说明文档:Node.js 教程_w3cschool
-
概念
- Node.js 是一个开源、跨平台的 JavaScript 运行时环境,基于 Chrome 的 V8 引擎构建,专为构建高性能和可扩展的网络应用程序而设计的服务端语言。它采用事件驱动、非阻塞 I/O 模型,能够处理大量并发连接,非常适合 I/O 密集型任务。通过 Node.js,开发者可以使用 JavaScript 编写服务器端代码,从而实现前后端统一的开发体验,并且借助庞大的 npm 包管理器生态系统,可以轻松地管理和共享代码模块。
-
sql连接数据库
-
代码示例
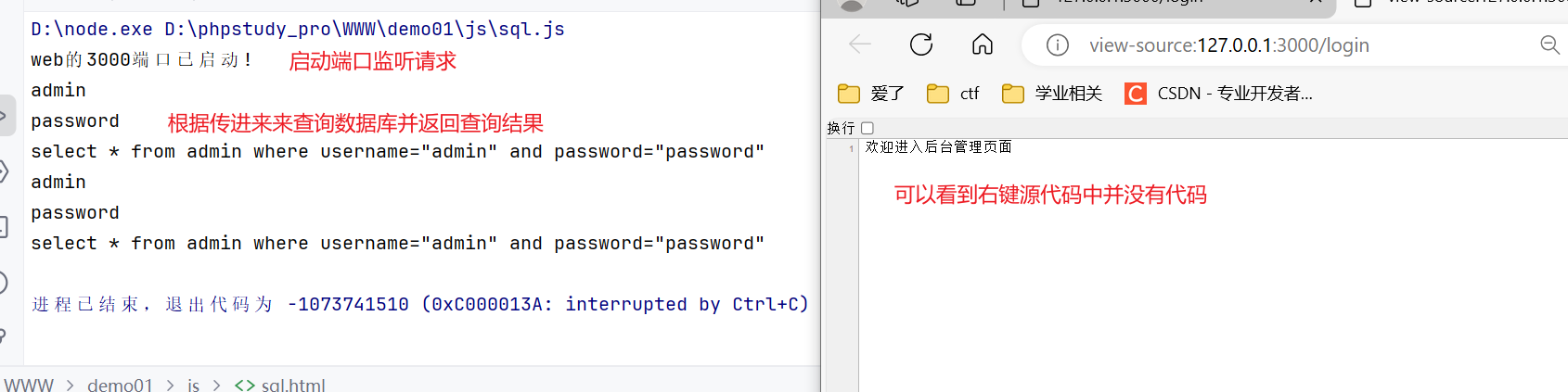
后端服务器运行js文件--sql.js const mysql=require('mysql'); const express = require('express'); const bodyParser = require('body-parser'); const app=express(); var urlencodedParser = bodyParser.urlencoded({ extended: false })// //GET路由 // app.get('/login',function(req,res){ // const u = req.query.username; // const p = req.query.password; // console.log(u); // console.log(p); // if(u=='admin' && p == '123456'){ // res.send('欢迎进入后台管理页面'); // }else{ // res.send('登录用户或密码错误!'); // }; // })//post路由 app.post('/login',urlencodedParser,function(req,res){const u = req.body.username;const p = req.body.password;console.log(u);console.log(p);var connection = mysql.createConnection({host : 'localhost',user : 'root',password : 'password',database : 'demo01'});connection.connect();const sql = 'select * from admin where username="'+u+'" and password="'+p+'"';console.log(sql);connection.query(sql,function(error,data){if(error){console.log('数据库连接失败!');}try{if(u==(data[0]['username']) && p==data[0]['password']){res.send('欢迎进入后台管理页面');}}catch{res.send('错误');};})// if(u=='admin' && p == '123456'){//小迪懒,没有查询数据库判断,如果是查询数据库判断,这存在sql注入漏洞// res.send('欢迎进入后台管理页面');// }else{// res.send('登录用户或密码错误!');// }; })app.get('/',function(req,res){//res.send('<hr>首页页面</hr>');res.sendFile(__dirname+'/'+'sql.html'); })const server = app.listen(3000,function(){console.log('web的3000端口已启动!'); }) ----------------------------------------------------------------------------------------------------------------------- 前端登录框页面--sql.html <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>后台登录</title><style>body {background-color: #f1f1f1;}.login {width: 400px;margin: 100px auto;background-color: #fff;border-radius: 5px;box-shadow: 0 0 10px rgba(0,0,0,0.3);padding: 30px;}.login h2 {text-align: center;font-size: 2em;margin-bottom: 30px;}.login label {display: block;margin-bottom: 20px;font-size: 1.2em;}.login input[type="text"], .login input[type="password"] {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 5px;font-size: 1.2em;margin-bottom: 20px;}.login input[type="submit"] {background-color: #2ecc71;color: #fff;border: none;padding: 10px 20px;border-radius: 5px;font-size: 1.2em;cursor: pointer;}.login input[type="submit"]:hover {background-color: #27ae60;}</style> </head> <body> <div class="login" ><h2>后台登录</h2><form action="http://127.0.0.1:3000/login" method="POST"><label for="username">用户名:</label><input type="text" name="username" id="username" class="user" ><label for="password">密码:</label><input type="password" name="password" id="password" class="pass" ><button>登录</button></form> </div>
-
-
RCE代码示例
-
const rce=require('child_process');//若不存在child_process库的话就npm i child_process安装即可//nodejs 调用系统命令执行//rce.exec('notepad');//rce.spawnSync('calc');//nodejs 调用代码命令执行 把字符串当做代码解析eval('require("child_process").exec("calc");');
-
-
文件操作管理
-
代码示例
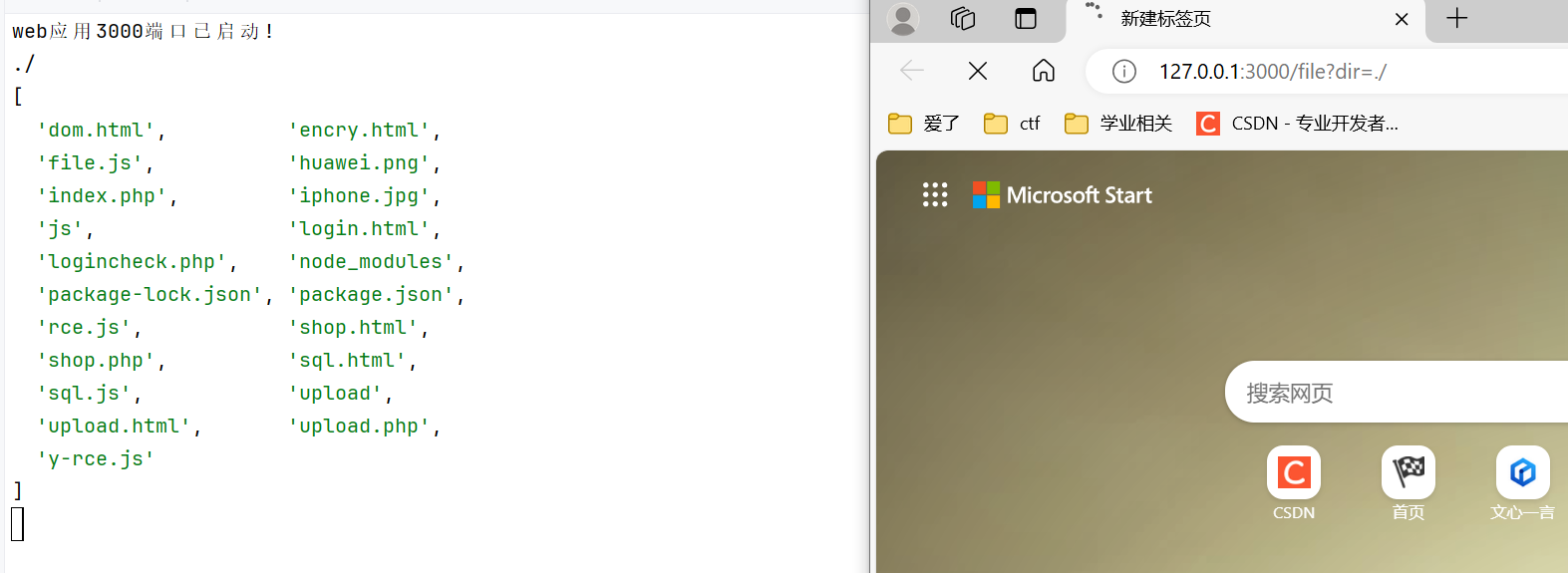
后端启动间监听操作--file.js // 引入 Node.js 的文件系统模块 'fs',用于与文件系统交互 const fs = require('fs'); // 引入 Express.js 模块,这是一个用于构建 web 应用程序和 API 的流行框架 const express = require('express'); // 创建一个 Express 应用程序实例 const app = express(); // 定义一个处理 GET 请求的路由,当访问 '/file' 路由时会执行该回调函数 app.get('/file', function (req, res) {// 从请求的查询参数中获取 'dir' 参数的值,这个参数指定了要读取的目录路径const dir = req.query.dir;// 输出 'dir' 参数的值到控制台,供调试使用console.log(dir);// 调用 'filemanage' 函数,并将 'dir' 参数传递进去,以读取指定目录的文件列表filemanage(dir); }); // 启动服务器,监听 3000 端口 var server = app.listen(3000, function () {// 输出一条消息到控制台,表示服务器已经成功启动并在监听 3000 端口console.log('web应用3000端口已启动!'); }); // 定义一个名为 'filemanage' 的函数,用于读取指定目录中的文件列表 function filemanage(dir) {// 使用 'fs.readdir' 方法读取目录内容,'dir' 是目录路径,回调函数 'function(error, files)' 处理结果fs.readdir(dir, function(error, files) {// 输出目录中的文件列表到控制台。'files' 是一个包含目录中所有文件和子目录名称的数组console.log(files);}); }
-