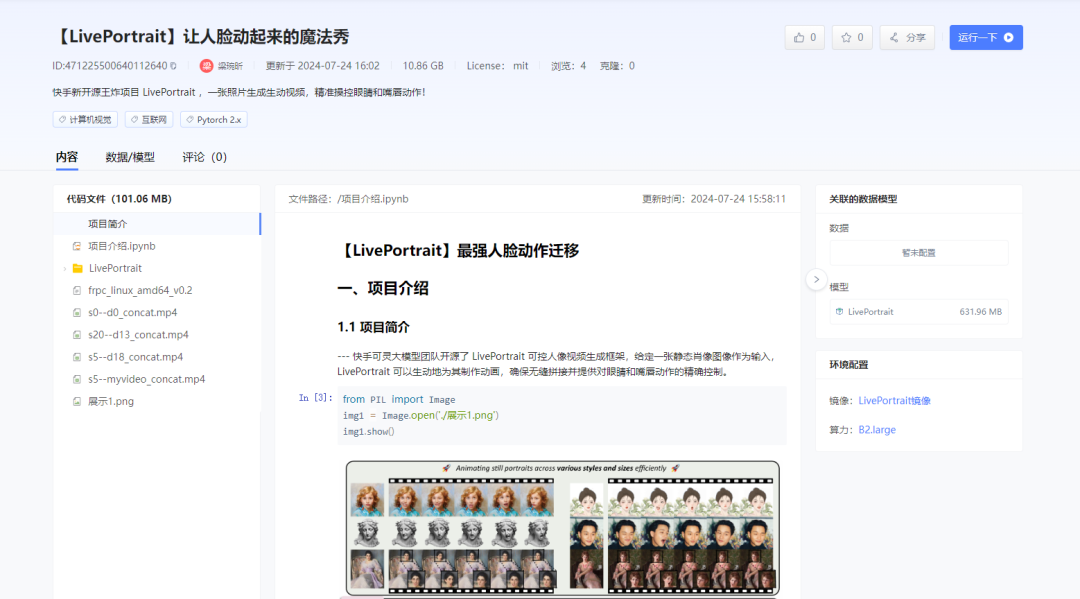
进入【LivePortrait】让人脸动起来的魔法秀项目主页中,下滑可以浏览该项目的详细介绍。

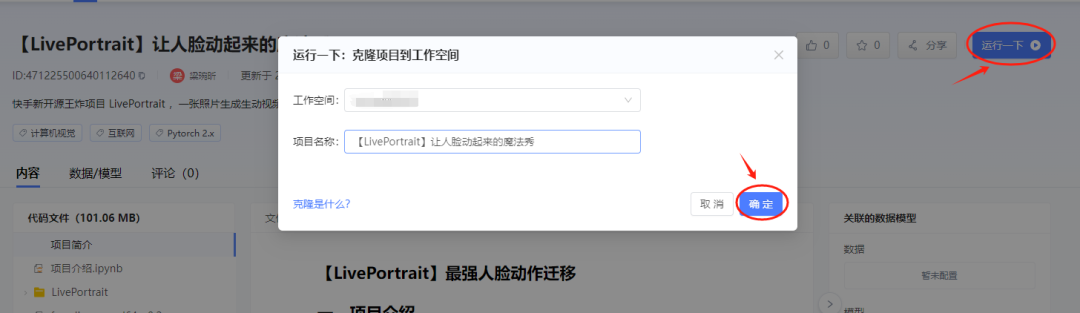
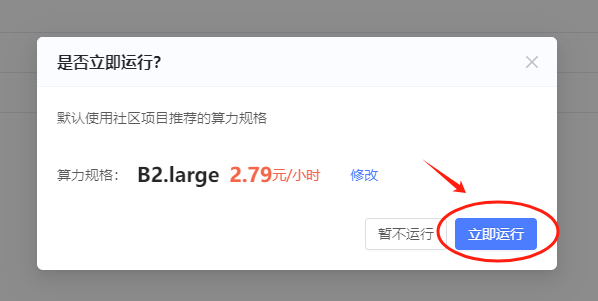
运行一下,将项目一键克隆到工作空间,『社区项目』推荐适用的算力规格,可以直接立即运行。省去个人下载数据、模型和计算算例的大量准备时间。



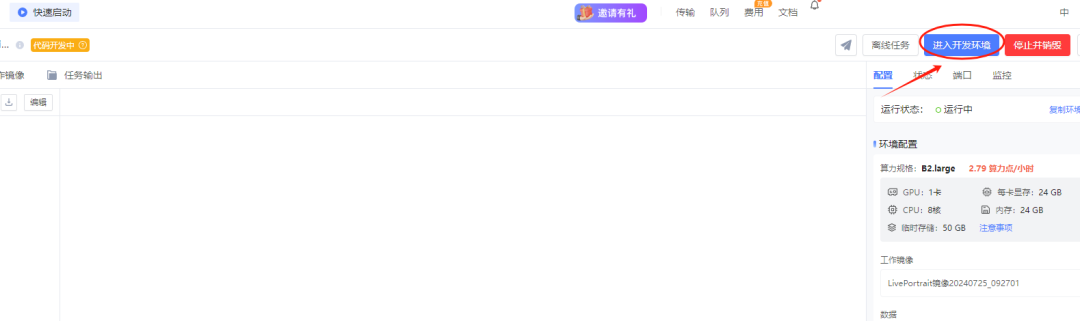
配置完成,点击进入开放环境,根据项目主页介绍进行部署。『社区项目』给出两种方案,我们一一进行实操。

使用命令行
演示一:原始输入为图片
运行代码:
!cd LivePortrait && \
python inference.py -s assets/examples/source/7252.jpg -d assets/examples/driving/d18.mp4

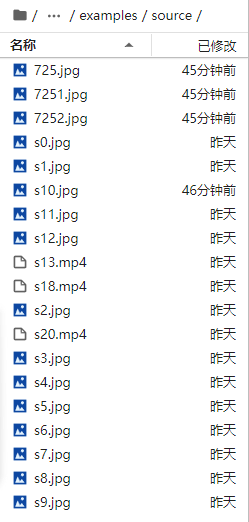
你可以根据上图标注提示更换原始输入图片和所要使用的驱动视频,图片和驱动视频在相应的文件夹中都有提供案例,方便使用。
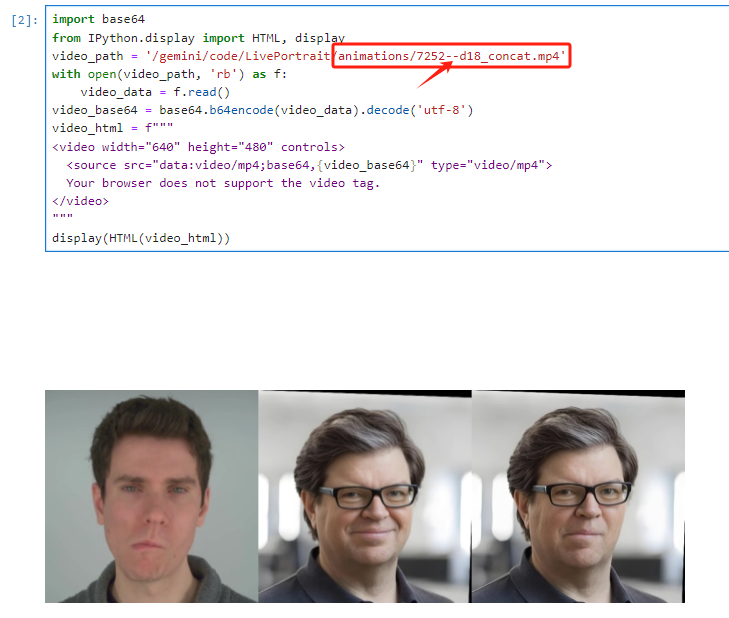
运行结果,可以执行以下代码查看,也可以在文件夹中找到输出视频下载到本地查看。
import base64
from IPython.display import HTML, display
video_path = '/gemini/code/LivePortrait/animations/7252--d18_concat.mp4'
with open(video_path, 'rb') as f:video_data = f.read()
video_base64 = base64.b64encode(video_data).decode('utf-8')
video_html = f"""
<video width="640" height="480" controls><source src="data:video/mp4;base64,{video_base64}" type="video/mp4">Your browser does not support the video tag.
</video>
"""
display(HTML(video_html))

演示二:原始输入为视频
操作和上面一致,只是比上一步要多花一些时间。需要将图片更换成source文件夹有的视频即可。

例如,这里演示原始输入视频用s18.mp4,驱动视频用d18.mp4。
演示三:使用个人的驱动视频
使用自己的驱动视频时,官方推荐:
-
将视频裁剪为1:1的长宽比(例如,512x512或256x256像素),或通过 --flag_crop_driving_video 参数启用自动裁剪功能
-
专注于头部区域,与示例视频类似
-
减少肩部的运动
-
确保驱动视频的第一帧是面部正对镜头的且表情中立的
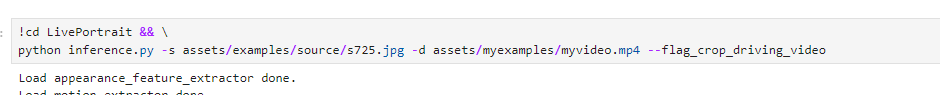
执行代码:
!cd LivePortrait && \
python inference.py -s assets/examples/source/s725.jpg -d assets/myexamples/myvideo.mp4 --flag_crop_driving_video


使用WebUI
运行代码
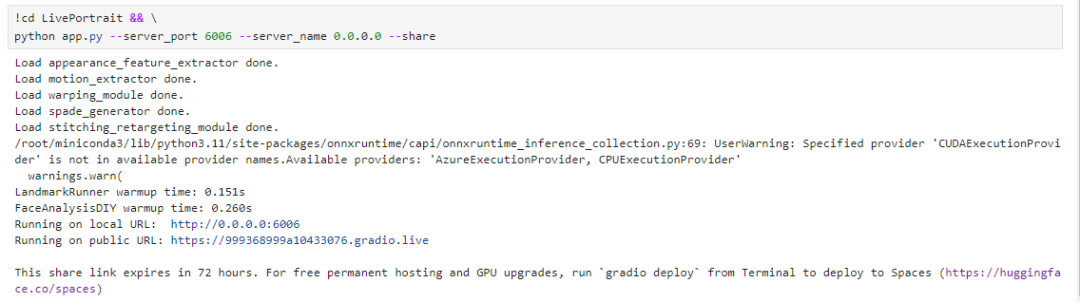
# 如果出现public URL无法生成的情况,可以运行注释掉的这两条指令试试
# !cp ./frpc_linux_amd64_v0.2 /root/miniconda3/lib/python3.11/site-packages/gradio && \
# chmod +x /root/miniconda3/lib/python3.11/site-packages/gradio/frpc_linux_amd64_v0.2!cd LivePortrait && \
python app.py --server_port 6006 --server_name 0.0.0.0 --share

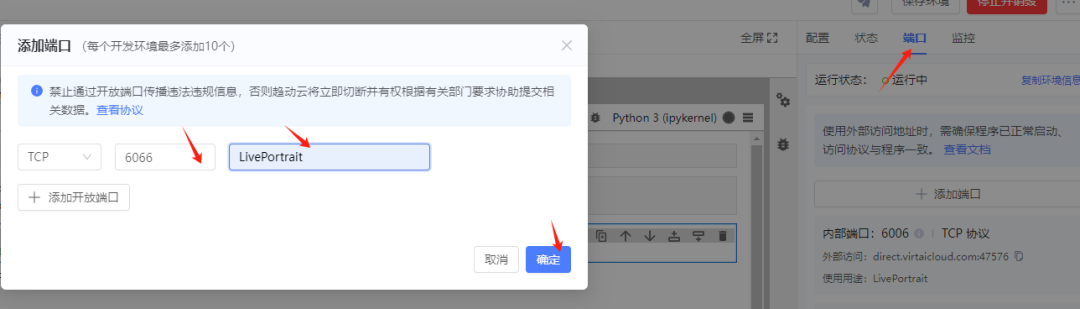
根据下图提示添加端口,获取外部访问链接,可在浏览器中打开。

添加端口


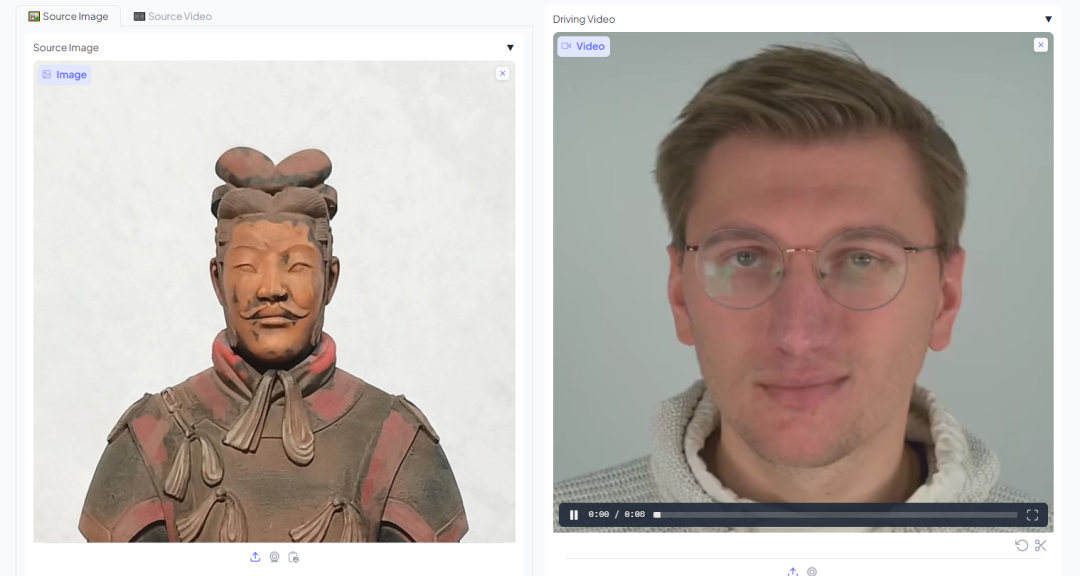
根据页面提示,上传原始图片或视频(也可以直接使用官方提供的案例图像视频)、驱动视频(也有官方提供的)。如图所示:

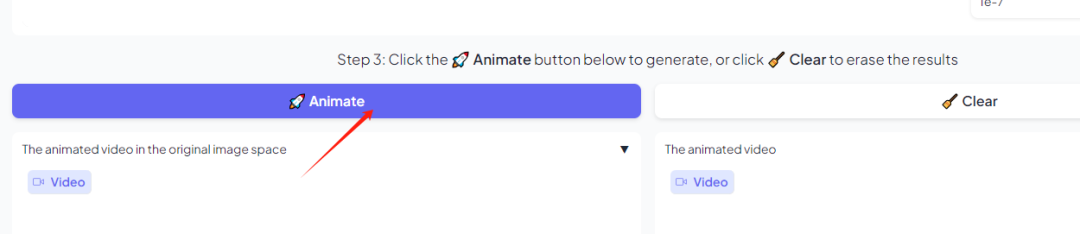
第三步生成。

➫温馨提示: 完成项目后,记得及时关闭开发环境,以免继续产生费用!
智汇全球,趋动未来
『社区项目』汇聚全球智慧,促进技术交流的宝贵平台。现已上线多款一键克隆、秒速部署的精品项目,诚邀您来体验。

同时,我们热切盼望每一位码友加入,分享您的杰作,共筑这个充满活力与创新的技术乐园。让我们并肩同行,在技术的浩瀚宇宙中持续探索,共同成长!
教程系列1 | 趋动云『社区项目』极速部署 SD WebUI
教程系列2 | 趋动云『社区项目』一步实现与 AI 对话
教程系列3 | 趋动云『社区项目』一键极速部署 PhotoMaker,解锁 AI 绘画奇妙之旅
趋动云