之前不是说把 网页代码 嵌入到 单片机程序中 嘛!
目录
之前不是说把 网页代码 嵌入到 单片机程序中 嘛!
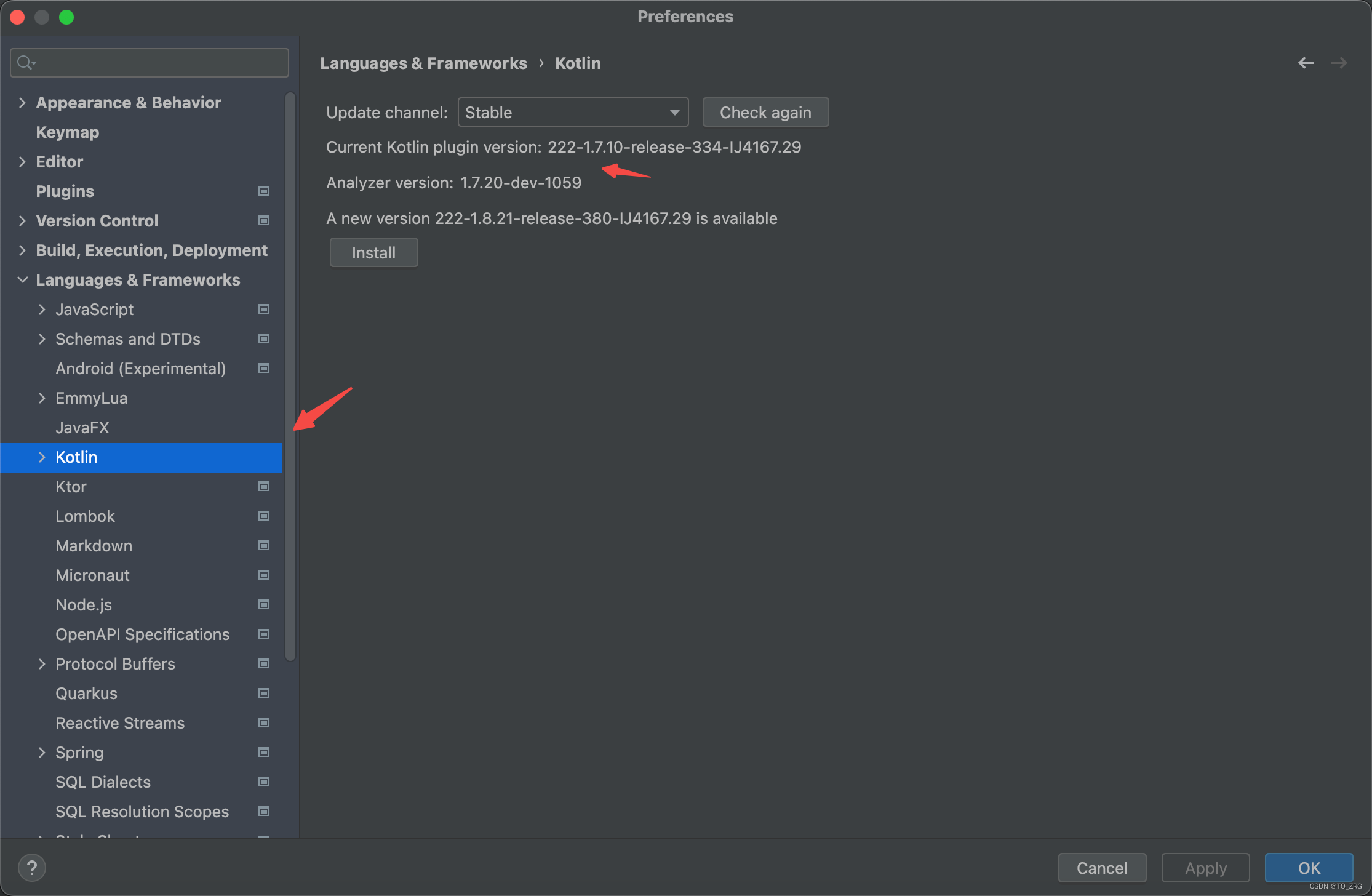
修改vs的tasks.json配置
然后 测试
结果是正常的,可以编译了
但是:当我把我都html代码都写上去之后
还是会报错!!!
内部被检测到了,没辙,只有手动更新了小工具代码
界面展示
编辑功能:两种转换格式分别对应不同用法,一键复制到剪切板(免去全选操作)
本来可以 const char* html=R"( )";
这样写的话.这样中间可以直接放 网页代码 而不用特别的去转义!
但是我一直没有用上,一直用的前面我发布的 把 网页代码 嵌入到 单片机程序中,2024/7/25 17:33-CSDN博客
今天就挺莫名其妙的了解到了真相.............gcc版本过低

之后我又发现..................它这个版本支持!

GCC 10.3.0默认支持C++11,显式指定标准总是个好习惯。在你的编译命令中加入
-std=c++11
修改vs的tasks.json配置
{"version": "2.0.0","tasks": [{"label": "build","type": "shell","command": "g++","args": ["-std=c++11", //明显的指定支持c++11 风格"${file}","-o","${fileDirname}/${fileBasenameNoExtension}"],"group": {"kind": "build","isDefault": true}}]}然后 测试
const char* html=R"(<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>)";结果是正常的,可以编译了
但是:当我把我都html代码都写上去之后
还是会报错!!!

内部被检测到了,没辙,只有手动更新了小工具代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>body {padding: 0;margin: 0;box-sizing: border-box;}.container {overflow-x: hidden;width: 100vw;height: 90vh;background-color: bisque;}#box {width: 100vw;height: 10vh;position: relative;display: flex;justify-content: center;z-index: 2;}.button-style {bottom: 0;background-color: rgb(2, 120, 159);width: 100%;height: 10vh;}#but1 {margin-right: 5%;}</style>
</head><body><div id="daima" class="container" contenteditable="true"></div><div id="box"><button id="but" class="button-style" onclick="zy()">转义符模式:const char* html="转义后代码";</button><button id="but2" class="button-style" onclick="zy2()">双引号变单引号模式:const char* html=R"(处理后代码)";</button><button id="but3" class="button-style" onclick="zy3()">复制到剪切板</button></div><script>var hq;var typea = false;function zy() {if (!typea) {hq = document.getElementById('daima').textContent;//获取代码typea = true;}document.getElementById('but').style.backgroundColor = 'red';setTimeout(function () {document.getElementById('but').style.backgroundColor = 'rgb(2, 120, 159)';}, 200);let zh = hq.replace(/"/g, '\\"');//查找字符串 hq 中的所有双引号,并将它们替换为转义后的双引号(即 \")。document.getElementById('daima').innerText = zh;}function zy2() {if (!typea) {hq = document.getElementById('daima').textContent;//获取代码typea = true;}document.getElementById('but2').style.backgroundColor = 'red';setTimeout(function () {document.getElementById('but2').style.backgroundColor = 'rgb(2, 120, 159)';}, 200);let zh = hq.replace(/"/g, "'");//查找字符串 hq 中的所有双引号,并将它们替换为转义后的单引号。document.getElementById('daima').innerText = zh;}function zy3() {var newdaima=document.getElementById('daima').innerText;var but3=document.getElementById('but3');but3.style.backgroundColor = 'red';setTimeout(function () {document.getElementById('but3').style.backgroundColor = 'rgb(2, 120, 159)';}, 200); navigator.clipboard.writeText(newdaima).then(function () {document.getElementById('daima').innerText="";hq="";typea=false; alert("复制成功!");}, function (err) {alert("复制失败!");});}</script>
</body></html> 功能:
功能: